django 如何接收bootstrap-table传送的 ajax数组
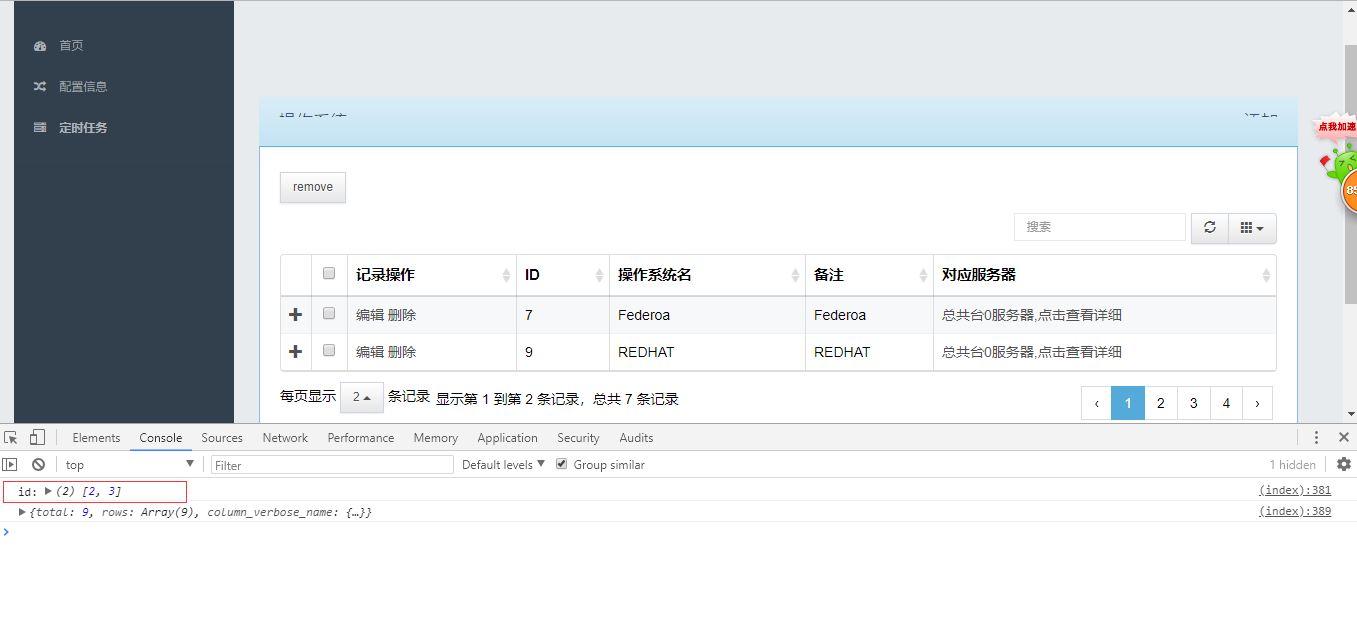
今天在用django传递id的时候,使用 alert(ids)以及console.log("id:",ids),都可以看到是把选中的数据的id打印出来的,用console.log可以看到他是一个数组显示
$(function () {
$button.click(function () {
var ids = $.map($table.bootstrapTable('getSelections'), function (row) {
return row.id;
});
alert(ids)
console.log("id:",ids)
$.ajax({
url:"{{ request.path }}",
type:'POST',
dataType: 'json',
data:{'id':ids,'action':'batch_delete'},
success: function(callback){
console.log(callback);
},
error: function(){
alert("fail")
}
})
$table.bootstrapTable('remove', {
field: 'id',
values: ids
});
});
});


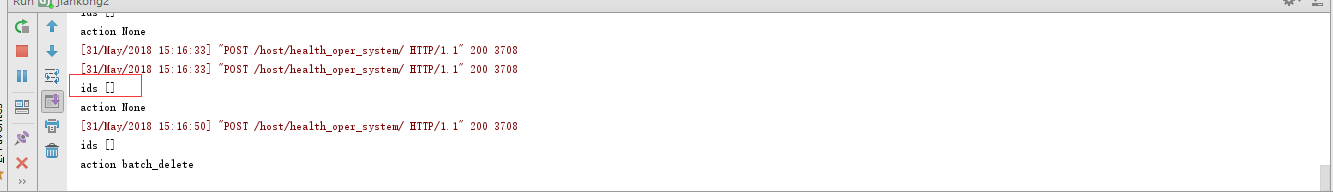
但是在后端的django却没有任何的显示,这个到底是怎么一回事情呢
if request.is_ajax() and request.method == 'POST':
print("ids",request.POST.getlist("id"))
print("action", request.POST.get("action"))

--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
解决方案在js代码中加入traditional:true 就可以传递数组了
$(function () {
$button.click(function () {
var ids = $.map($table.bootstrapTable('getSelections'), function (row) {
return row.id;
});
alert(ids)
console.log("id:",ids)
$.ajax({
url:"{{ request.path }}",
traditional:true, //加上此项可以传数组,传递数组必须要加,否则数组无法传递到后端
type:'POST',
dataType: 'json',
data:{'id':ids,'action':'batch_delete'},
success: function(callback){
console.log(callback);
},
error: function(){
alert("fail")
}
})
$table.bootstrapTable('remove', {
field: 'id',
values: ids
});
});
});
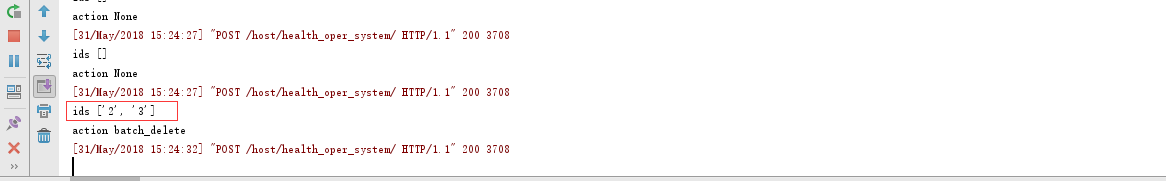
在后台我们看到现在的ids是能够传递过来了

django 如何接收bootstrap-table传送的 ajax数组的更多相关文章
- bootstrap table 服务器端分页--ashx+ajax
1.准备静态页面 1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-T ...
- bootstrap table通过ajax获取后台数据展示在table
1. 背景 bootstrap table 默认向后台发送语法的dataType为 json,但是为了解决跨域问题我们需要将dataType改为jsonp,这时就需要修改bootstrap table ...
- Django:bootstrap table自定义查询实现
参考:https://jalena.bcsytv.com/archives/tag/bootstrap 背景: bootstrap table在客户端分页方式下,自带有简易的搜索功能,但是功能太单一, ...
- django:bootstrap table加载django返回的数据
bootstrap table加载表格数据有两类方式: 一种通过data属性的方式配置,一种是javascipt方式配置 这里看js配置方式: 1.当数据源为.json文件时 url参数写上json文 ...
- 新的表格展示利器 Bootstrap Table
1.bootstrap table简介及特征 Bootstrap Table是国人开发的一款基于 Bootstrap 的 jQuery 表格插件,通过简单的设置,就可以拥有强大的单选.多选.排序.分 ...
- 新的表格展示利器 Bootstrap Table Ⅰ
1.bootstrap table简介及特征 Bootstrap Table是国人开发的一款基于 Bootstrap 的 jQuery 表格插件,通过简单的设置,就可以拥有强大的单选.多选.排序.分 ...
- ABP module-zero +AdminLTE+Bootstrap Table+jQuery权限管理系统第十二节--小结,Bootstrap Table之角色管理
返回总目录:ABP+AdminLTE+Bootstrap Table权限管理系统一期 很多人说ABP不适合高并发大型,有一定的道理,但是我觉得还是可以的,就看架构师的能力了,哈哈,我之前公司就是ABP ...
- ABP module-zero +AdminLTE+Bootstrap Table+jQuery权限管理系统第十六节--SignalR与ABP框架Abp.Web.SignalR及扩展
SignalR简介 SignalR是什么? ASP.NET SignalR 是为 ASP.NET 开发人员提供的一个库,可以简化开发人员将实时 Web 功能添加到应用程序的过程.实时 Web 功能是指 ...
- bootstrap table 的searchParam参数传递
bootstrap table 的searchParam自定义参数传递 Bootstrap Table返回的数据为value 和 rows Long total代表的是多少条(总数) List< ...
随机推荐
- 20175213 2018-2019-2 《Java程序设计》第7周学习总结
教材学习内容总结 (1)String (char a[])用一个字符数组a创建一个String对象. (2)String(char a[],int startIndex,int count) 提取字符 ...
- cf1047C-Enlarge GCD-(欧拉筛+map+gcd+唯一分解定理)
https://vjudge.net/problem/CodeForces-1047C 题意:有n个数,他们有个最大公约数设为maxxgcd,要删去一些数,使得剩下的数的gcd大于maxxgcd. 解 ...
- 初学python笔记---列表
---恢复内容开始--- 1.列表的格式:用方括号([])来表示的,逗号来分隔元素,下标从0开始 2.根据下标来查看列表中元素,当索引为-1时,显示的是最后一个元素 print(a[0])-----1 ...
- 工程启动没有报错,但是dubbo后台显示没有提供者,工程没有提供服务
先说一下我遇到的问题:服务工程启动没有异常,消费者工程启动会出现很多nested(嵌套的)错误,但其根本错误是No provider available(缺少服务提供者).可是服务工程起来的时候明明没 ...
- python 并发编程 锁 / 信号量 / 事件 / 队列(进程间通信(IPC)) /生产者消费者模式
(1)锁:进程之间数据不共享,但是共享同一套文件系统,所以访问同一个文件,或同一个打印终端,是没有问题的,而共享带来的是竞争,竞争带来的结果就是错乱,如何控制,就是加锁处理. 虽然使用加锁的形式实现了 ...
- jQuery轮播图--不使用插件
说明:引入jquery.min.js 将轮播图放入imgs文件夹 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitiona ...
- ACM学习之路
2018-10-18 11:03:00 今天开始踏上实现梦想的道路,希望自己不要懈怠. 坚持做简单的事,坚持下来就会变得不简单.
- 企业BGP网络规划案例(三)
路由选路 1.分支的办公流和生产流默认走联通MSTP线路,DC流默认走电信MSTP线路,当其中某条互联的链路down后才会进行流量切换 XRV1配置 ========================= ...
- Distance on the tree
Distance on the tree https://nanti.jisuanke.com/t/38229 DSM(Data Structure Master) once learned abou ...
- 报错:APP has stopped
由于在 /MyActivity/AndroidManifest.xml 中把activity的类名打错,而导致程序加载后即出错. 而输错启动程序的类名并不会引起报错,因此这个应该引起注意.
