CSS3笔记2
1.CSS样式表分类
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css"> /*type类型,css为本*/
div {
color: pink;
}
</style>
</head>
<body>
<div>内部样式表</div>
</body>
</html>
内部样式表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!-- 行内样式表适用于样式比较少的情况 -->
<div style="color: pink; ">今天很期待学习CSS</div>
<div>今天不期待学习CSS</div>
<div>今天不期待学习CSS</div>
<div>今天不期待学习CSS</div>
</body>
</html>
行内样式表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="style.css" type="text/css" /> <!-- 从这里引用外部样式表style.css -->
</head>
<body>
<div>我是外部样式表</div>
</body>
</html>
外部样式表
2.标签显示模式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div {
background-color: pink;
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div>123</div>
<p>456</p>
<div>789</div> <div>789</div>
</body>
</html>
块级标签显示模式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
span {
background-color: pink;
width: 100px;
height: 100px;
} </style>
</head>
<body>
<span>123123123</span>
<span>456</span>
<span>4324</span>
<p>
<div>abc</div>
</p>
</body>
</html>
行内标签显示模式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div {
width: 100px;
height: 100px;
background-color: skyblue;
display: inline; /*把div块级标签转换为行内标签*/
}
span {
width: 100px;
height: 100px;
background-color: hotpink;
display: block; /*把span行内标签转换为块级标签*/
}
a {
width: 50px;
height: 20px;
background-color: deeppink;
display: inline-block; /*行内标签模式转换为行内块标签显示模式*/
}
</style>
</head>
<body>
<div>123</div>
<div>456</div>
<div>789</div>
<span>abc</span>
<span>efg</span>
<span>hij</span>
<a href="#">123</a>
<a href="#">123</a>
</body>
</html>
显示模式转换
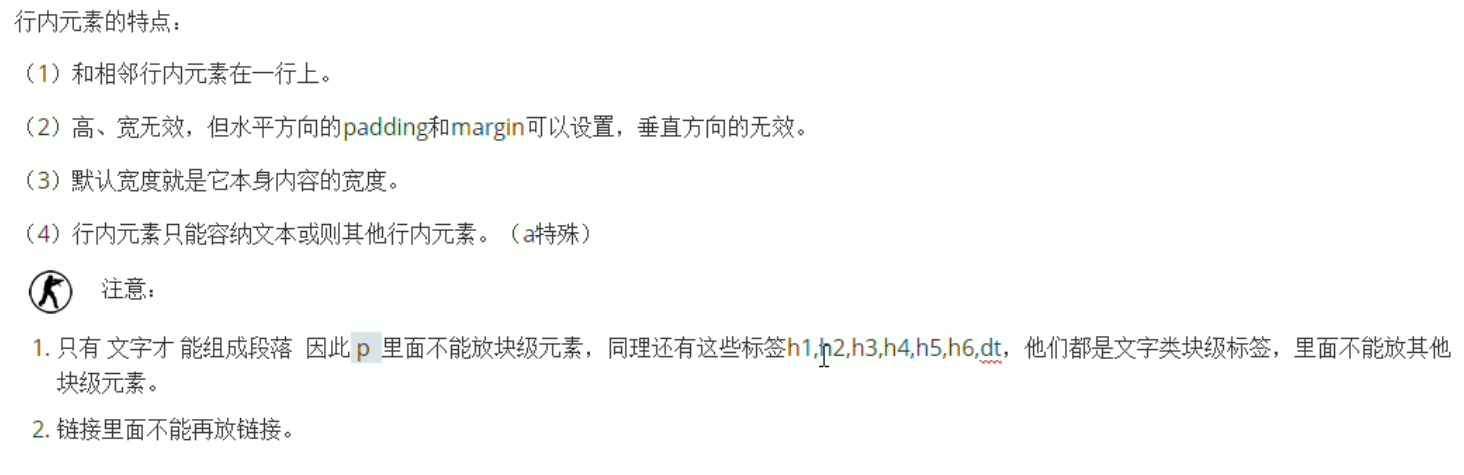
行内元素与块级元素以及行内快元素的总结:


3.选择器进阶
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.red {
color: red;
}
p.red {
font-size: 30px;
}
div.red {
font-size: 40px;
}
</style>
</head>
<body>
<div class="red">熊大</div>
<div>熊二</div>
<div>熊熊</div>
<p>小明</p>
<p>小红</p>
<p class="red">小强</p>
</body>
</html>
交集选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/*div {
color: red;
}
p {
color: red;
}
span {
color: red;
}
h1 {
color: red;
}*/
div,
p,
span,
h1,
.xiaoli { /*将元素共有的属性写在一块,减少代码冗余*/
color: blue;
font-size: 18px;
}
</style>
</head>
<body>
<div>刘德华</div>
<p>张学友</p>
<span>郭富城</span>
<h1>黎明</h1>
<h1 class="xiaoli">小李子</h1>
</body>
</html>
并集选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div p {
color: pink;
}
.jianlin p {
color: red;
}
</style>
</head>
<body>
<p>王者荣耀</p>
<div class="jianlin">
<p>王思聪</p>
</div>
<div>
<p>王宝强</p>
</div>
</body>
</html>
后代选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.nav li {
color: red; /*空格 后代选择器 可以选择 儿子 孙子 重孙子...*/
}
.nav > li { /*大于号 子元素选择器 只选择 儿子 不选择孙子*/
color: pink;
}
</style>
</head>
<body>
<ul class="nav">
<li>一级菜单
<ul>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
</ul>
</li>
</ul>
</body>
</html>
子元素选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
a[title] {
color: red;
}
input[type=text] {
color: skyblue;
}
</style>
</head>
<body>
<a href="#" title="我是一个百度">百度</a>
<a href="#" title="我是一个新浪">新浪</a>
<a href="#">搜狐</a>
<a href="#">网易</a>
<a href="#">土豆</a>
<input type="text" value="文本框">
<input type="text" value="文本框">
<input type="text">
<input type="submit">
<input type="submit">
<input type="submit">
<input type="reset">
</body>
</html>
属性选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/*获取到拥有改属性的元素*/
div[class^=font] { /*class^=font 表示以font开始位置匹配div标签*/
color: pink;
}
div[class$=footer] { /*class$=footer 表示匹配以footer结束的div标签*/
color: skyblue;
}
div[class*=tao] { /*class*=tao *=表示匹配存在tao关键字的任意div标签*/
color: green;
}
</style>
</head>
<body>
<div class="font12">属性选择器</div>
<div class="font12">属性选择器</div>
<div class="font24">属性选择器</div>
<div class="font24">属性选择器</div>
<div class="font24">属性选择器</div>
<div class="24font">属性选择器</div>
<div class="sub-footer">属性选择器</div>
</body>
</html>
属性选择器2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/*.demo 类选择器
:first-child 伪类选择器
::first-letter 伪元素选择器*/
p::first-letter { /*选择第一个字*/
color: red;
font-size: 50px;
}
p::first-line { /*选择第1行*/
color: green;
}
p::selection { /*当我们选中文字的时候,可以变化的样式*/
color: pink;
}
</style>
</head>
<body>
<h1>freestyle</h1>
<p>
fresstyle是吴亦凡开创出来的潮词.
你们有freestyle吗?
给我来一段freestyle!
</p>
</body>
</html>
伪元素选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div::before { /*before和after在盒子div的内部前面插入或者是内部后面插入内容*/
content: "老子";
}
div::after {
content: "19岁";
}
</style>
</head>
<body>
<div>今年</div>
</body>
</html>
伪元素选择器2
4.CSS背景相关设置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div {
width: 400px;
height: 500px;
background-color: pink; /*背景颜色*/
background-image: url(images/girl.jpg); /*背景图片*/
background-repeat: no-repeat; /*背景不平铺*/
}
</style>
</head>
<body>
<div> </div>
</body>
</html>
背景颜色,背景图片及平铺
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body {
background-color: #ccc;
}
div {
width: 2000px;
height: 1900px;
background-color: pink;
background-image: url(images/girl.jpg);
background-repeat: no-repeat;
/* 1.利用方位名词 top bottom 来更改背景图片位置*/
/*background-position: left top; 默认是左上角*/
/*background-position: bottom right; 方位名词没有顺序,谁在前都可以*/
/*background-position: left; 如果方位名词只写一个,另外一个默认为center;*/
/*background-position: 10px 30px;*/
/*2. 精切单位 第一值一定是x坐标 第二值一定是y坐标*/ /*3. 混搭*/
background-position: center 10px;
/*center 10px 水平居中 垂直是10px*/
/*10px center 水平10px 垂直是居中*/
}
</style>
</head>
<body>
<div> </div>
</body>
</html>
背景位置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body {
background-color: #000;
background-image: url(images/ms.jpg);
background-repeat: no-repeat;
/*背景图片的位置 水平居中 垂直靠上即可*/
background-position: center -25px;
}
</style>
</head>
<body> </body>
</html>
背景图片
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body {
background-color: #000; /*纯黑背景*/
background-image: url(images/ms2.jpg);
background-repeat: no-repeat;
/*背景图片的位置 水平居中 垂直靠上即可*/
background-position: center -25px;
background-attachment: fixed; /*使背景固定,默认是scroll滚走的*/
}
p {
color: white;
font-size: 30px;
}
</style>
</head>
<body>
<p>我是p标签</p>
</body>
</html>
背景附着/背景固定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body {
/*background-color: #000; 纯黑背景
background-image: url(images/ms2.jpg);
background-repeat: no-repeat;
背景图片的位置 水平居中 垂直靠上即可
background-position: center -25px;
background-attachment: fixed; 默认是scroll滚走的*/
background: #000 url(images/ms2.jpg) no-repeat fixed center -25px;
/*颜色 图片路径 不平铺 固定 居中 向上垂直25px;*/
}
p {
color: white;
font-size: 30px;
}
</style>
</head>
<body>
<p>我是p标签</p>
</body>
</html>
背景简写
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body {
background: #000 url(images/ms.jpg) no-repeat top center;
}
div {
background-color: #333;
height: 400px;
background: rgba(0, 0, 0, 0.7);
/*另一种写法:opacity:0.7;*/
}
</style>
</head>
<body>
<div></div>
</body>
</html>
背景半透明
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body {
background-color: skyblue;
}
div {
width: 400px;
height: 500px;
background: hotpink url(images/ms2.jpg) no-repeat;
/*我们插入的图片 img 直接通过width和height设置就可*/
/*背景图片设置大小 background-size*/
/*background-size: 100px; 我们尽量只改一个值,防止缩放失真扭曲*/
background-size: 50%; /*把背景图片缩放为原来的一半大小*/
}
</style>
</head>
<body>
<div> </div>
</body>
</html>
背景缩放
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body {
background-color: skyblue;
}
div {
width: 400px;
height: 500px;
background: hotpink url(images/ms2.jpg) no-repeat;
/*我们插入的图片 img 直接通过width和height设置就可*/
/*背景图片设置大小 background-size*/
/*background-size: 100px; 我们尽量只改一个值,防止缩放失真扭曲*/
/*background-size: 50%; /*把背景图片缩放为原来的一半大小*/
/*background-size: cover;*/
/*自动调整缩放比例,保证图片始终填充满背景区域,如有溢出部分则会被隐藏图片进行等比例缩放,图片一定要保证宽度和高度同时满足盒子的大小
势必会有部分超出去,就看不见了 我们平时用的cover最多*/ background-size: contain;
/*会自动调整缩放比例,保证图片始终完整显示在背景区域。
图片进行等比例缩放;如果图片的高度或者宽度只有一个和盒子一样大了,就不再缩放;这样的好处就是保证了图片的完整。不会有缺失的一部分,但是会有部分裸露。*/ }
</style>
</head>
<body>
<div> </div>
</body>
</html>
背景缩放(cover, contain)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div {
width: 3000px;
height: 4200px;
background: url(images/ms.jpg) no-repeat left top ,
url(images/ms2.jpg) no-repeat right bottom hotpink;
/*一个元素可以设置多重背景图像
每组属性间使用逗号分割。
如果设置的多重背景图之间存在着交集(即存在着重叠关系),前面的背景图会覆盖在后面的背景图之上。
为了避免背景色将图片盖住,背景色通常都定义在最后一组上.*/ }
</style>
</head>
<body>
<div> </div>
</body>
</html>
多背景图片
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body {
background-color: #ccc;
}
div {
color: #ccc; /*颜色为灰色*/
font: 700 80px "微软雅黑";
/*加粗 像素 字体*/
}
div:first-child {
/*text-shadow: 水平位置 垂直位置 模糊距离 阴影颜色;*/
text-shadow: 1px 1px 1px #000, -1px -1px 1px #fff;
}
div:last-child {
text-shadow: -1px -1px 1px #000, 1px 1px 1px #fff;
}
</style>
</head>
<body>
<div>我是凸起的文字</div>
<div>我是凹下的文字</div>
</body>
</html>
凹凸文字效果
5.练习
需求:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.site-r a {
color: red;
}
.nav a {
color: skyblue;
}
.nav,
.sitenav {
font: 14px "microsoft yahei";
}
.nav > ul > li > a {
color: green;
}
</style>
</head>
<body>
<div class="nav"> <!-- 主导航栏 -->
<ul>
<li><a href="#">公司首页</a></li>
<li><a href="#">公司简介</a></li>
<li><a href="#">公司产品</a></li>
<li>
<a href="#">联系我们</a>
<ul>
<li><a href="#">公司邮箱</a></li>
<li><a href="#">公司电话</a></li>
</ul>
</li>
</ul>
</div>
<div class="sitenav"> <!-- 侧导航栏 -->
<div class="site-1">左侧侧导航栏</div>
<div class="site-r">
<ul>
<li><a href="#">登录</a></li>
</ul>
</div>
</div>
</body>
</html>
答案
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body {
background-color: #000;
}
a {
width: 200px; /* 盒子的宽度 */
height: 50px; /*盒子的高度*/
/*background-color: orange;*/
display: inline-block; /*把a行内元素转换为行内块元素*/
text-align: center; /*文字水平居中*/
line-height: 50px; /*我们设定行高等于盒子的高度,就可以使文字垂直居中*/
color: #fff; /*字体颜色为白色*/
font-size: 22px; /*字体大小为22像素*/
text-decoration: none; /*取消下划线 文本装饰*/
}
a:hover { /*鼠标经过 给我们的链接变换颜色*/
background: skyblue no-repeat;
</style>
</head>
<body>
<div>
<a href="#">专区说明</a>
<a href="#">申请资料</a>
<a href="#">兑换奖励</a>
<a href="#">下载游戏</a>
<a href="#">最新活动</a>
</div>
</body>
</html>
导航栏练习
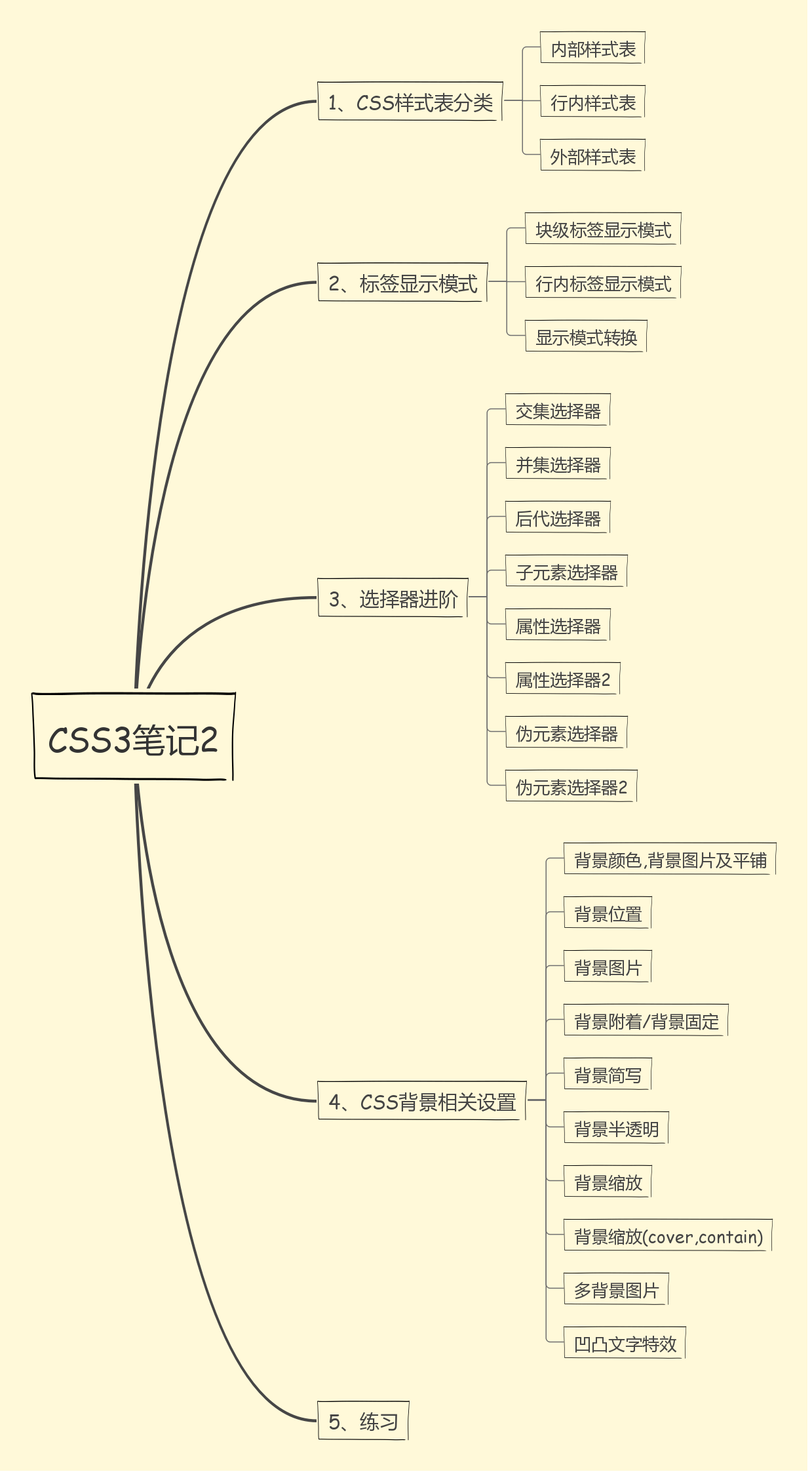
6.思维导图总结

CSS3笔记2的更多相关文章
- css3笔记系列-3.css中的各种选择器详解,不看后悔系列
点击上方蓝色字体,关注我 最详细的css3选择器解析 选择器是什么? 比较官方的解释:在 CSS 中,选择器是一种模式,用于选择需要添加样式的元素. 最常见的 CSS 选择器是元素选择器.换句话说 ...
- 【css3笔记】---- 渐变的秘密
<CSS揭秘>这本书非常不错,充满了干货和惊喜.以下主要是关于使用渐变做出来的一些效果的笔记.请用最新的现代浏览器观看. 首先要回顾下一个css语句: linear-gradient([ ...
- CSS3 笔记四(Transforms/Transition/Animations)
CSS3 2D Transforms Methods translate() rotate() scale() skewX() skewY() matrix() 1> translate() T ...
- CSS3 笔记三(Shadow/Text/Web Fonts)
CSS3 Shadow Effects text-shadow box-shadow 1> text-shadow The text-shadow property adds shadow to ...
- CSS3 笔记二(Gradients)
CSS3 Gradients Two types of gradients: Linear Gradients (goes down/up/left/right/diagonally) Radial ...
- CSS3 笔记一(Rounded Corners/Border Images/Backgrounds)
CSS3 Rounded Corners The border-radius property is a shorthand property for setting the four border- ...
- CSS3笔记
CSS/CSS3在线手册:http://www.css119.com/book/css/ CSS3实现水平垂直居中:http://bbs.html5cn.org/thread-87300-1-1. ...
- CSS3笔记(一)
最开始的时候 CSS3产生的一个新属性是一个浏览器的私有的,然后W3C 可能会拿来采用做个标准,再没公布标准之前就只能用私有属性(加前缀)来表达各自厂商的实现,主要是CSS3刚出现那会儿,它暗示该CS ...
- CSS3笔记之第四天
CSS3 2D 转换 了解2D变换方法: translate() rotate() scale() skew() matrix() translate()方法,根据左(X轴)和顶部(Y轴)位置给定的参 ...
- CSS3笔记之第三天
CSS浮动 float:right 伪类: a:link {color:#FF0000;} /* 未访问链接*/ a:visited {color:#00FF00;} /* 已访问链接 * ...
随机推荐
- [PA2012] Tax
传送门:>Here< 题意:给出一个N个点M条边的无向图,经过一个点的代价是进入和离开这个点的两条边的边权的较大值,求从起点1到点N的最小代价.起点的代价是离开起点的边的边权,终点的代价是 ...
- python中的replace()方法的使用
python中的replace()方法的使用 需求是这样的:需要将字符串的某些字符替换成其他字符 str.replace(old,new,max) 第一个参数是要进行更换的旧字符,第二个参数是新的子串 ...
- 局域网共享hfs 软件使用
前言 由于想从局域网同学电脑上偷点小片,又不想用u盘拷贝.所有在同学电脑上打开hfs软件,通过自己电脑ie浏览器(chrome不行报错)下载即可. 流程 1.两台电脑在同一局域网下,在同学电脑上打开h ...
- 【AGC005F】Many Easy Problems FFT 容斥原理
题目大意 给你一棵树,有\(n\)个点.还给你了一个整数\(k\). 设\(S\)为树上某些点的集合,定义\(f(S)\)为最小的包含\(S\)的联通子图的大小. \(n\)个点选\(k\)个点一共有 ...
- Before NOIP 2018
目录 总结 刷题 2018 - 9 - 24 2018 - 9 - 25 2018 - 9 - 26 2018 - 9 - 27 2018 - 9 - 28 2018 - 9 - 29 2018 - ...
- 【CF1097E】Egor and an RPG game(动态规划,贪心)
[CF1097E]Egor and an RPG game(动态规划,贪心) 题面 洛谷 CodeForces 给定一个长度为\(n\)的排列\(a\),定义\(f(n)\)为将一个任意一个长度为\( ...
- pandas to_sql
实例: import pymysql import pandas as pd import numpy as np from sqlalchemy import create_engine df = ...
- centos7添加并挂载新硬盘
环境目标: 配置一台centos7,主硬盘40G装系统:副硬盘200G作为数据盘(格式:XFS)挂载到根目录:/data/ 说明:XFS是高性能文件系统,SGI为他们的 IRIX平台而设计: 自从20 ...
- 算法练习:求字符串的最长重复子串(Java实现)
1. 求字符串的最长重复子串 例如:aaaaaaaaabbbbcccaaassscvvv这里面的最长重复子串为aaaaaaaaa 算法思路:算法时间复杂度(O(n)) 1. 将这一个字符串先转成cha ...
- jsp (2)
一.内置对象: 二.如何在代码中使用js代码: <script type="text/javascript" src="js的路径名"></s ...
