3.Magicodes.NET框架之路——预览(一)
3.Magicodes.NET框架之路——预览(一)
前言
一眨眼,已经过去两个多月了 ,哥已经火力全开了(业余时间和精力,甚至为此放弃了各种私活),所以大家不要抱怨慢哈。编程犹如逆水行舟,不进则退。这段时间,一方面是不断地重构和设计框架,另一方面也系统的学习了很多新技术,同时也感受到了其强大的生命力。
所以这两个多月,也感慨良多。两个多月的业余时间和精力,两个多月没玩LOL和CF,两个多月的全身心投入……
现在本篇就重点说说架构这些事:
- 架构多次重构,甚至核心模块多次推倒重来。
- 架构已支持MVC,不过却暂时放弃了WebForm,当然也有可能永久放弃WebForm,毕竟我目前只是一个人在战斗,兼容两套时间精力都极为有限。
- 引入了T4,已支持基于T4模板的代码生成。
- 已支持SignalR。
- 已支持ASP.NET Identity以及集成OAuth(Microsoft、QQ、Google…),暂时移除了对Form验证的支持。
- 支持WebAPI和Odata。
- 前端框架初成,支持响应式布局以及MVVM模式和模块化加载。
- 其他
接下来,我一一简单的介绍下本框架好了。
首先,先从前端开始介绍吧:
响应式布局的UI
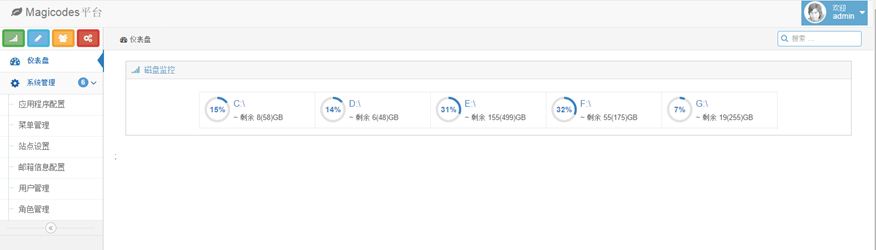
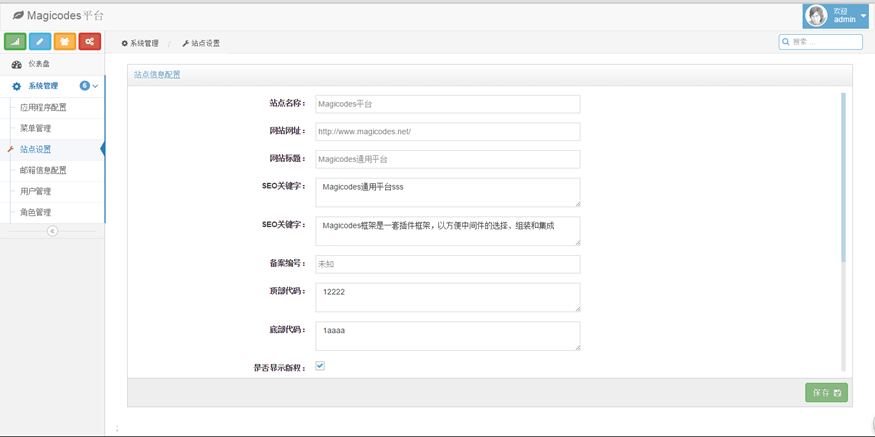
后台:



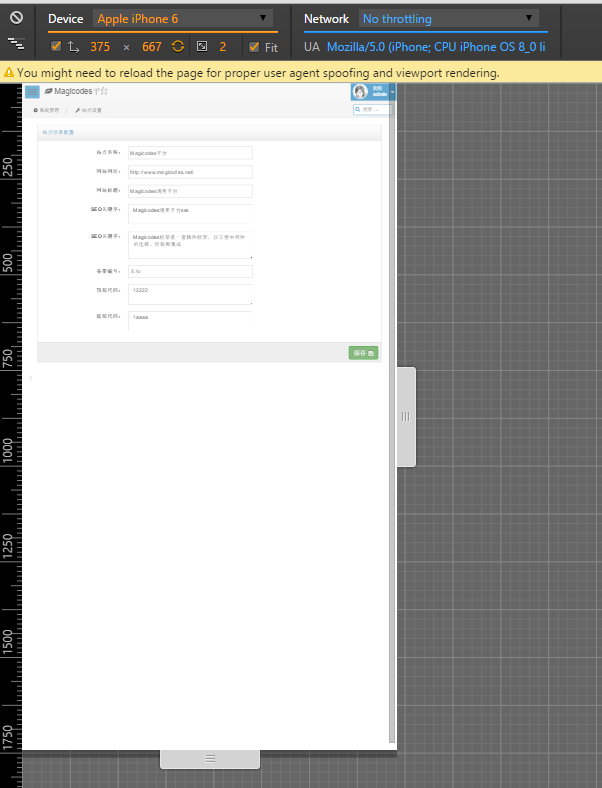
其他设备(为了用户体验,后台框架使用了Iframe,在其他设备上访问时,可能多少会有些问题):



还有个列表页面,但是更改为MVC后,还没来得及改好。
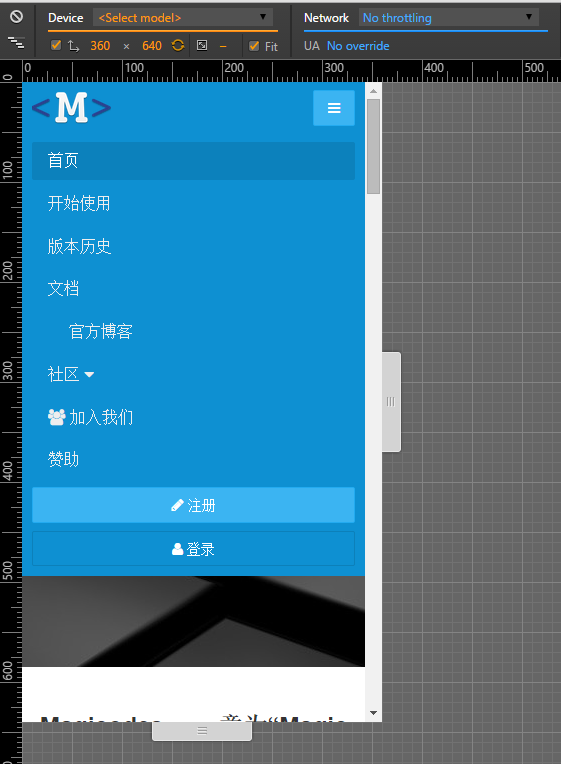
前台:



模块化按需加载
前端JS写了一部分,但是感觉还远远达不到完善的级别。很希望哪位前端工程师能够给予支持,这样我的重心就更好的放到后端架构上了。
在JS的选择上,最终选择了优秀的RequireJs,一直用下来,感觉比SeaJs更完善,更好用和更易用。
先看几段Demo,比如登录页面:

Magicodes.js做了不少封装,当然是为了最大限度的节省生产力。整个登录机制就是以上脚本搞定,当然还与MVVM有关联,这个是下面要介绍的。
Magicodes.js为目前的前端框架核心库,当然目前还称不上库。其内部很多模块也都是按需加载的,比如:
window.magicodes.messager = {
showMessage: function (title, message, className, funcs) {
var setting = {
title: title,
text: message,
class_name: className
};
if (typeof (funcs) !== "undefined") {
if (typeof (funcs.before_close) !== "undefined")
setting.before_close = funcs.before_close;
if (typeof (funcs.after_open) !== "undefined")
setting.after_open = funcs.after_open;
}
this._addGritter(setting);
},
showInfoMessage: function (title, message, funcs) {
this.showMessage(title, message, 'gritter-info gritter-light', funcs);
},
showErrorMessage: function (title, message, funcs) {
this.showMessage(title, message, 'gritter-error gritter-light', funcs);
},
showWarnMessage: function (title, message, funcs) {
this.showMessage(title, message, 'gritter-warning gritter-light', funcs);
},
removeAll: function () {
typeof ($.gritter) !== "undefined" && $.gritter.removeAll();
},
_addGritter: function (setting) {
require(["jquery", "jquery.gritter"], function () {
$.gritter.add(setting);
});
}
};
这个是弹出消息的,如:

这里就不多说了。
MVVM
在MVVM框架的选择上,最终选择了knockoutjs。主要是够轻量级,也够灵活。用下来,感觉相当不错。
比如登录页面:

登陆页面这个比较简单,重点是导航的绑定,马上给大家秀一段。
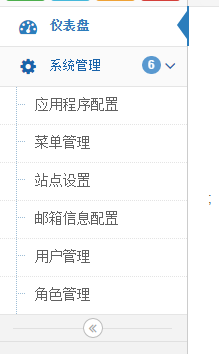
按照传统的方式来开发如下图所示的功能,少不了递归绑定(支持多级),一堆的JS控制,一堆的业务代码(其实开始我也是写代码的,后面才改为了MVVM模式,走弯路了,呵呵)

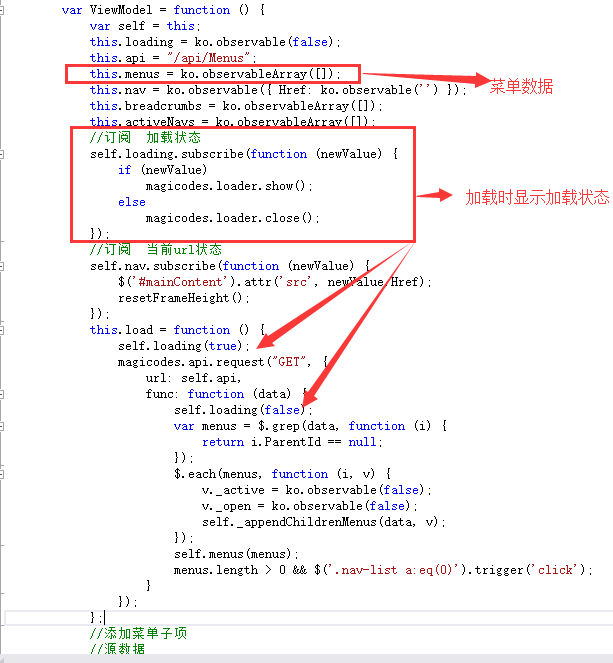
那么现在是怎么做到的呢?如下面代码:

也就是我的绑定逻辑已经脱离了数据模型,前台显示我只需要改动这段代码即可。是不是很强悍呢?
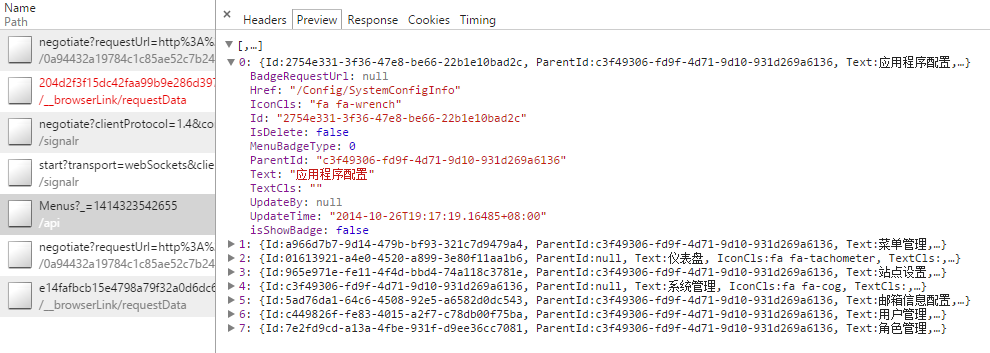
然后JS只要给到数据即可。后台从WebAPI拿到如下JSON:

然后JS处理下,根据父子关系,生成children属性(方便视图绑定):
//添加菜单子项
//源数据
//当前项
this._appendChildrenMenus = function (data, itemData) {
var childrenNavs = $.grep(data, function (i) {
return i.ParentId == itemData.Id;
});
if (childrenNavs.length > 0) {
itemData.children = childrenNavs;
$.each(childrenNavs, function (i, v) {
v._active = ko.observable(false);
v._open = ko.observable(false);
self._appendChildrenMenus(data, v);
});
}
};
核心代码主要如下:

使用knockoutjs是不是很方便呢?其实knockoutjs很不错,除了这些,knockoutjs可以干很多很便捷的事情,比如绑定分页,绑定列表,绑定表单,这里只是做一些列举,后面开贴细讲,毕竟knockoutjs的实例还是比较少的。
这里再付一个分页的模板:
<script id="pagesTemplate" type="text/html">
<li class="prev" data-bind="css: { disabled: $root.gridViewModel.currentPageIndex() <= 1 }, click: function () { $root.previousPage(); }">
<a href="#">
<i class="ace-icon fa fa-angle-double-left"></i>
</a>
</li>
<!-- ko foreach: $root.gridViewModel.pages -->
<li data-bind="css: { active: $data == $root.gridViewModel.currentPageIndex() }"><a href="#" data-bind=" text: $data, click: function () { $root.gridViewModel.currentPageIndex($data); } "></a></li>
<!-- /ko -->
<li class="next" data-bind="css: { disabled: $root.gridViewModel.currentPageIndex() >= $root.getTotalPages() }, click: function () { $root.nextPage(); }">
<a href="#">
<i class="ace-icon fa fa-angle-double-right"></i>
</a>
</li>
</script>
前端的先就介绍到这里吧,期待前端工程师的加入,让我们一起来打造Magicodes前端框架。
现在,来说说后台框架吧:
插件式架构
如下图,这是目前的项目结构。

视图页、控制器、策略、数据模型、Service(含WebApi和Odata)均以插件存在。
在我这里,Service插件和传统的层有很大区别。我这里的Service组件侧重与WebApi和Odata提供的Web接口。
MVC
目前已经移除了 对WebForm的支持,正所谓有了老婆忘了娘。嘿嘿。

注意:配置管理的所有配置视图和控制器使用了T4模板自动生成。这个下面会介绍。
ASP.NET Identity 和OAuth
Magicodes.NET支持 ASP.NET Identity以及OAuth协议,在不编写一行代码的情况下,您就可以便捷的集成QQ、Microsoft、Google、Facebook、Twitter等OAuth接口。



后面还会支持更多…
WebAPI
曾经我也设计了一套WebAPI,目前已经移除了对此API的支持。改为基于微软的WebAPI进行封装。从一接触WebAPI就喜欢上它了,毋庸置疑,她将来的成就会不可限量。这里简单的介绍下:
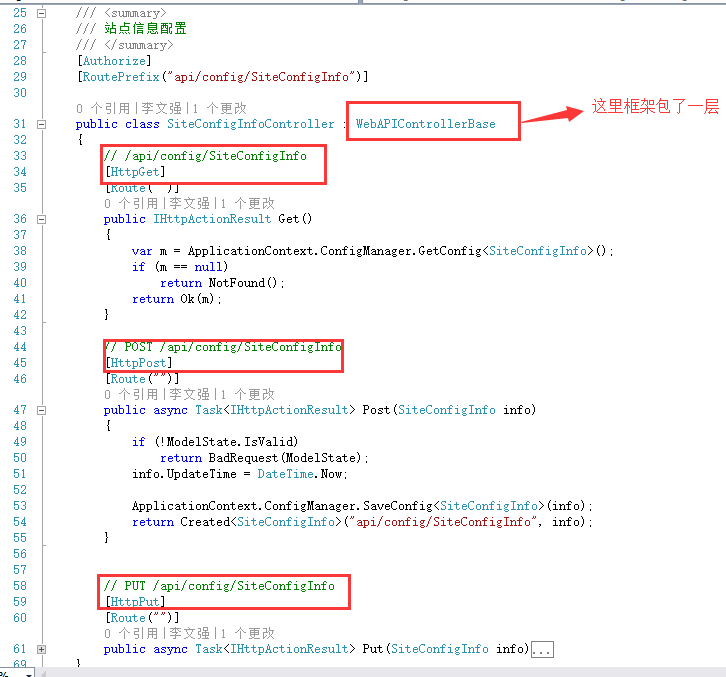
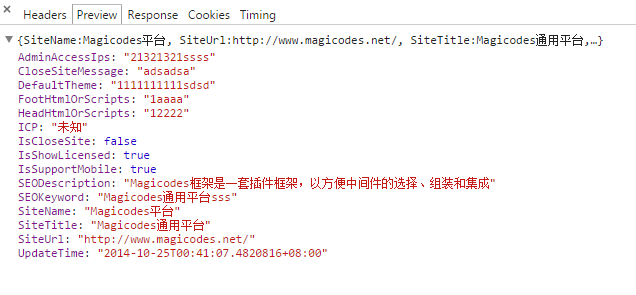
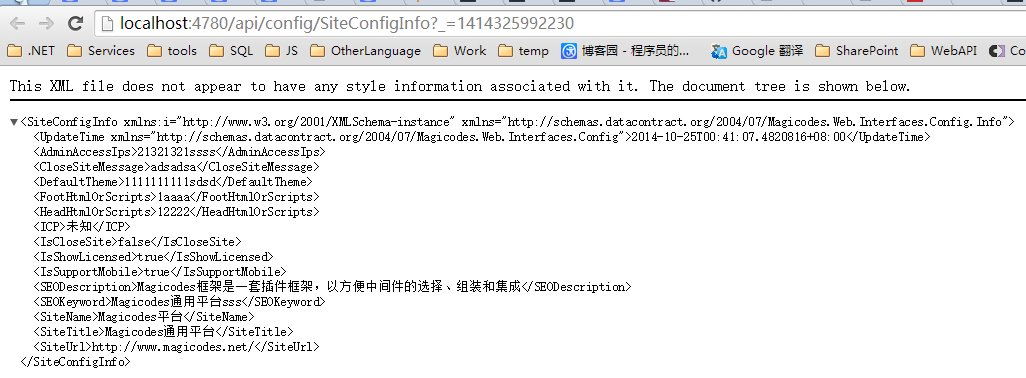
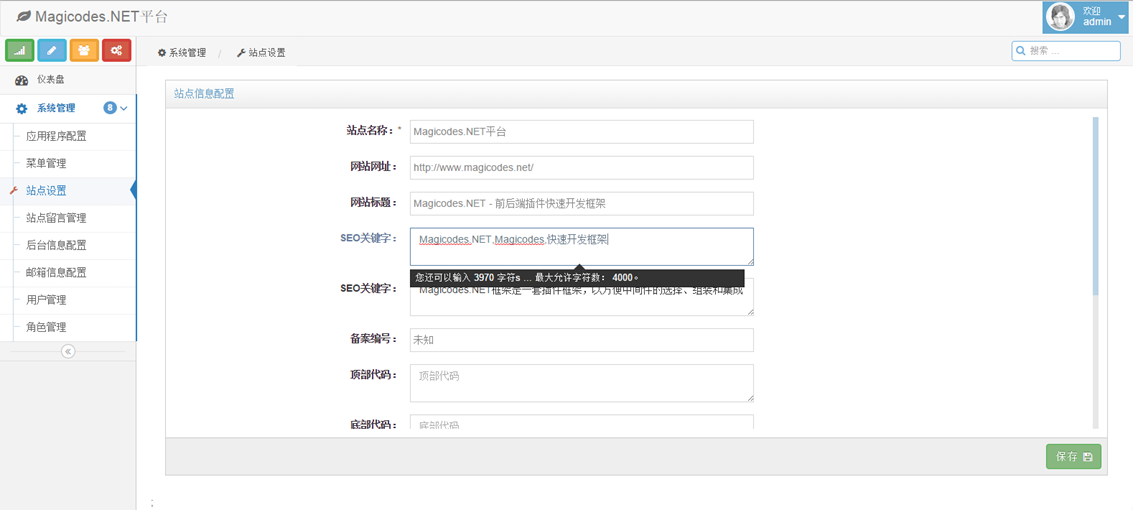
比如刚才看到的站点信息配置页面,其WebAPI如下:

这里很明显的是一套基于REST协议标准的Web方法。WebAPI并不一定必须基于REST协议来设计哈,只是推荐而已。
Get、Post、Put,其实还有Delete(这里因为配置文件不能删除),这是Rest协议标准的Web方法。一流公司制定标准,我们要抓紧抱佛脚。不要认为标准离我们很远,你不去拥抱,人家能主动过来么?
先介绍下REST协议,代表性状态传输(Representational State Transfer,REST)在 Web 领域已经得到了广泛的接受,是基于 SOAP 和 Web 服务描述语言(Web Services Description Language,WSDL)的 Web 服务的更为简单的替代方法。接口设计方面这一转变的关键证据是主流 Web 2.0 服务提供者(包括 Yahoo、Google 和 Facebook)对 REST 的采用,这些提供者弃用或放弃了基于 SOAP 和 WSDL 的接口,而采用了更易于使用、面向资源的模型来公开其服务。
也顺便多说点。REST 要求开发人员显式地使用 HTTP 方法,并且使用方式与协议定义一致。这个基本 REST 设计原则建立了创建、读取、更新和删除(create, read, update, and delete,CRUD)操作与 HTTP 方法之间的一对一映射。根据此映射:
- 若要在服务器上创建资源,应该使用 POST 方法。
- 若要检索某个资源,应该使用 GET 方法。
- 若要更改资源状态或对其进行更新,应该使用 PUT 方法。
- 若要删除某个资源,应该使用 DELETE 方法。
我前面为什么说WeAPI会爆发出强大的生命力?是因为之前的WebServices也好,还是SOAP等接口已经不满足现有的使用场景了。很多时候,我们的接口内容得看什么终端输出什么,就如见什么人说什么话一样。看见Html调用,给他JSON就好了,C#、Java客户端调用,就给他返回XML让他去玩好了,MongoDB也要玩,给他BSON就好了。还有不支持的?自己定义好了。总之,程序员们放心了,接口要支持新的平台,我们啥都不需要干了。我们也不需要维护多套代码了。这是多么Happy的事情呀。当然返回什么,是HTTP Accept Header决定的。
我们让他返回JSON

他就乖乖的返回了JSON:

让他返回XML,他就乖乖返回了XML:

上面只是增改查的例子,下面再来一个查询的例子,比如获取导航菜单:
//Get /api/Menus
/// <summary>
/// 获取用户当前的菜单项
/// </summary>
/// <returns></returns>
public IHttpActionResult Get()
{
var userId = User.Identity.GetUserId();
var menus = from link in db.MenuLinks
where
!link.IsDelete &&
link.Roles.Any(p => db.Users.FirstOrDefault(p1 => p1.Id == userId).Roles.Any(p2 => p2.RoleId == p.Id))
select link;
return Ok(menus);
}

好了,这个就说到这里。继续下面的:
T4以及代码生成
Magcodes.NET一个比较重要的理念是高效开发,那么代码生成肯定少不了。
以前玩过CodeSmith,但是现在感觉T4真他娘的比CodeSmith方便多了。Magcodes.NET制作了不少T4模板,旨在尽可能的减少代码的编写。这里就举一个例子:
比如下面看到的配置界面,包括后台信息配置、邮箱信息配置等等界面,从View到WebAPI均是生成的,不需要手写代码。

如何生成的呢?我们来看看相关的生成View的T4模板的片段吧(具体的这里就不介绍了):


后面我会专门写一篇隆重介绍Magicodes.NET使用T4模板生成的,按照我的设想,将来代码生成远不止如此。
尾声
今天就介绍到这里吧,写这个也蛮费时间的。累哈。还有些东西,就下篇再介绍吧:
- OData以及增删改查
- T4 & 增删改查
- 路由系统
- 配置管理
- 事件管理
- SignalR
- Code First与基于代码的迁移
- 日志与监控
- 后台控制
- … …
代码还在不断更改中,所以最新版下载并不能够随时放出,因为目前的版本还不够稳定,请大家体谅。一旦稳定版出来,我会第一时间提供下载。
另外,也希望有兴趣的小伙伴能够参与进来,按照我的规划,还有不少任务需要完成,比如:
- 社区与博客搭建
- 各种业务的T4模板编写
- 流程引擎
- ASP.NET服务监控模块
- 通用的支付策略
- 其他
人力有时穷,毕竟一个人的精力有限,而且我的主要精力目前还得围绕框架转,如果你有兴趣和时间,请加入我们。
很多模块并没有开发完或者不够完善,本人精力有限,目前一段时间均会关注在框架这块,希望业务模块和前端有朋友能够帮忙完善完善。
请关注我的官网——http://www.magicodes.net。
另外,Magicodes.NET将提供一个应用实例:官网以及博客社区(目前博客是随便Down的,但是功能却不是我想要的),有兴趣的可以加入。
由于官网使用了本框架进行了重新开发,所以之前的注册数据已经丢失,给你们带来的不便,请谅解。这次之后,应该是不删档测试了,建议大家绑定自己的QQ号码,如果你无法使用QQ登录,那就说明接口还没有审核通过,请耐心等待。
最后,分享一首本人前段时间偶有所感而得的诗,虽然还是之前那首:
夏雪
你是一朵特立独行的雪花
就这么突兀的出现在这个城市的晴空
冰晶的容颜,雪白的罗裙
仿佛整个烈日里都是绽放着的你的美
我只是这个城市的过客
茫然而不知所终
你缓缓飘下,然后又不顾一切地融化在我的手心
你给了我你生命中的所有的绚烂
而我却是一个过客
也许你不该出现在这个烈烈的晴空
也许我不该行走在这个喧嚣的城市
只是,
不知这一刻的邂逅,可是为了那一刻的永恒
感言:梦想总是如雪花般美好但是娇嫩脆弱,而追求梦想之路就犹如修仙一般逆天而行,如果信念不够执著,那甚至还做不到昙花一现。虽然现在是"酷暑",但是只要执着,夏雪又何尝不会成就冬天。
3.Magicodes.NET框架之路——预览(一)的更多相关文章
- Magicodes.NET框架之路——V0.0.0.5 Beta版发布
最近写代码的时间实在不多,而且今年又打算业余学习下Unity3D以及NodeJs(用于开发游戏后台),因此完善框架的时间更不多了.不过我会一直坚持下去的,同时我也希望有兴趣的同学可以加入Push你的代 ...
- 1.Magicodes.NET框架之路——起航
1.Magicodes.NET框架之路--起航 前言 从事开发也好几年了,并且最近一直在做架构搭建的工作.这些时间,最大的感悟就是: 只有自己理解了的才是自己的. 对架构这块,若欲立之,必先破之. 故 ...
- 原创:MVC 5 实例教程(MvcMovieStore 新概念版:mvc5.0,EF6.01) - 2、数据框架 和 功能预览
说明:MvcMovieStore项目已经发布上线,想了解最新版本功能请登录 MVC 影视(MvcMovie.cn) 进行查阅.如需转载,请注明出处:http://www.cnblogs.com/Dod ...
- Magicodes.NET框架之路——让代码再飞一会(ASP.NET Scaffolding)
首先感谢大家对Magicodes.NET框架的支持.就如我上篇所说,框架成熟可能至少还需要一年,毕竟个人力量实在有限.希望有兴趣的小伙伴能够加入我们并且给予贡献.同时有问题的小伙伴请不要在群里询问问题 ...
- Magicodes.NET框架之路——产品之路(谈谈产品管理)
虽然Magicodes.NET现在还不属于产品,但是却不妨碍她想成为产品的心. 为什么突然有了此篇,这篇不是空穴来风,而是我思考良久的结果: 为了让大家知道我在干什么,我想干什么,我将要干什么还有我干 ...
- Magicodes.NET框架之路——让Magicodes.NET帮你编写代码
时间总是过得很快,而我几乎没有时间来安安静静的写博客和完善文档.不过总算是框架在一直前进,而我的计划是在今年年底(公历)前,让此框架成熟稳定. 在很长一段时间里,我尝试了很多我之前没有接触的技术或者没 ...
- 2.Magicodes.NET框架之路——策略管理
闲话策略 策略,有很多解释.但鄙人个人比较看重这点: 策略,是为了实现某个目标或者针对某些问题而制定的应对方案,以最终实现目标.比如为实现生娃而XXOO. 因此在本框架中,策略(Strategy),则 ...
- Magicodes.NET框架之路[转]
插件式框架 响应式布局以及前后端对移动设备的支持 便捷的业务代码生成,比如CRUD生成,并且表单支持根据不同数据类型或特性生成相应的展示组件. 从框架到插件包括代码生成模板均走开源路线,便于理解和定制 ...
- Uploadify 控件上传图片 + 预览
jquery的Uploadify控件上传图片和预览使用介绍. 在简单的servlet系统中和在SSH框架中,后台处理不同的,在三大框架中图片预览时费了不少力气,所以下面将两种情况都介绍一下. 1,前台 ...
随机推荐
- error: failed to push some refs to 'https://gitee.com/xxx/xxx'
一开始以为是本地版本和线上的差异 果断先直接pull 之后 还是不对,哎 不瞎搞了 搜... 获得消息: git pull --rebase origin master 原来如此:是缺失了文件
- Educational Codeforces Round 58 (Rated for Div. 2) D 树形dp + 数学
https://codeforces.com/contest/1101/problem/D 题意 一颗n个点的树,找出一条gcd>1的最长链,输出长度 题解 容易想到从自底向长转移 因为只需要g ...
- TCP的三次握手 与 四次挥手
TCP的连接建立是一个三次握手过程,目的是为了通信双方确认开始序号,以便后续通信的有序进行 主要步骤: 服务器一定处于Listen状态,否则客户端发过来的连接会被拒绝.注:服务器和客户端的角色是相对的 ...
- OpenGL ES中MRT应用
Demo涵盖了OpenGL ES 3.0 的一系列新特性: 1.VAO和VBO 2.帧缓冲对象 3.MRT 效果: 代码: //yf's version #define STB_IMAGE_IMPLE ...
- elasticsearch 修改磁盘比例限制
命令为:下面也可以单独进行限制,官网说可以设置具体数值,但是无没成功,有成功的大神可以在下面告诉我一下哈 PUT _cluster/settings{ "persistent": ...
- 关于Socket.IO的知识点记录
最近因为项目的需要,开始学习nodejs,本着js的那点儿功底,nodejs学习起来还是挺快能上手的.随着深入学习,知道了express框架并那它写了一个小功能,作为一个php程序员哈,在expres ...
- wincc 用脚本记录日志
方法1: 在vbs脚本库里面添加 Sub LogTxt(message) Const ForReading = 1, ForWriting = 2, ForAppending = 8 Di ...
- Reids学习1 -- 初识Redis
1. Reids和其他类型数据库对比 名称 类型 数据库存储选项 查询类型 附加功能 Redis 使用内存存储的非关系数据库 字符串,列表,集和,散列表,有序集合 每个类型有自己的专属命令,还有批量操 ...
- Jenkins初级使用过程中的异常处理(1)
在使用Jenkins一些基本功能的时候,或者说是基本插件的时候,会遇到各种各样的报错.这里就设想模拟一下,重现一下以前遇到过的问题,记录一下.虽说是Jenkins使用过程中出现这样的问题,但实际上可以 ...
- Android 通过onTouchEvent判断是否为双击事件
通过onTouchEvent判断是否为双击事件,通过前面一次up 跟本次down之间的时间差,并且点击的点的坐标偏移来确定是否为双击事件DOUBLE_TAP_TIMEOUT. boolean isMo ...
