浅析AngularJS自定义指令之嵌入(transclude)
AngularJS自定义指令的嵌入功能与vue的插槽十分类似,都可以实现一些自定义内容展现。在开始之前先简单介绍下自定义指令的transclude属性和AngularJS的内置指令ng-transclude。
transclude:
true: 表示指令元素内容(子元素)会被嵌入。
element: 表示整个元素会被嵌入,包括哪些尚未被编译的属性指令。ng-repeat指令就是这种模式
ng-transclude:
ng-transclude指令会得到嵌入元素,然后将嵌入元素追加到模板元素中ng-transclude所在的位置。这是嵌入最简单、最常见的用法。
ng-transclude类似于vue中的slot,指明自定义元素插入的位置。具体代码实现如下
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>transclude</title>
<script src="https://cdn.bootcss.com/angular.js/1.3.1/angular.js"></script>
</head> <body ng-app="transclude" ng-controller="TranscludeCtrl">
<!-- 嵌入HTML片段作用域为ng-repeat产生的item的作用域,能够访问item里面的变量 -->
<alert type="alert.type" close="closeAlert($index)" ng-repeat="alert in alerts">
{{alert.msg}}
</alert>
</body>
<script>
var myApp = angular.module('transclude', []);
myApp.controller('TranscludeCtrl', function($scope) {
$scope.alerts = [{
type: 'primary',
msg: '你是谁'
}, {
type: 'default',
msg: '不知道'
}, {
type: 'danger',
msg: '真的假的'
}]; $scope.closeAlert = function($index) {
$scope.alerts.splice($index, 1);
}
})
myApp.directive('alert', function() {
return {
restrict: 'E',
replace: true,
transclude: true,
template: `<div class="alert alert-{{type}}">
<button type="button" class="close" ng-click="close()">×</button>
<div ng-transclude></div>
</div>`,
scope: { //获取指令生效作用域变量
type: '=',
close: '&'
}
}
})
</script> </html>
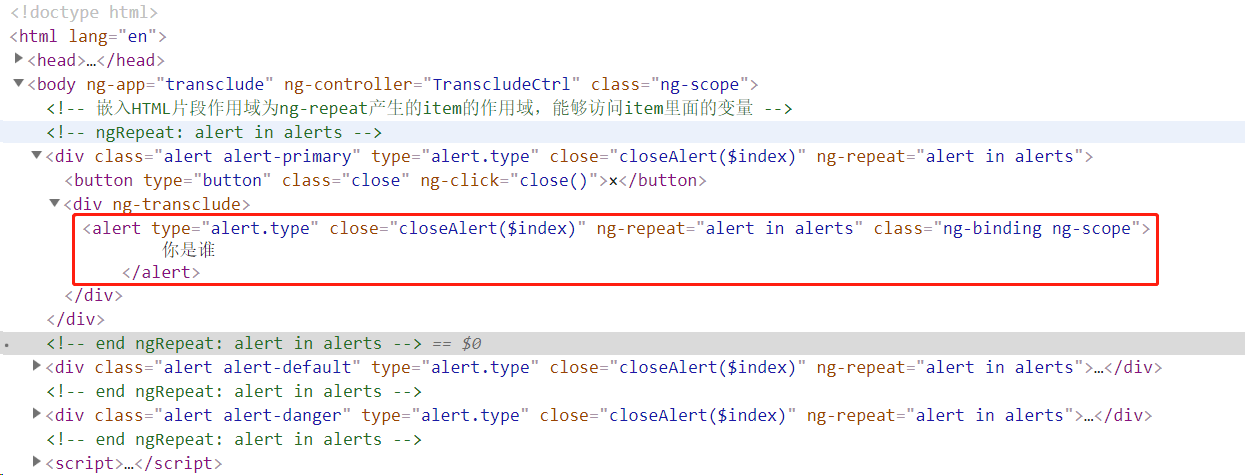
运行结果如下:

如果设置transclude为element,它会将整个指令元素插入进去,运行结果如下:

浅析AngularJS自定义指令之嵌入(transclude)的更多相关文章
- AngularJs自定义指令详解(1) - restrict
下面所有例子都使用angular-1.3.16.下载地址:http://cdn.bootcss.com/angular.js/1.3.16/angular.min.js 既然AngularJs快要发布 ...
- AngularJS: 自定义指令与控制器数据交互
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- angularjs自定义指令Directive
今天学习angularjs自定义指令Directive.Directive是一个非常棒的功能.可以实现我们自义的的功能方法. 下面的例子是演示用户在文本框输入的帐号是否为管理员的帐号"Adm ...
- angularJs 自定义指令传值---父级与子级之间的通信
angularJs自定义指令用法我忽略,之前有写过,这里只说一下父子级之间如何传值: 例如: 模块我定义为myApp,index.html定义 <my-html bol-val="bo ...
- AngularJs自定义指令详解(4) - transclude
transclude默认值为false,如果设置 transclude为true,那么相应地,必须在模板代码中加入ng-transclude指令. 先看个例子: <!DOCTYPE html&g ...
- angularJS——自定义指令
主要介绍指令定义的选项配置 //angular指令的定义,myDirective ,使用驼峰命名法 angular.module('myApp', []) .directive('myDirectiv ...
- 利用angularJs自定义指令(directive)实现在页面某一部分内滑块随着滚动条上下滑动
最近老大让我一个效果实现在页面某一部分内滑块随着滚动条上下滑动,说明一下我们项目使用技术angularJs.大家都知道,使用jquery很好实现. 那么angular如何实现呢,我用的是自定义指令(d ...
- angularJs自定义指令(directive)实现滑块滑动
最近老大让我一个效果实现在页面某一部分内滑块随着滚动条上下滑动,说明一下我们项目使用技术angularJs.大家都知道,使用jquery很好实现. 那么angular如何实现呢,我用的是自定义指令(d ...
- AngularJs自定义指令详解(6) - controller、require
在前面文章中提到一旦声明了require,则链接函数具有第四个参数:controller. 可见require和controller是配合使用的. 在自定义指令中使用controller,目的往往是要 ...
随机推荐
- Confluence 6 外部小工具在其他应用中设置可信关系
为了在你的 Confluence 中与其他应用建立外部小工具,我们建议你在 2 个应用之间设置 OAuth 或者信任的应用连接关系.在这个例子中,外部应用为小工具的服务器(服务器提供者)和 Confl ...
- 以resnet作为前置网络的ssd目标提取检测
http://blog.csdn.net/zhangjunbob/article/details/53119959
- AngularJs中,如何在ng-repeat完成之后,执行Js脚本
//ng-repeat生成4个li,生成后再执行自定义方法fn在每个li后加一根横线 <script> var myapp=angular.module('myapp',[]); myap ...
- 用flask的扩展实现的简单的页面登录
from flask import Flask,render_template,request,redirect,session app = Flask(__name__,template_folde ...
- 课外知识----ini
ini 初始化英文单词的缩写,用来初始化参数 ini文件配置 [小节] 键=值 [小节] 键=值
- 支付宝WAP支付总结
一:支付宝开放文档: 支付宝手机网站支付的开发文档: https://docs.open.alipay.com/203 二:配置应用环境: 开发者调用接口前需要先生成RSA2密钥,RSA2密钥包含应用 ...
- 异常小结:上一张图搞清楚Java的异常机制
下面是Java异常类的组织结构,红色区域的异常类表示是程序需要显示捕捉或者抛出的. Throwable Throwable是Java异常的顶级类,所有的异常都继承于这个类. Error,Excepti ...
- python unittest框架装饰器
要说单元测试和UI自动化之间的是什么样的一个关系,说说我个人的一些心得体会吧,我并没有太多的这方面经验,由于工作本身就用的少,还有就是功能测试点点对于我这种比较懒惰的人来说,比单元测试复杂...思考单 ...
- python中利用上下文管理器来实现mysql数据库的封装
from pymysql import connect class DB(object): def __init__(self, password, database): # 1.连接数据库 self ...
- DOM对象,控制HTML元素
认识DOM 文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法.DOM 将HTML文档呈现为带有元素.属性和文本的树结构(节点树). 节点属性: 遍历 ...
