js 1.变量提升 2.条件语句 3.循环语句 4.加号+的使用
1.变量提升
变量提升是浏览器的一个功能,在运行js 代码执行前,浏览器会给js一个全局作用域叫 window,window 分两个模块,一个叫运营模块,内存模块找到当前作用域下的所有带var和function 的关键字,执行模块执行js代码,从上到下执行,遇到变量就会通过内存地址查找这个变量,有这个变量就会看赋值没赋值,如果赋值就是后面的值,如果没有赋值就是undefined 如果没有找到就说这个变量 is not defined。
2.条件语句
if(条件){
语句
}else{
语句
}
{} 在js我们把他叫做代码块。如果代码块里的内容没有执行完。。语句不会向下执行。代码块是一个独立的整体。如果js 中某一条语句出错,那么就会在此终止不会向下执行。
3.循环语句
循环,就是对一个整体进行逐个查找。
循环
1. 从声明开始
2.查找的步长
3.结尾的数字
计算机对数据的计算不是从1开始,从0开始,也就是说0代表第一个数据

我们把用数字去代替字节的方法,将数字叫做这个字节的下标(索引)
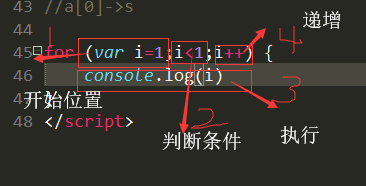
循环语句的格式
循环用for
for(){}

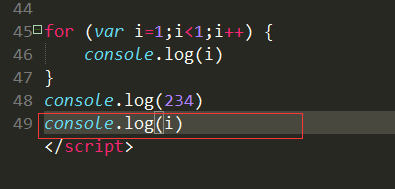
我们最后发现i是5,但是i应该是for循环代码中的变量。但是for循环之外也可以使用,我们把这种现象叫内存泄漏。需要清内存。

js 处理数据的目的就是将数据渲染到页面中,而渲染的数据的本质是字符串。
其他数据的底层都是字符串。
学习到最后,都是在处理数据,渲染数据的最本质方法就是字符串拼接。后期的
数据渲染的方式都是由字符串衍变而成。
4.加号的使用
+字符串拼接
变量和字符串之间都需要使用+进行拼接。
算法。
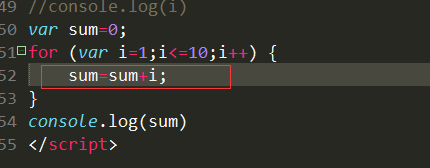
案例1 求1-10的和

弹出框的三种形式
1. alert()警告框
2. 输入框 prompt()
3. 确认框 confirm()
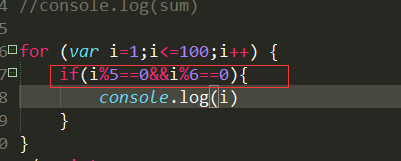
案例2 找出 1-100之间既能被5又能被6整除的数字

我们把这种一个一个列举出来的方法叫穷举法。
js 1.变量提升 2.条件语句 3.循环语句 4.加号+的使用的更多相关文章
- 深入理解js的变量提升和函数提升
一.变量提升 在ES6之前,JavaScript没有块级作用域(一对花括号{}即为一个块级作用域),只有全局作用域和函数作用域.变量提升即将变量声明提升到它所在作用域的最开始的部分.上个简历的例子如: ...
- js中变量提升(一个是变量,一个是函数表达式都会存在变量提升,函数声明不存在)
一.变量提升 在ES6之前,JavaScript没有块级作用域(一对花括号{}即为一个块级作用域),只有全局作用域和函数作用域.变量提升即将变量声明提升到它所在作用域的最开始的部分.上个简历的例子如: ...
- 深入理解js的变量提升和函数提升(转)
一.变量提升 在ES6之前,JavaScript没有块级作用域(一对花括号{}即为一个块级作用域),只有全局作用域和函数作用域.变量提升即将变量声明提升到它所在作用域的最开始的部分.上个简历的例子如: ...
- GO语言的基本语法之变量,常量,条件语句,循环语句
GO语言的基本语法之变量,常量,条件语句,循环语句 作为慕课网得笔记自己看 定义变量: 使用var关键字 var a, b, C bool var s1, s2 string = "hell ...
- javascript语句——条件语句、循环语句和跳转语句
× 目录 [1]条件语句 [2]循环语句 [3]跳转语句 前面的话 默认情况下,javascript解释器依照语句的编写顺序依次执行.而javascript中的很多语句可以改变语句的默认执行顺序.本文 ...
- 前端笔记知识点整合之JavaScript(三)关于条件判断语句、循环语句那点事
一.条件分支语句 条件分支语句,也叫作条件判断语句,就是根据某种条件执行某些语句,不执行某些语句. JS中有三种语法是可以表示条件分支的 1.1 if……else…… 条件分支的主力语法,这个主力 ...
- 前端笔记之JavaScript(三)关于条件判断语句、循环语句那点事
一.条件分支语句 条件分支语句,也叫作条件判断语句,就是根据某种条件执行某些语句,不执行某些语句. JS中有三种语法是可以表示条件分支的 1.1 if……else…… 条件分支的主力语法,这个主力语法 ...
- 不可或缺 Windows Native (3) - C 语言: 运算符,表达式,条件语句,循环语句,转向语句,空语句等
[源码下载] 不可或缺 Windows Native (3) - C 语言: 运算符,表达式,条件语句,循环语句,转向语句,空语句等 作者:webabcd 介绍不可或缺 Windows Native ...
- python基础(4):条件语句与循环语句
今天我们看看条件语句与循环语句. 预习: 1.使用while循环输出1 2 3 4 5 6 8 9 10 2.求1-100的所有数的和 3.输出 1-100 内的所有奇数 4.输出 1-100 内的所 ...
随机推荐
- Hystrix 配置参数全解析
code[class*="language-"], pre[class*="language-"] { background-color: #fdfdfd; - ...
- Hadoop 多表关联
一.实例描述 多表关联和单表关联类似,它也是通过对原始数据进行一定的处理,从其中挖掘出关心的信息.下面进入这个实例. 输入是两个文件,一个代表工厂表,包含工厂名列和地址编号列:另一个代表地址列,包含地 ...
- Enum扩展特性,代替中文属性
由于对英语的天生缺陷,在枚举时一直使用中文,这样就不用看注释就知道枚举意思,今天看到博文 https://www.cnblogs.com/emrys5/p/Enum-rename-htmlhelper ...
- RISC-V指令集介绍 - 整数基本指令集
1. 寄存器 32个x寄存器,RV32下x reg是32位宽 x0:硬连线 常数0 专门的零寄存器 x1-x31:31个通用reg 返回地址:没有强制要求那一个x作为lr,但是一般用x1 pc:额外的 ...
- 阿里启动新项目:Nacos,比 Eureka 更强!
什么是 Nacos? Nacos 是阿里巴巴推出来的一个新开源项目,这是一个更易于构建云原生应用的动态服务发现.配置管理和服务管理平台. Nacos 致力于帮助您发现.配置和管理微服务.Nacos 提 ...
- NotSupportedError Only secure origins are allowed
今天在写H5调用手机摄像头时提示一个错误信息如下: NotSupportedError Only secure origins are allowed (see: https://goo.gl/Y0Z ...
- 关于 java.toString() ,(String),String.valueOf的区别
今天,在群里有一个妹子问我一个问题,我开始时草草帮她解答,后来她说她还是没懂,然后自己仔细看了看,才发现自己其实更本没说清楚其中的道理,在查看源代码和API然后在网上看看前辈们的文章才知道了,这个问题 ...
- odoo开发笔记 -- 模型字段定义中设置默认值
例如: company_id = fields.Many2one('res.company', string='Company', default=lambda self: self.env['res ...
- 项目总结一:情感分类项目(emojify)
一.Emojifier-V1 模型 1. 模型 (1)前向传播过程: (2)损失函数:计算the cross-entropy cost (3)反向传播过程:计算dW,db dz = a - Y_oh[ ...
- 网站 HTTP 升级 HTTPS 完全配置手册
网站 HTTP 升级 HTTPS 完全配置手册 今天,所有使用Google Chrome稳定版的用户迎来了v68正式版首个版本的发布,详细版本号为v68.0.3440.75,上一个正式版v67.0.3 ...
