proxyTable设置代理解决跨域问题
应用场景:在不同域之间访问是比较常见,在本地调试访问远程服务器。。。。这时就有域问题。
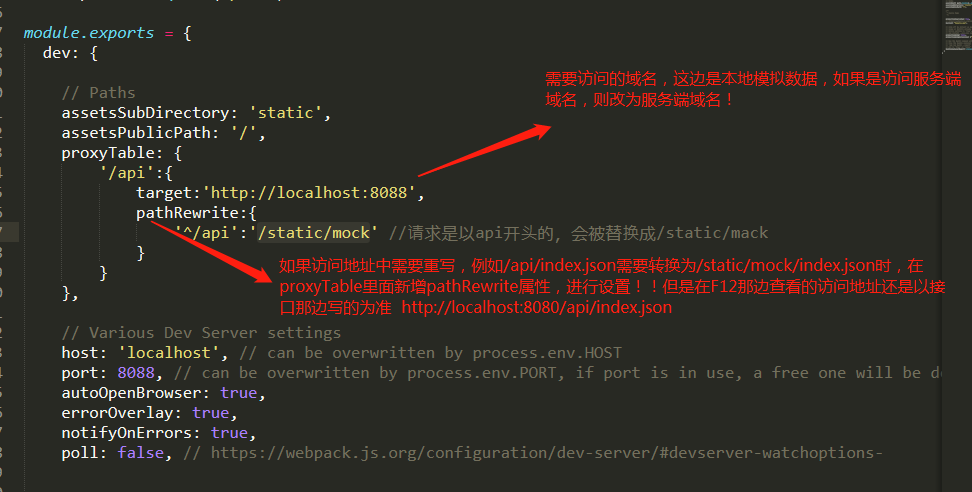
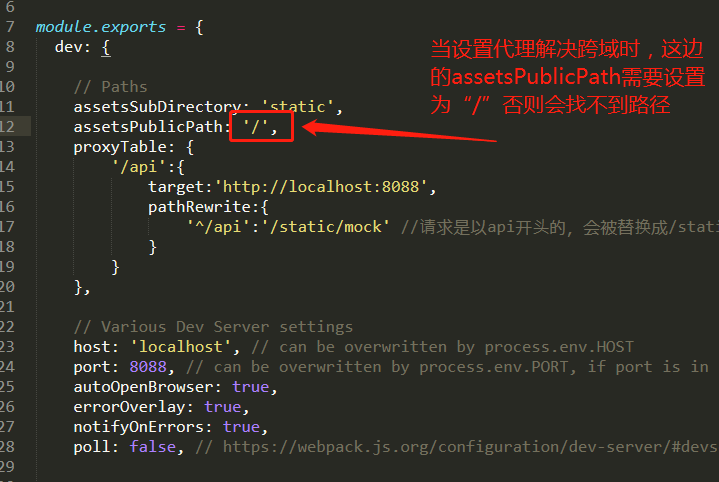
解决方案一:在config里面的index.js里面的proxyTable
//这里理解成用‘/api'代替target里面的地址,后面组件中我们掉接口时直接用api代替 比如我要调用'http://192.168.1.11:8080/xxx/duty?time=2017-07-07 14:57:22',直接写‘/api/xxx/duty?time=2017-07-07 14:57:22'即可

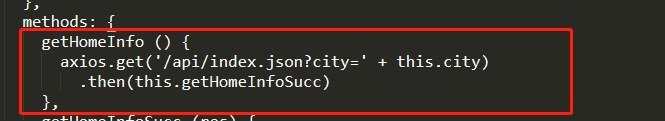
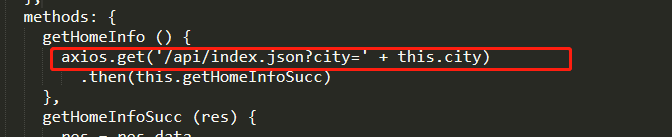
调用
 ====》》》api
====》》》api
常见的坑:配置完config里面的index.js里面的proxyTable后,出现找不到http://localhost:8088/api/index.json 报404错误,经检查发现assetsPublicPath这边没有设置为‘/’,修改后即解决问题!


proxyTable设置代理解决跨域问题的更多相关文章
- vue-webpack项目本地开发环境设置代理解决跨域问题
前言: 一般跨域问题只要后端配置好的话,是不需要前端做处理的,但也不能保证你遇到的所有后端都能很好的处理这个问题,这个时候可能就需要前端设置代理解决这个问题了. 配置方法: 1. config/ind ...
- Vue如何在webpack设置代理解决跨域问题
在开发过程中我们请求数据有时候调用的是第三方接口,此时便会遇到一个问题:跨域限制.对于跨域问题的解释就不详细叙述了,要了解的请自行百度.一般跨域问题控制台会报这个错: ...
- VUE前端项目配置代理解决跨域问题
VUE前端项目配置代理解决跨域问题 问题如下,经常在本地调试接口出现这种问题 解决方式1:Chrome 的扩展插件 以前使用Chrome 的扩展插件,但是有时候还是会出现莫名其妙的问题. 需要梯子才行 ...
- windows环境下 nginx+iis 反向代理解决跨域问题
项目基本完成,是时候花点时间整理一下最近的姿势了 1 什么是跨域? 网上对于跨域的概念会有大篇幅的文章去解释,似乎有点玄乎,初学者很容易对这个概念产生恐惧,跨域其实很简单,其实只要知道一点,无法跨域访 ...
- nginx反向代理解决跨域问题
跨域:浏览器从一个域名的网页去请求另一个域名的资源时,域名.端口.协议任一不同,都是跨域 . 下表格为前后端分离的域名,技术信息: 域名 服务器 使用技术 前端 http://b.yynf.com ...
- NodeJS设置Header解决跨域问题
转载: NodeJS设置Header解决跨域问题 app.all('*', function (req, res, next) { res.header('Access-Control-Allow-O ...
- vue-cli本地环境API代理设置和解决跨域
前言 我们在使用vue-cli启动项目的时候npm run dev便可以启动我们的项目了,通常我们的请求地址是以localhost:8080来请求接口数据的,localhost是没有办法设置cooki ...
- vue-cli 本地环境 API 代理设置和解决跨域
前言 我们在使用 vue-cli 启动项目的时候npm run dev便可以启动我们的项目了,通常我们的请求地址是以 localhost: 来请求接口数据的,localhost 是没有办法设置 coo ...
- 前端如何使用proxyTable和nginx解决跨域问题
最近经常遇到跨域的问题,有时候问题虽然解决了,但是还是会有些模棱两可概念不清,于是在网上看了一些教程结合实际使用,做个笔记. 1.跨域原因 浏览器的限制 跨域(协议/域名/端口的不同) XMLHttp ...
随机推荐
- Pycharm搭建Django开发环境
Pycharm搭建Django开发环境 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 我们大家都知道Django是python都一个web框架,因此大家需要自行安装python环境 ...
- 互斥量、条件变量与pthread_cond_wait()函数的使用,详解(二)
1.Linux“线程” 进程与线程之间是有区别的,不过linux内核只提供了轻量进程的支持,未实现线程模型.Linux是一种“多进程单线程”的操作系统.Linux本身只有进程的概念,而其所谓的“线程” ...
- Linux记录-shell实现脚本监控服务器及web应用
1.apache web 服务器 1 2 3 4 5 6 7 8 9 10 !/bin/bash # 表示请求链接3秒钟,不要返回的测试数据 nc -w 3 localhost 80 &> ...
- Nginx记录-nginx 负载均衡5种配置方式(转载)
nginx 负载均衡5种配置方式 1.轮询(默认) 每个请求按时间顺序逐一分配到不同的后端服务器,如果后端服务器down掉,能自动剔除. 2.weight 指定轮询几率,weight和访问比率成 ...
- 8种提升ASP.NET Web API性能的方法
英文原文:8 ways to improve ASP.NET Web API performance ASP.NET Web API 是非常棒的技术.编写 Web API 十分容易,以致于很多开发者没 ...
- 065、容器在Weave中如何通信和隔离?(2019-04-08 周一)
参考https://www.cnblogs.com/CloudMan6/p/7491831.html 在host2上执行如下命令: weave launch host1_ip 必须 ...
- SpringBoot系列: Json的序列化和反序列化
============================= 控制 json 序列化/反序列化=============================1. @JsonIgnoreProperties的 ...
- java.lang.ClassCastException: com.sun.proxy.$Proxy27 cannot be cast to com.bbk.n002.service.QuestionService
1 严重: Servlet /N002-1.0 threw load() exception 2 java.lang.ClassCastException: com.sun.proxy.$Proxy2 ...
- luogu 1314 聪明的质检员
二分答案的边界问题还是要注意 double挨着,int+1-1, 此题用到long long,所以初始化ans要足够大,前缀和优化 依然根据check答案大小左右mid,虽然有s,但是有了+1-1加持 ...
- [SYSS-2018-033]: Fujitsu Wireless Keyboard Set LX901 - Keystroke Injection Vulnerability
风险简介: [SYSS-2018-033]:富士通无线键盘组LX901 -击键注入漏洞 风险报告ID: sys - 2018 - 033 产品:无线键盘套件LX901 制造商:富士通 受影响版本:型号 ...
