集腋成裘-02-css基础-01
CSS 层叠样式表(Cascading Style Sheets)(级联样式表)
1 选择器
1.1 写法
选择器是一个选择标签的过程. 选择器{属性:值;...}
1.2 基础选择器
标签选择器
类选择器
ID选择器
通配符选择器
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style type="text/css">
- /*标签选择器*/
- span{
- font-size:200px;
- }
- /*类选择器*/
- .G{
- color: #;
- }
- .o{
- color: #;
- }
- .e{
- color: #;
- }
- .l{
- color:#;
- }
- /*id选择器*/
- #o{
- color: orange;
- }
- #g{
- color: #;
- }
- </style>
- </head>
- <body>
- <span class="G">G</span>
- <span class="o">o</span>
- <span id="o">o</span>
- <span id="g">g</span>
- <span class="l">l</span>
- <span class="e">e</span>
- </body>
- </html>
基础选择器
1.3 符合选择器
交集选择器:标签.类/ID选择器 div.box
后代选择器:选择器 选择器 div.box div.div1
子代选择器:选择器>选择器 div.box>div.div1
并集选择器:标签,标签 div.box div.div1 p,p
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style>
- /* "."是交集
- " "是后代
- ","是并集*/
- div.div1 ul.box li,div.div1 p{
- color:red;
- }
- </style>
- </head>
- <body>
- <div class="div1">
- 我是div中元素
- <p>
- 我是div中的p
- <ul class="box">
- <li>我是li中元素</li>
- </ul>
- <ul>
- <li>我是li中元素</li>
- </ul>
- </p>
- </div>
- <div>
- 我是另一个div中元素
- <p>我是div中的p标签</p>
- </div>
- </body>
- </html>
test1

- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style>
- /* "."是交集
- " "是后代
- ","是并集*/
- div.box p.p1, div.box div.div1 p,p{
- color:red;
- }
- </style>
- </head>
- <body>
- <div class="box">
- 我是div中元素
- <p>
- 我是div中的p
- <p class="p1">
- 我是div中的p
- </p>
- </p>
- <p>
- <div class="div1">
- <p>我是p</p>
- </div>
- </p>
- </div>
- <div>
- 我是另一个div中元素
- <p>我是div中的p标签</p>
- </div>
- </body>
- </html>
Test2

1.4 font属性
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style>
- p{
- color:red;
- font-weight: ;
- font-style: italic;
- font-size:16px;
- line-height: 40px;
- font-family: 微软雅黑;
- }
- div{
- font:italic 16px/40px 微软雅黑 ;
- }
- </style>
- </head>
- <body>
- <div>
- 我是另一个div中元素
- <p>我是div中的p标签</p>
- </div>
- </body>
- </html>

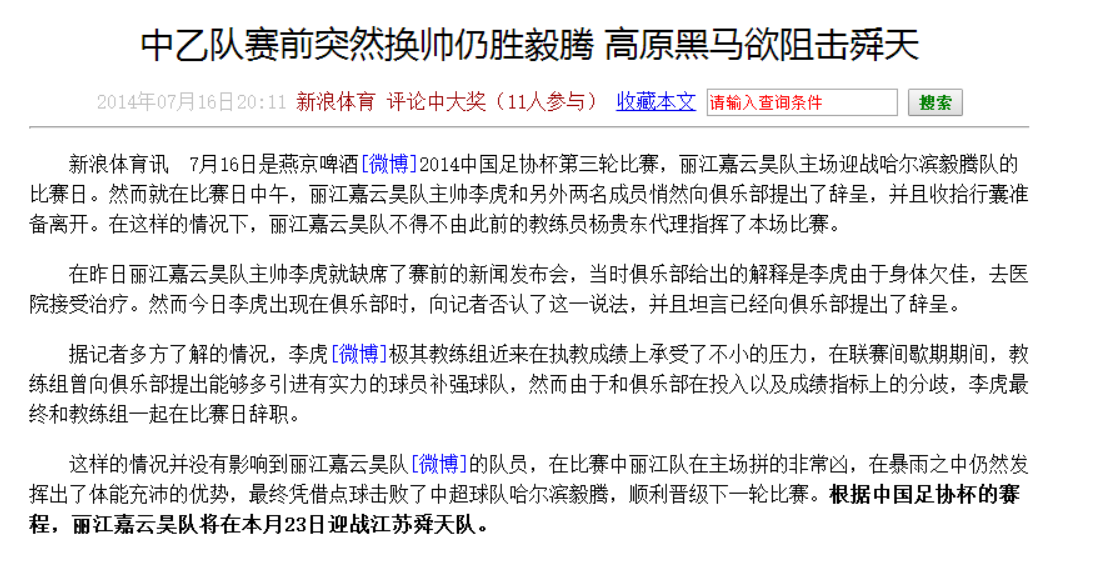
1.5 小练习
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style type="text/css">
- .content{
- width:800px;
- margin: auto;
- }
- .content h1{
- font: 28px 微软雅黑;
- text-align: center;
- }
- .content .box{
- text-align: center;
- }
- .spanTime .spanNews{
- font-size: 14px;
- }
- .spanTime{
- color:rgb(,,);
- }
- .spanNews{
- color:#;
- }
- .box input[type=text]{
- color:red;
- }
- .box input[type=button]{
- color:green;
- font-weight: ;
- }
- .content p{
- text-indent: 2em;
- line-height: 24px;
- }
- .content p span{
- color:blue;
- }
- </style>
- </head>
- <body>
- <div class="content">
- <h1>中乙队赛前突然换帅仍胜毅腾 高原黑马欲阻击舜天</h1>
- <div class="box">
- <span class="spanTime">2014年07月16日20:</span> <span class="spanNews"> 新浪体育 评论中大奖(11人参与)</span>
- <a href="#"> 收藏本文</a>
- <input type="text" value="请输入查询条件" >
- <input type="button" value="搜索">
- </div>
- <hr>
- <p>新浪体育讯 7月16日是燕京啤酒<span>[微博]</span>2014中国足协杯第三轮比赛,丽江嘉云昊队主场迎战哈尔滨毅腾队的比赛日。然而就在比赛日中午,丽江嘉云昊队主帅李虎和另外两名成员悄然向俱乐部提出了辞呈,并且收拾行囊准备离开。在这样的情况下,丽江嘉云昊队不得不由此前的教练员杨贵东代理指挥了本场比赛。</p>
- <p>在昨日丽江嘉云昊队主帅李虎就缺席了赛前的新闻发布会,当时俱乐部给出的解释是李虎由于身体欠佳,去医院接受治疗。然而今日李虎出现在俱乐部时,向记者否认了这一说法,并且坦言已经向俱乐部提出了辞呈。</p>
- <p>据记者多方了解的情况,李虎<span>[微博]</span>极其教练组近来在执教成绩上承受了不小的压力,在联赛间歇期期间,教练组曾向俱乐部提出能够多引进有实力的球员补强球队,然而由于和俱乐部在投入以及成绩指标上的分歧,李虎最终和教练组一起在比赛日辞职。</p>
- <p>这样的情况并没有影响到丽江嘉云昊队<span>[微博]</span>的队员,在比赛中丽江队在主场拼的非常凶,在暴雨之中仍然发挥出了体能充沛的优势,最终凭借点球击败了中超球队哈尔滨毅腾,顺利晋级下一轮比赛。<strong>根据中国足协杯的赛程,丽江嘉云昊队将在本月23日迎战江苏舜天队。</strong></p>
- </div>
- </body>
- </html>

集腋成裘-02-css基础-01的更多相关文章
- CSS基础(01)
1. Css基础 1.1 CSS(层叠样式表 Multiple Styles) CSS 是 Cascading Style Sheets(层叠样式表)的简称. CSS 语言是一种标记语言,它不需要 ...
- CSS基础01
1.line-height:设置每行的高度,默认是会以文字的高度来决定 2.text-align:设置文本的对齐方式 3.vertical-align: sub 垂直对齐文本的下标. super 垂直 ...
- css基础--常用css属性02
上篇地址:css基础--常用css属性01 本文参考菜鸟教程和w3school 1 浮动和清除浮动 在上篇的第十一节--定位中说道: CSS 有三种基本的定位机制:普通流.浮动和绝对定位. 普通流和 ...
- # 095 01 Android 零基础入门 02 Java面向对象 02 Java封装 01 封装的实现 03 # 088 01 Android 零基础入门 02 Java面向对象 02 Java封装 03 封装总结 01 封装知识点总结
095 01 Android 零基础入门 02 Java面向对象 02 Java封装 01 封装的实现 03 # 088 01 Android 零基础入门 02 Java面向对象 02 Java封装 ...
- 094 01 Android 零基础入门 02 Java面向对象 02 Java封装 01 封装的实现 03 # 088 01 Android 零基础入门 02 Java面向对象 02 Java封装 02 static关键字 04 static关键字(续)
094 01 Android 零基础入门 02 Java面向对象 02 Java封装 01 封装的实现 03 # 088 01 Android 零基础入门 02 Java面向对象 02 Java封装 ...
- 093 01 Android 零基础入门 02 Java面向对象 02 Java封装 01 封装的实现 03 # 088 01 Android 零基础入门 02 Java面向对象 02 Java封装 02 static关键字 03 static关键字(下)
093 01 Android 零基础入门 02 Java面向对象 02 Java封装 01 封装的实现 03 # 088 01 Android 零基础入门 02 Java面向对象 02 Java封装 ...
- 092 01 Android 零基础入门 02 Java面向对象 02 Java封装 01 封装的实现 03 # 088 01 Android 零基础入门 02 Java面向对象 02 Java封装 02 static关键字 02 static关键字(中)
092 01 Android 零基础入门 02 Java面向对象 02 Java封装 01 封装的实现 03 # 088 01 Android 零基础入门 02 Java面向对象 02 Java封装 ...
- 091 01 Android 零基础入门 02 Java面向对象 02 Java封装 01 封装的实现 03 # 088 01 Android 零基础入门 02 Java面向对象 02 Java封装 02 static关键字 01 static关键字(上)
091 01 Android 零基础入门 02 Java面向对象 02 Java封装 01 封装的实现 03 # 088 01 Android 零基础入门 02 Java面向对象 02 Java封装 ...
- 090 01 Android 零基础入门 02 Java面向对象 02 Java封装 01 封装的实现 03 # 088 01 Android 零基础入门 02 Java面向对象 02 Java封装 01 封装的实现 04 使用包进行类管理(2)——导入包
090 01 Android 零基础入门 02 Java面向对象 02 Java封装 01 封装的实现 03 # 088 01 Android 零基础入门 02 Java面向对象 02 Java封装 ...
- 089 01 Android 零基础入门 02 Java面向对象 02 Java封装 01 封装的实现 03 # 088 01 Android 零基础入门 02 Java面向对象 02 Java封装 01 封装的实现 03 使用包进行类管理(1)——创建包
089 01 Android 零基础入门 02 Java面向对象 02 Java封装 01 封装的实现 03 # 088 01 Android 零基础入门 02 Java面向对象 02 Java封装 ...
随机推荐
- shell编程 之 test命令
shell编程里的测试test命令基本可以分为3种数据类型,每种都不一样.个人更倾向于理解为条件语句的写法规则,就是test加条件加判断语句. 1 数值类型 基本可以分为6个判断:-eq等于,-ne不 ...
- 【Math for ML】向量微积分(Vector Calculus)
I. 向量梯度 假设有一个映射函数为\(f:R^n→R^m\)和一个向量\(x=[x_1,...,x_n]^T∈R^n\),那么对应的函数值的向量为\(f(x)=[f_1(x),...,f_m(x)] ...
- 使用Swagger自动生成API文档
⒈添加pom依赖 <!-- Swagger核心包,用于扫描程序生成文档数据 --> <dependency> <groupId>io.springfox</g ...
- 测试cpu的简单工具-dhrystone【转】
转自:https://blog.csdn.net/feixiaoxing/article/details/9005587 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog ...
- 题解-poj3682King Arthur's Birthday Celebration
Problem poj-3682 题目大意:抛一次硬币有\(p\)的概率得到正面,当有\(n\)次正面时停止,抛第\(i\)次的花费为\(2i-1\),求抛的期望次数和期望花费 Solution 本来 ...
- 题解 SP26045 【GCDMAT2 - GCD OF MATRIX (hard)】
承接一下洛咕上的题解,这里基本就是谈谈优化,放个代码的 我们发现这里的常数主要来自于除法,那么我们优化除法次数,把所有的 \(n/1...n/s\) (\(s=\sqrt n\))存下来,然后归并排( ...
- sonar——"entrySet()" should be iterated when both the key and value are needed
When only the keys from a map are needed in a loop, iterating the keySet makes sense. But when both ...
- Cinder模块学习
理解 Cinder 架构 - 每天5分钟玩转 OpenStack(45) 从本节开始我们学习 OpenStack 的 Block Storage Service,Cinder 理解 Block S ...
- 【转】RESTful Webservice创建
RESTful Web Services with Java REST stands for REpresentational State Transfer, was first introduc ...
- 【原创】运维基础之OpenResty(Nginx+Lua)+Kafka
使用docker部署 1 下载 # wget https://github.com/doujiang24/lua-resty-kafka/archive/v0.06.tar.gz# tar xvf v ...
