iframe实现伪ajax
iframe实现伪ajax
数据提交的两种方式:
Form Ajax
Ajax提交数据的方法:
JS实现
Jquery
“伪”Ajax
"伪"Ajax:
iframe+from实现
示例程序:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
{% load staticfiles %}
<style> </style>
</head>
<body>
<!--window.location,reload-->
<script src="{% static '/js/jquery/jquery-3.3.1.js' %}"></script> <!--引入jquery库。必须放在js文件最前面,避免子模板出现$is not defined问题--> <iframe id="iframe" name="ifra" ></iframe>
<form id="fm" method="POST" action="/ajax.html/" target="ifra">
{% csrf_token %}
<p>用户名:<input type="text" name="user" ></p>
<p>密码:<input type="password" name="password"></p>
<a onclick="ajaxsubmit();">提交</a>
</form>
<script>
<!--#当点击a标签的时候给iframe标签绑定onload事件,这时不需要传递this参数-->
<!--this把iframe标签本身传进去-->
<!--onload为当数据返回回来自动执行-->
function ajaxsubmit(){
document.getElementById('iframe').onload=reloadIframe;
document.getElementById('fm').submit();
}
function reloadIframe()
{
<!--#此时this =当前标签-->
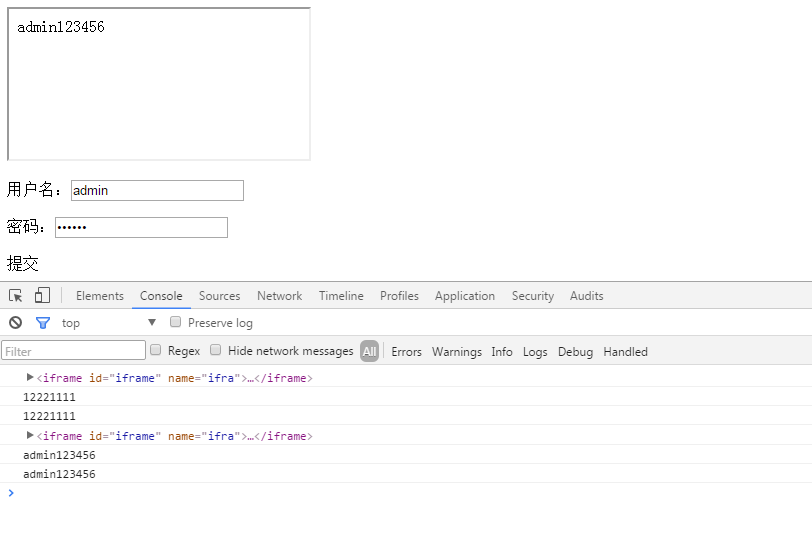
console.log(this);
console.log(this.contentWindow.document.body.innerHTML); <!--this.contentWindow是进入了另一个html文档-->
<!--this.contentWindow.document.body拿到另一个文档的body元素-->
<!--this.contentWindow.document.body.innerHTML拿到另一个body元素下的HTML内容-->
var content=console.log($(this).contents().find('body').html());
<!--var obj=JSON.parse(content);-->
}
</script>
</body>
</html>
分析:
1."伪"Ajax使用from与iframe实现,注意iframe的name属性和from的target属性的值相同。
2.这里给a标签进行绑定事件,在a标签的事件里给iframe标签绑定事件。
3.iframe绑定的事件为onload,当服务端返回数据的时候,事件才会执行。
4.reloadIframe为iframe的事件函数,当数据返回,肯定要从iframe标签下拿到返回的数据。
5.这里this指当前标签,为iframe标签,注意,不需要人为传递this,如果绑定事件的方式为onload="reloadIframe(this);" function reloadIframe{//具体代码};则需要传递this
6.获取iframe里服务端返回的数据:
普通方法:this.contentWindow.document.body.innerHTML
Jquery:$(this).contents().find('body').html()
7.如果是json数据,需要进行反序列化
JSON.parse(content)
注意:这里为post的方式,get方式:method="GET"
视图函数:
def ajax(request):
v1=request.POST
v2=request.GET
print(v1)
print(v2)
if request.method=="POST":
return HttpResponse(v1['user']+v1['password'])
else:return render(request,"ajax.html")

iframe实现伪ajax的更多相关文章
- Ajax-02 iframe实现伪“Ajax”
需求: 用户输入URL,使用iframe将目标URL的内容加载到页面指定位置(局部刷新) <!DOCTYPE html> <html lang="en"> ...
- tornado之文件上传的几种形式form,伪ajax(iframe)
1直接form提交给后台处理 <!DOCTYPE html> <html lang="en"> <head> <meta charset= ...
- 一个伪ajax图片上传代码的例子
一个伪ajax图片上传实现代码. 复制代码代码如下: <?php if($_FILES){ ?> <script> window.parent.ajaxUploadPi ...
- 伪ajax上传文件
伪ajax上传文件 最近在折腾伪ajax异步上传文件. 网上搜索了一下,发现大部分方法的input file控件都局限于form中,如果是在form外的呢? 必须动态生成一个临时form和临时if ...
- 手动(原生ajax)和自动发送ajax请求 伪ajax(Ifrname)
自动发送 ---> 依赖jQuery文件 实例-->GET请求: function AjaxSubmit() { $.ajax({ url:'/data', type:"GET ...
- 33)django-原生ajax,伪ajax
一:概述 对于WEB应用程序:用户浏览器发送请求,服务器接收并处理请求,然后返回结果,往往返回就是字符串(HTML),浏览器将字符串(HTML)渲染并显示浏览器上. 1.传统的Web应用 一个简单操作 ...
- 前端 - js方式Ajax/ jquery方式Ajax / 伪 ajax /伪ajax 进阶方式
DJANGO环境搭建: 目录文件: 关闭CSRF 添加目录文件路径 配置url 视图配置: index页面配置: 测试:(成功) 进入正题: ajax 通过GET提交数据至后台: <!DOCTY ...
- 伪AJAX
<h3>3,伪ajax</h3> <h6>学习iframe(嵌套别人家网站的)</h6> <div> <input id=" ...
- 框架----Django之Ajax全套实例(原生AJAX,jQuery Ajax,“伪”AJAX,JSONP,CORS)
一.原生AJAX,jQuery Ajax,“伪”AJAX,JSONP 1. 浏览器访问 http://127.0.0.1:8000/index/ http://127.0.0.1:8000/fake_ ...
随机推荐
- Confluence 6 导入一个文本文件
Confluence 允许你从 Confluence 服务器上的一个目录中导入一个文本文件,然后将这个文本文件转换为 Confluence 的页面.每一个文本文件将会在 Confluence 中创建一 ...
- Confluence 6 从其他备份中恢复数据
一般来说,Confluence 数据库可以从 Administration Console 或者 Confluence Setup Wizard 中进行恢复. 如果你在恢复压缩的 XML 备份的时候遇 ...
- Confluence 6 H2 数据库连接与合并整合
使用 H2 console 连接到你嵌入的 H2 数据库 可以选的,你可以使用 H2 console 来连接到你的 H2 数据库.最简单的访问 Console 的方法是双击 H2 数据库的 jar 文 ...
- java对之前的复习
日期:2018.7.29 星期日 博客期:003 我知道我实在是不想写博客,因为要做很多的准备啊!因为还要准备靠驾驶本,所以两边都要学!要不这次来总结总结驾驶员知识?还是算了吧!今天来总结一下学到的J ...
- extjs中store的reload事件异步问题解决
转载自:http://blog.sina.com.cn/s/blog_8f8b7fc10100zd75.html store0.reload({params:{start:0, limit:10}}) ...
- JSP 指令 脚本元素 表达式 声明
一.page指令 1. 可以使用page指令来控制JSP转换器转换当前JSP页 面的某些方面.例如,可以告诉JSP用于转换隐式对象 out的缓冲器的大小.内容类型,以及需要导入的Java 类型,等等. ...
- Little Red Riding Hood
问题 : Little Red Riding Hood 时间限制: 1 Sec 内存限制: 1280 MB 题目描述 Once upon a time, there was a little gir ...
- AI学习吧-购物车-添加商品接口
create接口流程 需求:向购物车添加商品 流程:写shopping_cart路由--->写ShoppingCart视图函数--->使用Authuser校验用户是否登录--->首先 ...
- ffmpeg切割视频
using System.Diagnostics; public static void carveVideo() { var inputpath = @"d:\1.mp4"; v ...
- 我的第一个Java程序和Java简介
public calss HelloWorld{ public static void main(String[] args){ System.out.println("Hello Worl ...
