表单相关标签之input标签
用于搜集用户信息。
<input type="text" name="fname" />
标签属性
type
规定 input 元素的类型。输入字段可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等等。
type可能的值:
- button 可点击按钮
<head>
<script type="text/javascript">
function msg()
{
alert("Hello world!");
}
</script>
</head>
<body> <form>
<input type="button" value="Click me" onclick="msg()" />
</form>ui如下:

- checkbox 复选框,常见于注册时选择爱好、性格、等信息。参数有name,value及特别参数checked(表示默认选择)(附:name值可以不一样,但不推荐。)
<form action="/example/html/form_action.asp" method="get">
<input type="checkbox" name="vehicle" value="Bike" checked/> I have a bike<br />
<input type="checkbox" name="vehicle" value="Car" /> I have a car<br />
<input type="checkbox" name="vehicle" value="Airplane" /> I have an airplane<br />
<input type="submit" value="Submit" />
</form>ui如下:可以同时勾选多个

- file 输入字段和 "浏览"按钮,供文件上传输入跨国
<form>
<input type="file" name="pic" accept="image/gif" />
</form>ui如下:

hidden 隐藏输入框,对于用户是不可见的
<form action="/example/html/form_action.asp" method="get">
Email: <input type="text" name="email" /><br />
<input type="hidden" name="country" value="China" />
<input type="submit" value="Submit" />
</form>ui如下:

- image 图像形式的提交按钮
<form action="/example/html/form_action.asp" method="get">
<p>First name: <input type="text" name="fname" /></p>
<p>Last name: <input type="text" name="lname" /></p>
<input type="image" src="/i/eg_submit.jpg" alt="Submit" />
</form>ui如下:

- password 密码字段,该字段中的字符被掩码。
<form action="/example/html/form_action.asp" method="get">
Email: <input type="text" name="email" /><br />
Password: <input type="password" name="pwd" maxlength="8" /><br />
<input type="submit" value="Submit" />
</form>ui如下:

- radio 单选按钮,参数同样有name,value及特别参数checked.name值一定要相同
<form action="/example/html/form_action.asp" method="get">
<input type="radio" name="sex" value="male" checked/> Male<br />
<input type="radio" name="sex" value="female" /> Female<br />
<input type="submit" value="Submit" />
</form>ui如下:只能勾选其中一个

- reset 重置按钮。重置按钮会清除表单中的所有数据
<form action="/example/html/form_action.asp" method="get">
Email: <input type="text" name="email" /><br />
Pin: <input type="text" name="pin" maxlength="4" /><br />
<input type="reset" value="Reset" />
<input type="submit" value="Submit" />
</form>ui如下:

点击reset:

- submit 提交按钮。提交按钮会把表单数据发送到服务器
<form action="/example/html/form_action.asp" method="get">
<p>Email: <input type="text" name="email" /></p>
<p>Pin: <input type="text" name="pin" maxlength="18" /></p>
<input type="submit" value="Submit" />
</form>ui如下:

text 单行的输入字段,用户可在其中输入文本。默认宽度为 20 个字符。应用场景比如登陆输入用户名,注册输入电话号码,电子邮件,家庭住址等等。这也是Input的默认类型。
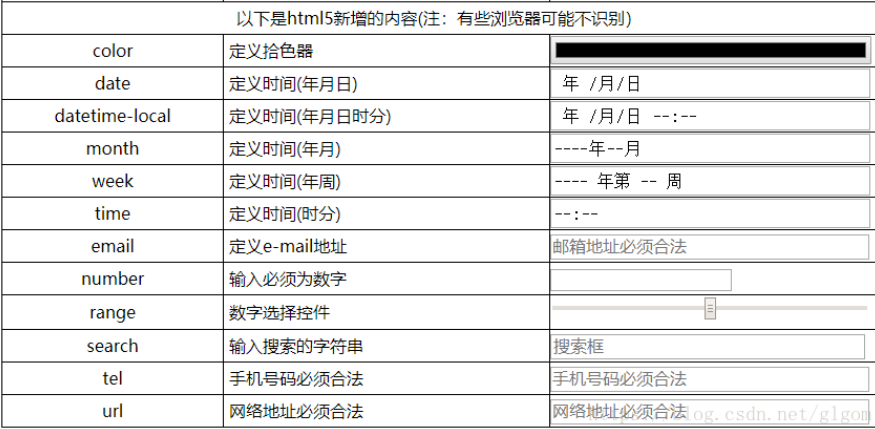
html5新增type值

上面部分类型带有自动校验输入合法功能
name
元素的ID和Name区别:ID显然是唯一的,而Name是可以重复的。
在表单提交中,作为提交参数的key,用于形成键/值 对,服务器端根据其Name取得元素提交的值
size
在HTML中,常见的宽度是用 width 表示的,而在input中 width 属性只与 type="image" 时使用,input元素的宽度需要通过size属性来设定,size的值为数字,数字越大input元素越长,数字越小input元素越短;
maxlength
<input type="text" name="yourname" size="30" maxlength="20" value="输入框的长度为30,允许最大字符数为20">
该属性只能与type="text"或type="password"的input元素配合使用
value
当 input type="text"、"password"、"hidden" 时,定义输入字段的初始值;
当 input type="button", "reset", "submit" 时,定义按钮上的显示的文本;
当 input type="checkbox", "radio", "image" 时,定义与输入相关联的值;
注意:input type="checkbox" 和 input type="radio" 中必须设置 value 属性;
value属性无法与 input type="file" 一同使用。
readonly
表示该框中只能显示,不能添加修改
<input type="text" name="yourname" size="30" maxlength="20" readonly value="你只能读不能修改">
checked
<input type="checkbox" name="vehicle" value="Car" checked />
与 <input type="checkbox"> 或 <input type="radio"> 配合使用,定义在页面加载时应该被预先选定的 input 元素,也可以在页面加载后,通过 JavaScript 代码进行设置。
disabled
<input type="text" name="lname" disabled="disabled" />
禁用 input 元素,被禁用的 input 元素既不可用,也不可点击。disabled 属性无法与 <input type="hidden"> 一起使用。
input标签HTML5新增属性
width和height以及src
当 input type="image"时,控制元素的宽度和高度,src提交按钮显示的图像的 URL
step
规定输入字段的合法数字间隔,可以与 max 以及 min 属性配合使用,以创建合法值的范围。
step、max 以及 min 属性适用于以下 <input> 类型:number, range, date, datetime, datetime-local, month, time 以及 week。
例如 step="3",则合法数字应该是 -3、0、3、6,以此类推
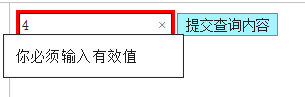
<form action="/example/html5/demo_form.asp" method="get">
<input type="number" name="points" step="3" />
<input type="submit" />
</form>

autofocus
<input type="text" name="fname" autofocus="autofocus" />
当页面加载时 input 元素应该自动获得焦点。
form
<input type="text" name="lname" form="nameform" />
当input位于表单之外,规定 input 元素所属的一个或多个表单,使用空格分隔,值必须是其所属表单的 id。
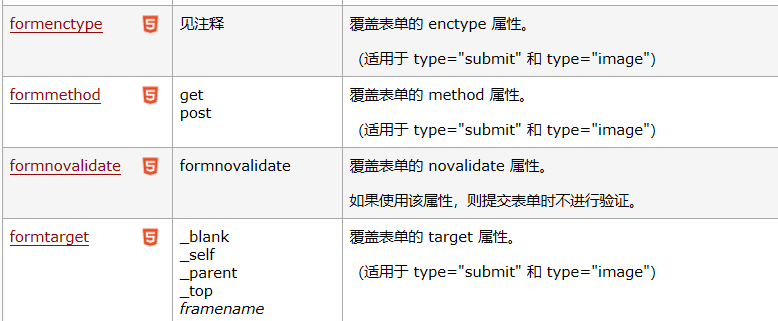
formaction
<form action="demo_form.asp" method="get">
<input type="submit" formaction="demo_admin.asp" value="Submit as admin" />
</form>
覆盖 form 元素的 action 属性,适用于 type="submit" 以及 type="image"。

list
定义输入的预定选项,与datalist标签配合使用,值为datalist的id
<form action="/example/html5/demo_form.asp">
网页:<input type="url" list="url_list" name="link" />
<datalist id="url_list">
<option label="W3School" value="http://www.w3school.com.cn" />
<option label="Google" value="http://www.google.com" />
<option label="Microsoft" value="http://www.microsoft.com" />
</datalist>
<input type="submit" />
</form>
当input获取到焦点:

min和max
<input type="number" name="points" min="0" max="10" />
max 和 min 属性适用于以下 <input> 类型:number, range, date, datetime, datetime-local, month, time 以及 week。
multiple
输入字段可以选择多个值,与以下 <input> 类型:email 和 file结合使用,该属性IE9-浏览器不支持
<form action="/example/html5/demo_form.asp" method="get">
选择图片:<input type="file" name="img" multiple="multiple" />
<input type="submit" />
</form>

pattern
<input type="text" name="country_code" pattern="[A-z]{3}"
title="Three letter country code" />
使用正则验证输入字段师傅符合要求,适用于以下 <input> 类型:text, search, url, telephone, email 以及 password 。
placeholder
描述输入字段提示信息,在输入字段为空时显示,并会在字段获得焦点时消失,适用于以下的 <input> 类型:text, search, url, telephone, email 以及 password。
<form action="/example/html5/demo_form.asp" method="get">
<input type="search" name="user_search" placeholder="Search W3School" />
<input type="submit" />
</form>

required
规定必需在提交之前必填或者必选该input,required 属性适用于以下 <input> 类型:text, search, url, telephone, email, password, date pickers, number, checkbox, radio 以及 file。
<input type="text" name="usr_name" required="required" />
input标签事件
1.onfocus 当input 获取到焦点时触发
2.onblur 当input失去焦点时触发,注意:这个事件触发的前提是已经获取了焦点再失去焦点的时候才会触发该事件,用于判断标签为空。
3.onchange 当input失去焦点并且它的value值发生变化时触发,个人感觉可以用于注册时的确认密码。
4.onkeydown 按下按键时的事件触发,
5.onkeyup 当按键抬起的时候触发的事件,在该事件触发之前一定触发了onkeydown事件--相当于一个按键,两个事件,没怎么用过
6.onclick 主要是用于 input type=button,input作为一个按钮使用时的鼠标点击事件
7.onselect 当input里的内容文本被选中后执行,只要选择了就会触发,不是全部选中
8.oninput 当input的value值发生变化时就会触发,(与onchange的区别是不用等到失去焦点就可以触发了)
使用方法:
以上事件可以直接放到input的属性里,例如:<input type="text" onfocus="a();" onblur="b()" onchange="c();" onkeydown="d();" />,
也可以通过js给input dom元素添加相应的事件,如:document.getElementByTagName('input').onfocus = function();
label标签
label 元素不会向用户呈现任何特殊效果它为鼠标用户改进了可用性。点击label 元素,浏览器就会自动将焦点转到和标签相关的表单控件上,使用for绑定表单控件的id。
<label for="male">Male</label>
<input type="radio" name="sex" id="male" />
表单中input name属性有无[]的区别
表单相关标签之input标签的更多相关文章
- 表单相关标签之form标签
表单能够包含 input 元素,比如文本字段.复选框.单选框.提交按钮等等. 表单还可以包含 menus.textarea.fieldset.legend 和 label 元素以及其它块级元素 表单用 ...
- [oldboy-django][2深入django]学生管理(Form)-- 添加(美化Form表单:通过form给前端标签添加属性)
1 在student_list添加一个a标签, <p><a href="/app01/add_student" class="btn btn-prima ...
- HTML的表单form以及form内部标签
<html> <head> <title> form表单的使用 </title> <!-- 标签名称:form 表单标签 属性:action:提交 ...
- asp.net mvc 表单相关
1. <form action="/controller/action" method="post"> ... </form> *act ...
- 表单提交中的input、button、submit的区别
1.input[type=submit] 我们直接来看例子: 代码如下: <form> <input name="name"> <input type ...
- 表单提交:button input submit 的区别
http://harttle.com/2015/08/03/form-submit.html 最近项目代码中的表单提交的方式已经百花齐放了,现在用这篇文章来整理一下不同表单提交方式的区别,给出最佳实践 ...
- [转]表单提交:button input submit 的区别
博客转自于 http://harttle.com/2015/08/03/form-submit.html ,同时自己做了稍微改动 最近项目代码中的表单提交的方式已经百花齐放了,现在用这篇文章来整 ...
- 不通过getElementByName实现获取表单数据 (document.form表单的name值.input输入框的name值)
function update() { //document.form表单的name值.input输入框的name值 var username = document.form1.username; v ...
- html表单相关标签及属性
1.<form>标签 定义整体的表单区域 action属性 定义表单数据提交地址 method属性 定义表单提交的方式,一般有“get”方式和“post”方式 2.<label> ...
随机推荐
- Vue+Django2.0 restframework打造前后端分离的生鲜电商项目(2)
1.restful api介绍 1.前后端分离的优缺点 1.为什么要用前后端分离 1.pc.app.pad多端适应 2.SPA(单页面应用)开发模式开始流行 3.前后端分离职责不清 4.开发效率问题, ...
- rabbitMQ使用一——helloworld
参考链接 :https://blog.csdn.net/zhulongxi/article/details/72867545 https://www.cnblogs.com/ericli-ericli ...
- python的序列化与反序列化
------------------------------------------------------------------- 文件的序列化与反序列化:
- C connect实现Timeout效果(Linux)
C connect函数是阻塞的,现要实现非阻塞式的connect. int SocketClient::connectTimeOut(const int &connect_fd, const ...
- 22. Generate Parentheses(ML)
22. Generate Parentheses . Generate Parentheses Given n pairs of parentheses, write a function to ge ...
- 【清北学堂2018-刷题冲刺】Contest 5
这三个题写了一天半,第一个题写了大概一整天.出题人劝我从后往前写,我不听,结果T1想了+调了一天QWQWQ Task 1:序列 [问题描述] 定义一个"好的序列"为一个长度为M ...
- Linux如何查看机器的配置信息
Linux如何查看机器的配置信息 1.查看内存信息 cat /proc/meminfo [root@web ~]# cat /proc/meminfo MemTotal: kB MemFree: kB ...
- springboot启动报错Failed to configure a DataSource
2018-11-21 19:43:12.076 WARN 5392 --- [ main] ConfigServletWebServerApplicationContext : Exception e ...
- maven坑-Failure to transfer org.apache.maven:maven
参考网址:http://www.mkyong.com/maven/how-to-convert-maven-java-project-to-support-eclipse-ide/ https://b ...
- 2、JPA-Annotation
注解放在类属性上不生效时可放在get方法上试试,原因未知 @Entity /** * @Entity 该Java类为实体类,将映射到数据库表.如声明一个实体类 Customer,它将映射到数据库中的 ...
