【CSS】flex布局初认识
1. 父容器为Flex容器,它有以下六个属性:
1)flex-direction:
作用:决定主轴的方向(如果为row,那么x方向为主轴;如果为column,那么y方向为主轴)
属性:row | row-reverse | column | column-reverse; 2)flex-wrap:
作用:换行,如果项目在一个主轴上排不下,如何换行
属性:nowrap | wrap | wrap-reverse; 3)flex-flow:
作用:flex-direction + flex-wrap 的简写
属性:
默认值为: flex-flow: row nowrap; 4)justify-content:
作用:定义项目在主轴上的对齐方式
属性:flex-start | flex-end | center | space-between | space-around; 5)align-items:
作用:定义项目在交叉轴上如何对其
属性:stretch | flex-start | flex-end | center | baseline; 6)align-content:
作用:定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用
属性:stretch | flex-start | flex-end | center | space-between | space-around
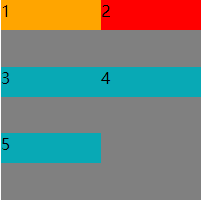
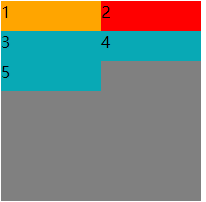
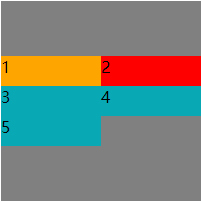
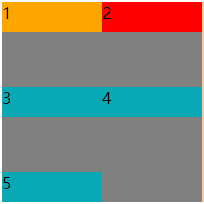
align-content的效果如下(x方向为主轴):
stretch (默认值) flex-start flex-end



center space-between space-arround



2. Flex容器下的项目(子)
1)order 定义项目的排列顺序。数值越小,排列越靠前,默认为0。
2)flex-grow
3)flex-shrink 定义了项目的缩小比例,默认为1。
4)flex-basis 定义了在分配多余空间之前,项目占据的主轴空间(main size)
5)flex flex-grow,flex-shrink,flex-basis的简写,默认值为0 1 auto。后两个属性可选。
6)align-self 自定义垂直方向的对其方式,允许单个项目有与其他项目不一样的对齐方式,
可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属
性,如果没有父元素,则等同于stretch。
3 auto与none
flex:auto; 等同于 flex:1 1 auto; 意思就是占满额外空间,可缩放。
flex:none; 等同于flex:0 0 auto; 意思是不占额外空间,不可缩放。从字面上解释大概就是可弹性与不可弹性。
flex:initial(默认) 等同于 0 1 auto;意思是不能伸长(不占满额外空间),可缩放。
4 转发链接
1. flex-grow、flex-shrink、flex-basis详解
2. flex-grow、flex-shrink、flex-basis详解
3.Flex布局整理
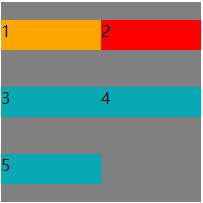
5 附测试代码
<!DOCTYPE=html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>
Align-content
</title>
<style>
#father{
width:200px;
display:flex;
flex-direction:row;
flex-wrap:wrap;
align-content:strech;
height:200px;
background-color:grey;
}
.son1{
height:30px;
width:100px;
background-color:orange;
}
.son2{ height:30px;
width:100px;
background-color:red;
}
.son3{
height:30px;
width:100px;
background-color:#08a9b5;
}
</style>
</head>
<body>
<div id="father">
<div class="son1">
1
</div>
<div class="son2">
2
</div>
<div class="son3">
3
</div>
<div class="son3">
4
</div>
<div class="son3">
5
</div>
</div>
</body>
</html>
代码来自:https://www.cnblogs.com/liyu2012/p/5525609.html
-end-
【CSS】flex布局初认识的更多相关文章
- CSS Flex布局完全指南 #flight.Archives002
Title/CSS Flex布局完全指南 #flight.Archives002 序(from Ruanyf) : 网页布局(layout)是 CSS 的一个重点应用. 布局的传统解决方案,基于盒状模 ...
- css flex布局
关于flex布局的一些简单用法 效果(下图) 实现代码: <!--html--> <div class="wrap"> <div class=&quo ...
- CSS flex 布局快速入门
以前已经学过flex了,一直没做笔记,现在做下笔记再回忆下. 首先,flex布局的迷之属性们,如果一知半解,机械记忆的话,那不到半个月基本忘光光.先感受一下这12个flex布局属性,是不是很“迷”人. ...
- 轻轻松松学CSS:Flex布局
Flex布局就是"弹性布局",它可以简便.完整.响应式地实现各种页面布局.引入弹性布局的目的,当页面需要适应不同的屏幕大小确保元素拥有恰当的布局方式,对一个容器中的子元素进行排列 ...
- CSS+DIV布局初练—DIV元素必须成对出现?
一直做C/S开发的工作,但是很少做和布局相关的工作,往往都是同事将界面设计好,自己填写代码而已,对于B/S的工作,做过,但是很少没有像C/S这么多,界面布局的话,更无从谈起. 日子就这么过,一天一个样 ...
- css flex布局详解
来源:https://blog.csdn.net/liveinmylife/article/details/51838939 1,flex布局是个什么东西? 官方说法:Flex是Flexible Bo ...
- CSS Flex布局整理
Flex布局 display: flex; 将对象作为弹性伸缩盒展示,用于块级元素 display: inline-flex; 将对象作为弹性伸缩盒展示,用于行内元素 注意兼容问题: webkit内核 ...
- [Web 前端 ] 还在用浮动吗?CSS flex布局你了解多少?
cp from : https://blog.csdn.net/wwwxuewen/article/details/80859764 传统的布局:围绕盒子模型(border.margin.paddin ...
- CSS Flex布局属性整理
Flex布局 display: flex; 将对象作为弹性伸缩盒展示,用于块级元素 display: inline-flex; 将对象作为弹性伸缩盒展示,用于行内元素 注意兼容问题: webkit内核 ...
随机推荐
- 使用 mybatis plus 动态数据源
1.pom.xml 增加 <dependency> <groupId>com.baomidou</groupId> <artifactId>dynami ...
- php5.6,Ajax报错,Warning: Cannot modify header information - headers already sent in Unknown on line 0
php5.6ajax报错 Deprecated: Automatically populating $HTTP_RAW_POST_DATA is deprecated and will be remo ...
- Ubuntu 16.04更新grub-pc提示脚本/var/lib/dpkg/info/grub-pc.postinst 执行错误
错误信息: $ sudo aptitude upgrade 下列仅部分安装的软件包将被配置: grub-pc 将不会安装,升级或者删除任何软件包. 0 个软件包被升级,新安装 0 个, 0 个将被删除 ...
- Codeforces Round #485 (Div. 2) D. Fair
Codeforces Round #485 (Div. 2) D. Fair 题目连接: http://codeforces.com/contest/987/problem/D Description ...
- Spring aop框架使用的jar包
除了前两个jar包,后面的jar包spring框架包中都有,前两个jar包的下载地址:https://pan.baidu.com/s/1L-GLGT1c8vnwFwqLxzzZuw
- OPC上传ONENET工具
这个去年做过比较死的 今年吸取人家转发网关配置工具的优点重做下
- CSS+DIV布局中absolute和relative区别
原文:http://developer.51cto.com/art/201009/225201.htm 这里向大家简单介绍一下CSS+DIV布局中absolute和relative属性的用法和区别,定 ...
- #224 Profile Lookup (for in & if )
我们有一个对象数组,里面存储着通讯录. 函数 lookUp 有两个预定义参数:firstName值和prop属性 . 函数将会检查通讯录中是否存在一个与传入的 firstName 相同的联系人.如果存 ...
- centos7安装git踩坑记
之前自己是按照Git 服务器搭建这篇博客来安装git服务器的,一步步顺序下来,但git clone的时候,每次都要求输入密码.说好的SSH免密登录呢.前后搞了一天多才搞定,现在记录下踩过的坑. 坑1: ...
- PMS权限管理和鉴权过程
一.权限的管理基础知识 1.系统的权限机制分为:权限解析.权限分配.鉴权.动态添加权限 2.PermissionInfo : PackageParser.Permission中包含一个对应的Perm ...
