Node.js的安装以及npm的基础使用
索引:
Node.js的安装以及Node.js的模块管理
Node.js开发环境搭建以及对ES6的支持
Node.js构建Vue.js项目
Vue.js单文件组件的开发
基于Vue.js的UI组件(Element)的使用
一:Node.js正确写法
在很久以前,写过一篇 jQuery插件定义 的博客,给我留下了深刻的印象。当时本意是讨论jQuery插件的标准化定义,引出了jQuery写法的问题。
jQuery写法是千变万化:Jquery,jquery,JQUERY,JQuery。好些人都没留意这个写法的问题,官网给出的正确写法是 jQuery。
今天写Node.js的技术分享的时候,发现这个名字好复杂,写法可以比jQuery多 node.js ,Node.Js,Node.JS,nodejs,Nodejs,NodeJs等。官网给出的正确写法是Node.js。
二:Node.js安装
1,Node.js向导安装:
网上介绍安装Node.js的方法很多,很多都是针对较老的版本,或者是其它操作平台上的安装。前期的Node.js的集成度不高,安装了Node.js,还要安装npm工具。
现在Node.js的安装都向导化了,我基于 Node.js v8.9.4 的版本在Win7上的安装,想写一个安装说明的,但是安装的时候直接下一步,下一步就搞定了,让我想写安装说明都无法下手。
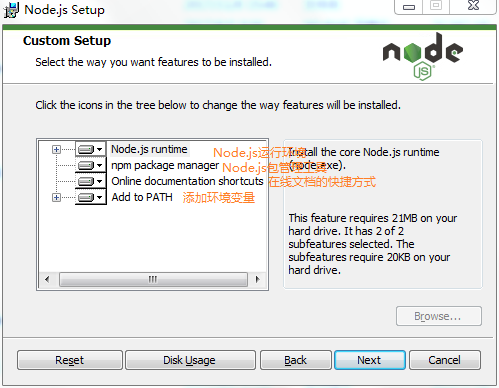
想了想,把安装中最复杂的一个界面截图出来做了一个注释。

2 ,Node.js命令窗口的启动:
安装成功过,可以从开始菜单,打开Node.js的命令行窗口:

也可以通过 Win + R -> 键入cmd命令,通过Windows的cmd窗口执行Node.js命令。
3,通过命令行查看Node.js的版本号,npm的版本号
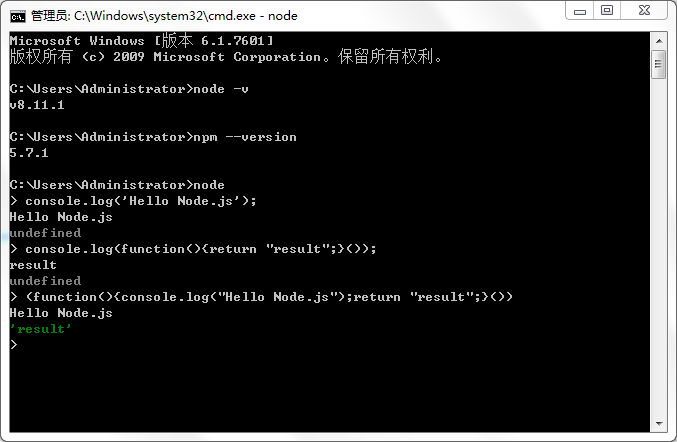
当启动命令行窗口后,可以尝试输入如下命令行,查看安装程序的版本号:
查看Node.js版本号,方法1:node -v / 方法2:node --version
查看npm版本号,方法1:npm -v / 方法2:npm --version
4,体验Node.js代码编写
console.log('Hello Node.js');
console.log(function(){return "result";}());
(function(){console.log("Hello Node.js");return "result";}())

三:Node.js模块的安装,查看,卸载
Node.js的安装,分为全局安装和本地安装两种方式:
可以通过如下命令,查年Node.js的参数设置
npm config ls
1,全局安装
a:查看全局安装路径的方法有很多,我先说几种:
方法一:
npm config get prefix //查看
npm config set prefix //设置
npm config get cache //查看全局的缓存路径 方法二:
npm root -g
//或
npm root --global 方法三:
打开 C:\Program Files\nodejs\node_modules\npm\.npmrc 文件 基中 prefix=${APPDATA}\npm 就是指的全局安装路径
在Windows平台,默认全局安装的路径是 C:\Program Files\nodejs\node_modules
b:全局安装的命令:
npm install packageName -g
//或
npm install packageName --global
packageName是表示要安装的的模块
其中-g --global等效,是全局安装的参数
2,本地安装
当新建一个目录执行本地安装时,需要执行如下命令,创建一个package.json文件
npm init if
当更改了cmd目录时,把命令行跳转到安装的目录,能过如下命令进行本地安装
npm install packageName
//或
npm install packageName --save-dev
packageName 要安装模块的名称
--save-dev是把安装包信息写入package.json文件的devDependencies属性。
本地安装后可以通过require()的方式引入项目中node_modules目录下的模块。 如下示例,本地安装后直接在gulpfile.js中require('mysql')。
当cmd默认目录为 C:\Users\Administrator安装路为 C:\Users\Administrator\AppData\Roaming\npm\node_modules
3,安装技巧
a:强制安装
安装之前,npm install会先检查,node_modules目录之中是否已经存在指定模块。如果存在,就不再重新安装了,即使远程仓库已经有了一个新版本,也是如此。
如果你希望,一个模块不管是否安装过,npm 都要强制重新安装,可以使用-f或--force参数。
npm install packageName --force
b:更新本地安装
npm update packageName
c:卸载安装
npm uninstall packageName -g
d:安装预览版本,以eslint为例
npm i eslint@next --save-dev
结语:
通过本博客介绍了Node.js的安装,以及Node.js模块的管理。对Node.js有兴趣的码友们可以留意后续博客。
Node.js的安装以及npm的基础使用的更多相关文章
- node.js的安装配置——前端的配置
最近琢磨了以下node.js的安装,npm的配置,使用gulp watch监听index.html文件的修改,利用服务器打开网页. 打开自己写的网页不要本地双击打开,这样打开的网址是file:///E ...
- NVM、NPM、Node.js的安装选择
在安装和使用这三种工具时,我们有很多方式可以选择,这些方法各有优劣,每个人都有自己用起来比较习惯的配置,所以我在这里记录下自己比较习惯的一种安装方式与其他一些可能的选项. NVM.NPM.Node.j ...
- node.js环境安装,及连接mongodb测试
1.node.js环境安装 npm config set python python2.7npm config set msvs_version 2013npm config set registry ...
- Node.js的安装
学习一下JavaScript的另一个运行环境---Node.js Node.js是一个基于Chrome V8 引擎的 JavaScript 运行建立的平台, 用于方便地搭建响应速度快.易于扩展并且是全 ...
- Node.js之包与npm包管理工具
Node.js之包与npm包管理工具 1.Node.js中的包 1.1在一个包中包含如下内容: package.json:对包进行描述 在bin子目录中存放二进制文件 在lib子目录中存放JavaSc ...
- node.js 下载安装及gitbook环境安装、搭建
最近需要gitbook看文档,于是各种百度,各种安装,很多都是无法正常安装完成的,比较纠结啊 最后,终于发现一个好用的,现分享一下地址(也是给自己做个记录): 1.node.js下载地址: http: ...
- Node.js的安装以及Node.js的模块管理
索引: Node.js的安装以及Node.js的模块管理Node.js开发环境搭建以及对ES6的支持Node.js构建Vue.js项目Vue.js单文件组件的开发基于Vue.js的UI组件(Eleme ...
- 【Node.js】安装及使用
Node.js是在Chrome的V8 JavaScript引擎上构建的JavaScript运行时.Node.js使用事件驱动的非阻塞I / O模型,使其轻量且高效.Node.js的软件包生态系统npm ...
- Linux环境下Node.js的安装配置
1. 官网下载Node.js 2. 安装Node.js 根据下载内容的不同,提供三种安装方法,选择自己喜欢的方式 2.1. 绿色免安装版(Linux(.tar.gz)) 解压Node-XX ...
随机推荐
- django xadmin后台页面实现二级联动
思路 先找到控件id ,这样就可以监听change事件 然后把自己写的js加入xadmin中 添加url和view,接受ajax请求和发送数据 第一步:找到联动上下级的ID 在浏览器中通过F12查看 ...
- ReentrantLock示例说明
1.ReentrantLock锁 import java.util.concurrent.TimeUnit; import java.util.concurrent.locks.Lock; impor ...
- Python __dict__属性详解
本文转载自 https://www.cnblogs.com/alvin2010/p/9102344.html 感谢 //偏执 大佬 我们都知道Python一切皆对象,那么Python究竟是怎么管理对象 ...
- 手工脱壳之FSG压缩壳-IAT表修复
目录 一.工具及壳介绍 二.脱壳 2.1.单步跟踪脱壳 2.2.IAT修复 三.程序脱壳后运行截图 四.个人总结 五.附件 一.工具及壳介绍 使用工具:Ollydbg.PEID.ImportREC.L ...
- centos7下编译安装nginx-1.16.0
一.下载nginx源码 http://nginx.org/en/download.html 如:nginx-1.16.0.tar.gz 二.创建用户和组,并解压 groupadd www userad ...
- vue中具名插槽的使用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- tomcat启动,但是访问不了可能的一种状况。
Tomcat启动但是访问http://localhost:8080/或者http://127.0.0.1:8080/ 访问不了的时候, 有可能是因为你用了代理,把代理去掉就可以了
- jsp页面的html代码显示不出来,提示Uncaught SyntaxError: Unexpected token <
jsp页面的html代码显示不出来,提示Uncaught SyntaxError: Unexpected token < <input type="hidden" na ...
- 给area标签添加红色边框
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org ...
- ----regular expression in js----
正则表达式:Regular Expression,在代码中常简写为regex.regexp或RE)使用单个字符串来描述.匹配一系列符合某个句法规则的字符串搜索模式. 搜索模式可用于文本搜索和文本替换. ...
