关于$.fn.scrollPath is not a function
关于$.fn.scrollPath is not a function
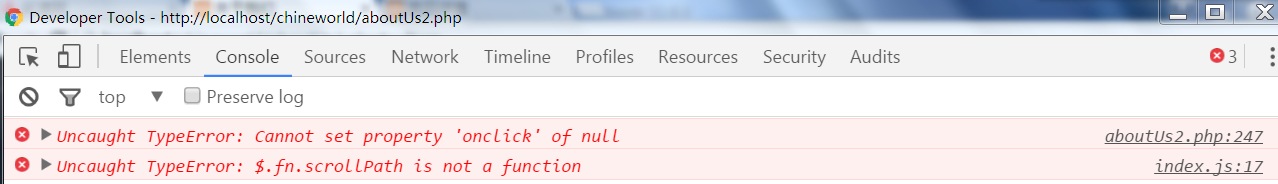
在做项目过程中,用到了一个jQuery的滚动路径插件——jQuery Scroll Path。引入相关的js文件后,但是控制台一直报错。如图:

在网上查了很多资料,可能有以下原因:
(1)函数重名
(2)js引入顺序不对
(3)jQuery引入重复
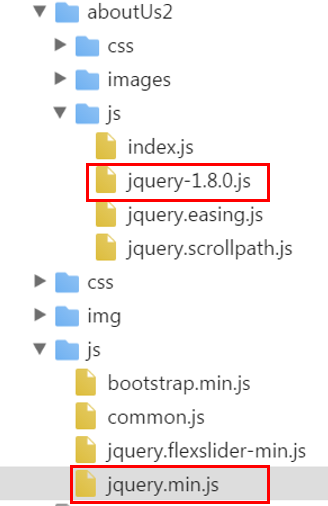
从项目出发,因为引入的是jQuery的一个插件,函数名重复的可能很小,因此从(2)(3)着手考虑。从控制台的Sources面板可以查看加载的脚本。

可以明显的看到引入了两个jQuery文件。因此尝试着移除其中一个,控制台不再报错。
在HTML页面中并没有发现引入了其他的jQuery文件,因此排查错误花了较长的时间。
后来发现页面包含的PHP脚本中引入了jQuery文件,所以造成jQuery引入重复。
找问题的过程中,一开始方向错了,很肯定函数是定义好的,反复的调整也没有解决。有一个朋友说了这么一句话,如果报错了,一定是你错了,程序不可能无缘无故的出错。所以如果出错了,就耐心的找错,最终一切都会解决哒!
关于$.fn.scrollPath is not a function的更多相关文章
- $.fn与$.fx什么意思; $.extend与$.fn.extend用法区别; $(function(){})和(function(){})(jQuery)
$.fn是指jquery的命名空间,加上fn上的方法及属性,会对jquery实例每一个有效. 如扩展$.fn.abc() 那么你可以这样子:$("#div").abc(); 通常使 ...
- JS鼠标滚动插件scrollpath使用介绍
JS鼠标滚动插件scrollpath:在这个插件中首先要引人的JS是jQuery,因为后面的JS都是基于它的.再者需要引入的是jquery.scrollpath.js.scrollpath.css还有 ...
- Jquery揭秘系列:实现$.fn.extend 和$.extend函数
前面我们扩展了bind方法和ready函数,这次我要讲一下$.fn.extend 和$.extend函数. 其他的不多说,直接切入主题吧! 先来看看这两个函数的区别: $.fn.extend是为查询的 ...
- 记jQuery.fn.show的一次踩坑和问题排查
最近很少已经很少用jQuery,因为主攻移动端,常用Zepto,其实很多细节和jQuery并不一样.最近又无意中接触到了PC的需求和IE6, 使用了jQuery,刚好踩坑了,特意记录一下. 本文内容如 ...
- Function构造函数
使用Function构造函数, 也能够创建函数, 和使用关键字function定义函数有几点区别: 使用function关键字这样定义函数: var f = function(x,y) {return ...
- jQuery源码笔记(二):定义了一些变量和函数 jQuery = function(){}
笔记(二)也分为三部分: 一. 介绍: 注释说明:v2.0.3版本.Sizzle选择器.MIT软件许可注释中的#的信息索引.查询地址(英文版)匿名函数自执行:window参数及undefined参数意 ...
- jQuery.fn.extend(object) object中this的指向
看到下面的代码后,一下子懵逼了.这个this指向哪儿去了. jQuery.fn.extend({ check: function() { return this.each(function() { t ...
- javascript --- Function模式
回调函数 在javascript中,当一个函数A作为另外一个函数B的其中一个参数时,则称A函数为回调函数,即A可以在函数B的运行周期内执行(开始,中间,结束). 举例来说,有一个函数用于生成node. ...
- 对js中Function的浅见
它到底是什么 String Array 都是系统内置对象(已经定义好,可以直接使用)当然,这货也是一样,我们之前定义的函数,其实就是一个这货的实例. 在JS中,所有的对象都是由函数实现的,函数的数据类 ...
随机推荐
- 使用jquery获取url及url参数的方法(转)
转自:http://www.cnblogs.com/babycool/p/3169058.html 使用jquery获取url以及使用jquery获取url参数是我们经常要用到的操作 1.jquery ...
- bug: 1.eclipse 中tomcat server 变灰色 2.build path 添加的jar不识别
1.网上百度的方案试过,没有作用. 最后删掉tomcat重新解压配置解决. 确保工程属性栏中,server正确才可加载tomcat. 猜测可能原因,tomcat在eclipse有时崩溃,一般做法是将s ...
- ListView和BaseAdapter
参考资料:http://www.runoob.com/w3cnote/android-tutorial-listview.html <LinearLayout xmlns:android=&qu ...
- 分布式ID生成器PHP+Swoole实现(上) - 实现原理
1.发号器介绍 什么是发号器? 全局唯一ID生成器,主要用于分库分表唯一ID,分布式系统数据的唯一标识. 是否需要发号器? 1)是否需要全局唯一. 分布式系统应该不受单点递增ID限制,中心式的会涉及到 ...
- Servlet学习系列1
一.引言: 1.什么是Servlet? JavaWeb 开发规范中的一个组成部分. 服务器端的一段小程序(代码) 2.什么是服务器?→ 安装了服务器软件的计算机. 硬件:电脑 --->高性能 ...
- SqlServer代理(已禁用代理xp)
SqlServer 本地库作业管理的时候已禁用,将其修改为可使用,master数据库下执行以下语句: sp_configure 'show advanced options', 1; GO REC ...
- ActiveMQ的用途
ActiveMQ 是Apache出品,最流行的,能力强劲的开源消息总线. ActiveMQ 是一个完全支持JMS1.1和J2EE 1.4规范的 JMS Provider实现. 消息队列的主要作用是为了 ...
- 前端面试题1(html)
HTML * Doctype作用?严格模式与混杂模式如何区分?它们有何意义? 1.<!DOCTYPE> 声明位于文档中的最前面的位置,处于 <html> 标签之前.此标 ...
- Vue.js简单入门
这篇文章我们将学习vue.js的基础语法,对于大家学习vue.js具有一定的参考借鉴价值,有需要的朋友们下面来一起看看. Vue.js是一个数据驱动的web界面库.Vue.js只聚焦于视图层,可以很容 ...
- Windows 10 Framework 3.5 _x64 离线安装包 最新安装版
原文:http://www.jb51.net/softs/325481.html Windows 10 Framework 3.5 离线安装包,适用于 Win10 和 Server 2016 离线安装 ...
