移动端滑屏全应用【三】requestAnimationFrame的兼容与使用
首先,传统做动画的方式有以下几种:
1. css的transition过度动画
2. css的animation动画
3. 使用setTimeout或setInterval模拟动画贞(js执行机制决定了并非严格意义上的动画贞)
定时器模拟动画又分为 :(1)速度版运动 (2)时间版运动
4.使用requestAnimationFrame
本文主要讲的就是requestAnimationFrame,requestAnimationFrame:即在浏览器的帧频下,每隔16.7ms(官方),执行一次动画,基本不会掉帧,可以保证动画的流畅性。
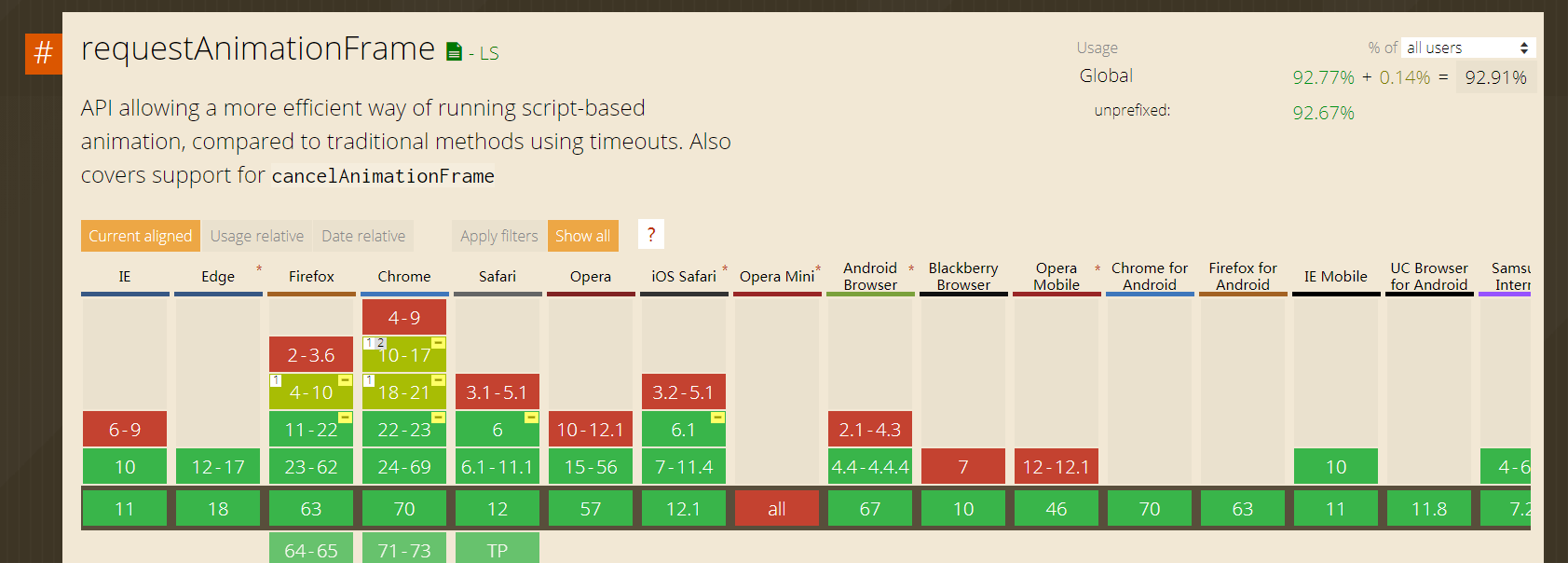
但是,requestAnimationFrame是存在兼容性问题的,截止到本文发布时间,其兼容性如下图:

所以东西虽好,但还是要考虑兼容性,兼容性写法如下:
window.requestAnimationFrame = window.requestAnimationFrame||window.webkitRequestAnimationFrame||window.mozRequestAnimationFrame;
window.cancelAnimationFrame = window.cancelAnimationFrame|| window.webkitCancelAnimationFrame || window.mozCancelAnimationFrame||window.cancelRequestAnimationFrame||window.webkitCancelRequestAnimationFrame||window.mozCancelRequestAnimationFrame;
if(!window.requestAnimationFrame){
var lastTime = Date.now();//时间戳
window.requestAnimationFrame = function(callback){
var id;
var nowTime = Date.now();
var delay = Math.max(16.7-(nowTime-lastTime),0);
//如果上一次的时间 和 本次时间 执行的间隔大于 16.7,那就不再延迟直接执行
id = setTimeout(callback,delay);
lastTime = nowTime + delay;//上一次动画执行的时间
return id;
};
}
if(!window.cancelAnimationFrame){
window.cancelAnimationFrame = function(index){
clearTimeout(index);
};
}
requestAnimationFrame(fn)方法需要传入回调,就是在帧频时执行的回调,但是调用后此方法只会执行一次,因此在写动画的时候就需要递归调用。然后在满足条件后调用cancelAnimationFram来取消即可。
移动端滑屏全应用【三】requestAnimationFrame的兼容与使用的更多相关文章
- 移动端滑屏全应用【一】cssHandler操作基础动画函数封装
前言: 大家都知道,在移动端进行操作结点移动时,我们都会使用操作transform来代替top等用以提高性能,必要的时候还可开启3d加速.我们都会使用getComputedStyle来获取结点的最终样 ...
- 移动端滑屏全应用【四】移动端动画贞动画函数mTween封装
首先此函数是基于大家都知道的Tween动画算法的,在此基础上使用了三中讲到的兼容版动画贞,可以使动画变得更流畅. 1. 首先要记得引入Tween.js 2. 引入mTween.js 3. 调用 * m ...
- H5案例分享:移动端滑屏 touch事件
移动端滑屏 touch事件 移动端触屏滑动的效果的效果在电子设备上已经被应用的越来越广泛,类似于PC端的图片轮播,但是在移动设备上,要实现这种轮播的效果,就需要用到核心的touch事件.处理touch ...
- JS移动端滑屏事件
来看看在pc上面的几个事件:onmousedown,onmousemove,onmouseup 我相信大家对这几个事件一定不陌生,第一个onmousedown表示鼠标按下,第二个onmousemove ...
- javascript移动端滑屏事件
来看看在pc上面的几个事件:onmousedown,onmousemove,onmouseup 我相信大家对这几个事件一定不陌生,第一个onmousedown表示鼠标按下,第二个onmousemove ...
- 利用轮播原理结合hammer.js实现简洁的滑屏功能
最近有个任务,做一个非常小的h5的应用,只有2屏,需要做横向的全屏滑动切换和一些简单的动画效果,之前做这种东西用的是fullpage.js和jquery,性能不是很好,于是就想自己动手弄一个简单的东西 ...
- 利用jquery.touchSwipe.js实现的移动滑屏效果。
利用jquery.touchSwipe.js实现的移动滑屏效果. 亲测:兼容ie8及各种浏览器 <script type="text/javascript" src=&quo ...
- 移动端Tap与滑屏实战技巧总结以及Vue混合开发自定义指令
最近在忙混合开发,因交互相对复杂,所以也踩了很多坑.在此做一下总结. 1.tap事件的实际应用 在使用tap事件时,老生常谈的肯定是点透问题,大多情况下,在有滑屏交互的页面时,我们会在根节点阻止默认行 ...
- H5案例分享:移动端touch事件判断滑屏手势的方向
移动端touch事件判断滑屏手势的方向 方法一 当开始一个touchstart事件的时候,获取此刻手指的横坐标startX和纵坐标startY: 当触发touchmove事件时,在获取此时手指的横坐标 ...
随机推荐
- Confluence 6 查看你的许可证细节
希望查看你的 Confluence 许可证: 进入 > 基本配置(General Configuration). 在左侧的面板中选择 许可证详细(License Details). 你的许可证 ...
- dell g3:安装ubuntu16.04 + CUDA8.0
一.Ubuntu 1.选择UEFI模式启动,参考https://blog.csdn.net/qq_34570910/article/details/78084659 2.卡在logo界面进不去,在qu ...
- pytorch的学习资源
安装:https://github.com/pytorch/pytorch 文档:http://pytorch.org/tutorials/beginner/blitz/tensor_tutorial ...
- linux 下安装vscode
下载安装包 https://code.visualstudio.com/docs/?dv=linux64_deb (注意是deb包) sudo dpkg -i code_1.18.1-15108573 ...
- dubbo源码之服务发布与注册
服务端发布流程: dubbo 是基于 spring 配置来实现服务的发布的,对于dubbo 配置文件中看到的<dubbo:service>等标签都是服务发布的重要配置 ,对于这些提供可配置 ...
- 正则化 L1 L2
机器学习中几乎都可以看到损失函数后面会添加一个额外项,常用的额外项一般有两种,一般英文称作ℓ1ℓ1-norm和ℓ2ℓ2-norm,中文称作L1正则化和L2正则化,或者L1范数和L2范数. L1正则化和 ...
- 怎么编辑PDF,如何给PDF加水印
在使用PDF文件的时候,往往会用到PDF编辑器来修改,那么,在使用PDF编辑器修改文件的时候,想要在文件中添加水印,这该怎么操作呢,不会的小伙伴可以看看下面的文章了哦,说不定就会了. 1.打开运行PD ...
- 实习笔记 burpsuite
1.通过设置拦截HTTPS协议消息: 拦截HTTPS协议消息,HTTPS在原有的基础上增加了安全套接字层SSL协议,通过CA证书来验证服务器的身份,在拦截设置中,绑定端口有三种模式,分别是仅本地回路模 ...
- tomcat启动报错 关键字:java.lang.NoClassDefFoundError和 java.lang.ClassNotFoundExceeption
启动tomcat时报错情况如下图所示:实际上就是依赖的bean出错,百度上很多方法都说是tomcat没有部署正确,项目-->右键----->proterties----->Targe ...
- js 压缩上传的图片方法(默认上传的是file文件)
//压缩图片方法 function compressImg(file,callback){ var src; var fileSize = parseFloat(parseInt(file['size ...
