layabox 1 基础
屏幕适配:

相对于父容器的位置:

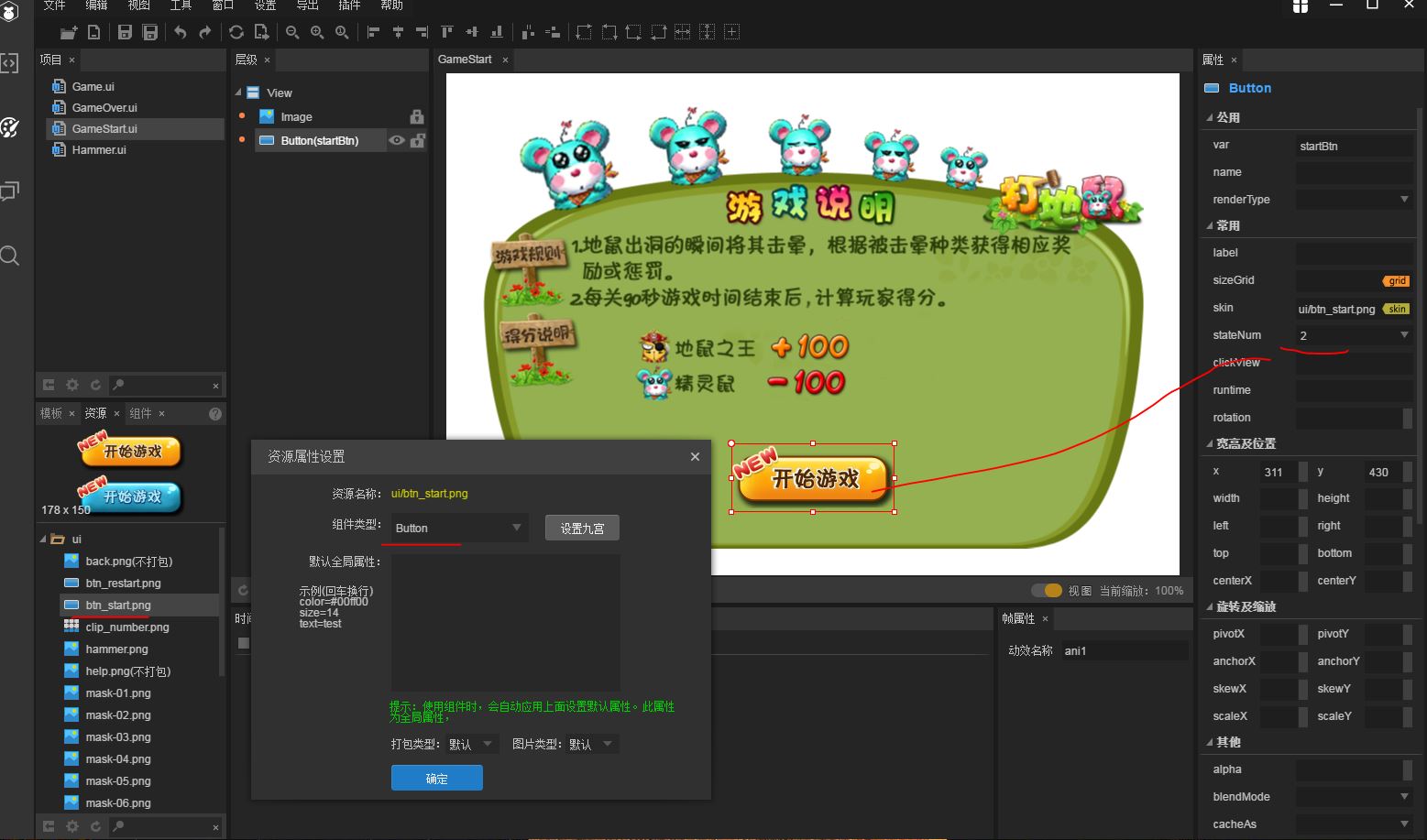
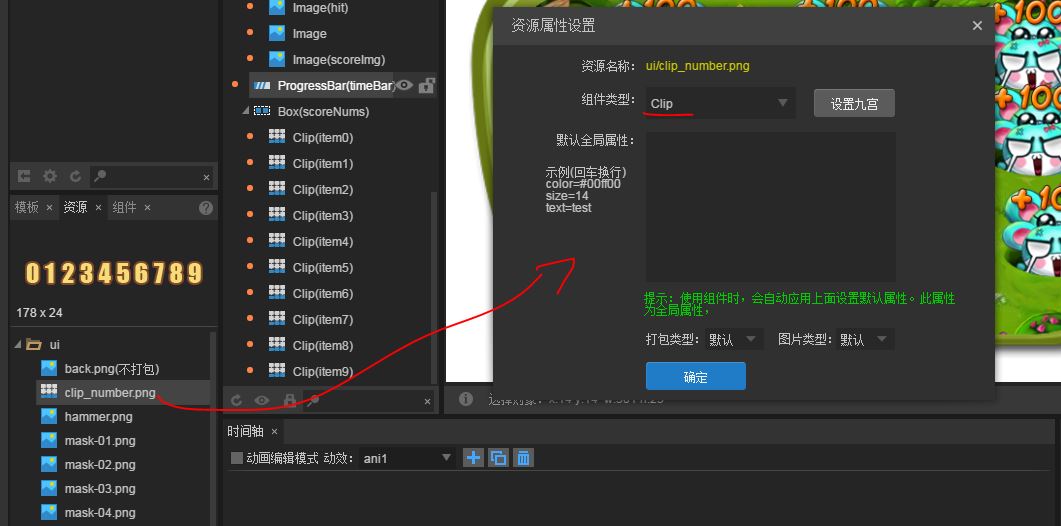
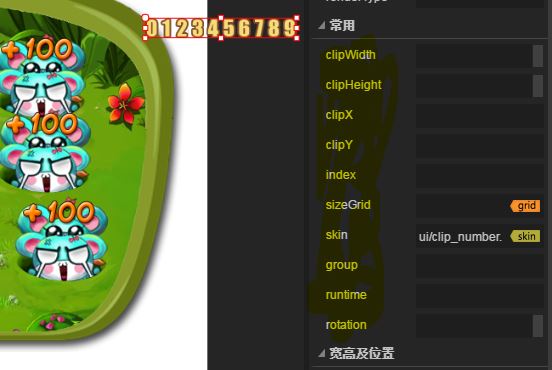
九宫格:

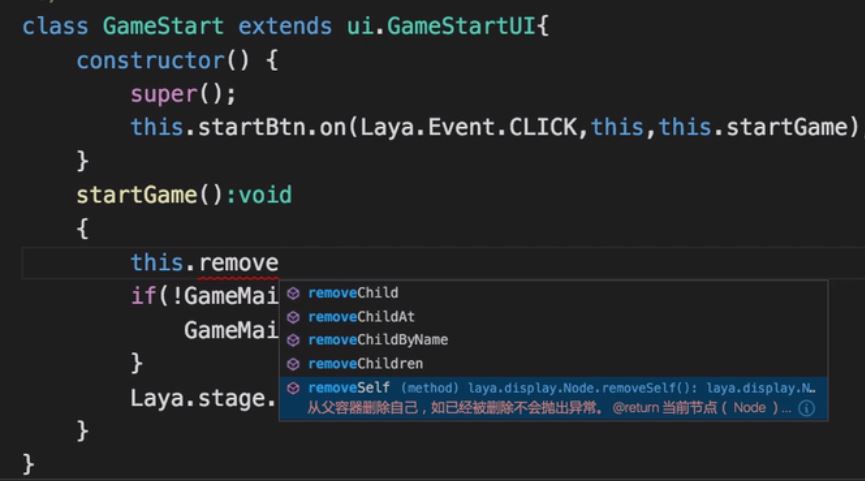
删除自己:

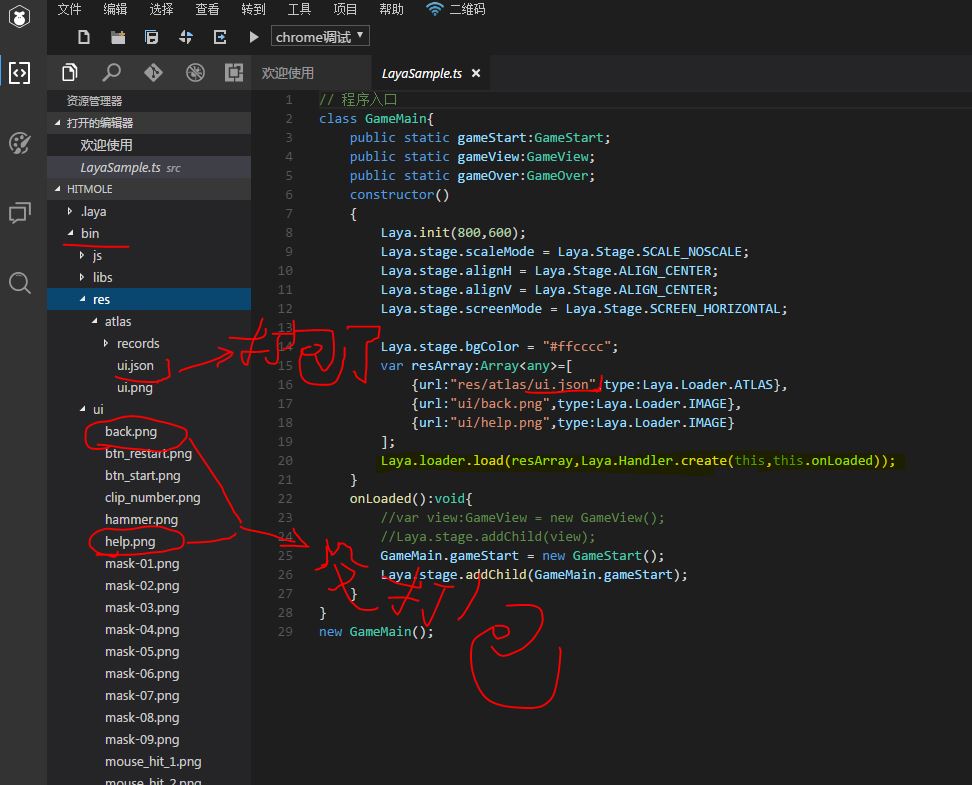
加载资源(没打包的和打包的):

按钮:

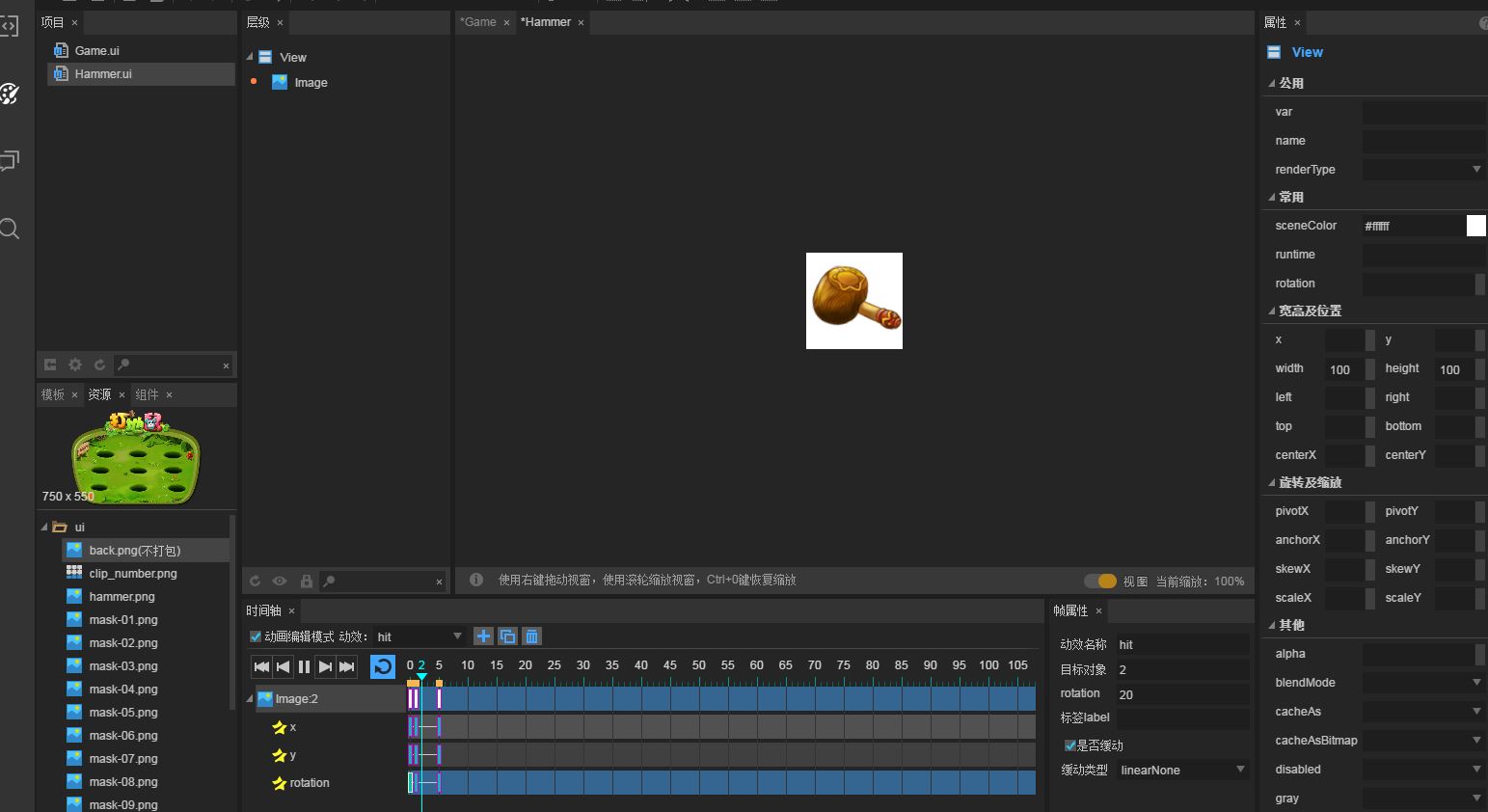
锤子跟随鼠标移动:

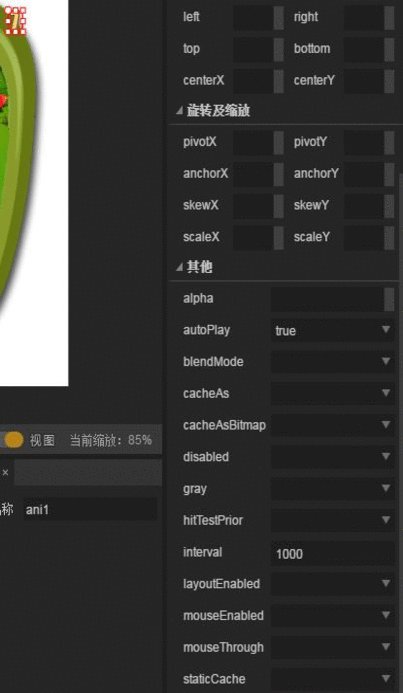
执行动画:
继承后的,调用一下就可以了
鼠标:
设置图片中心:

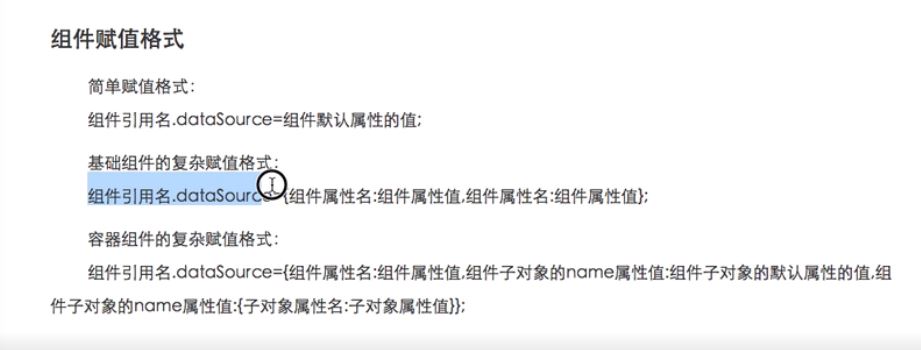
组件赋值:


module ui {
export class GameUI extends View {
public timeBar:Laya.ProgressBar;
public scoreNums:Laya.Box;

回调函数执行:
var hitCallBackHd:Laya.Handler = Laya.Handler.create(this,this.setScore,null,false);
for(var i:number=0;i<this.moleNum;i++){
var box:Laya.Box = this.getChildByName("item"+i) as Laya.Box;
var mole:Mole = new Mole(box.getChildByName("normal") as Laya.Image,
box.getChildByName("hit") as Laya.Image ,
box.getChildByName("scoreImg") as Laya.Image,21,hitCallBackHd);
this.moles.push(mole);
}
setScore(type:number):void{
this.score += (type==1?-100:100);
if(this.score<0)this.score=0;
this.updateScoreUI();
}
class Mole {
private normalState: Laya.Image; //正常状态的图片
private hitState: Laya.Image; //受击状态的图片
private upY: number; //地鼠显示状态的最高坐标Y值。
private downY: number; //地鼠隐藏前的最低坐标Y值。
private scoreImg: Laya.Image; //分数图片
private scoreY: number; //分数图片的最高点y值。
private hitCallBackHd:Laya.Handler; //受击回调函数处理器
根据不同地鼠,处理的分数不同

处理器:

事件监听及结束监听:
private normalState: Laya.Image;
this.normalState.on(Laya.Event.MOUSE_DOWN,this,this.hit);
this.normalState.on(Laya.Event.MOUSE_DOWN,this,this.hit,["123","456"]); 这样传参数的话
mm的类型将是string,且只能拿到"123";
this.normalState.on(Laya.Event.MOUSE_DOWN,this,this.hit,[["123","456"]]); 这样传参数的话
mm的类型将是object,且"123","456"都能拿到;
缓动动画:
private normalState: Laya.Image;
Laya.Tween.to(this.normalState,{y:this.upY},,Laya.Ease.backOut,Laya.Handler.create(this,this.showComplete));
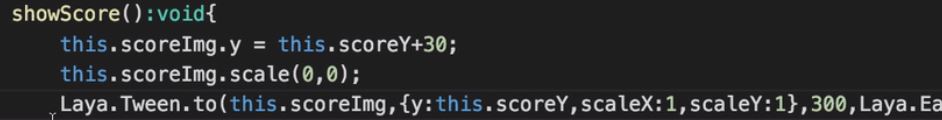
位移及放大:

定时器:
Laya.timer.once(,this,this.hide);
Laya.timer.loop(,this,this.onLoop);
清除定时器:


全局唯一的话,自动就在这里生成了:

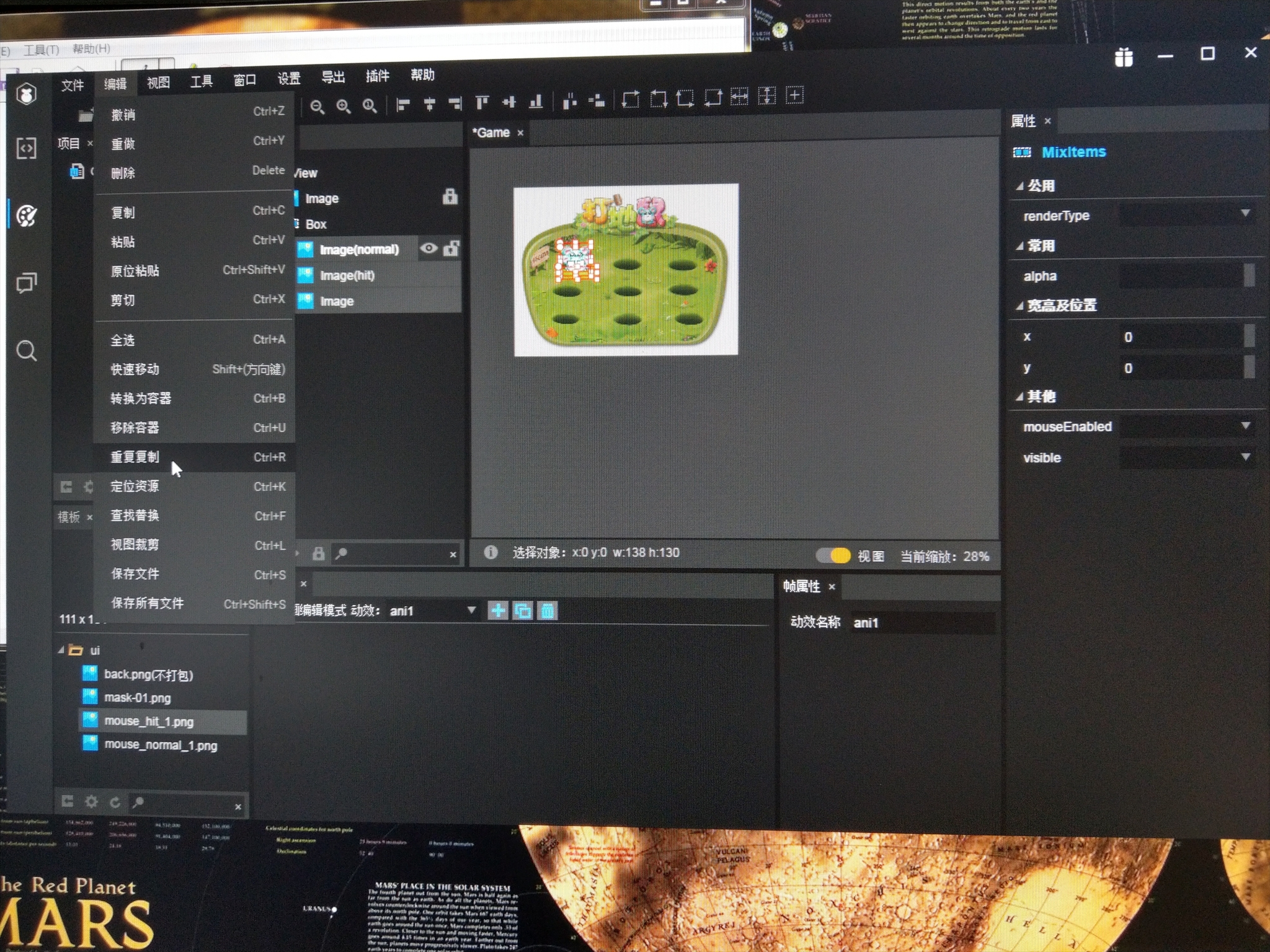
for循环的话,注意这些步骤:
可以弄一个box

重复复制

代码方面调用
class GameView extends ui.GameUI {
private moles:Array<Mole>;
private moleNum:number =9;
constructor() {
super();
this.moles = new Array<Mole>();
for(var i:number=0;i<this.moleNum;i++){
var box:Laya.Box = this.getChildByName("item"+i) as Laya.Box;
var mole:Mole = new Mole(box.getChildByName("normal") as Laya.Image,
box.getChildByName("hit") as Laya.Image ,21);
this.moles.push(mole);
}
......
代码里设置Laya.Image的图片:
this.normalState.skin ="ui/mouse_normal_"+this.type+".png";
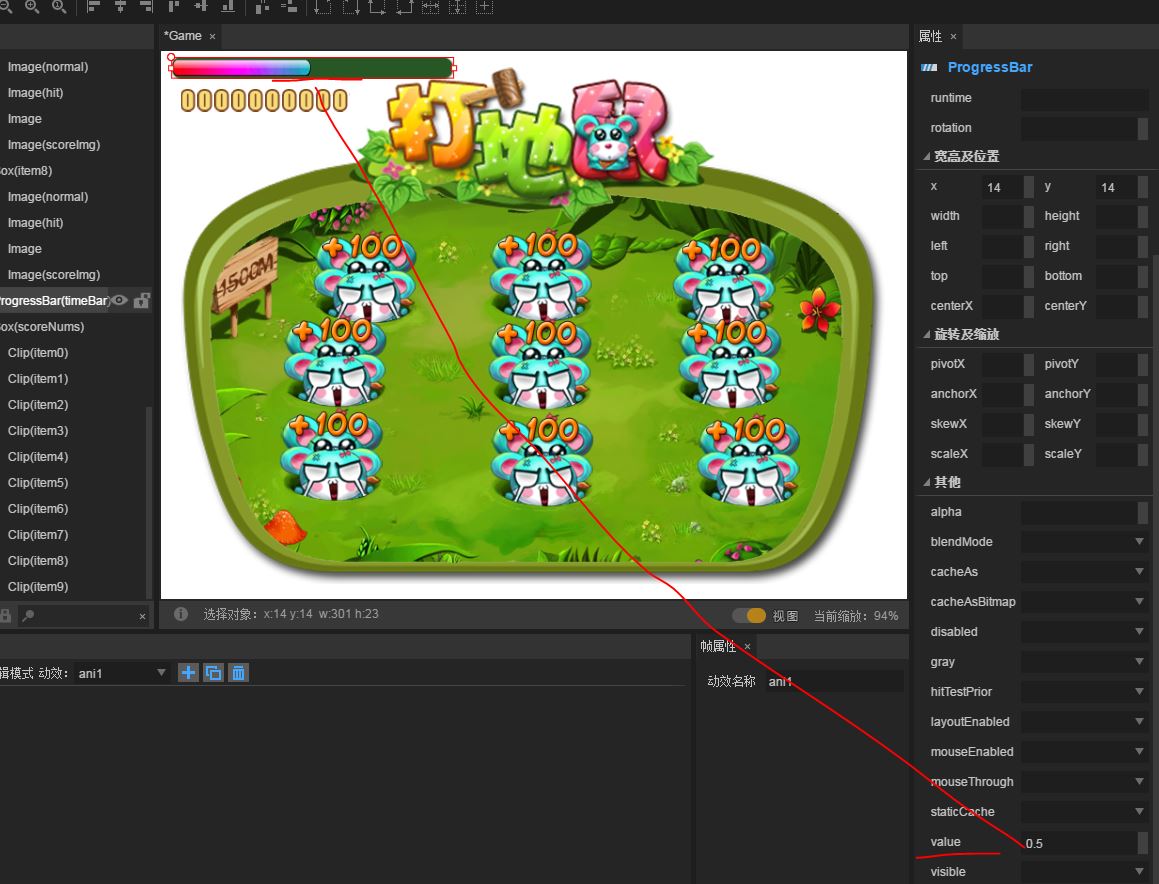
进度条(命名规范是强制的):

进度控制,通过下面这个属性

得分显示:




上面两个正式显示的样子

layabox 1 基础的更多相关文章
- java基础集合经典训练题
第一题:要求产生10个随机的字符串,每一个字符串互相不重复,每一个字符串中组成的字符(a-zA-Z0-9)也不相同,每个字符串长度为10; 分析:*1.看到这个题目,或许你脑海中会想到很多方法,比如判 ...
- node-webkit 环境搭建与基础demo
首先去github上面下载(地址),具体更具自己的系统,我的是windows,这里只给出windows的做法 下载windows x64版本 下载之后解压,得到以下东西 为了方便,我们直接在这个目录中 ...
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- Golang, 以17个简短代码片段,切底弄懂 channel 基础
(原创出处为本博客:http://www.cnblogs.com/linguanh/) 前序: 因为打算自己搞个基于Golang的IM服务器,所以复习了下之前一直没怎么使用的协程.管道等高并发编程知识 ...
- [C#] C# 基础回顾 - 匿名方法
C# 基础回顾 - 匿名方法 目录 简介 匿名方法的参数使用范围 委托示例 简介 在 C# 2.0 之前的版本中,我们创建委托的唯一形式 -- 命名方法. 而 C# 2.0 -- 引进了匿名方法,在 ...
- HTTPS 互联网世界的安全基础
近一年公司在努力推进全站的 HTTPS 化,作为负责应用系统的我们,在配合这个趋势的过程中,顺便也就想去搞清楚 HTTP 后面的这个 S 到底是个什么含义?有什么作用?带来了哪些影响?毕竟以前也就只是 ...
- Swift与C#的基础语法比较
背景: 这两天不小心看了一下Swift的基础语法,感觉既然看了,还是写一下笔记,留个痕迹~ 总体而言,感觉Swift是一种前后端多种语言混合的产物~~~ 做为一名.NET阵营人士,少少多多总喜欢通过对 ...
- .NetCore MVC中的路由(1)路由配置基础
.NetCore MVC中的路由(1)路由配置基础 0x00 路由在MVC中起到的作用 前段时间一直忙于别的事情,终于搞定了继续学习.NetCore.这次学习的主题是MVC中的路由.路由是所有MVC框 ...
- .NET基础拾遗(5)多线程开发基础
Index : (1)类型语法.内存管理和垃圾回收基础 (2)面向对象的实现和异常的处理基础 (3)字符串.集合与流 (4)委托.事件.反射与特性 (5)多线程开发基础 (6)ADO.NET与数据库开 ...
随机推荐
- back-to-top回到顶部
function backTop(back) { back.hide(); $(window).scroll(function () { $(window).scrollTop() > 0 ? ...
- C# 面试知识点网络文档整理
一 C# .NET技术 1.ASP.NET MVC如何控制权限? 2.C#.NET中的CTS.CLS和CLR? 3.什么是多线程,如何创建和如何使用?请写一个多线程单例模式? 4.什么是单例模式? 5 ...
- 分组ntile
select order,ntile(3) over (order by order) from ss
- tornado框架设置
路由 import tornado.ioloop #开启循环 让服务器一直等待请求的到来 import tornado.web #框架基本功能封装在此模块 #例子 class MainHendler( ...
- CentOS安装svn(subversion)版本管理
yum -y install subversion svnadmin create /svn/repository cd /svn/repository/conf ll 查看文件-rw-r--r-- ...
- JEECG 3.7.8 新版表单校验提示风格使用&升级方法(validform 新风格漂亮,布局简单)
JEECG 表单校验采用的是validform,默认的校验提示需要占用页面布局,提示效果较传统.jeecg这个自定义的校验提示风格,不占用页面布局,提示效果也更美观,简单易用,让表单看起来更漂亮!!! ...
- JAVA_Class.forName()用法详解
Class.forName(xxx.xx.xx)返回的是一个类. Class.forName(xxx.xx.xx)的作用是要求JVM查找并加载指定的类,JVM会执行该类的静态代码段. Class.fo ...
- Java JDK动态代理解析
动态代理虽不常自己实现,但在Spring或MyBatis中都有重要应用.动态代理的意义在于生成一个占位(又称代理对象),来代理真实对象,从而控制真实对象的访问.Spring常JDK和CGLIB动态代理 ...
- 供Linux学习使用的在线模拟系统
前言 我只是一名搬运工. 最近想要找一个linux服务器用于调试shell脚本,但是公司服务器又只能内网访问,外网无法使用.对安装VMWARE+Linux镜像觉得繁琐.查找了一下资料.找到了几个在线模 ...
- 远程服务器设置Mysql的操作权限
mysql -u root -p; root用户输入密码登录mysql服务器 select host, user from mysql.user; 查询数据库的所有用户以前权限的ip host: ...
