Flask的蓝图和红图
1、蓝图
对于简单的项目来说,比如项目就只有一个user模块,我们可以都将视图函数定义在一个文件里面,不需要用到蓝图。
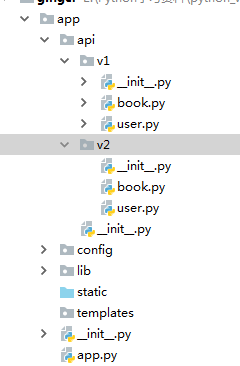
但是如果我们的项目有多个模块,如下有v1模块,v2模块.....等,那么如果我们将这么多的模块的视图文件都杂在一个文件中去写的话,就会导致管理非常不便:
如多人开发不同模块,会导致业务代码经常出现冲突,或者我们要弃用某个功能模块的话,需要去文件中找到所有的相关功能代码并一一删除......
这样子做虽然没错,但是非常不符合pythonic的优雅,简洁的特性。
根据pythonic的特性,我们肯定希望尽可能的将代码模块化,使我们的代码看起来更加的整洁和优雅,这时候flask的Blueprint就派上用场了。
如下,我们的package api下面有两个模块,v1和v2,我们可以分别在v1和v2的__init__.py中,定义两个蓝图v1和v2,然后在v1和v2下面的文件中分别使用自定义的v1 v2两个蓝图去实现相关路由
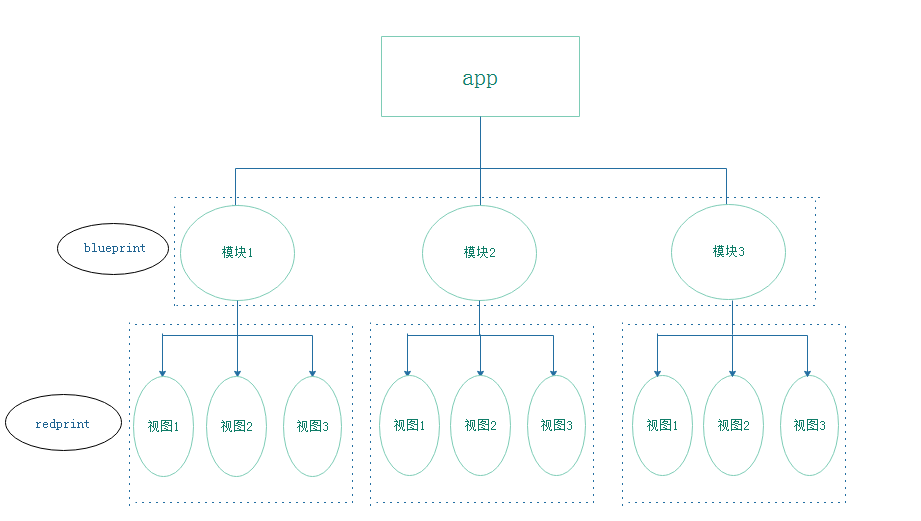
即蓝图就是一个存储操作路由映射方法的容器,主要用来实现客户端请求和url相互关联的功能。

蓝图的实现方式如下:
from flask import Blueprint
def create_blueprint():
v1 = Blueprint("v1", __name__) # v1是自定义的蓝图的名称, __name__表示当前模块名称,此处也可以指明每个模块下面的静态文件和模板路径template_folder="", static_folder=""
return v1
创建完成v1蓝图后,我们需要在实例化flask核心对象app时,将其注册到flask核心对象app上
def register_blueprint(app):
from app.api.v1 import create_blueprint
bp_v1 = create_blueprint()
app.register_blueprint(bp_v1, url_prefix="/v1") # url_prefix是给注册的蓝图添加路由前缀。
def instance_app():
app = Flask(__name__)
register_blueprint(app)
return app
然后我们就可以在v1下面的book和user中使用我们的blueprint了。
2、红图
蓝图主要是用于模块级别的区分,并不适用于函数级别的区分的,如下图,对于每个模块下面都有不同的视图函数,为了区分这些不同的视同函数,我们需要自定义一个和蓝图有着相同功能的模块。这里为了体现它和蓝图的异曲同工之妙,我们称之为红图(redprint)

红图(redprint)的实现:
既然红图的功能和蓝图一样,那么红图的实现,我们自然可以参考蓝图的实现方式:
class Redprint():
def __init__(self, name):
self.name=name
self.mond = [] # 定义mond的作用在于,存储每个绑定到红图上的function,url,options等
def route(self, url, **options): # 参考蓝图的使用,@bp_v1.route(url, method=["GET", "POST"])
def decorate(f): # 装饰器的本质,就是对闭包的调用
self.mond.append((f, url, options))
return f
return decorate
def register(self, bp, url_prefix=None)
if url_prefix is None:
url_prefix = "/"+self.name
for f, url, options in self.mond:
endpoint = options.pop("endpoint", f.__name__) # 从options关键字参数中,取出endpoint,如果没有传递endpoint参数,则使用被装饰的方法名称作为endpoint
bp.add_url_rule(url_prefix+url, endpoint, f, **options)
红图的使用:
在定义了红图实现类后,还是是上面的项目结构,在v1和v2包下的book和user视图函数中分别使用红图(以book为例)
api = Redpint("book")
@api.route("get")
def get_book():
return "get book"
最后,需要将红图注册到蓝图上:
在上面的创建蓝图的函数中,注册红图:
from app.api.v1 import book, user
def create_blueprint():
bp_v1 = Blueprint("v1", __name__)
book.api.register(bp_v1)
user.api.register(bp_v1)
这样,要在浏览器中输入ip:post/v1/book/get 即可访问v1下面的book中的get_book视图函数了
Flask的蓝图和红图的更多相关文章
- flask中的蓝图与红图
内容: 1.flask中的蓝图 2.flask子域名实现 3.flask中的红图 1.flask中的蓝图 一个大型项目中视图比较多,如果仅仅是写在app.py中不方便管理,蓝图就可以做到分功能分目录结 ...
- Flask - Flask的蓝图(BluePrint)
目录 Flask - Flask的蓝图(BluePrint) 一. 初始Flask蓝图 进阶Flask蓝图 使用蓝图做一个增删改查 1.使用蓝图进行web应用搭建: 2.使用Flask蓝图,查看学生信 ...
- Python Flask Blueprint 蓝图
Python Flask Blueprint 蓝图 本篇来了解一下 Flask 中 Blueprint 蓝图,什么蓝图 ..就是一个分模块的扩展而已,用来让不同的 业务模块api 分到不同的pytho ...
- flask框架+pygal+sqlit3搭建图形化业务数据分析平台
一. 前言 先说下主要的框架和主要的图形库的特点:(个人见解) Django:python开发的一个重量级的web框架,集成了MVC和ORM等技术,设计之初是为了使开发复杂的.数据库驱动的网站变得简单 ...
- python flask框架 蓝图的使用
蓝图的目的是实现 各个模块的视图函数写在不同的py文件当中. 主视图 中 导入 分路由视图的模块,并且注册蓝图对象 分路由视图中 利用 蓝图对象 的route 进行装饰视图函数 主路由视图函数: #c ...
- flask Blueprint蓝图
首先要了解蓝图的作用,模拟场景在团队开发过程中团队每个人都在写自己负责的功能模块,那多个py文件模板,我们如果完成后需要运行是不是要运行多个服务?但是我们的项目是一个整体,而不是零散的,所以我们怎么把 ...
- flask框架----蓝图
蓝图(flask中多py文件拆分都要用到蓝图) 如果代码非常多,要进行归类.不同的功能放在不同的文件,吧相关的视图函数也放进去.蓝图也就是对flask的目录结构进行分配(应用于小,中型的程序), 小中 ...
- flask使用蓝图,创建副本
随着flask的发展,flask框架越来越复杂,我们需要进行模块化处理,因为之前学过python模块化管理,我可以对一个flask程序进行简单的模块化处理. 我们都有一个博客程序,由此可知博客的前端界 ...
- flask session,蓝图,装饰器,路由和对象配置
1.Flask 中的路由 *endpoint - url_for 反向地址 *endpoint 默认是视图函数名 *methods 指定视图函数的请求方式,默认GET defaults={& ...
随机推荐
- Java 一些知识点总结
本篇文章会对面试中常遇到的Java技术点进行全面深入的总结,帮助我们在面试中更加得心应手,不参加面试的同学也能够借此机会梳理一下自己的知识体系,进行查漏补缺(阅读本文需要有一定的Java基础).本文的 ...
- 根据class判断
一.生命不息,代码不止
- shell编程-语句(八)
if else判断语句 if语句 语法格式1: if 条件 then 语句1 语句2 ... 语句n fi 语法格式2: 常用于终端命令提示符中 if [条件]:then 语句:fi if else语 ...
- Spring MVC 静态资源处理 (三)
完整的项目案例: springmvc.zip 目录 实例 项目结构: 一.配置web.xml <?xml version="1.0" encoding="UTF-8 ...
- Thinkphp框架中自定义修改success和error页面
Thinkphp框架中自定义修改success和error页面 Thinkphp框架的默认success和error太难看,可以自定义设置,步骤如下: (注意:TP原框架中的success跳转有问题, ...
- Linux: 软件包管理之rpm与yum [转]
软件包的安装和卸载时很平常的事,但在Linux上面却不简单..Linux的其中一个哲学就是一个程序只做一件事,并且做好.组合小程序来完成复杂的任务,这样做有很多好处,但是各个小程序之间往往会存在着复杂 ...
- GitHub-创建仓库与本地同步
1. 在Linux上安装Git [root@mini05 ~]# yum install -y git ……………… 2. 本地创建ssh-key信息 [root@mini05 ~]# ssh-key ...
- vue调试工具的安装
开发避免不了的就是调试工具,因为vue是进行数据驱动的,单从chrome里面进行element查看,查不到什么鸟东西,必须要进行对数据动向进行关查 首先是下载这个工具,github下载地址:https ...
- D. Equalize Them All Codeforces Round #550 (Div. 3)
D. Equalize Them All time limit per test 2 seconds memory limit per test 256 megabytes input standar ...
- 7.01-beautiful_soup3
# pip install beautifulsoup4 from bs4 import BeautifulSoup html_doc = """ <html> ...
