虚拟现实的头戴式设备的视野(FOV)原理
本文原址https://www.cnblogs.com/zhangmiao14/p/5836664.html。
对于VR,它做得最好的就是它对生活的变化,有一些关键因素需要调整的恰如其分。如果做得正确,开发者可以传送。也就是说,把你带到你现实所在位置以外的能力,并欺骗你的头脑去相信它。

因素包括但不限于,高帧率、高屏幕刷新率、高分辨率、高像素填充密度、低持久性和视野(FOV)。本文将重点研究视野。
视野(FOV)是什么?
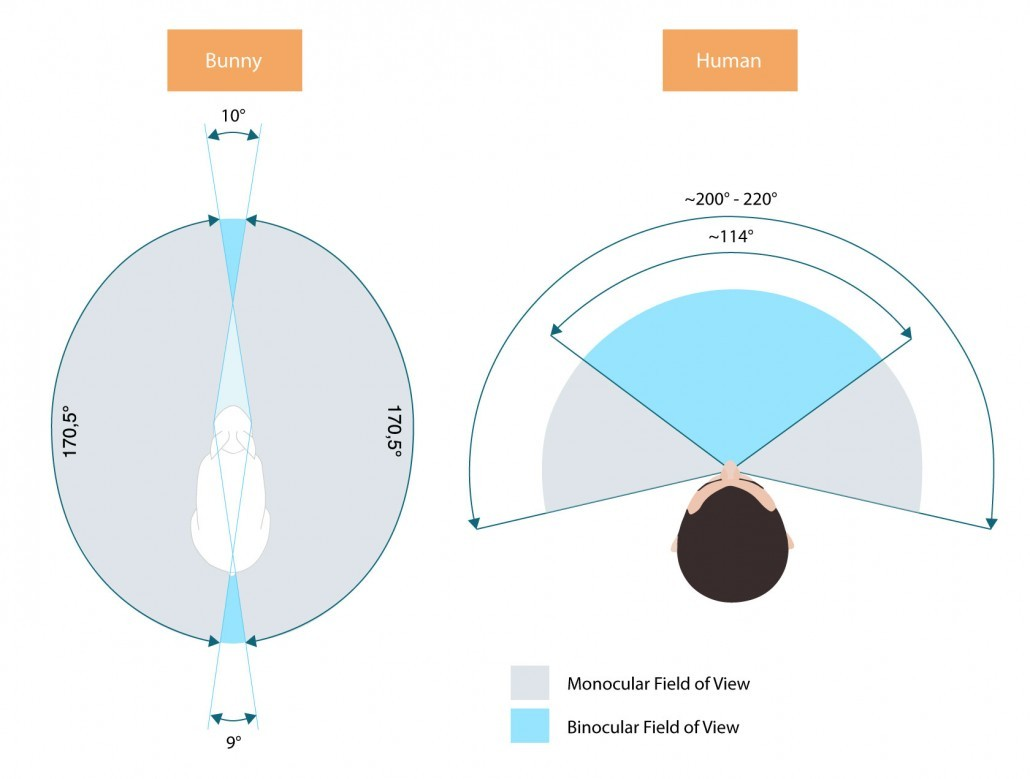
视野,或者是在任何给定的时间内观察环境的程度,是虚拟现实的很重要的方面之一。现在更多用户有可能在体验中感受到更广泛的视野。FOV的两种类型(单眼视野和双眼视野)共同构成了人类的视野。
①单眼视野描述我们其中一个眼睛的视野。对于一个健康的眼睛,水平单视野在170°- 175°之间,角度是由瞳孔到鼻子构成,鼻角通常是60°- 65°,并且对于大鼻子的人鼻角比较小,而且从我们的瞳孔向我们头侧的普遍视野是更广泛的,通常是100°- 110°。
有趣的事实是,我们对不同的颜色有不同的视野。
②双眼视野被大多数人认为是两个单视野的组合。当他们结合后给人类提供的可视面积为200°- 220°。在两个单目视野重叠的部分为立体双目视野约114°,在那里我们能够感知东西处于3D。
在每天发生的大部分行为和虚拟现实头戴式设备中,沉浸式和现场式的立体双目视野有一个更广阔的视野是重要的。

深度知觉如何工作?
我们的大脑理解我们周围世界的深度有3个极好的巧妙方法。如果我们对事物的大小有了解,我们可以根据它看上去有多大来了解它有多远。例如,你站在旁边的一辆车会显得比在停车场的一辆车大。此外,在距离我们视网膜的距离更远的东西比那些靠近的东西移动更慢。
如果你看你的车窗,远处的树看起来几乎是静止的,但路标移动却很快,如果你眨眼你将错过它们。最后,我们的眼睛之间距离约64毫米,发送不同的图像到我们的大脑将把它们结合成一个单一的三维图像。二眼发送的图像之间的不一致越大,影响就越大,因此,靠近显示的对象有很多的深度而远离显示的对象可以显示为平面。
头戴制造商的对FOV的考虑
VR 视野(FOV)的限制因素是镜头,不是瞳孔。为了得到一个更好的视野(更大的FOV),你要么移近镜头要么增加镜头的大小。
像Oculus和HTC这样的公司出于人体工程学的原因,希望生产最轻、最小的头戴。
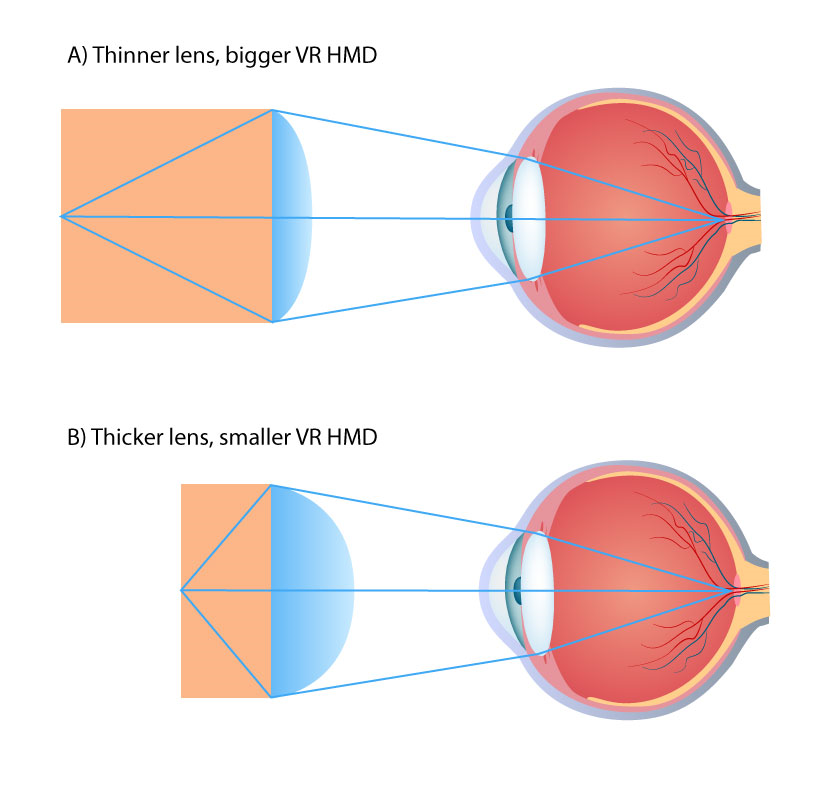
增加FOV的方法一 :移近镜头

A:你可以在你的vr头戴里使用薄镜片,使得头戴变轻,但是这将增加从镜头到vr头戴显示器的距离,从而增加头戴的大小。
B:你可以使用厚点的镜头并且使镜头和显示器的距离变近(厚镜头焦距较短,放大效果更强)。但是这些较厚的镜片增加了新的工程挑战,控制几何畸变和色差。
由于放大效果较强,因此也需要更高分辨率的显示器,以避免或减少纱窗效应(纱窗效应是由于分辨率不足,人眼直接看到显示器的像素点,就好像隔着纱窗看东西)。
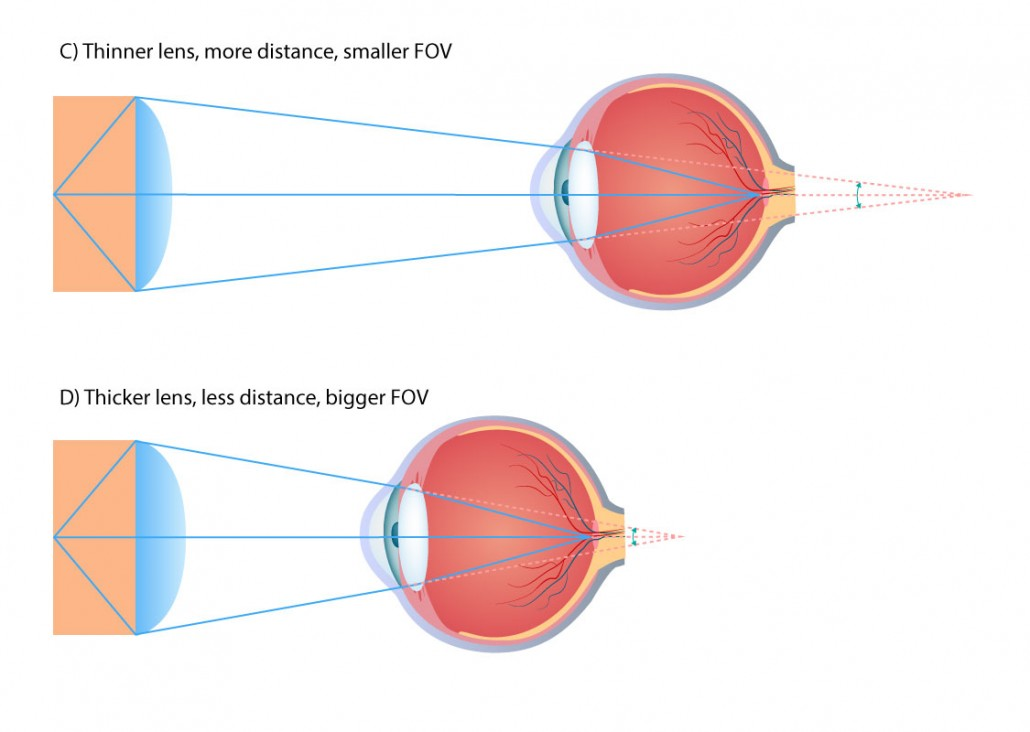
C:如果你想让头戴保持固定大小,另一个选择是在VR头戴镜头和用户眼睛之间增加更多距离
D:这减少了视场,也是不可取的,所以我们现在看到的大多是较小的头戴,镜片较厚,离用户的眼睛相当近。

增加FOV的方法二: 使用直径更长的镜片
①较大的镜片需要中间更厚,这使它们更重,这个问题可以通过使用Fresnel透镜被克服。
②不管使用什么镜头,镜头越大就需要使用越多的光学畸变
当您构建虚拟现实头戴时,您需要考虑所有这些因素,以使FOV最大化,而不会使头戴太大或太重,并为用户保持最佳的视觉体验。
Oculus, HTC and Pimax当前使用的解决方案:
Oculus在很大程度上被认为是VR头戴游戏的领先者,它在开发工具上使用了标准放大镜,它允许大约90度的视场,用大量的图像畸变使得当你移动你的眼睛时眼睛远离中心。
他们已经投入了大量的时间和金钱到自定义混合式的透镜。他们增加了机械的瞳距(IPD),无论他们的眼睛之间的距离,使每个人都得到最清晰的图像成为可能。
这篇文章中写到的HTC尚未展示出他们的头戴式设备的消费者版本,但他们在原来的开发包和更新预开发工具包中也使用了Fresnel透镜。
Fresnel镜片是凸的,它产生光线的方法是从脊反射到屏幕并且在图像上创造了一种光环。在早期的包中有一个方法被称为Mura,使图像看起来被超薄黑色亚麻材料覆盖。
而光线伪影仍然在新的预开发工具包中,HTC已经增加了一些被称为Mura的方法用来修正图像锐化。似乎很有可能他们将带来更多的改进为他们的最终的消费类型包,但时间会说明一切。Vive Pre和合适的最终消费者Vive提供约90度的水平视野。
一家名为Wearality的公司,不从事电脑头戴式设备游戏(至少不是这样写),带来了被誉为一种在透镜技术上有突破的Kickstarter并把镜片放在支持VR设备的紧凑的手机上。他们的突破是弯曲fresnel镜片以增加视野到150度。报告的有效性不同,但大多数是积极的,但声称光线伪影是很明显的。
最后,游戏制作公司Starbreeze.Starbreeze购买了一家名为Infiniteye使用两个屏幕代替一个屏幕的VR头戴式设备的公司。
设置在风景模式下的屏幕上的风景在中心角并且伸展到佩戴者头部的侧面。一些高度定制的镜片可以允许用户的眼睛观察到这些额外的视野。
虽然这给了Starbreeze更多逼真的视野,但它也有一些平衡。更多的屏幕空间意味着达到相同的结果需要更多的渲染力。
鉴于Oculus和HTC需要顶尖的电脑去启动头戴式设备,按理说,实现和Starbreeze头戴式设备相同的质量水平将需要一个更强大的计算机。虽然目前还没有在发布日期提到Starbreeze头戴式设备,但是这只是他们准备把它推向市场的时间问题。
虚拟现实的头戴式设备的视野(FOV)原理的更多相关文章
- [nRF51822] 15、穿戴式设备上电量检测装置的设计及细节技术点(偏专业硬件文章)
穿戴式 设备如智能手环.智能手表一般采用几百毫安时的锂离子电池来供电.因此,与之配套的充电电路.稳压电路和电池电量检测电路便必不可少!本文主要谈谈该类消费类电子内部电池电量检测的一般方法及其优缺点. ...
- NUBWO/狼博旺 NO-3000台式电脑耳机头戴式游戏电竞语音耳麦带话筒
产品名称:NUBWO/狼博旺 NO-3000 套餐类型: 官方标配 颜色分类: 蓝色耳机(发光) 黑蓝7.1声道USB 黑色 黑蓝色(发光) 黑蓝色 黑蓝单插孔 白色(发光) 白色 佩戴方式: 头戴护 ...
- Android Wear之android穿戴式设备应用开发平台
Android Wear于2014年03月19日公布,并有Moto 360和LG watch两款产品. 眼下源代码还没有开放.可是开发人员能够下载它的Image及相应的开发SDK,这样开发人员通过模拟 ...
- paip.自适应网页设计 跟 响应式 设计的区别跟原理and实践总结
paip.自适应网页设计 跟 响应式 设计的区别跟原理and实践总结 响应式Web设计(Responsive Web design)的理念是: 1 #-----------自适应布局VS响应式布局 2 ...
- 用铁电存储器FRAM让穿戴式设备更省电
可穿戴设备应用中的显示屏消耗了大部分电池电力.解决方法之一是直接提高电池容量,但是大容量电池会加大尺寸和重量,对可穿戴设备不合适,尤其是在市场不断追求更小型化的新款产品时更是如此.更具挑战性的是电池技 ...
- Bootstrap响应式栅格系统的设计原理
1.历史背景 Bootstrap是Twitter的工程师Mark Otto和Jacob Thornton开发的一套供内部使用的UI框架,于2011年开源.2012年发布的第二版中新增了12列栅格系统和 ...
- 简谈 JavaScript、Java 中链式方法调用大致实现原理
相信,在 JavaScript .C# 中都见过不少链式方法调用,那么,其中实现该类链式调用原理,大家有没有仔细思考过?其中 JavaScript 类库:jQuery 中就存在大量例子,而在 C# 中 ...
- 列式数据库~clickhouse 底层存储原理
简介:今天介绍列式数据库的一些基本原理 一 数据目录 Data目录 数据存储目录,数据按照part分成多个文件夹,每个文件夹下存储相应数据和对应的元信息文件 Metadata 表定义语句,存储所有表 ...
- Android设备adb授权的原理【转】
本文转载自:http://blog.csdn.net/zahuopuboss/article/details/50831171 http://blog.csdn.net/sowhat_ah/artic ...
随机推荐
- SpringBoot整合Mybatis完整版
喜欢的朋友可以关注下,粉丝也缺. 自从Spring推出Boot,Cloud系列之后,一度成为热门的框架,现在大部分的招聘要求都要有相关的开发经验,借此我在这里就给大家分享一下如何玩转SpringBoo ...
- python高级-异常(13)
一.异常介绍 print("1---------------------") open("123.txt","r") print(" ...
- tensorflow 1.0 学习:池化层(pooling)和全连接层(dense)
池化层定义在 tensorflow/python/layers/pooling.py. 有最大值池化和均值池化. 1.tf.layers.max_pooling2d max_pooling2d( in ...
- 缓存日志截取字段上传FTP
#!/bin/bash awk '{print $3,$4,$5,$6,$9,$11,$12,$14,$15,$18}' /usr/local/tcacheserver/var/log/traffic ...
- ②萨克斯,音符的悠扬(Session管理)
一.前言 小朽不才,最近喜欢上了萨克斯,一年计划[传送门]中的实行.就伴随着一首萨克斯,整理了下Session管理和Session四种技术. 保存状态: #网址重写(URL rewriting) #隐 ...
- python 备忘
import jsonu='''{ "maps": [ { "id": "blabla", "iscategorical" ...
- xml文件配置新增与读取
xml文件 <?xml version="1.0" encoding="utf-8" ?> <Config> <dbtype> ...
- iptables实战案例详解-技术流ken
简介 关于iptables的介绍网上有很多的资料,大家可以自己找一些关于iptables的工作原理,以及四表五链的简介,对于学习iptables将会事半功倍.本博文将会例举几个工作中常用的iptabl ...
- centos7+cobbler+kickstart
一.cobbler简介 cobbler 是一个系统启动服务boot server,可以通过pxe得方式用来快速安装,重装系统,支持安装不同linux发行版和windows.这个工具是用python开发 ...
- [转]使用jenkins实现持续集成
本文转自:https://www.cnblogs.com/zishengY/p/7170656.html 一.jenkins 介绍 它是一个自动化的周期性的集成测试过程,从检出代码.编译构建.运行测试 ...
