一个前端开发者换电脑的过程(node & 淘宝镜像篇)
当然,在我们安装了git和vscode之后,我们这个项目,在本地仍然是跑不起来的对吗?这句“npm run dev”就提示着我们需要有一个npm,npm是一个很强大的包管理工具,就像是安卓的应用商店,苹果的app store一样。作为开发者,需要高频率地使用它来安装各种东西。
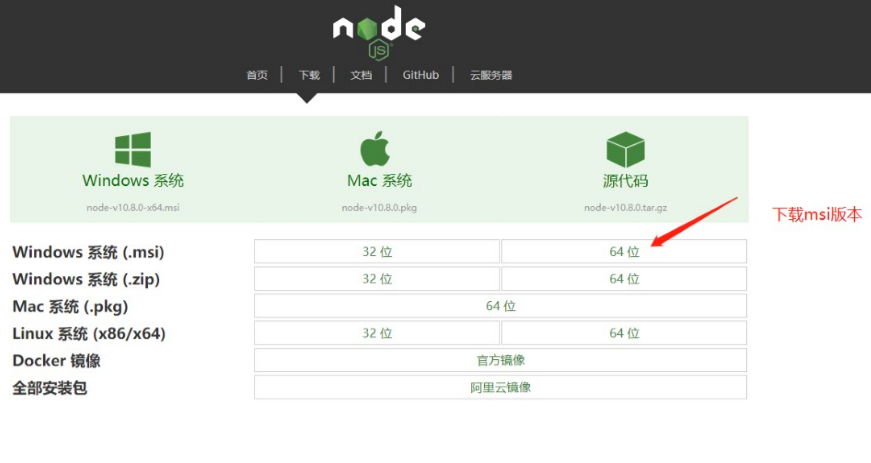
在很早很早以前,node就已经把npm并入自身安装包的一部分,也就是说,下载了node,就等于拥有了npm.现在我们到node的官网下载它,注意下载msi版本,因为zip版本本人亲测是没有什么卵用的。

因为没有翻墙,所以到node中文网委屈一下(注:node中文网软件的更新速度更官网不同步,版本一般比官网低一丢丢)
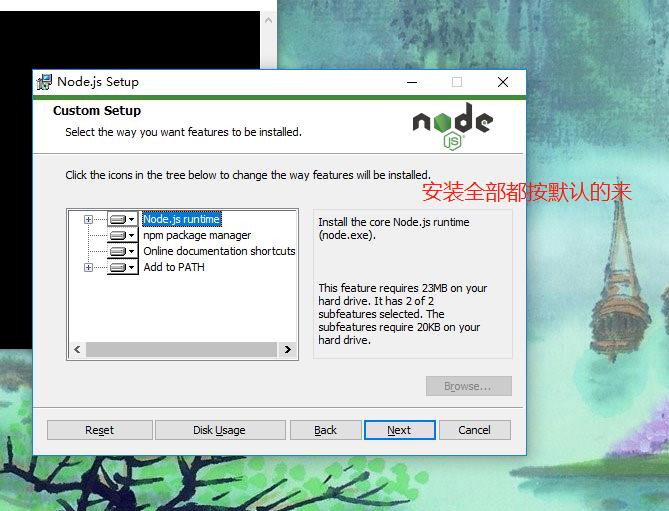
一路next安装就行了。

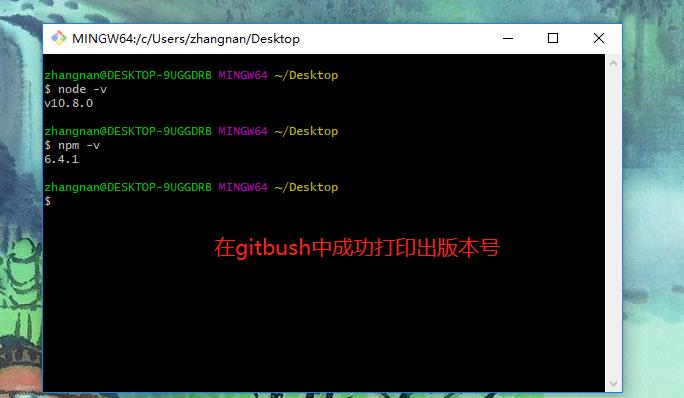
安装完成之后,打开git bash,查看node和npm的版本号。

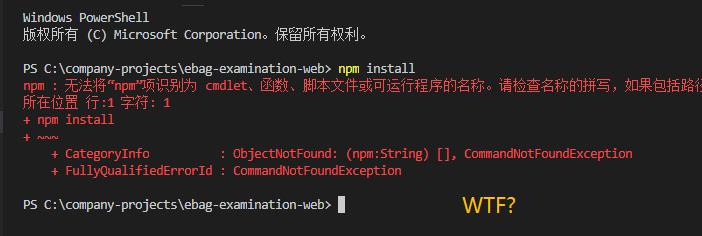
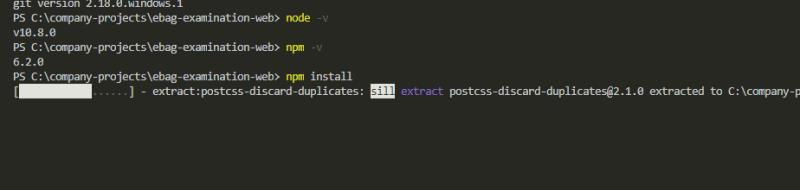
但是当我们兴高采烈地在vscode中想使用一把npm install来安装依赖的时候,却遇到了这样一个问题。

也就是说,在编辑器中根本不认识npm是个什么玩意。但这个其实问题不大,原因是环境变量没有立即生效,重启一下vscode就好了。

重启之后,在vscode中已经能愉快滴查看版本号和安装依赖了。
当然,在没有翻墙的情况下,我们用npm去下载一些依赖是很慢的,因为这个镜像是国外的。在国内网络中提供了淘宝镜像cnpm,它的速度在未翻墙的情况下比npm快了一大截。
安装的命令是:
npm install -g cnpm --registry=https://registry.npm.taobao.org
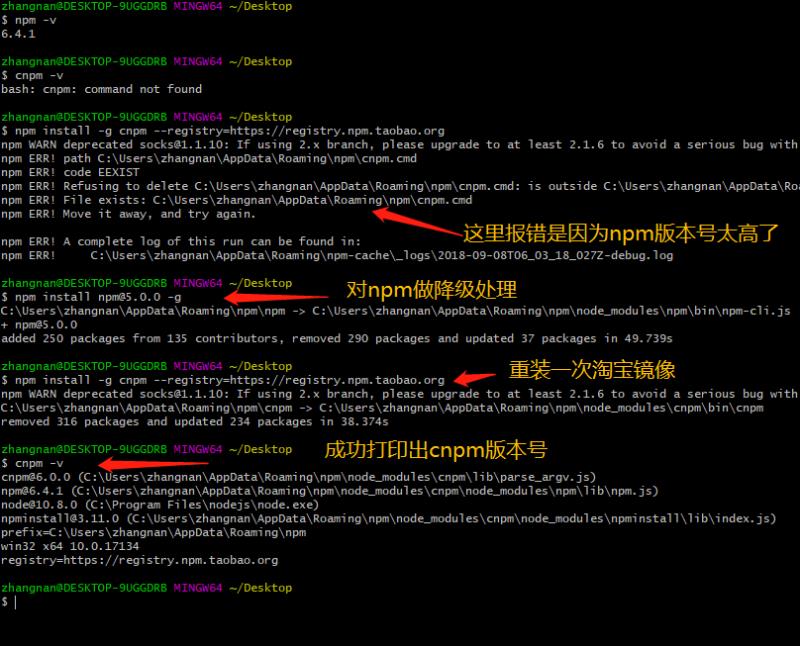
这个是从官网复制下来的,安装过程如下:

当遇到降级这个错误的时候,我的猜测是:如果cnpm的最新版本是6.0.0,那么配置cnpm的npm版本应该低于6.0.0,在这里我们的npm版本是6.4.1,所以配置报错了。
顺带一提:npm更新到最新版本的命令是npm install -g npm。而安装制定版本号的命令是npm install -g npm@版本号。
如果在安装淘宝镜像时,遇到“unexpected end of JSON ....”的报错,是因为原先的npm缓存没有清理,需要输入如下命令:
npm cache clean --force //强制清理npm缓存
在拥有了npm后,我们需要拿它来下点东西,比如我们想在本地新建一个vue项目,我们需要官方的脚手架vue-cli。

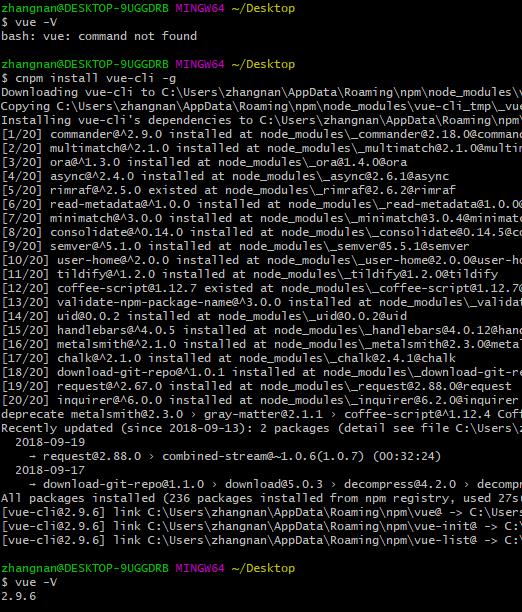
我在这里安装的命令是cnpm install vue-cli -g,表示用淘宝镜像来对vue-cli进行全局安装。安装完成后,已经可以打印出vue版本号。现在找一个文件夹来初始化一下工程。

执行 vue init webpack "项目名" 这个命令,就可以成功地新建一个项目了,我们看到命令行已经在向我们询问项目的各项基本配置了。
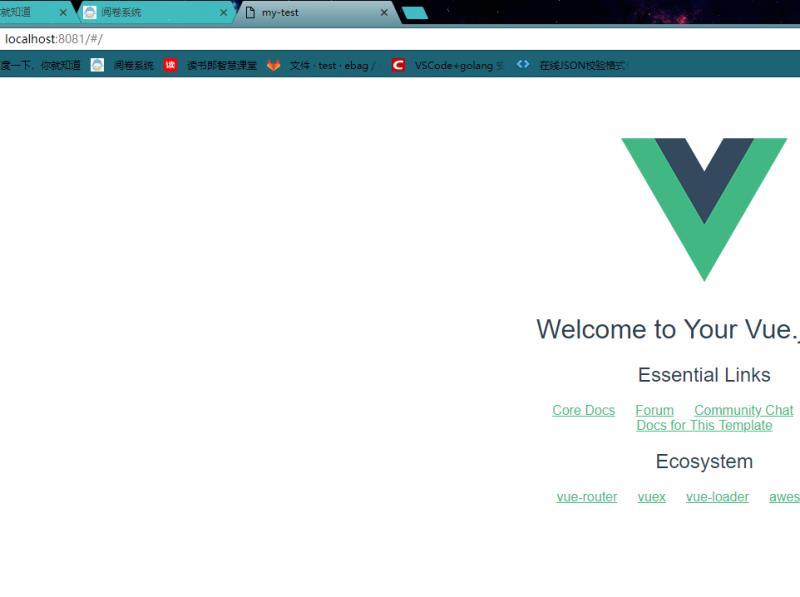
配置完成后,安装一下依赖,执行 npm run dev ,项目就可以在本地跑起来了。效果如下:

一个前端开发者换电脑的过程(node & 淘宝镜像篇)的更多相关文章
- 一个前端开发者换电脑的过程(IDE篇)
一台全新的电脑,需要做出怎样的改变,才可以摇身一变成为前端开发者能用的电脑呢.首先,我们需要安装一个编辑器,这里我们选择目前最火的vscode. 先去到它的官网,把对应版本的vscode下载下来. 然 ...
- 一个前端开发者换电脑的过程(git篇)
一,安装git. 要安装git,首先得把它下载下来.去到git官网. 现在开始安装. 讲真,这些东西哪些要勾哪些不要勾我也不清楚,所以全部都按默认的来,一路next. 现在再打开vscode的终端,发 ...
- node 淘宝镜像
永久使用 打开终端执行 npm config set registry https://registry.npm.taobao.org 临时使用 npm --registry https://regi ...
- 【前端开发】nrm切换淘宝镜像&nvm管理node版本及切换
说明:nrm是切换淘宝镜像用的,nvm是node的版本切换用的(可在自己电脑安装多个版本node,便于不同项目的支持) 一.nrm的安装及常见命令: 安装nrmnpm install -g nrm 查 ...
- 配置node,sass,淘宝镜像环境
由于最近由于刚到手一台新的thinkpad(哈哈,宝宝是个小穷B,木有小苹果),所以工作开发中所用到的环境就需要重新安装一下啦,这里的话,我就把我目前所用到的进行总结一下,其余的会在以后的开发过程中, ...
- 使用nvm管理node.js版本以及更换npm淘宝镜像源
目录 1,前言 2,安装nvm 3,nvm的使用 4,错误处理 5,修改npm默认镜像源 6,win10下cnpm报错 1,前言 注意:此教程仅限Windows,Mac可能不适用 在我们的日常开发中可 ...
- npm、node版本升级与淘宝镜像
npm --version == npm -v 查看npm版本 node -v 查看node版本 升级npm版本 npm ...
- npm换源成淘宝镜像
由于node下载第三方依赖包是从国外服务器下载,虽然没有被墙,但是下载的速度是非常的缓慢且有可能会出现异常. 所以为了提高效率,我们还是把npm的镜像源替换成淘宝的镜像源.有几种方式供我们选择 使用c ...
- npm换国内淘宝镜像
来源于:http://yijiebuyi.com/blog/b12eac891cdc5f0dff127ae18dc386d4.html 为什么要换源? npm 官方站点 http://www.npmj ...
随机推荐
- 【Mybatis】MyBatis之动态SQL(六)
MyBatis 的强大特性之一便是它的动态 SQL,本章介绍动态 SQL 查看本章,请先阅读[Mybatis]MyBatis对表执行CRUD操作(三). 本例表结构 CREATE TABLE `emp ...
- 距离不是一个连续的物理量(Distance is not a continuous physical quantity)
量子距:不同于现有物理学的长度计量.量子距,空间中的两个粒子之间的距离并不是连续的,而是某个单位距(量子单位距)的整数倍,而这个距离被称为量子距. Quantum distance: Length m ...
- idea快捷键(后续更新)
自动补全当前行的标点符号 ctrl + shirt + 回车 跳到下一行 shirt +回车 复制一行 crtl + d 删除一行 ctrl + y 提示报错 alt + 回车 查看当前可以产什么参数 ...
- 用python turtle画玫瑰
1.turtle 库 2.画玫瑰的代码: import turtle turtle.penup() turtle.left() turtle.fd() turtle.pendown() turtle. ...
- 2019.03.29 bzoj5463: [APIO2018] 铁人两项(圆方树+树形dp)
传送门 题意简述:给你一张无向图,问你满足存在从a−>b−>ca->b->ca−>b−>c且不经过重复节点的路径的有序点对(a,b,c)(a,b,c)(a,b,c) ...
- Paper | Octave Convolution(OctConv)
目录 1. 尺度空间理论(scale-space theory) 2. OctConv 3. 启发 论文:Drop an Octave: Reducing Spatial Redundancy in ...
- cobbler实现系统自动化安装centos
cobbler [epel] cobbler服务集成 PXE DHCP rsync Http DNS Kickstart IPMI[电源管理] 1.软件安装 yum install cobbler d ...
- java性能分析工具
jcmd:向JVM发送诊断的命令,jvm未必会全部响应,有些需要在jvm开启相应功能才能响应.个人平时用的不是很多. SampleA: 添加 jcmd pid VM.native_mem ...
- linux使用framebuffer的代码
#include <linux/fb.h> #include <sys/mman.h> #include <sys/ioctl.h> #include <st ...
- EF学习笔记(十一):实施继承
学习总目录:ASP.NET MVC5 及 EF6 学习笔记 - (目录整理) 上篇链接:EF学习笔记(十) 处理并发 本篇原文链接:Implementing Inheritance 面向对象的世界里, ...
