(5)Microsoft office Word 2013版本操作入门_标尺
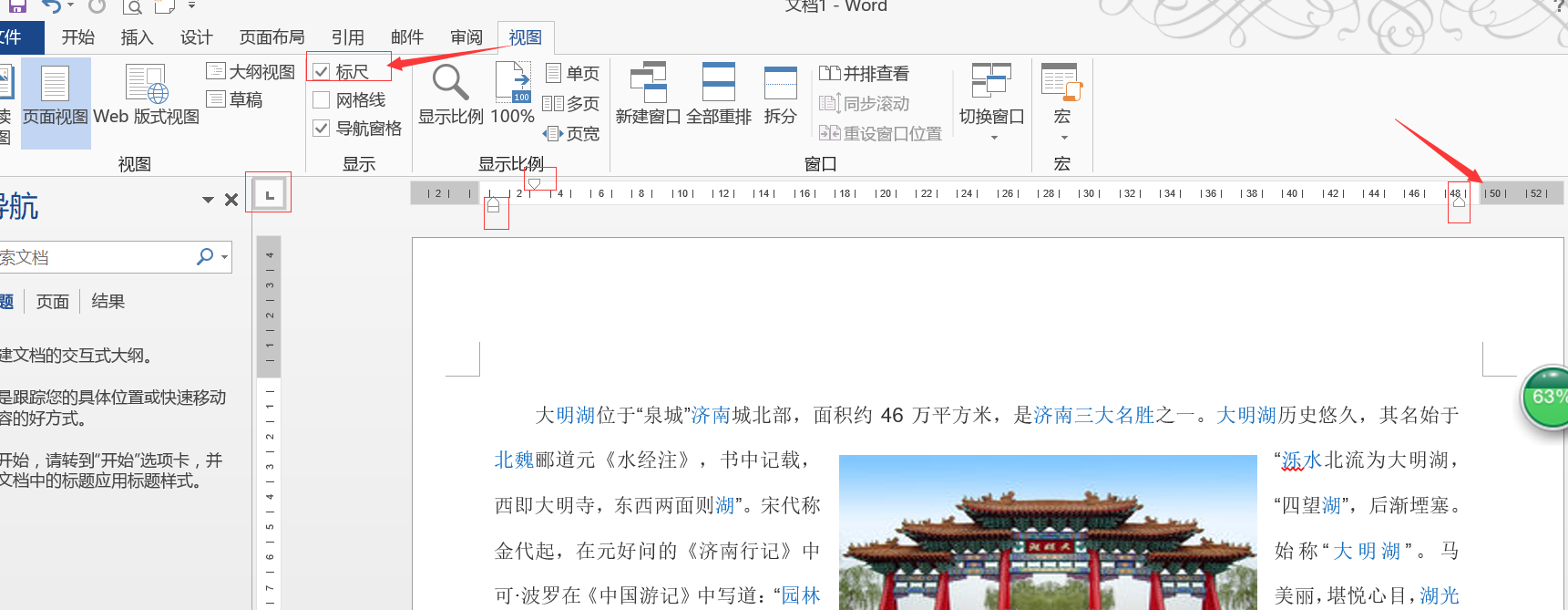
1.标尺 :左缩进,右缩进,悬挂缩进,首行缩进,阴影部分 可以左右拖拽调整边缘。
1.1 左缩进:默认缩进所在的段落,要缩进多段则需要多段落选中, 后拖动左缩进。
1.2 首行缩进缩进或者突出所选的段落的第一行。
1.3阴影部分,左右拖拽来来调整页面的边距。

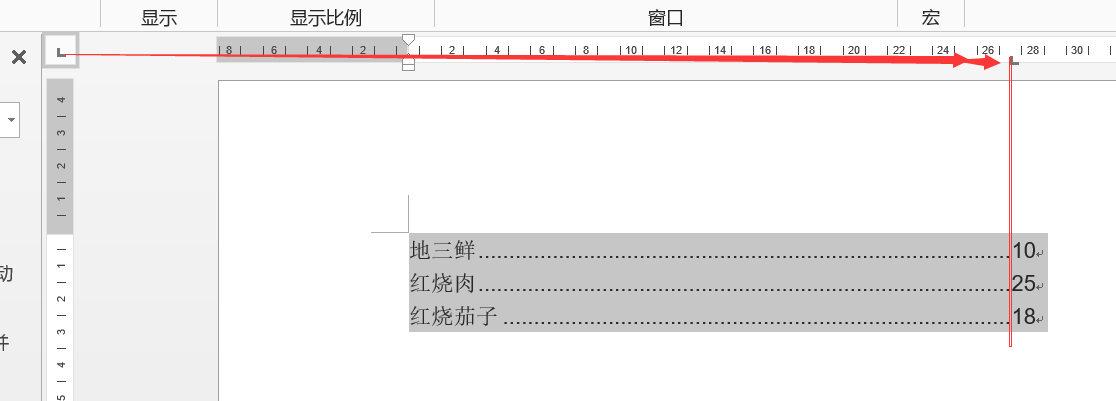
1.4 左对齐制表符,右对齐制表符 (制作饭店菜单样式)

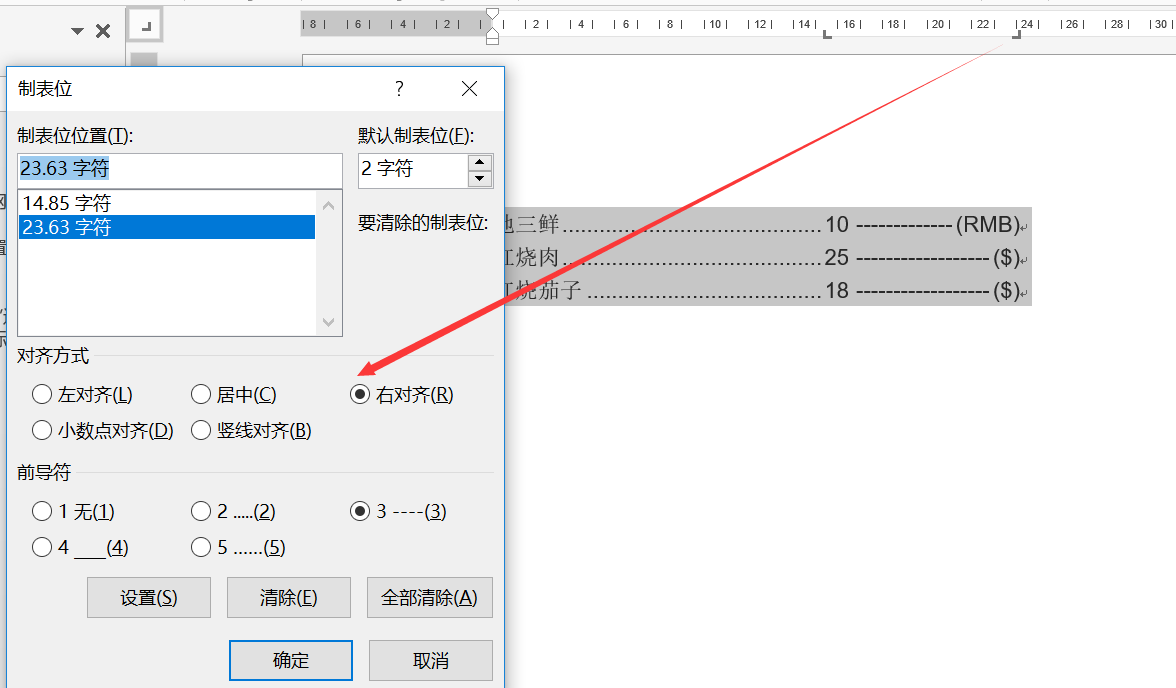
汉字和价格之间用一个Tab隔开, 然后选中全部内容,再标尺上点击【左对齐制表符】 ,双击【左对齐制表符】设置中间连线为虚线即可。

多列 可以设置多个【左对齐制表符】(价格开始左侧一致对齐) 【右对齐制表符】(价格最后一位数字对齐) 。多列设置多个制表符,每个之间有一个Tab。

(5)Microsoft office Word 2013版本操作入门_标尺的更多相关文章
- (1)Microsoft office Word 2013版本操作入门_常用功能区
word2013界面做了比较大的优化,刚开始用的时候不太习惯,研究了一下win10下word的新版本,记录以下几个功能小技巧: 1.常用功能区: 新打开一个word文档 文件.开始 .插入 等菜单称 ...
- (9)Microsoft office Word 2013版本操作入门_文本框_word排版
1.插入文本框 :[插入]---[文本框]可以自己画,也可以选择已有的模板 2.文本框设置 :点中文本框选择[格式]---[对齐文本]可以让文字上下居中,[形状填充]填充不同的颜色.[形状轮廓]可以改 ...
- (7)Microsoft office Word 2013版本操作入门_常用技巧
1.自定义快速功能栏调整:常用功能按钮可以设置显示到此处.(如图所示的另存为和插入批注功能) 2.word中截图功能: 2.1 截图插入后的图片,可以进行设置 选中图片---点击[格式]可以设置图片 ...
- (4)Microsoft office Word 2013版本操作入门_插入图片及图片的排版
1.word中插入图片和文绕图 1.1插入图片 :点击[插入]-->[图片] 或者 [联机图片]从网上选择. 1.2文字环绕: [格式] --->点击[位置] .[自动换行] 进行图 ...
- (3)Microsoft office Word 2013版本操作入门_段落设定
1.查看文件: 打开word查看左下角 会显示 word一共有多少页,当前第几页,共多少字等,如下图所示 2.word快速翻页: Ctrl+PageDown 向下翻页, Ctrl+PageUp 向上 ...
- (2)Microsoft office Word 2013版本操作入门_快速选中
1.快速选中一行 .一段文字: 1.1光标在一行内,双击会选中一个词组.快速点击三下会选中一段, 1.2 鼠标移动到行首,单击击会选中一行,双击选中一段. 1.3 选择全部内容 Ctrl+A , 1 ...
- (8)Microsoft office Word 2013版本操作入门_制作传单海报
1.纸张大小,方向设定. 1.1纸张大小: [页面布局]----[纸张大小] 可以选择已有的尺寸,也可以选择其他自定义的大小. 1.2 方向设定: [页面布局]--[纸张方向]选择 横向或者纵向 2. ...
- (6)Microsoft office Word 2013版本操作入门_文件封面,页首,页尾
1插入封面: 1.1光标移动到首段,按住 Ctrl+Enter键可以插入一个新页面. 1.2 插入--->封面 可以在封面插入一个文件封面,里面的图片可以自己修改,文字标题也可以自己修改. 1. ...
- (10)Microsoft office Word 2013版本操作入门_word表格
1.套用word模板 :点击[文件]---[新建]---选择合适模板创建即可. word中插入[书法字帖]: 2.插入表格 :点击[插入]---[表格]输入行和列 ,固定列宽为“自动”时 默认沾满左 ...
随机推荐
- PMP:11.项目采购管理
项目采购管理包括从项目团队外部采购或获取所需产品.服务或成果的各个过程. 项目采购管理包括编制和管理协议所需的管理和控制过程,例如,合同.订购单.协议备忘录 (MOA),或服务水平协议 (SLA). ...
- Virtio: An I/O virtualization framework for Linux
The Linux kernel supports a variety of virtualization schemes, and that's likely to grow as virtuali ...
- libgdx学习记录3——动画Animation
libgdx动画采用Animation实现,即通过帧动画实现. 代码如下: package com.fxb.newtest; import com.badlogic.gdx.ApplicationAd ...
- 吴恩达机器学习笔记46-K-均值算法(K-Means Algorithm)
K-均值是最普及的聚类算法,算法接受一个未标记的数据集,然后将数据聚类成不同的组. K-均值是一个迭代算法,假设我们想要将数据聚类成n 个组,其方法为: 首先选择
- Day4:html和css
Day4:html和css 规范注意 链接里面不能再放链接. a里面可以放入块级元素. 空格规范 选择器与{之间必须包含空格. 如: .class {} 属性名与之后的:符号之间不允许包含空格, 而: ...
- FileZilla 使用笔记
FileZilla 使用了三年了,一些功能其实还没有主动去发现,这次接着项目忙完的空闲时间整理一下 Tips,提高工作效率,方便以后查阅. 一.好用的功能 1.Site Manager - 站点管理器 ...
- 朴素贝叶斯算法简介及python代码实现分析
概念: 贝叶斯定理:贝叶斯理论是以18世纪的一位神学家托马斯.贝叶斯(Thomas Bayes)命名.通常,事件A在事件B(发生)的条件下的概率,与事件B在事件A(发生)的条件下的概率是不一样的:然而 ...
- 转载:浏览器开发系列第一篇:如何获取最新chromium源码
背景: 最近摊上一个事儿,领导非要让写一篇技术文章,思来想去,自己接触chrome浏览器时间也不短了,干脆就总结一下吧.于是乎,本文顺理成章.由于有些细节必需描述清楚,所以这次先讲如何拿到ch ...
- Spring系列之手写注解与配置文件的解析
目录 Spring系列之IOC的原理及手动实现 Spring系列之DI的原理及手动实现 Spring系列之AOP的原理及手动实现 引入 在前面我们已经完成了IOC,DI,AOP的实现,基本的功能都已经 ...
- 项目重构之数据源配置与优化:log4j 配置数据库连接池Druid,并实现日志存储到数据库
作者:泥沙砖瓦浆木匠网站:http://blog.csdn.net/jeffli1993个人签名:打算起手不凡写出鸿篇巨作的人,往往坚持不了完成第一章节. 交流QQ群:[编程之美 365234583] ...
