IdentityServer(13)- 使用 JavaScript 客户端
本文使用的授权码模式,已更新至 .NET Core 2.2
本快速入门将展示如何构建基于浏览器的 JavaScript 客户端应用程序(SPA)。
用户将登录 IdentityServer,使用 IdentityServer 发出的 AccessToken 调用Web API,并注销IdentityServer。这些操作都通过 JavaScript 客户端来执行。
添加 JavaScript 客户端项目
为 JavaScript 客户端应用程序创建一个新项目。它可以只是一个空的Web项目,一个空的ASP.NET Core应用程序项目,或者 Node.js 应用程序项目。本快速入门将使用ASP.NET Core 应用程序项目。
在解决方案下添加一个新的ASP.NET Core空项目。您可以使用Visual Studio或从命令行执行此操作:
md JavaScriptClient
cd JavaScriptClient
dotnet new web
修改Host地址
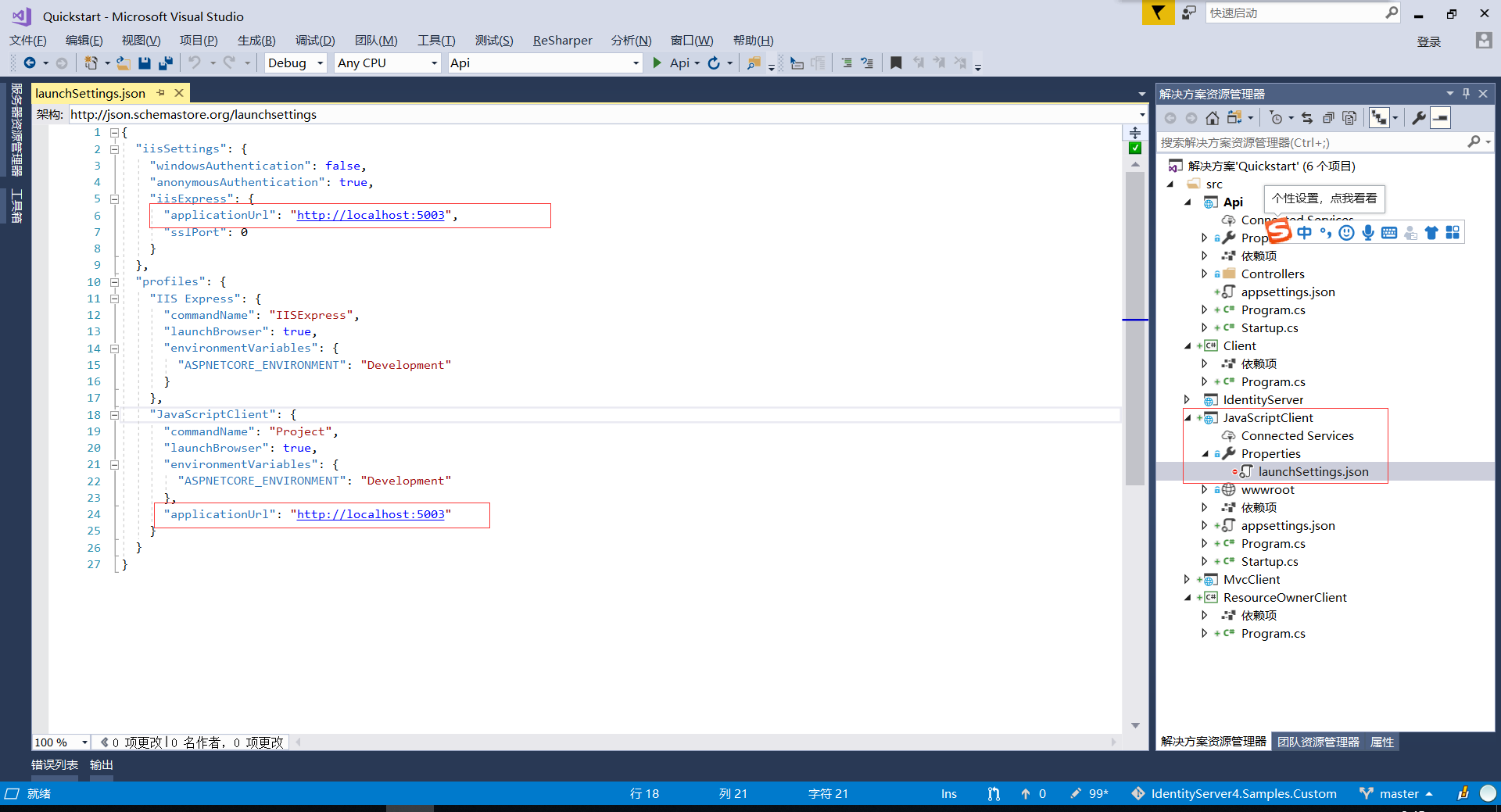
修改 JavaScriptClient 项目以在端口5003上运行。

添加静态文件中间件
鉴于该项目旨在运行JavaScript客户端,我们所需要的只是ASP.NET Core提供构成我们应用程序的静态HTML和JavaScript文件。静态文件中间件旨在实现此目的。
在Startup.cs中注册静态文件中间件Configure(同时删除其他所有内容):
public void Configure(IApplicationBuilder app)
{
app.UseDefaultFiles();
app.UseStaticFiles();
}
此中间件现在将从应用程序的〜/ wwwroot文件夹中提供静态文件。这是我们将放置HTML和JavaScript文件的地方。如果项目中不存在该文件夹,请自行创建。
添加 OIDC JavaScript 客户端
在基于ASP.NET Core MVC的客户端项目的前一个快速入门中,我们使用OIDC组件来处理OpenID Connect协议。在 JavaScriptClient 项目中,我们需要一个类似的库,一个基于 JavaScript 的OIDC组件。该OIDC客户端库就是这样一个组件。它可以通过NPM,Bower以及从github 直接下载。
NPM
如果要使用NPM下载oidc-client,请从JavaScriptClient项目目录运行以下命令:
npm i oidc-client
copy node_modules\oidc-client\dist\* wwwroot
这将在下载最新的oidc-client软件包,然后将相关的JavaScript文件复制到〜/ wwwroot中,以便它们可以正常工作。
手动下载
如果您只想手动下载oidc-client JavaScript文件,请浏览到GitHub存储库 并下载JavaScript文件。下载后,将它们复制到〜/ wwwroot中,以便它们可以正常工作。
添加HTML和JavaScript文件
接下来是将您的HTML和JavaScript文件添加到〜/ wwwroot。我们将有两个HTML文件和一个用于应用程序的JavaScript文件(除了oidc-client.js)。在〜/ wwwroot中,添加一个名为index.html和callback.html的HTML文件,并添加一个名为app.js的JavaScript文件。
index.html
这将是我们应用程序中的主页面。它将只包含用于登录,注销和调用Web API的按钮的HTML。它还将包含<script>标记以包含我们的两个JavaScript文件。它还将包含<pre>用于向用户显示消息的用途。
它应该如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<button id="login">Login</button>
<button id="api">Call API</button>
<button id="logout">Logout</button>
<pre id="results"></pre>
<script src="oidc-client.js"></script>
<script src="app.js"></script>
</body>
</html>
app.js
这将包含我们的应用程序的主要代码。第一件事是添加一个函数来将消息记录到<pre>:
function log() {
document.getElementById('results').innerText = '';
Array.prototype.forEach.call(arguments, function (msg) {
if (msg instanceof Error) {
msg = "Error: " + msg.message;
}
else if (typeof msg !== 'string') {
msg = JSON.stringify(msg, null, 2);
}
document.getElementById('results').innerHTML += msg + '\r\n';
});
}
接下来,添加代码以将click事件处理程序注册到三个按钮:
document.getElementById("login").addEventListener("click", login, false);
document.getElementById("api").addEventListener("click", api, false);
document.getElementById("logout").addEventListener("click", logout, false);
接下来,我们可以使用UserManager类从OIDC客户端库来管理ID连接协议。它需要MVC Client中必需的类似配置(尽管具有不同的值)。添加此代码以配置和实例化UserManager:
var config = {
authority: "http://localhost:5000",
client_id: "js",
redirect_uri: "http://localhost:5003/callback.html",
response_type: "code",
scope:"openid profile api1",
post_logout_redirect_uri : "http://localhost:5003/index.html",
};
var mgr = new Oidc.UserManager(config);
接下来,UserManager提供getUserAPI以确定用户是否登录到JavaScript应用程序。它使用JavaScript Promise以异步方式返回结果。返回的User对象具有profile包含用户Claim的属性。添加此代码以检测用户是否已登录JavaScript应用程序:
mgr.getUser().then(function (user) {
if (user) {
log("User logged in", user.profile);
}
else {
log("User not logged in");
}
});
接下来,我们要实现的login,api和logout功能。在UserManager提供了signinRedirect登录用户,并且signoutRedirect以注销用户。User我们在上面的代码中获得的对象还具有access_token可用于向Web API进行身份认证的属性。使用access_token包含在请求头中发送给需要授权的API,以此来进行认证授权。添加此代码以在我们的应用程序中实现这三个功能:
function login() {
mgr.signinRedirect();
}
function api() {
mgr.getUser().then(function (user) {
var url = "http://localhost:5001/identity";
var xhr = new XMLHttpRequest();
xhr.open("GET", url);
xhr.onload = function () {
log(xhr.status, JSON.parse(xhr.responseText));
}
xhr.setRequestHeader("Authorization", "Bearer " + user.access_token);
xhr.send();
});
}
function logout() {
mgr.signoutRedirect();
}
有关如何创建上述代码中使用的api的信息,请参阅客户端认证快速入门。
callback.html
用户登录IdentityServer后,将跳转回redirect_uri指定的页面。它将完成与IdentityServer的OpenID Connect协议登录握手。这个代码全部由UserManager我们之前使用的类提供。登录完成后,我们可以将用户重定向回 index.html 页面。添加此代码以完成登录过程:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<script src="oidc-client.js"></script>
<script>
new Oidc.UserManager({response_mode:"query"}).signinRedirectCallback().then(function() {
window.location = "index.html";
}).catch(function(e) {
console.error(e);
});
</script>
</body>
</html>
IdentityServer 客户端配置加入 JavaScript 客户端
既然客户端应用程序已经准备就绪,我们需要在IdentityServer中为这个新的JavaScript客户端定义一个配置。在IdentityServer项目中找到客户端配置(在Config.cs中)。将新客户端添加到我们的客户端列表中。它应该具有下面列出的配置:
// JavaScript Client
new Client
{
ClientId = "js",
ClientName = "JavaScript Client",
AllowedGrantTypes = GrantTypes.Code,
RequirePkce = true,
RequireClientSecret = false,
RedirectUris = { "http://localhost:5003/callback.html" },
PostLogoutRedirectUris = { "http://localhost:5003/index.html" },
AllowedCorsOrigins = { "http://localhost:5003" },
AllowedScopes =
{
IdentityServerConstants.StandardScopes.OpenId,
IdentityServerConstants.StandardScopes.Profile,
"api1"
}
}
使用Ajax跨域调用API
最后一点配置是在Web API项目中配置CORS。这将允许从http// localhost:5003到http:// localhost:5001进行Ajax跨域调用。
配置CORS
在Startup.cs ConfigureServices中将CORS服务添加到依赖注入系统:
public void ConfigureServices(IServiceCollection services)
{
services.AddMvcCore()
.AddAuthorization()
.AddJsonFormatters();
services.AddAuthentication("Bearer")
.AddIdentityServerAuthentication(options =>
{
options.Authority = "http://localhost:5000";
options.RequireHttpsMetadata = false;
options.ApiName = "api1";
});
services.AddCors(options =>
{
// this defines a CORS policy called "default"
options.AddPolicy("default", policy =>
{
policy.WithOrigins("http://localhost:5003")
.AllowAnyHeader()
.AllowAnyMethod();
});
});
}
将CORS中间件添加到管道中Configure:
public void Configure(IApplicationBuilder app)
{
app.UseCors("default");
app.UseAuthentication();
app.UseMvc();
}
运行JavaScript应用程序
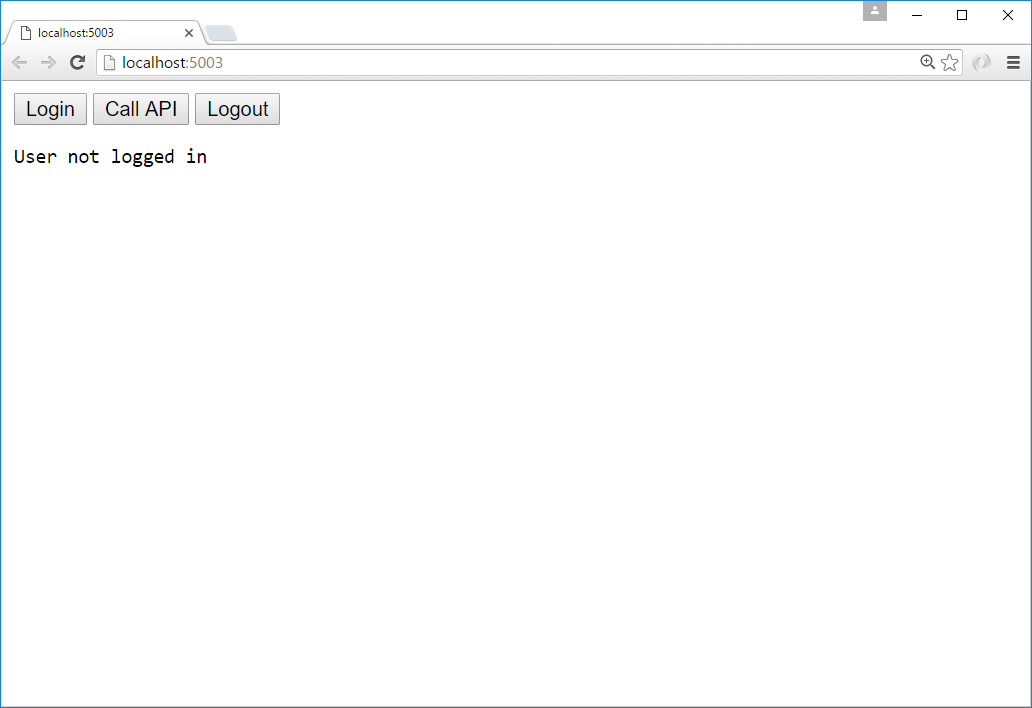
现在您应该能够运行JavaScript客户端应用程序:

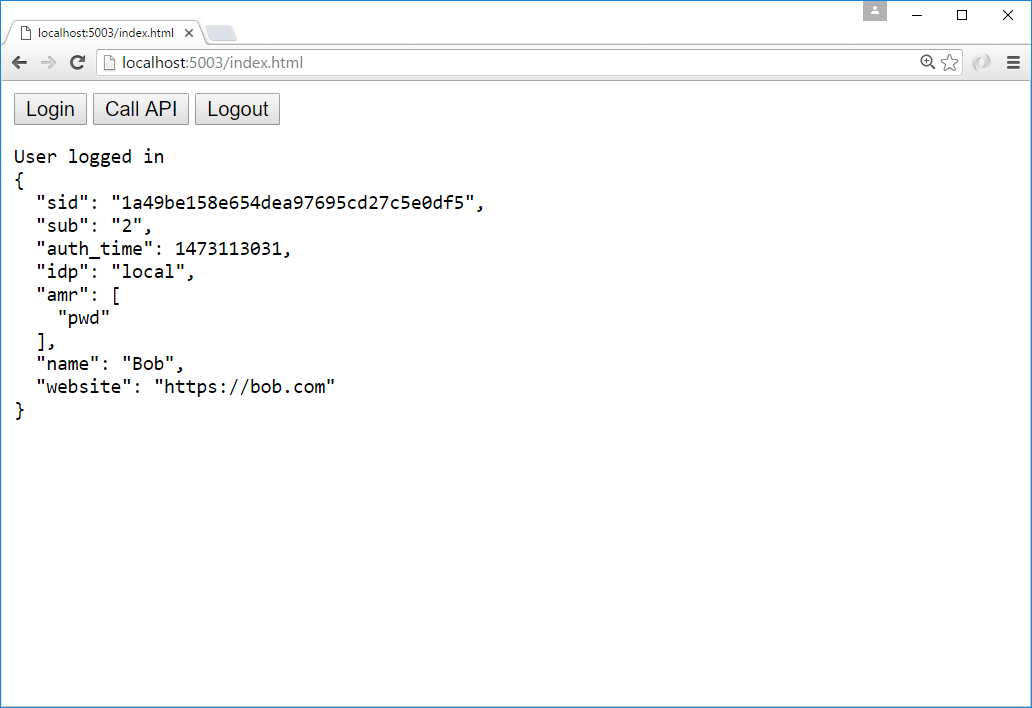
单击“Login”按钮以对用户进行认证。一旦用户返回到JavaScript应用程序,您应该看到他们的个人资料信息:

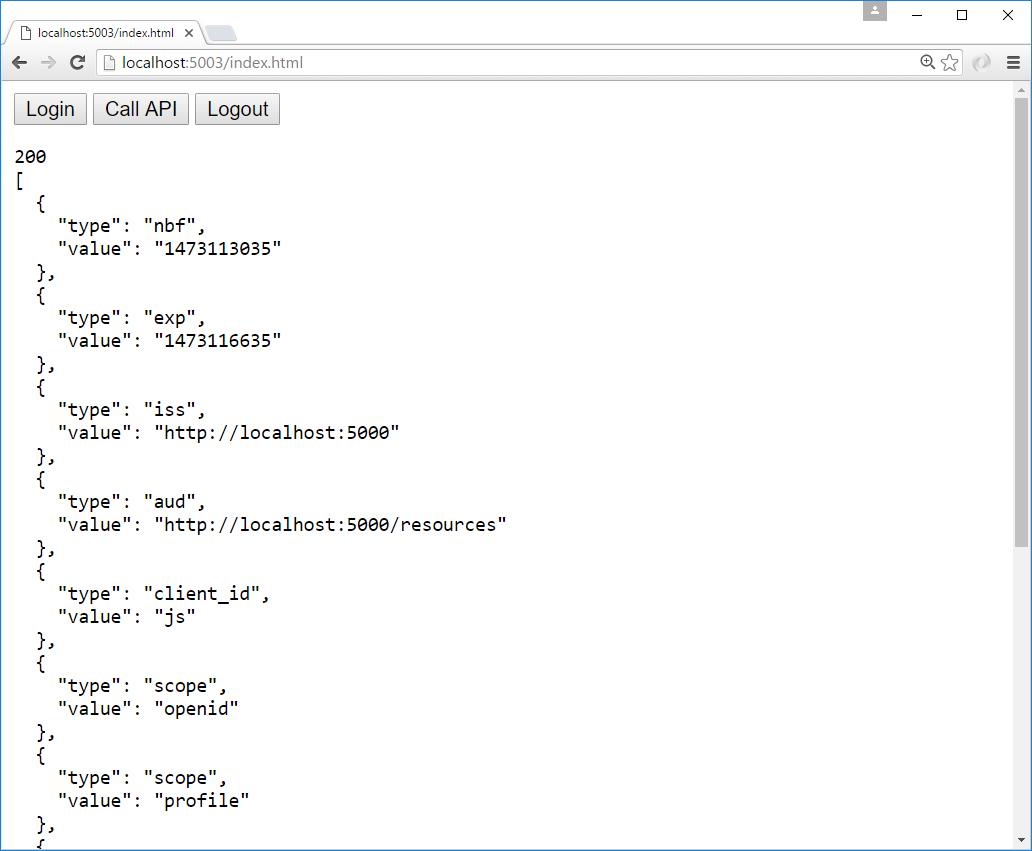
然后单击“API”按钮以调用Web API:

最后点击“Logout”以注销用户。

您现在可以开始使用IdentityServer进行登录,注销和验证对Web API的调用的JavaScript客户端应用程序。
资料
官方原文:Adding a JavaScript client
Demo: 6_JavaScriptClient
IdentityServer(13)- 使用 JavaScript 客户端的更多相关文章
- IdentityServer(13)- 添加JavaScript客户端
这个快速入门将展示如何构建一个JavaScript客户端应用程序. 用户将登录到IdentityServer,使用IdentityServer发出的访问令牌调用Web API,并注销IdentityS ...
- JavaScript客户端MVC 框架综述
简介 15 年前,许多人都使用 Perl 和 ColdFusion 之类的工具构建网站.我们经常编写可以在页面顶部查询数据库的脚本,对数据应用必要的转换,以及在同一个脚本底部显示数据.这类架构适合于向 ...
- asp.net core系列 58 IS4 基于浏览器的JavaScript客户端应用程序
一. 概述 本篇探讨使用"基于浏览器的JavaScript客户端应用程序".与上篇实现功能一样,只不过这篇使用JavaScript作为客户端程序,而非core mvc的后台代码Ht ...
- 第14章 添加JavaScript客户端 - Identity Server 4 中文文档(v1.0.0)
本快速入门将展示如何构建基于浏览器的JavaScript客户端应用程序(有时称为" SPA "). 用户将登录IdentityServer,使用IdentityServer发出的访 ...
- IdentityServer4 中文文档 -15- (快速入门)添加 JavaScript 客户端
IdentityServer4 中文文档 -15- (快速入门)添加 JavaScript 客户端 原文:http://docs.identityserver.io/en/release/quicks ...
- SignalR的Javascript客户端API使用方式整理
SignalR的服务端提供了两种实现方式,分别是PersistentConnection和Hub,这两种方式的侧重点不同: PersistentConnection更接近于底层,编程接口比较简单,传输 ...
- 13个JavaScript图表(JS图表)图形绘制插件【转】
现在网络上又有越来越多的免费的(JS 图表)JavaScript图表图形绘制插件.我之前给一家网站做过复杂的图形,我们用的是 highchart.在那段时间,没有很多可供选择的插件.但现在不同了,很容 ...
- 当使用母版页时JavaScript客户端获取服务器控件的Id
当使用MasterPage.UserControl等容器时,为了避免控件的重复命名,asp.net会自动将容器中的控件生成一个ClientID(Control Tree中的可生成,否则不会生成). J ...
- 13个JavaScript图表(JS图表)图形绘制插件
转自:http://blog.jobbole.com/13671/ 1. Flash 过去是最佳解决方案,但很多人多在从那迁移: 2. 现代浏览器及其更强大的计算能力,使其在转化绘制实时数据方面的能力 ...
随机推荐
- reactjs 学习笔记
1.安装 npm install -g create-react-app create-react-app my-app cd my-app npm start
- java scala jdk+sdk
编译报错: Error:scalac: Error: org.jetbrains.jps.incremental.scala.remote.ServerException Error compilin ...
- XBee模块户外通信距离测试
Digi的XBee模块在市面上同类产品中,除了稳定性和可靠性最受推崇外,在距离测试中一般都比竞争对手的产品略胜一筹.户外测试需要注意避免模块自身以外的因素造成的测试结果不理想. 2.4G的模块有Zig ...
- Python Day 9
阅读目录: 内容回顾 内存管理 ##内容回顾 #文件处理 #1.操作文件的三步骤 -- 打开文件:硬盘的空间被操作系统持有 | 文件对象被应用程序持续 -- 操作文件:读写操作 -- 释放文件:释放操 ...
- 使用ServletContextListener关闭Redisson连接
ServletContextListener 监听器 在 Servlet API 中有一个 ServletContextListener 接口,它能够监听 ServletContext 对象的生命周 ...
- 记录mysql安装过程遇到问题
1. 远程连接授权 登陆mysql数据库 (如果安装在系统盘可以直接命令, 否则要切换到安装目录..bin/) mysql -u root -p mysql> use mysql; - ...
- npm遇到的问题--npm install 执行报错 /bin/git submodule update -q --init --recursive
1.执行npm i 安装依赖时,报错:cannot read property 'match' of undefined 据说是npm本地缓存导致 解决方案: rm -rf package-lock. ...
- GXB动态重配置
可选择重配置逻辑(Optional Reconfiguration Logic) 使能选项: • Capability registers • Control and status registers ...
- Vim常用的命令
Noted:均在命令模式下进行的 移动: j---->向下 k---->向上 l---->向右 h---->向左 保存: w---->保存 退出: q---->退出 ...
- mysql中加入海量数据
delimiter // create procedure m() begin declare num int; set num=1; while num < 100000 insert int ...
