angular -- 自定义指令和模板
angular 可以自定义一些指令,来简化我们前端的工作量。
第一种:简单指令示例:
<h3>自定义指令</h3>
<sheng></sheng> <!-- 第一种展示方式 -->
JS示例:
var myApp = angular.module('myApp',[]);
myApp.directive("sheng",function(){
return {
template:"<h1>你好</h1>"
};
});
第二种:引入外部文件:
<h3>模板 - 引入外部文件</h3>
<div shi=""></div> <!-- 第二种展示方式 -->
JS示例:
myApp.directive("shi",function(){
return {
templateUrl:"page/template.html" // 使用这种必须要在服务器上测试
};
});
第三种:使用script标签模板:
<h3>模板 - script标签</h3>
<qu></qu>
<script id="qu" type="text/ng-template">script标签模板</script>
JS示例:
myApp.directive("qu",function(){
return {
templateUrl:"qu"
};
});
自定义指令的不同实现方式:

当以类名形式编写时,还必须在定义指令时添加restrict属性 (使用属性和标签的方式时不写也可正常显示)
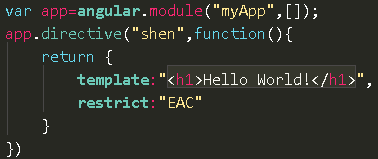
restrict是“限制”的意思,属性值可以为E(element),A(attribute),C(class),当你希望实现方式只能是标签时,可以写restrict:“E”,restrict:“EAC”表示三种方式都可以,以此类推。

五、自定义模板内容
上面的模板内容都是固定的,实际开发中模板的内容都是由项目需要而生成的,如何让每一个模板的内容不一样呢? 使用 transclude
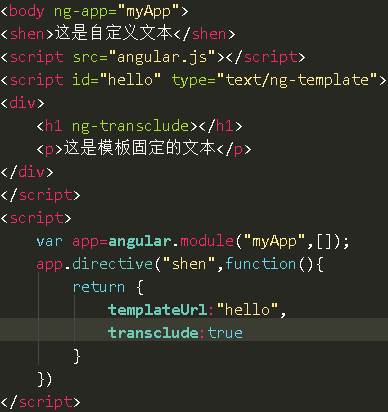
1. 在模板中的标签里添加 ng-transclude,(如果你需要某个标签里的内容自定义就添加ng-transclude属性,如果希望是固定的值就不需要加)
2. 添加属性 transclude:true
3. 在实现自定义指令时,把自定义的内容写在指令标签的里面即可。

下面是在做测试的时候,一个简单的示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript" src="./js/angular.min.js"></script>
</head>
<body ng-app="myApp" ng-controller="myAppController"> <h3>自定义指令</h3>
<sheng></sheng> <!-- 第一种展示方式 --> <h3>模板 - 引入外部文件</h3>
<div shi=""></div> <!-- 第二种展示方式 --> <h3>模板 - script标签</h3>
<qu></qu>
<script id="qu" type="text/ng-template">script标签模板</script>
</body>
<script type="text/javascript">
var myApp = angular.module('myApp',[]);
myApp.directive("sheng",function(){
return {
template:"<h1>你好</h1>"
};
});
myApp.directive("shi",function(){
return {
templateUrl:"page/template.html" // 使用这种必须要在服务器上测试
};
});
myApp.directive("qu",function(){
return {
templateUrl:"qu"
};
});
myApp.controller('myAppController',['$scope',function($scope){ }]);
</script>
</html>
angular -- 自定义指令和模板的更多相关文章
- Angular自定义指令(directive)
angular自定义指令,意我们可以通过angula自己定义指令,来实现我们的特殊要求,为所欲为,一支穿云箭,千军万马来相见 多少年的老规矩了,先看代码: <!DOCTYPE html> ...
- angular 自定义指令详解 Directive
在angular中,Directive,自定义指令的学习,可以更好的理解angular指令的原理,当angular的指令不能满足你的需求的时候,嘿嘿,你就可以来看看这篇文章,自定义自己的指令,可以满足 ...
- angular 自定义指令 directive transclude 理解
项目中断断续续的用了下angular,也没狠下心 认真的学习.angular 特别是自定义指令这块 空白. transclude 定义是否将当前元素的内容转移到模板中.看解释有点抽象. 看解释有点抽象 ...
- Angular自定义指令directive:scope属性
在AngularJS中,除了内置指令如ng-click等,我们还可以自定义指令.自定义指令,是为了扩展DOM元素的功能.代码中,通过指定directive中的restrict属性,来决定这个指令是作为 ...
- angular自定义指令命名的那个坑
Directive 先从定义一个简单的指令开始. 定义一个指令本质上是在HTML中通过元素.属性.类或注释来添加功能.AngularJS的内置指令都是以ng开头,如果想自定义指令,建议自定义一个前缀代 ...
- angularJS 使用自定义指令输出模板
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script sr ...
- angular自定义指令-directive
Directive究竟是个怎么样的一个东西呢?我个人的理解是这样的:将一段html.js封装在一起,形成一个可复用的独立个体,具体特定的功能.下面我们来详细解读一下Directive的一般性用法. v ...
- angular自定义指令相关知识及代码
原文地址 https://www.jianshu.com/p/0c015862156d 大纲 1.自定义指令之——属性指令 2.自定义属性指令的运行原理 3.自定义属性指令代码实践 4.自定义结构指令 ...
- Angular17 Angular自定义指令
1 什么是HTML HTML文档就是一个纯文本文件,该文件包含了HTML元素.CSS样式以及JavaScript代码:HTML元素是由标签呈现,浏览器会为每个标签创建带有属性的DOM对象,浏览器通过渲 ...
随机推荐
- 创建ajax对象并兼容多个浏览器方法简单记录
这篇文章主要介绍了如何创建ajax对象并兼容多个浏览器,需要的朋友可以参考下<script> function createAjax(){ var request=false; //win ...
- 30个实用的jQuery选项卡/导航教程推荐
很多网站设计中都使用了选项卡(tabs),在制作选项卡时应用jQuery能够实现很多炫酷的过渡和动画效果.本文为你介绍30个实用的jQuery选项卡教程,希望对你有帮助. 1. Animated Ta ...
- C# 窗体显示避免抢夺焦点
通过调用API进行显示可以避免抢夺焦点的问题 以下是API调用 using System.Runtime.InteropServices; [DllImport("user32.dll&qu ...
- Java JNI初探
---说明,之前直接百度出来的例子,照猫画虎.没想到的是这例子居然直接来自百度百科,写着写着就囧了.. ---anyway,写完了就当是给自己看吧. 同事求助,就看了一下,照猫画虎一番,略有所得. J ...
- C++ 判断
C++ 判断判断结构要求程序员指定一个或多个要评估或测试的条件,以及条件为真时要执行的语句(必需的)和条件为假时要执行的语句(可选的). #include <iostream> /* ru ...
- MVC后台与前台交互的问题。。。
后台: viewbag.sb/*这是一个sb路径*/=@"\gao\shou"; 前台js: var sb='@viewbag.sb'; alert(sb); 结果就是gaocon ...
- ThinkPHP的易忽视点小结
1.使用对象的方法插入数据 D用法. $Form = D('Form'); $data['title'] = 'ThinkPHP'; $data['content'] = '表单内容'; $Form- ...
- php一些常规动态设置与获取
error_reporting(E_ALL); ini_set('display_errors', TRUE); ini_set('display_startup_errors', TRUE);ini ...
- Faster-RCNN
- RMQ LAC 入门
RMQ RMQ (Range Minimum/Maximum Query)问题是指:对于长度为n的数列A,回答若干询问RMQ(A,i,j)(i,j<=n),返回数列A中下标在i,j里的最小(大) ...
