纯JS编写打地鼠游戏
这个游戏是本人前不久刚入门编写的游戏,感觉里面代码很LOW但是对于新手来说很一般般吧~
没有上传音乐文件了
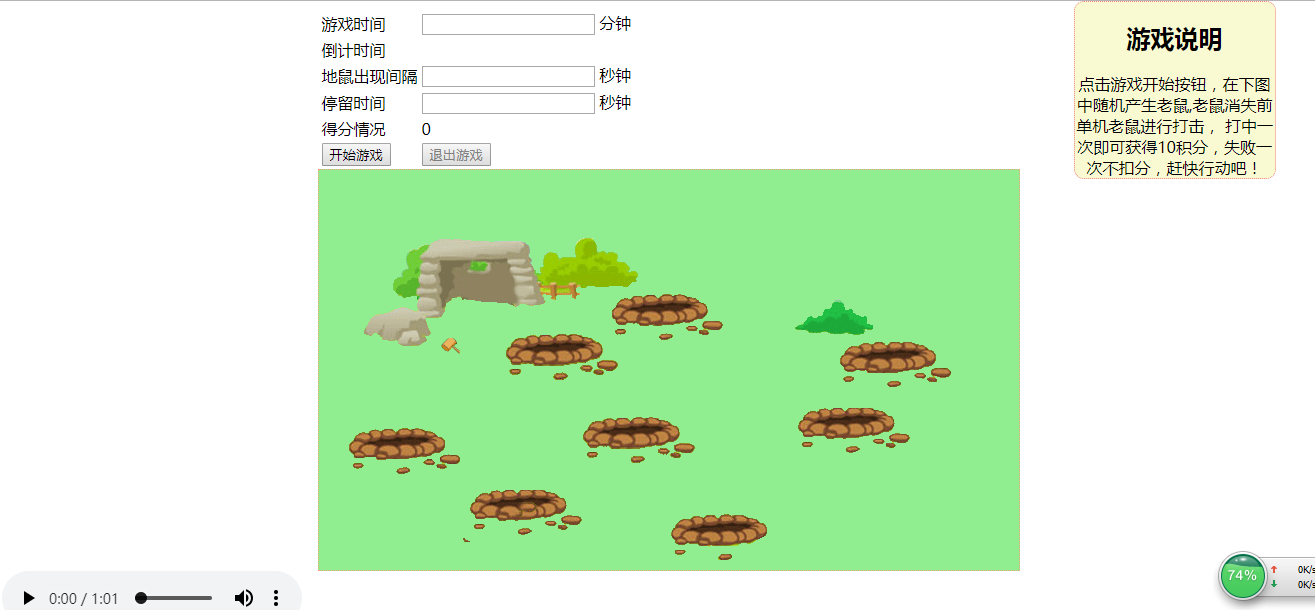
运行效果:

上代码(HTML+JS):
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title></title>
- <link rel="stylesheet" type="text/css" href="css/new_file.css"/>
- <script type="text/javascript">
- function $$(idName){
- return document.getElementById(idName);
- }
- </script>
- </head>
- <body>
- <div id="" class="top">
- <table>
- <tr><td>游戏时间</td><td><input type="text" id="inp0" value=""/> 分钟</td></tr>
- <tr><td>倒计时间</td><td><span id="datetime"></span></td></tr>
- <tr><td>地鼠出现间隔</td><td><input type="text" id="inp1"/> 秒钟</td></tr>
- <tr><td>停留时间</td><td><input type="text" id="inp2"/> 秒钟</td></tr>
- <tr><td>得分情况</td><td><span id="grade">0</span> </td></tr>
- <tr><td><input type="button" value="开始游戏" id="st" /></td>
- <td><input type="button" value="退出游戏" id="over" disabled=""/></td></tr>
- </table>
- </div>
- <div id="heads" class="header">
- <span class="mouse1 dd">
- <a id="mouses1" onclick="addGrade()" href="#"></a>
- </span>
- <span class="mouse2 dd">
- <a id="mouses2" onclick="addGrade()" href="#"></a>
- </span>
- <span class="mouse3 dd">
- <a id="mouses3" onclick="addGrade()" href="#"></a>
- </span>
- <span class="mouse4 dd">
- <a id="mouses4" onclick="addGrade()" href="#"></a>
- </span>
- <span class="mouse5 dd">
- <a id="mouses5" onclick="addGrade()" href="#"></a>
- </span>
- <span class="mouse6 dd">
- <a id="mouses6" onclick="addGrade()" href="#"></a>
- </span>
- <span class="mouse7 dd">
- <a id="mouses7" onclick="addGrade()" href="#"></a>
- </span>
- <span class="mouse8 dd">
- <a id="mouses8" onclick="addGrade()" href="#"></a>
- </span>
- <span id="cuizi" class="c">
- </span>
- </div>
- <div class="rule">
- <h2>游戏说明</h2>点击游戏开始按钮,在下图中随机产生老鼠,老鼠消失前单机老鼠进行打击,
- 打中一次即可获得10积分,失败一次不扣分,赶快行动吧!
- </div>
- <!--背景音乐-->
- <audio id="audio1" controls="controls" loop>
- <source src="mp3/music2.mp3" type="audio/mp3" />
- Your browser does not support the audio element.
- </audio>
- <audio id="audio2"><!--敲击的声音-->
- <source src="mp3/music1.mp3" type="audio/mp3" />
- Your browser does not support the audio element.
- </audio>
- <script type="text/javascript">
- var audioa= $$('audio1');
- window.onload=function(){
- audioa.play();
- }
- </script>
- <script type="text/javascript">
- //锤子在div里面跟踪鼠标移动
- $$("heads").onmousemove=function(e){
- e = e||event;//获事件对象
- var xx=e.x;
- var yy=e.y;
- $$("cuizi").style.left = xx+"px";
- $$("cuizi").style.top = yy+"px";
- }
- var timespace=0;//间隔
- var timestop=0;//停留时间
- var timesdaojishi=1000;
- var jg;
- var daoji;
- var stops;
- //点击开始按钮
- $$('st').onclick=function(){
- //禁用开始键 和开启退出游戏
- $$('st').disabled='disabled';
- $$('over').disabled='';
- if(timesdaojishi!=0){
- //倒计时
- var mit=$$('inp0').value;
- mit*=60;
- daoji= setInterval(function(){
- if(mit>=0){
- $$('datetime').innerHTML='倒计时:'+mit+'秒';
- }else{
- end();
- }
- mit--;
- },timesdaojishi);
- }
- //时间间隔
- timespace = document.getElementById('inp1').value*1000;
- timestop = document.getElementById('inp2').value*1000;
- //不等于0就继续
- if(timespace!=0)
- jg = setInterval(mouse,timespace);
- }
- //点击退出游戏按钮
- $$('over').onclick=function(){
- end();
- };
- //点击地鼠加分
- function addGrade(){
- var g=$$('grade').innerHTML;
- $$('grade').innerHTML=parseInt(g)+10;
- //播放敲击的声音
- $$('audio2').play();
- //当前的老鼠隐身
- event.target.style.display='none';
- }
- //============================================以下是帮助函数
- //地鼠出现时间
- function mouse(){
- //不等于0就继续
- if(timestop!=0){
- var dishuNum=['mouses1','mouses2','mouses3','mouses4','mouses5','mouses6','mouses7','mouses8'];
- var sj = parseInt(Math.random()*10%dishuNum.length);
- // alert(sj);
- $$(dishuNum[sj]).style.display='block';
- // alert(timestop);
- function datime() {
- $$(dishuNum[sj]).style.display='none';
- }
- stops=setTimeout(datime, timestop);
- }
- }
- //结束
- function end(){
- //禁用退出游戏键 和开启开始游戏
- $$('over').disabled='disabled';
- $$('st').disabled='';
- $$('inp0').value=0;
- $$('grade').innerHTML=0;
- window.clearInterval(jg);
- window.clearInterval(daoji);
- window.clearTimeout(stops);
- }
- </script>
- </body>
- </html>
css代码:
- .top{
- width: 700px;
- margin: 0 auto;
- }
- /**{
- border: 1px solid lightgoldenrodyellow;
- }*/
- .header{
- width: 700px;
- height: 400px;
- margin: 0 auto;
- border: 1px dotted lightsalmon;
- background-image: url(../img/地鼠场地.gif);
- background-color: lightgreen;
- }
- .dd{
- /*display: none;*/
- width: 54px;
- height: 54px;
- /*background-image: url(../img/地鼠.gif);*/
- /*background-position: -159px -130px;*/
- display: block;
- /*border: 1px solid red;*/
- }
- .dd a{
- display: none;
- width: 53px;
- height: 53px;
- background-image: url(../img/地鼠.gif);
- background-position: -159px -130px;
- /*border: 1px solid lightgoldenrodyellow;*/
- }
- .mouse1{
- position: relative;
- z-index: 3px;
- left: 315px;
- top: 90px;
- }
- .mouse2{
- position: relative;
- z-index: 3px;
- left: 210px;
- top: 73px;
- }
- .mouse3{
- position: relative;
- z-index: 4px;
- left: 540px;
- top: 25px;
- }
- .mouse4{
- position: relative;
- z-index: 1px;
- left: 53px;
- top: 54px;
- }
- .mouse5{
- position: relative;
- z-index: 1px;
- left: 285px;
- top: -10px;
- }
- .mouse6{
- position: relative;
- z-index: 1px;
- left: 500px;
- top: -76px;
- }
- .mouse7{
- position: relative;
- z-index: 1px;
- left: 173px;
- top: -55px;
- }
- .mouse8{
- position: relative;
- z-index: 1px;
- left: 376px;
- top: -80px;
- }
- .c{
- position: absolute;
- z-index: 1000px;
- top:190px;
- display: block;
- width: 20px;
- height: 20px;
- background-image: url(../img/锤子.gif);
- background-size: 25px;
- background-repeat: no-repeat;
- background-position:-2px -3px;
- border-radius:10px ;
- }
- .rule{
- position: absolute;
- width: 200px;
- z-index: 10px;
- right: 5%;
- top: 0px;
- border: 1px dotted lightcoral;
- text-align: center;
- border-radius: 10px;
- background-color: lightgoldenrodyellow;
- }
需要的图片:



纯JS编写打地鼠游戏的更多相关文章
- [前端 3]纯Js制作俄罗斯方块游戏
导读:在别人文章里看到了,然后写了一遍.结果出错了,然后调出来了,然后理解了一下,加了点注释,有一些想法.忘了在 哪一篇上面看的了,就贴不出来链接地址.原谅.呃,真没自己的东西,权当练打字了吧.其实, ...
- js中打地鼠游戏
<!DOCTYPE html><html lang=""><head> <mata charset = "utf-8" ...
- 纯js编写验证信息提示正则匹配数字,字母,空值
1.显示效果 2,html结构 <div class="border_bg"> <div id="upcCode" style="p ...
- baguetteBox.js响应式画廊插件(纯JS)
baguetteBox.js baguetteBox.js 是一个简单和易于使用lightbox纯JavaScript脚本,拥有图像放大缩小并带有相应的CSS3过度,并能在触摸屏等设备上完美展示. D ...
- 纯JS单页面赛车游戏代码分享
分享一个以前写的小游戏,纯js游戏,代码很简单.欢迎大家来喷呦! 效果图: 代码展示://直接复制到html文件即可 支持IE9+版本 <!DOCTYPE html> <html&g ...
- 纯JS实现俄罗斯方块,打造属于你的游戏帝国
纯JS俄罗斯方块,打造属于你的游戏帝国. 本文原始作者博客 http://www.cnblogs.com/toutou 俄罗斯方块(Tetris, 俄文:Тетрис)是一款电视游戏机和掌上游戏机游戏 ...
- 无聊的人用JS实现了一个简单的打地鼠游戏
直入正题,用JS实现一个简单的打地鼠游戏 因为功能比较简单就直接裸奔JS了,先看看效果图,或者 在线玩玩 吧 如果点击颜色比较深的那个(俗称坏老鼠),将扣分50:如果点击颜色比较浅的那个(俗称好老鼠) ...
- 为Node.js编写组件的几种方式
本文主要备忘为Node.js编写组件的三种实现:纯js实现.v8 API实现(同步&异步).借助swig框架实现. 关键字:Node.js.C++.v8.swig.异步.回调. 简介 首先介绍 ...
- 青瓷引擎之纯JavaScript打造HTML5游戏第二弹——《跳跃的方块》Part 10(排行榜界面&界面管理)
继上一次介绍了<神奇的六边形>的完整游戏开发流程后(可点击这里查看),这次将为大家介绍另外一款魔性游戏<跳跃的方块>的完整开发流程. (点击图片可进入游戏体验) 因内容太多,为 ...
随机推荐
- 监控报I/O问题,怎么办?
Linux系统出现了性能问题,一般我们可以通过top.iostat.free.vmstat等命令来查看初步定位问题.其中iostat可以给我们提供丰富的IO状态数据. 一.查询命令基本使用 1.命令介 ...
- MySQL高可用之组复制技术(2):配置单主模型的组复制
MySQL组复制系列文章: MySQL组复制大纲 MySQL组复制(1):组复制技术简介 MySQL组复制(2):配置单主模型的组复制 MySQL组复制(3):配置多主模型的组复制 MySQL组复制( ...
- Go Web:处理请求
处理请求 Request和Response http Requset和Response的内容包括以下几项: Request or response line Zero or more headers ...
- 解读经典-《C#高级编程》第七版-Chapter1-.Net体系结构-Page13-20
01 程序集 程序集是包含编译好的.基于.Net Framework的代码逻辑单元.一般来说,在Visual Studio中的一个项目即一个程序集,而一个项目中包含多种不同的代码文件.程序集分为可执行 ...
- MONGODB(二)——索引操作
一.1.插入10w条数据> for(var i = 0;i<100000;i++){... var rand = parseInt(i*Math.random());... db.pers ...
- SpringBoot解决ajax跨域问题
一.第一种方式: 1.编写一个支持跨域请求的 Configuration import org.springframework.context.annotation.Configuration; im ...
- 27.QT-QProgressBar动态实现多彩进度条(详解)
如下图所示: 效果如下: (gif录制的动画效果不好,所以颜色有间隙) 介绍 通过qss实现,只需要一个多彩背景图,通过QImage获取颜色,然后来设置进度条,便可以实现动态多彩进度条(根据图片设定颜 ...
- mybatis_05动态SQL_if和where
If标签:作为判断入参来使用的,如果符合条件,则把if标签体内的SQL拼接上. 注意:用if进行判断是否为空时,不仅要判断null,也要判断空字符串‘’: Where标签:会去掉条件中的第一个and符 ...
- Android Material Design控件使用(二)——FloatButton TextInputEditText TextInputLayout 按钮和输入框
FloatingActionButton 1. 使用FloatingActionButton的情形 FAB代表一个App或一个页面中最主要的操作,如果一个App的每个页面都有FAB,则通常表示该App ...
- String为什么是不可变的?
前几天一个面试被问到String为什么是不可变的?, 自我感觉当时回答的不太理想, 事后总结一下 不可变的是什么 我们谈论的String不可变, 指的是字符串的值不可变 例: String s = & ...
