javascript 相关小的知识点集合
本文主要是列出一些javascript 相关的,不限于javascript的,容易记错或者遗忘的小知识,小技巧。
1、javascript中的false
在 JavaScript,常见的 false 值:
0, '0', +0, -0, false, '',null,undefined,NaN
要注意空数组([])和空对象({}):
console.log([] == false) //true
console.log({} == false) //false
console.log(Boolean([])) //true
console.log(Boolean({})) //true

所以在 if 中,[] 和 {} 都表现为 true。
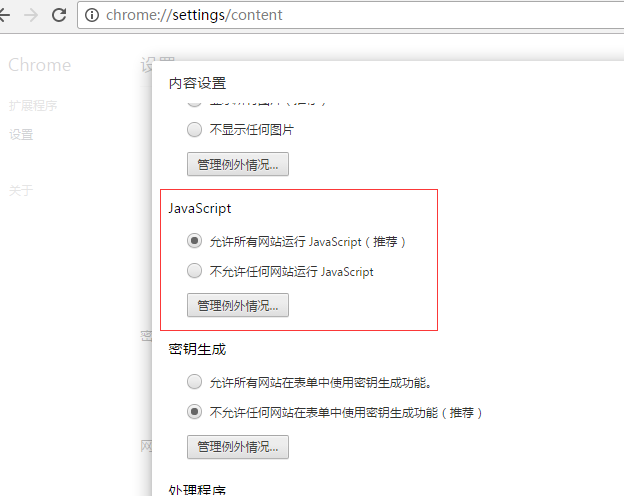
2、禁用js
【设置】->【显示高级设置...】->点击【隐私设置】->【内容设置】->找到 【javascript】部分

3、HBuilder编辑器(国产)
内置了Emmet
emmet给css提升
ul>li*5
a[href="www.baidu.com"]
emmet给js提升
var box=dg按下tab
ifelse用法:ife
for循环:fori
预览快捷键:ctrl+r
字符串拼接时,选中一个变量,按'就会在变量两边加上单引号。
4、javascript组成
ECMAScript+DOM+BOM
5、class是保留字
class是js中的保留字, 所以不允许用.class,用的都是className,比如getElementsByClassName。
6、innerHTML可以直接加标签
innerHTML里面有html标签时,会被解析成Html标签。
7、href和src和color
不用拿href和src和color取到的值做判断
pic.src这样
可以用getAttribute取。
8、控制台输出的字符串是黑色的,数字是蓝色的
var a="11";
var b=11;
console.log(a);
console.log(b);

9、留言板
box.innerHtml=box.innerHtml+'<p>'+val+'</p>';
var newText='<p>'+val+'</p>';
box.innerHtml+=newText;
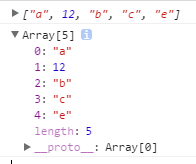
10、console.dir(arr)输出集合
var arr=['a',12,'b','c','e'];
console.log(arr);
console.dir(arr);

11、灵活使用Math.min()和Math.max()
Math.min(0,1,4,3)//返回最小的
0
index--;
if(index<0){
index=0;
}
可以用下面一行替代上面多行
index=Max(0,--index);
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/6815775.html有问题欢迎与我讨论,共同进步。
javascript 相关小的知识点集合的更多相关文章
- javascript经典小游戏代码集合
http://www.jb51.net/Special/349.htm
- iOS学习——iOS开发小知识点集合
在iOS学习和开发过程中,经常会遇到一些很小的知识点和问题,一两句话就可以解释清楚了,这样的知识点写一篇随笔又没有必要,但是又想mark一下,以备不时之需,所以就有了本文.后面遇到一些小的知识点会不断 ...
- JS、JQ相关小技巧积攒
JS.JQ相关小技巧积攒,以备不时之需. 1.js 获取时间差:时间戳相减.new Date().getTime() 获得毫秒数,除以(1000*60*60*24) 获得天数. 2.重定向操作:页面 ...
- 2017值得一瞥的JavaScript相关技术趋势
2017值得一瞥的JavaScript相关技术趋势从属于笔者的Web 前端入门与工程实践,推荐阅读2016-我的前端之路:工具化与工程化获得更多关于2016年前端总结.本文主要内容翻译自,笔者对于每个 ...
- js 横屏 竖屏 相关代码 与知识点
<!DOCTYPE html> <html> <head> <title></title> </head> <body&g ...
- 【BZOJ-4547】小奇的集合 矩阵乘法 + 递推
4547: Hdu5171 小奇的集合 Time Limit: 2 Sec Memory Limit: 256 MBSubmit: 175 Solved: 85[Submit][Status][D ...
- javascript学习-原生javascript的小特效(原生javascript实现链式运动)
以下代码就不详细解析了,在我之前的多个运动效果中已经解析好多次了,重复的地方这里就不说明了,有兴趣的童鞋可以去看看之前的文章<原生javascript的小特效> <!DOCTYPE ...
- javascript学习-原生javascript的小特效(多个运动效果整理)
以下代码就不详细解析了,在我之前的多个运动效果中已经解析好多次了,重复的地方这里就不说明了,有兴趣的童鞋可以去看看之前的文章<原生javascript的小特效> <!DOCTYPE ...
- JavaScript算法与数据结构知识点记录
JavaScript算法与数据结构知识点记录 zhanweifu
随机推荐
- 【转】Leveldb源码分析——1
先来看看Leveldb的基本框架,几大关键组件,如图1-1所示. Leveldb是一种基于operation log的文件系统,是Log-Structured-Merge Tree的典型实现.LSM源 ...
- Win10系统BitLocker解锁后再次快速锁定办法
原文地址:https://blog.csdn.net/ttljtw/article/details/54022241 谁都不愿意把自己电脑上资料完全公开,对资料选择性加密处理是唯一的办法. 微软Win ...
- Chromium Embedded Framework (CEF)_3.2171.1979_v20170602_x86.tar.xz
CEF 为观看各个直播平台而特此修改的浏览器 可以单独提取 Flash 视频, 并可以修改视频的大小等功能 这次修改是主要针对 YY web 直播平台 对录屏的朋友有很大帮组 CEF_3.2171.1 ...
- js获取当前星期几
使用Date对象的getDay方法可以获取当前日期的星期数. getDay() 方法可返回表示星期的某一天的数字. 示例: var date = new Date(); alert(date.getD ...
- VBS学习
简介 VBS windows脚本 Microsoft visual basic script editionVBS 是visual basic的一个抽象子集,系统内置,不编译为二进制文件,(由host ...
- CM5.15安装kafka
cm主节点执行: [root@dip001 kafka]#ll KAFKA-.jar KAFKA---el7.parcel KAFKA---el7.parcel.sha1 manifest.json ...
- vue v-show绑定
在Vue中使用v-show指令来选择性的显示内容.它的属性值可以是布尔值.属性名称以及函数名称.如果使用函数来控制的话,无论函数内容如何运算判断,最终返回布尔值true或者false就可以了 < ...
- js——this
每个函数的this是在调用时绑定的,完全取决于函数的调用位置 1. 绑定规则总结 一般情况下,按下列顺序从下至上来判断this的绑定对象(绑定的优先级从下至上递减) 默认:在严格模式下绑定到undef ...
- ant 安装 网址
1 http://www.testautomationguru.com/jmeter-continuous-performance-testing-part1/ 2 http://www.testau ...
- 用sqlplus为oracle创建用户和表空间
用Oracle自带的企业管理器或PL/SQL图形化的方法创建表空间和用户以及分配权限是相对比较简单的, 本文要介绍的是另一种方法就是使用Oracle所带的命令行工具SQLPLUS来创建表空间. 打开S ...
