javascript的简单查询和插入和修改
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<link rel="stylesheet" type="text/css" href="style/css.css" />
<script type="text/javascript"> window.onload = function() { //创建一个"广州"节点,添加到#city下
myClick("btn01",function(){
var li = document.createElement("li");
var gz = document.createTextNode("广州");
li.appendChild(gz);
var city = document.getElementById("city");
city.appendChild(li);
});
myClick("btn02",function(){
var li = document.createElement("li");
var gz = document.createTextNode("广州");
li.appendChild(gz);
var city = document.getElementById("city");
city.insertBefore(li,bj);
});
myClick("btn03",function(){
var li = document.createElement("li");
var gz = document.createTextNode("广州");
li.appendChild(gz);
var city = document.getElementById("city");
city.replaceChild(li,bj);
});
myClick("btn04",function(){
var city = document.getElementById("city");
city.removeChild(bj);
});
myClick("btn04",function(){
var city = document.getElementById("city");
city.removeChild(bj);
});
myClick("btn05",function(){
var city = document.getElementById("city");
// var cns = city.children;
// for (let i=0;i<cns.length;i++)
// console.log(cns[i].innerHTML)
alert(city.innerText)
});
myClick("btn06",function(){
var bj = document.getElementById("bj");
bj.innerHTML="长坡";
});
myClick("btn07",function(){
var city = document.getElementById("city");
city.innerHTML+="<li>广州</li>";
}); }; function myClick(idStr, fun) {
var btn = document.getElementById(idStr);
btn.onclick = fun;
} </script> </head>
<body>
<div id="total">
<div class="inner">
<p>
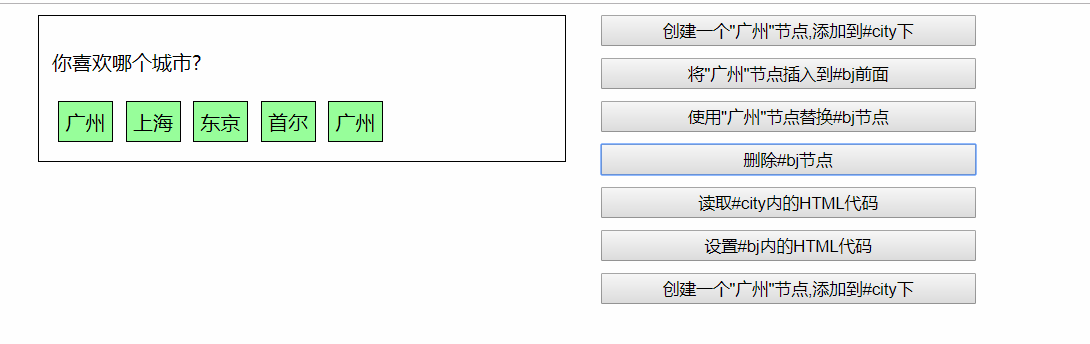
你喜欢哪个城市?
</p> <ul id="city">
<li id="bj">北京</li>
<li>上海</li>
<li>东京</li>
<li>首尔</li>
</ul> </div>
</div>
<div id="btnList">
<div><button id="btn01">创建一个"广州"节点,添加到#city下</button></div>
<div><button id="btn02">将"广州"节点插入到#bj前面</button></div>
<div><button id="btn03">使用"广州"节点替换#bj节点</button></div>
<div><button id="btn04">删除#bj节点</button></div>
<div><button id="btn05">读取#city内的HTML代码</button></div>
<div><button id="btn06">设置#bj内的HTML代码</button></div>
<div><button id="btn07">创建一个"广州"节点,添加到#city下</button></div>
</div>
</body>
</html>

javascript的简单查询和插入和修改的更多相关文章
- MySQL数据库表的数据插入、修改、删除、查询操作及实例应用
一.MySQL数据库表的数据插入.修改.删除和查询 CREATE DATABASE db0504; USE db0504; CREATE TABLE student ( sno ) NOT NULL ...
- 【Javascript】列表查询页面,简单地保存上一次查询的查询参数
开发中经常做一些查询参数 + 列表参数的功能,这些功能有时候需提供导出Excel,或带超链接到其他明细页面的功能点. 在一些交互性要求严格的系统,需求方会要求: 用户第一个输入某些查询条件进行列表查询 ...
- Entity Framework 6 Recipes 2nd Edition(10-8)译 - >映射插入、修改、删除操作到存储过程
10-8. 映射插入.修改.删除操作到存储过程 问题 想要映射插入.修改.删除操作到存储过程 解决方案 假设已有运动员实体模型,如Figure 10-8所示. 对应的数据库表如Figure 10-9所 ...
- LINQ to SQL 系列 如何使用LINQ to SQL插入、修改、删除数据
http://www.cnblogs.com/yukaizhao/archive/2010/05/13/linq_to_sql_1.html LINQ和 LINQ to SQL 都已经不是一个新事物了 ...
- JDBC连接(MySql)数据库步骤,以及查询、插入、删除、更新等十一个处理数据库信息的功能
主要内容: JDBC连接数据库步骤. 一个简单详细的查询数据的例子. 封装连接数据库,释放数据库连接方法. 实现查询,插入,删除,更新等十一个处理数据库信息的功能.(包括事务处理,批量更新等) 把十 ...
- LINQ to SQL 系列 如何使用LINQ to SQL插入、修改、删除数据 (转)
http://www.cnblogs.com/yukaizhao/archive/2010/05/13/linq_to_sql_1.html LINQ和 LINQ to SQL 都已经不是一个新事物了 ...
- SQL Server温故系列(2):SQL 数据操作 CRUD 之简单查询
1.查询语句 SELECT 1.1.查询语句的 SELECT 子句 1.2.查询语句的 FROM 子句 1.2.1.内连接查询 INNER JOIN 1.2.2.外连接查询 OUTER JOIN 1. ...
- 010.简单查询、分组统计查询、多表连接查询(sql实例)
-------------------------------------day3------------ --添加多行数据:------INSERT [INTO] 表名 [(列的列表)] --SEL ...
- MySQL - 数据查询 - 简单查询
1. 简述 查询数据是指从数据库中获取所需要的数据.如Jack 要达到验证用户名和密码的目的,就需要从数据库已保存的用户表中读取当前用户的密码进行验证,以验明正身!保存查询数据是数据库操作中常用且重要 ...
随机推荐
- 一起学Angular
最近想做一款跨平台(pc\app\pad)的东西玩玩,研究了许多技术: android.ios.H5.Bootrap.angular.angular2.ApiCloud.微信小程序 除android. ...
- ScreenCapture-HDwik5.0整合教程
示例下载:http://yunpan.cn/Q9qzFmf6sF57z 1.上传ScreenCapture文件夹 2.上传upload.php文件 2.1修改upload.php路径 3.修改Scre ...
- linux数据库备份
linux数据库备份 服务端启用二进制日志 如果日志没有启开,必须启用binlog,要重启mysql,首先,关闭mysql,打开/etc/my.cnf,加入以下几行: [mysqld] log-bin ...
- 23 DesignPatterns学习笔记:C++语言实现 --- 1.4 Builder
23 DesignPatterns学习笔记:C++语言实现 --- 1.4 Builder 2016-07-21 (www.cnblogs.com/icmzn) 模式理解
- NideShop项目的安装部署教程
本文档为微信小程序商城NideShop项目的安装部署教程,欢迎star NideShop商城api服务:https://github.com/tumobi/nideshop NideShop微信小程序 ...
- [翻译]Component Registration in Script System 在脚本系统中注册组件
Component Registration in Script System 在脚本系统中注册组件 To refer to our component from a script, the cl ...
- [转]解决Mysql InnoDB: Failing assertion: ret || !assert_on_error问题
国庆回来后,发现mysql停止服务了,没办法继续启动了.查看日志,看到: 131008 09:56:03 mysqld_safe Starting mysqld daemon with databas ...
- Rsyslog远程传输的几种方式
基本介绍 Rsyslog是一个syslogd的多线程增强版,rsyslog vs. syslog-ng 链接是rsyslog官方和syslog特性和性能上的一些对比,目前大部分Linux发行版本默认也 ...
- Ubuntu 16.04 无人值守自动更新
https://help.ubuntu.com/lts/serverguide/automatic-updates.html 设置说明 APT::Periodic::Update-Package-Li ...
- [Git00] Pro Git 一二章读书笔记
记得知乎以前有个问题说:如果用一天的时间学习一门技能,选什么好?里面有个说学会Git是个很不错选择,今天就抽时间感受下Git的魅力吧. Pro Git (Scott Chacon) 读书笔记: ...
