python3+selenium入门04-元素定位
我们在对浏览界面做操作时,比如点击按钮,搜索框输入内容。都需要把鼠标挪过去,然后再点击,或者输入内容。在selenium操作时也是一样的。需要先对元素进行定位,然后才能进行操作。可以借助浏览器的开发者工具(浏览器F12打开)来查看网页对应的html代码。然后进行定位。可以稍微学习HTML基础,更容易理解。
定位方式有八种,这八种各有两个方法,一个是find_element_by_方式,这是定位单个元素的。一个是find_elements_by_方式,这是用来定位多个元素的。
使用name属性定位
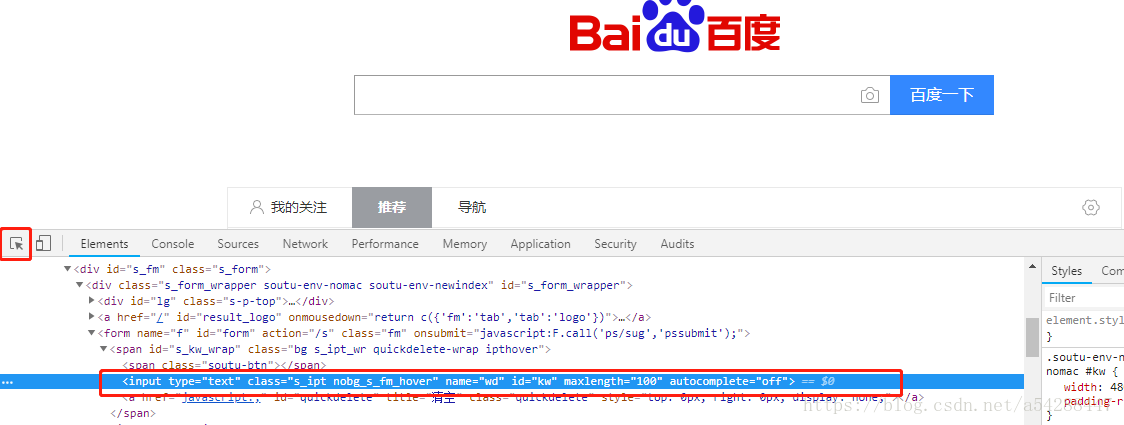
打开谷歌浏览器,打开百度首页,F12呼出开发者工具
使用左边这个按钮,点击百度搜索框,会自动显示对应HTML代码,可以看到name=‘wd’
from selenium import webdriver dr = webdriver.Chrome()#初始化chrome浏览器实例
dr.maximize_window()#浏览器最大化
dr.get('https://www.baidu.com')#打开百度首页
test = dr.find_element_by_name('wd')#通过name属性定位输入框
test.send_keys('测试一下')#输入测试一下
使用id属性定位
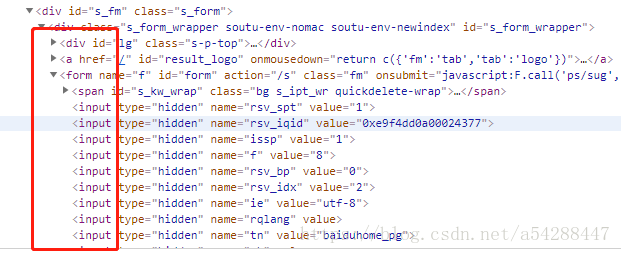
还是以上面百度搜索框为例,id=‘kw’
from selenium import webdriver dr = webdriver.Chrome()#初始化chrome浏览器实例
dr.maximize_window()#浏览器最大化
dr.get('https://www.baidu.com')#打开百度首页
test = dr.find_element_by_id('kw')#通过id属性定位输入框
test.send_keys('测试一下')#输入测试一下
通过id和name是比较常用和容易的定位方式。因为一般id和name元素在一个HTML文件中基本是唯一的。不过有时候前端开发也可能不写这两个属性。
使用class定位
还是使用百度搜索框,class='s_ipt'
from selenium import webdriver dr = webdriver.Chrome()#初始化chrome浏览器实例
dr.maximize_window()#浏览器最大化
dr.get('https://www.baidu.com')#打开百度首页
test = dr.find_element_by_class_name('s_ipt')#通过classname属性定位输入框
test.send_keys('测试一下')#输入测试一下
使用tagname定位
tagname其实就是HTML的标签。不过一个HTML文件里面相同的标签肯定很多,一般很少用到。基本都是定位父元素,然后父元素定位下面所有tagname元素。再根绝其他条件去操作。比如表格啥的。
使用link_text定位
这是用来定位文字超链接的,可以通过文字链接部分的文字描述,定位百度首页上的新闻按钮
from selenium import webdriver dr = webdriver.Chrome()#初始化chrome浏览器实例
dr.maximize_window()#浏览器最大化
dr.get('https://www.baidu.com')#打开百度首页
test = dr.find_element_by_link_text('新闻')#通过link_text定位新闻跳转按钮
test.click()#点击按钮
使用partial_link_text定位
这个也是用来定位文字超链接的,和link_text区别在于,这个相当于模糊搜索,只输入部分文字描述就可以了
from selenium import webdriver dr = webdriver.Chrome()#初始化chrome浏览器实例
dr.maximize_window()#浏览器最大化
dr.get('https://www.baidu.com')#打开百度首页
test = dr.find_element_by_partial_link_text('新')#通过partial_link_text定位新闻跳转按钮
test.click()#点击按钮
使用xpath定位
这个百分百可以定位到,通过层级来的,感兴趣可以学习下xpath的语法,不会也没关系。还是以百度搜索框为例
对着直接右键copy-copy xpath
from selenium import webdriver dr = webdriver.Chrome()#初始化chrome浏览器实例
dr.maximize_window()#浏览器最大化
dr.get('https://www.baidu.com')#打开百度首页
test = dr.find_element_by_xpath('//*[@id="kw"]')#通过xpath定位搜索框
test.send_keys('测试一下')#输入测试一下
使用css定位
和xpath一样,拷贝的时候选上面的copy-selector就行
from selenium import webdriver dr = webdriver.Chrome()#初始化chrome浏览器实例
dr.maximize_window()#浏览器最大化
dr.get('https://www.baidu.com')#打开百度首页
test = dr.find_element_by_css_selector('#kw')#通过xpath定位搜索框
test.send_keys('测试一下')#输入测试一下
python3+selenium入门04-元素定位的更多相关文章
- selenium+java二元素定位
页面元素定位是自动化中最重要的事情, selenium Webdriver 提供了很多种元素定位的方法. 测试人员应该熟练掌握各种定位方法. 使用最简单,最稳定的定位方法. 自动化测试步骤 定位元素 ...
- selenium自动化之元素定位方法
在使用selenium webdriver进行元素定位时,有8种基本元素定位方法(注意:并非只有8种,总共来说,有16种). 分别介绍如下: 1.name定位 (注意:必须确保name属性值在当前ht ...
- Python3-Selenium自动化测试框架(二)之selenium使用和元素定位
Selenium自动化测试框架(二)之selenium使用和元素定位 (一)selenium的简单使用 1.导包 from selenium import webdriver 2.初始化浏览器 # 驱 ...
- selenium webdriver python 元素定位
总结 定位查找时,返回查找到的第一个match的元素.如果找不到,则 raise NoSuchElementException 单个元素定位: find_element_by_idfind_e ...
- python3+selenium入门10-表单切换
当元素在ifarm或farm中时,需要先进入到表单中,然后才能定位元素进行操作.直接对元素定位.会提示元素无法找到. <!DOCTYPE html> <html> <he ...
- python3+selenium入门07-元素等待
在使用selenium进行操作时,有时候在定位元素时会报错.这可能是因为元素还没有来得及加载导致的.可以等过元素等待,等待元素出现.有强制等待,显式等待,隐式等待. 强制等待 就是之前文章中的time ...
- python3+selenium入门05-元素操作及常用方法
学习了元素定位之后,来看一些元素的操作,还有一些常用的方法 clear()清空输入框内容 click()点击 send_keys()键盘输入 import time from selenium imp ...
- Selenium之WebDriver元素定位方法
Selenium WebDriver 只是 Python 的一个第三方框架, 和 Djangoweb 开发框架属于一个性质. webdriver 提供了八种元素定位方法,python语言中也有对应的方 ...
- 【Selenium专题】元素定位之CssSelector
CssSelector是我最喜欢的元素定位方法,Selenium官网的Document里极力推荐使用CSS locator,而不是XPath来定位元素,原因是CSS locator比XPath loc ...
随机推荐
- Kafka吞吐量测试案例
Kafka吞吐量测试案例 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 领英公司参考连接:https://www.slideshare.net/JiangjieQin/produc ...
- sp_change_users_login 'Update_One', '用户名', '登录名';
每次从服务器上备份好数据库(Sql Server数据库),如果将备份数据库文件在本地恢复,总会产生用户权限的问题. 经过很多次的实验后,我发现有那么一条语句可以发挥作用,就是sp_change_use ...
- MySql笔记一:安装MySql
MySql第一次安装之后,一定会报错,我遇到了十几种不同的错误,搜来搜去也没有搜出个结果.于是我重新卸载了MySql,卸载干净之后,下载MSI格式的MySql安装包,安装完之后,还是报错,如下图... ...
- python 面向对象(六)MRO C3算法 super
########################总结################ 面向对象回顾 类:对某一个事物的描述,对一些属性和方法的归类 class 类名: var=123#类变量 def ...
- HTML5 accesskey的用法
<button onclick="start()" accesskey="s">开始</button> <button oncli ...
- Hadoop记录-变更
1.安装salt-minion sed -i 's/^#//g' /etc/yum.repos.d/centos7.4.repo sed -i 's/enabled=0/enabled=1/g' /e ...
- Spring Boot中使用使用Spring Security和JWT
目标 1.Token鉴权 2.Restful API 3.Spring Security+JWT 开始 自行新建Spring Boot工程 引入相关依赖 <dependency> < ...
- 关于REST API设计的文章整理
1. rest api uri设计的7个准则(1)uri末尾不需要出现斜杠/(2)在uri中使用斜杠/表达层级关系(3)在uri中可以使用连接符-提升可读性(4)在uri中不允许出现下划线字符_(5) ...
- SQL Server进阶(七)集合运算
概述 为什么使用集合运算: 在集合运算中比联接查询和EXISTS/NOT EXISTS更方便. 并集运算(UNION) 并集:两个集合的并集是一个包含集合A和B中所有元素的集合. 在T-SQL中.UN ...
- ext Table中CommandColumn用法
<ext:CommandColumn Width="250" Header="功能菜单" ColumnID="test" Butto ...