如何使用@vue/cli 3.0在npm上创建,发布和使用你自己的Vue.js组件库
译者按: 你可能npm人家的包过成千上万次,但你是否有创建,发布和使用过自己的npm包?
- 原文: How to create, publish and use your own VueJS Component library on NPM using @vue/cli 3.0
- 译者: Fundebug
为了保证可读性,本文采用意译而非直译。另外,本文版权归原作者所有,翻译仅用于学习。
尽管我已经在工作上用了Vue.js一段时间,但我从不需要在npm上发布组件。但最近发现在不同的项目重写组件是件非常蛋疼的事,所以当我第三次使用Vue.js开发项目时,我觉得我们是时候需要一些高度可配置并且可重用的组件了。
首先,你需要安装vue-cli才能开始。
npm install -g @vue/cli |
我们正在使用vue-cli 3.0 beta版本。 你可能会Github的
README.md看到一条警告:“除非您有冒险精神,否则不要在生产中使用”,很显然我很有冒险精神,哈哈。
你现在的控制面应该看起来如下图:

现在你只需开始做以下事情:
npm run serve |
现在开始创建一个简单的组件,来看一个Banner组件的例子。
<template> |
将组件注册为名为Banner的组件后,可以在模板中简单使用该组件:
<Banner>Fundebug:最专业的应用错误监控平台!</Banner> |
你可以在CodeSandbox查看这个组件的demo
Fundebug错误实时监控为您的Vue项目保驾护航!
现在,如果你想通过npm使用这个组件,你必须做一些事情。
第1步 - 设置库构建
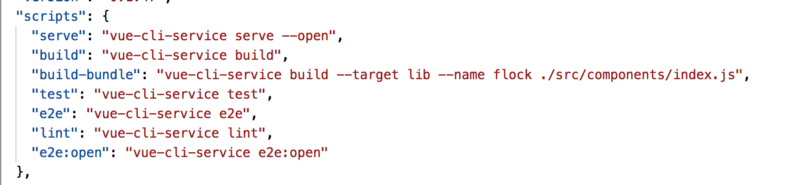
你需要利用vue-cli将你的组件构建为库。 将vue-cli-service build --target lib --name myLib [entry]添加到你的package.json脚本中。
默认情况下,[entry]是你的App.vue,但你可以将其更改为你导入这些组件的任何文件的相对路径。 你可能会也可能不会选择全局注册这些组件,但如果我是你,我会将它们与我的库名称一起注册为前缀。 程序员用组件的时候,代码越少越好。
我已经为我的脚本添加了build-bundle,以便我可以运行npm run build-bundle来创建我的库包。

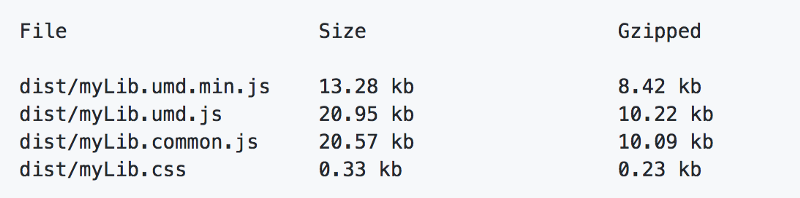
这会产生类似于以下的输出:

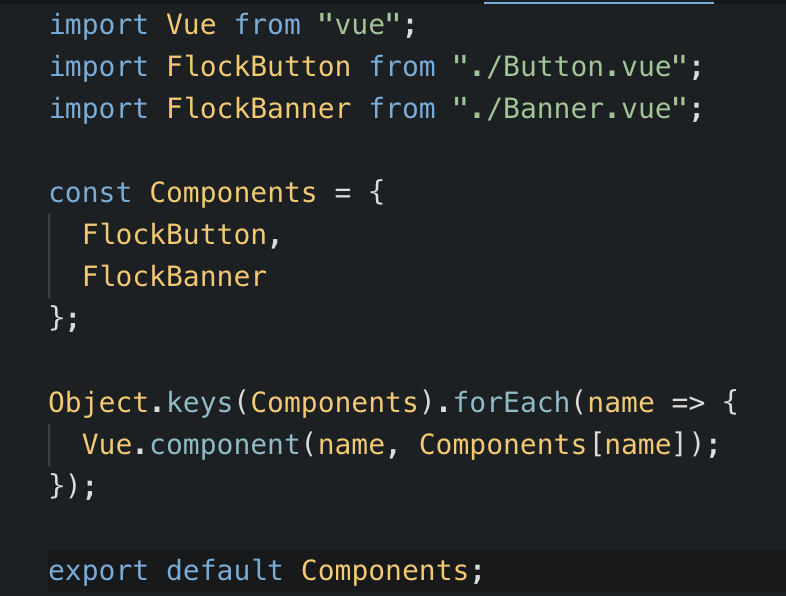
对于CodeSandbox示例,输入文件应该如下所示:

第2步 - 指向package.json中的输出文件
为了确保package.json中的main属性正确指向输出文件。 我更喜欢使用commonjs包。

第3步 - 以用户身份在npm上添加/登录
确保你在npm上注册。 npm adduser注册一个新用户和npm login作为一个现有用户登录。
第4步 - 验证npm用户凭证
输入npm whoami来验证你的用户名。
第5步 - 命名你的组件库
为你的包选择一个名字,你必须确保它尚未被使用。 确保把它放在你的package.json中。

第6步 - 构建
通过执行在第1步中添加的程序包脚本来构建捆绑软件。
npm run build-bundle |
第7步 - 在npm上发布组件库
运行npm publish –access public来发布该库供公众访问。
就是这样。 你完成了在npm上发布你的Vue组件库!
第8步 - 如何使用你新发布的库
从npm安装组件库并将组件导入代码中。 安装:
npm install --save [你的库名] |
其中[你的库名]是你在第5步中给出的库的名称。
在你的main.js或类似的入口点,只需使用以下命令导入你的库:
import '你的库名'; |
现在,你可以开始使用你的组件了,因为我们在第一步中全局注册了这些组件。

对于我们的示例组件Banner,当我们注册组件时,组件名称为FlockBanner。 所以,你可以直接在你的模板中使用它:
<flock-banner>这是你的Banner是示例</flock-banner> |
使用上面提到的组件库查看实例:https://codesandbox.io/s/n9n7yy2lwp
整个过程我们就完成了。 在Vue.js团队提出CLI版本3后,构建自己的组件库以便重用变得非常容易。 如果觉得这个流程有点帮助,点个赞呗,同时也支持下Fundebug哦!
如何使用@vue/cli 3.0在npm上创建,发布和使用你自己的Vue.js组件库的更多相关文章
- @vue/cli 3.0 使用 svg-sprite-loader 加载本地 SVG 文件
目录 @vue/cli 3.0 使用 svg-sprite-loader 加载本地 SVG 文件 运行 使用 配置 svg-sprite-loader 调用当前环境下的颜色 props @vue/cl ...
- VUE CLI 3.0 安装及创建项目
一.安装 VUE CLI 3.0 官网: https://cli.vuejs.org/ 详细资料可以自己先把官网过一遍. 1. 安装(默认你的电脑上已安装node及npm) npm install ...
- Django + Vue cli 3.0 访问静态资源问题
[问题背景] 用Vue clie 3.0的搭建得框架把我坑死了,在打包后,调用不到静态资源js,css,mp3等 [问题原因] vue cli 3.0打包后,dist目录下没有static目录,而Dj ...
- vue/cli 3.0脚手架搭建
在vue 2.9.6中,搭建vue-cli脚手架的流程是这样的: 首先 全局安装vue-cli,在cmd中输入命令: npm install --global vue-cli 安装成功: 安装完成 ...
- @vue/cli 4.0+express 前后端分离实践
之前总结过一篇vue-cli 2.x+express+json-server实现前后端分离的帖子,@vue/cli3.0及4.0搭建的项目与vue-cli2.x的项目结构有很大的不同.这里对@vue/ ...
- Vue CLI 3.0脚手架如何在本地配置mock数据
前后端分离的开发模式已经是目前前端的主流模式,至于为什么会前后端分离的开发我们就不做过多的阐述,既然是前后端分离的模式开发肯定是离不开前端的数据模拟阶段. 我们在开发的过程中,由于后台接口的没有完成或 ...
- 专访Vue作者尤雨溪:Vue CLI 3.0重构的原因
1.为什么要对 Vue CLI 进行大规模修改? 尤雨溪认为旧版本的 Vue CLI 本质上只是从 GitHub 拉取模版,这种拉模版的方式有几个问题: (1) 在单个模版里面同时支持太多选项会导致模 ...
- vue cli 4.0.5 的使用
vue cli 4.0.5 的使用 现在的 vue 脚手架已经升级到4.0的版本了,前两日vue 刚发布了3.0版本,我看了一下cli 4 和cli 3 没什么区别,既然这样,就只总结一下vue cl ...
- Vue CLI安装报错 npm ERR! Exit handler never called!
安装Vue CLI时报错: npm install –g vue-cli 试了四种办法 1.把全局安装-g放到后面 npm install @vue/cli –g 2.命令行输入 npm 缓存清理命令 ...
随机推荐
- springDatasolr 排序
String sortValue = (String) searchMap.get("sort");// ASC DESC String sortField = (String) ...
- Canal学习笔记(客户端)
前言 最近公司用到Canal来做从MySQL到Tidb的数据同步,用到HA模式Canal,记录一下HA模式的工作原理. Canal的架构模式 Canal是利用binlog日志来做数据同步,canal伪 ...
- Mysql基本查询、视图、索引、触发器
基本查询 1.修改String sql="update smbms_user set userCode=?,userName=? where id=?"; 2.删除用户String ...
- 转转RN工程化历程
选型RN理由? 目前各大公司技术栈都是native端(android,iOS)以及H5端,然而这两大传统的开发方式都各有优缺点,下面表格简单汇总一下. - native端 web端 RN 开发效率 低 ...
- 五分钟了解node,cnpm和yarn
1.静态网页和动态网页 动态网页:数据可以进行交互,动态改变数据 2.node node是基于chrome的V8引擎的javascript的运行环境,node中的事件机制以及非阻塞式的I/O式模式,使 ...
- java多线程(2)---生命周期、线程通讯
java生命周期.线程通讯 一.生命周期 有关线程生命周期就要看下面这张图,围绕这张图讲解它的方法的含义,和不同方法间的区别. 1.yield()方法 yield()让当前正在运行的线程回到就绪 ...
- 全能系统监控工具dstat
一.什么是dstat? 通过man帮助,可以看到官方对dstat的定义为:多功能系统资源统计生成工具( versatile tool for generating system resource st ...
- ArcSDE数据库连接(直连、服务连)与GT_Geometry存储配置图解
众说周知,ArcSDE空间数据库引擎提供了两种连接数据库的方式.一是服务连接方式,一是直连方式.后者也是Esri所推崇的方式.但是,在客户的生产环境和开发商的开发环境中这两种方式都是有需求的.下面就以 ...
- vue-06-过度和动画
1, css过度与动画 需要使用 v-if, v-show 来进行 1), 过度类名 v-enter: 进入时触发 v-enter-active: 执行过程中 v-enter-to: 停止时进行 v- ...
- 【Python】正则表达式纯代码极简教程
<Python3正则表达式>文字版详细教程链接:https://www.cnblogs.com/leejack/p/9189796.html ''' 内容:Python3正则表达式 日期: ...
