基于easyUI实现经典系统主界面
此文章是基于 EasyUI+Knockout实现经典表单的查看、编辑
一. 相关文件介绍
1. home.jsp:系统主界面
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN">
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>企业信息管理系统</title>
<%@ include file="/common/basePath.jsp"%> <!--加载960CSS框架-->
<link href="content/css/960/fluid/grid.css" rel="stylesheet" type="text/css" /> <!--加载主题CSS-->
<link href="content/css/style.css" rel="stylesheet" type="text/css" />
<link href="content/js/jquery-easyui-1.3.2/themes/default/easyui.css" rel="stylesheet" type="text/css" /> <!--加载组件CSS-->
<link href="content/js/jquery-plugin/ztree/css/zTreeStyle.css" rel="stylesheet" type="text/css" />
<link href="content/js/jquery-plugin/jnotify/jquery.jnotify.css" rel="stylesheet" type="text/css" />
<link href="content/js/jquery-plugin/jqgrid/default/jquery-ui-1.8.4.custom.css" rel="stylesheet" type="text/css" /> <!--加载样式修正CSS-->
<link href="content/css/hack/fix.css" rel="stylesheet" type="text/css" /> <!--加载图标库CSS-->
<link href="content/images/icon/icon.css" rel="stylesheet" type="text/css" /> <!--本页面样式-->
<link href="content/css/page/home.css" rel="stylesheet" type="text/css" /> </head>
<body class="easyui-layout" fit="true" scroll="no">
<noscript>
<div class="noscript">
<img src="content/images/noscript.gif" alt="抱歉,请开启脚本支持!" />
</div>
</noscript> <div region="north" class="head-north" split="true" border="false" >
<div class="head head-right" >
<div style="padding-top:20px;">
<a href="javascript:void(0)" class="easyui-menubutton" data-options="menu:'#mm_user',iconCls:'icon-user'">当前用户:admin</a>
<div id="mm_user" style="width:150px;">
<div data-options="iconCls:'icon-edit'" class="changepwd">修改密码</div>
<div class="menu-sep"></div>
<div data-options="iconCls:'icon-user_go'" class="loginOut">安全退出</div>
</div>
</div>
</div>
<span class="head-left">
企业信息管理系统
</span>
</div> <div region="west" split="true" title="导航菜单" style="width:180px;" id="west">
<div id="wnav"></div>
</div> <div region="south" split="true" class="head-south">
<div class="footer">Copyright © 2016 ims, All Rights Reserved</div>
</div> <div region="center" id="mainPanle" style="background: #eee; overflow-y:hidden">
<div id="tabs" class="easyui-tabs" fit="true" border="false" >
<div title="我的桌面" style="overflow:hidden;" id="home"></div>
</div>
</div> <div id="w"></div>
<div id="notity"></div> <div id="closeMenu" class="easyui-menu hide" style="width:150px;">
<div id="refresh">刷新</div>
<div class="menu-sep"></div>
<div id="close">关闭</div>
<div id="closeall">全部关闭</div>
<div id="closeother">除此之外全部关闭</div>
<div class="menu-sep"></div>
<div id="closeright">关闭右侧标签</div>
<div id="closeleft">关闭左侧标签</div>
<div class="menu-sep"></div>
<div id="exit">退出</div>
</div> <script type="text/html" id="password-template">
<div class="container_12" style="width:90%;margin:5%;">
<div class="grid_3 lbl">登陆名:</div>
<div class="grid_9 val"><input type="text" class="txtBox readonly " name="userCode" value="admin" disabled="disabled"/></div>
<div class="grid_3 lbl">原密码:</div>
<div class="grid_9 val"><input type="password" class="txtBox" /></div>
<div class="grid_3 lbl">新密码:</div>
<div class="grid_9 val"><input type="password" class="txtBox" /></div>
<div class="grid_3 lbl">确 认:</div>
<div class="grid_9 val"><input type="password" class="txtBox" /></div>
<div class="clear"></div>
</div> <div style="text-align:center;" class="z-toolbar-dialog">
<a class="easyui-linkbutton" data-options="iconCls:'icon-ok'" href="javascript:void(0)" id="pwd_confirm" >确定</a>
<a class="easyui-linkbutton" data-options="iconCls:'icon-cancel'" href="javascript:void(0)" id="pwd_close">取消</a>
</div>
</script> <script type="text/javascript" src="content/js/jquery/jquery-1.8.1.min.js"></script>
<script type="text/javascript" src="content/js/core/utils.js"></script>
<script type="text/javascript" src="content/js/core/common.js"></script>
<script type="text/javascript" src="content/js/core/jquery.easyui.fix.js"></script>
<script type="text/javascript" src="content/js/jquery-plugin/jnotify/jquery.jnotify.js"></script>
<script type="text/javascript" src="content/js/jquery-plugin/ztree/jquery.ztree.all-3.2.min.js"></script> <script type="text/javascript" src="content/js/jquery-easyui-1.3.2/jquery.easyui.min.js"></script>
<script type="text/javascript" src="content/js/jquery-easyui-1.3.2/locale/easyui-lang-zh_CN.js"></script> <script type="text/javascript" src="viewModel/home.js"></script> </body>
</html>
2. home.js:绑定主界面的功能按钮
var wrapper = {};
//设置
wrapper.settings = {
homeTabTitle: '我的桌面',
homeTabUrl: 'http://www.baidu.com',
maxTabCount: 10
};
//初始化
wrapper.init = function () {
com.ajax({ type: 'POST', url: rootPath+'/sys/menu!getUserMenu.do', success: wrapper.initMenu });
$('.loginOut').click(wrapper.logout);
$('.changepwd').click(wrapper.changePassword);
$('#notity').jnotifyInizialize({ oneAtTime: true, appendType: 'append' }).css({ 'position': 'absolute', '*top': '2px', 'left': '50%', 'margin': '20px 0px 0px -120px', '*margin': '0px 0px 0px -120px', 'width': '240px', 'z-index': '9999' });
$('#closeMenu').menu({ onClick: wrapper.rightMenuClick });
$('#tabs').tabs({
tools: [{ iconCls: 'icon-arrow_refresh', handler: wrapper.tabRefresh },
{ iconCls: 'icon-screen_full', handler: wrapper.setFullScreen },
{ iconCls: 'panel-tool-close', handler: wrapper.tabClose }],
onContextMenu: wrapper.tabContextMenu,
onClose: wrapper.setLocationHash,
onSelect: wrapper.setLocationHash
});
};
wrapper.initMenu = function (d) {
if (!d || !d.length) {
$.messager.alert("系统提示", "<font color=red><b>您没有任何权限!请联系管理员。</b></font>", "warning", function () { location.href = '/login'; });
return;
}
$('body').data('menulist', d);
var visibleMenu = $.grep(d, function (row) {return row.isVisible;});
$.each(visibleMenu, function () {
var urlStart = this.menuUrl.substring(0,7);
if(urlStart!="#" && urlStart!="http://"){
this.menuUrl = rootPath+this.menuUrl;
}
})
var menus = utils.toTreeData(visibleMenu, 'id', 'parentId', 'children');
switch (wrapper.settings.navigation) {
case "tree":
wrapper.menuTree(menus);
break;
case "accordion":
wrapper.menuAccordion(menus);
break;
default:
wrapper.menuAccordion(menus);
break;
}
wrapper.initLocationHash(d);
$("#home").html(wrapper.createFrame(wrapper.settings.homeTabUrl));
};
//菜单生成
wrapper.menuAccordion = function (menus) {
var $obj = $('#wnav');
$obj.accordion({ animate: false, fit: true, border: false });
$.each(menus, function () {
var html = '<ul>';
var temple = '<li><div><a ref="{0}" href="javascript:void(0)" rel="{1}"><span class="icon {2}"> </span><span class="nav">{3}</span></a></div></li>';
$.each(this.children || [], function () {
html += utils.formatString(temple, this.menuCode, this.menuUrl, this.iconClass, this.menuName);
});
html += '</ul>';
$obj.accordion('add', {
title: this.menuName,
content: html,
iconCls: 'icon ' + this.iconClass,
border: false
});
});
var panels = $obj.accordion('panels');
$obj.accordion('select', panels[0].panel('options').title);
$obj.find('li').click(function () {
$obj.find('li div').removeClass("selected");
$(this).children('div').addClass("selected");
var link = $(this).find('a');
var title = link.children('.nav').text();
var url = link.attr("rel");
var code = link.attr("ref");
var icon = link.children('.icon').attr('class');
wrapper.addTab(title, url, icon);
}).hover(function () {
$(this).children('div').addClass("hover");
}, function () {
$(this).children('div').removeClass("hover");
});
};
wrapper.initLocationHash = function (data) {
var subUrl = location.hash.replace('#!', '');
$.each(data, function () {
var s = this.url;
if (this.url && this.url != '#' && (subUrl == s || subUrl.indexOf(s + "/") > -1))
wrapper.addTab(this.menuName, subUrl, this.iconClass);
});
};
wrapper.setLocationHash = function(){
try {
var $obj = $('#tabs');
var src = '', tabs = $obj.data().tabs.tabs;
var tab = $obj.tabs('getSelected');
var fnSrc = function (tab) {
var iframe = tab.find('iframe');
return iframe.length ? iframe[0].src.replace(location.host, '').replace('http://', '') : '';
};
if (tab) {
src = fnSrc(tab);
if (src) window.location.hash = '!' + src; //如果src没有,就不设置,case在f5刷新时出现
if (src == homeUrl) window.location.hash = '';
}
else {
src = fnSrc(tabs[tabs.length - 1]); //关闭tabs时,当前tab为空
window.location.hash = '!' + src;
}
}
catch (e) { }
}
wrapper.addTab = function (subtitle, url, icon) {
if (!url|| url == '#') return false;
var $tab = $('#tabs');
var tabCount = $tab.tabs('tabs').length;
var hasTab = $tab.tabs('exists', subtitle);
if ((tabCount <= wrapper.settings.maxTabCount) || hasTab)
wrapper.openTabHandler($tab, hasTab, subtitle, url, icon);
else
$.messager.confirm("系统提示", '<b>您当前打开了太多的页面,如果继续打开,会造成程序运行缓慢,无法流畅操作!</b>', function (b) {
if (b)
wrapper.openTabHandler($tab, hasTab, subtitle, url, icon);
});
};
wrapper.openTabHandler = function ($tab,hasTab, subtitle,url,icon) {
if (!hasTab) {
$tab.tabs('add', {title: subtitle,content: wrapper.createFrame(url),closable: true,icon: icon});
} else {
$tab.tabs('select', subtitle);
wrapper.tabRefresh(url); //选择TAB时刷新页面
}
wrapper.setLocationHash();
};
wrapper.tabRefresh = function (url) {
var $tab = $("#tabs");
var currentTab = $tab.tabs('getSelected');
var src = $(currentTab.panel('options').content).attr('src');
if (src == undefined){
var fnSrc = function (tab) {
var iframe = tab.find('iframe');
return iframe.length ? iframe[0].src : '';
};
src = fnSrc(currentTab);
}
if (typeof url === 'string') src = url;
$tab.tabs('update', { tab: currentTab, options: { content: wrapper.createFrame(src) } })
};
wrapper.createFrame = function (url) {
return '<iframe scrolling="auto" frameborder="0" style="width:100%;height:100%;" src="' + url + '" ></iframe>';
}
//事件
wrapper.tabContextMenu = function (e, title) {
$('#closeMenu').menu('show', {left: e.pageX,top: e.pageY});
$('#tabs').tabs('select', title);
e.preventDefault();
};
wrapper.changePassword = function () {
com.dialog({
title: " 修改密码",
iconCls: 'icon-key',
width: 320,
height: 195,
html: "#password-template",
viewModel: function (w) {
w.find("#pwd_confirm").click(function () { w.dialog('close'); });
w.find("#pwd_close").click(function () { w.dialog('close'); });
}
});
};
wrapper.logout = function () {
$.messager.confirm('系统提示', '您确定要退出本次登录吗?', function (r) {
if (r) location.href = 'javascript:void(0)';
});
};
wrapper.setFullScreen = function () {
var that = $(this);
if (that.find('.icon-screen_full').length) {
that.find('.icon-screen_full').removeClass('icon-screen_full').addClass('icon-screen_actual');
$('[region=north],[region=west]').panel('close')
var panels = $('body').data().layout.panels;
panels.north.length = 0;
panels.west.length = 0;
if (panels.expandWest) {
panels.expandWest.length = 0;
$(panels.expandWest[0]).panel('close');
}
$('body').layout('resize');
} else if ($(this).find('.icon-screen_actual').length) {
that.find('.icon-screen_actual').removeClass('icon-screen_actual').addClass('icon-screen_full');
$('[region=north],[region=west]').panel('open');
var panels = $('body').data().layout.panels;
panels.north.length = 1;
panels.west.length = 1;
if ($(panels.west[0]).panel('options').collapsed) {
panels.expandWest.length = 1;
$(panels.expandWest[0]).panel('open');
}
$('body').layout('resize');
}
};
wrapper.tabClose = function () {
if (confirm('确认要关闭所有窗口吗?'))
wrapper.rightMenuClick({ id: 'closeall' });
};
wrapper.rightMenuClick = function (item) {
var $tab = $('#tabs');
var currentTab = $tab.tabs('getSelected');
var titles = wrapper.getTabTitles($tab);
switch (item.id) {
case "refresh":
var src = $(currentTab.panel('options').content).attr('src');
if (src == undefined){
var fnSrc = function (tab) {
var iframe = tab.find('iframe');
return iframe.length ? iframe[0].src : '';
};
src = fnSrc(currentTab);
}
$tab.tabs('update', { tab: currentTab, options: { content: wrapper.createFrame(src) } });
break;
case "close":
var currtab_title = currentTab.panel('options').title;
$tab.tabs('close', currtab_title);
break;
case "closeall":
$.each(titles, function () {
if (this != wrapper.settings.homeTabTitle)
$tab.tabs('close', this);
});
break;
case "closeother":
var currtab_title = currentTab.panel('options').title;
$.each(titles, function () {
if (this != currtab_title && this != wrapper.settings.homeTabTitle)
$tab.tabs('close', this);
});
break;
case "closeright":
var tabIndex = $tab.tabs('getTabIndex', currentTab);
if (tabIndex == titles.length - 1) {
alert('亲,后边没有啦 ^@^!!');
return false;
}
$.each(titles, function (i) {
if (i > tabIndex && this != wrapper.settings.homeTabTitle)
$tab.tabs('close', this);
});
break;
case "closeleft":
var tabIndex = $tab.tabs('getTabIndex', currentTab);
if (tabIndex == 1) {
alert('亲,前边那个上头有人,咱惹不起哦。 ^@^!!');
return false;
}
$.each(titles, function (i) {
if (i < tabIndex && this != wrapper.settings.homeTabTitle)
$tab.tabs('close', this);
});
break;
case "exit":
$('#closeMenu').menu('hide');
break;
}
};
wrapper.getTabTitles = function ($tab) {
var titles = [];
var tabs = $tab.tabs('tabs');
$.each(tabs, function () { titles.push($(this).panel('options').title); });
return titles;
};
wrapper.menuTree = function (menus) {
var settings = { data: { key: { name: "menuName"} },callback: { onClick:wrapper.treeOnClick }};
var $obj = $('#wnav').addClass("ztree");
if (menus.length > 0) menus[0].open = true;
$.fn.zTree.init($obj, settings, menus);
};
wrapper.treeOnClick = function(event, treeId, node){
wrapper.addTab(node.menuName, node.menuUrl, node.iconClass);
};
$(wrapper.init);
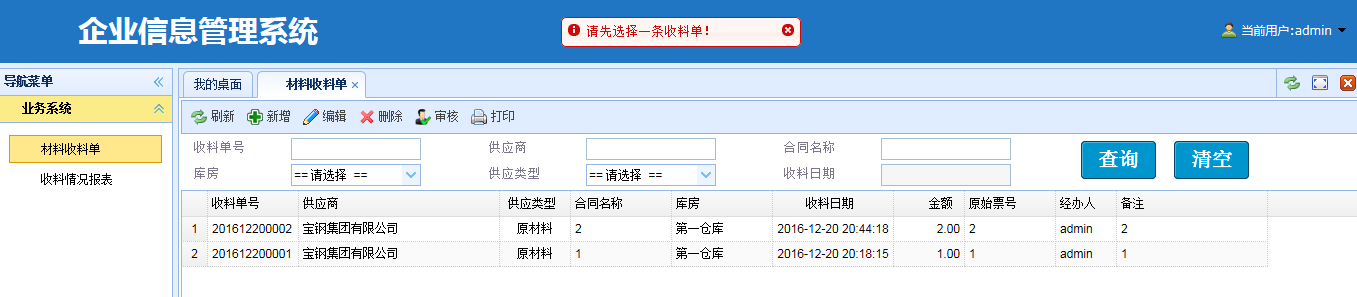
二. 效果图
1. 访问:http://localhost:8080/ims/home.do,系统主界面

基于easyUI实现经典系统主界面的更多相关文章
- [课程设计]Scrum 1.3 多鱼点餐系统开发进度(系统主界面框架&美化)
Scrum 1.3 多鱼点餐系统开发进度(系统主界面框架&美化) 1.团队名称:重案组 2.团队目标:长期经营,积累客户充分准备,伺机而行 3.团队口号:矢志不渝,追求完美 4.团队选题:餐厅 ...
- WPF技术触屏上的应用系列(六): 视觉冲击、超炫系统主界面、系统入口效果实现
原文:WPF技术触屏上的应用系列(六): 视觉冲击.超炫系统主界面.系统入口效果实现 去年某客户单位要做个大屏触屏应用,要对档案资源进行展示之用.客户端是Window7操作系统,54寸大屏电脑电视一体 ...
- Fragment与Radiogroup联动,经典的主界面布局。使用show和hide的方式实现;
Fragment+RadioGroup经典的主界面布局,方便实用: 1.使用replace方式: 直接上代码,先是布局文件: <?xml version="1.0" enco ...
- 基于easyui与MVC的前端界面
1.登录界面: 2.主界面: 下载源码
- 基于easyUI实现登录界面
此文章是基于 EasyUI+Knockout实现经典表单的查看.编辑 一. 准备工作 1. 点击此下载相关文件,并把文件放到 ims 工程对应的文件夹下 二. 相关文件介绍 1. login.jsp: ...
- 使用DotNetBar制作漂亮的WinFrom界面,自定义AgileEAS.NET SOA平台WinClient主界面
一.前言 AgileEAS.NET SOA 中间件平台是一款基于基于敏捷并行开发思想和Microsoft .Net构件(组件)开发技术而构建的一个快速开发应用平台.用于帮助中小型软件企业建立一条适合市 ...
- Winform开发主界面菜单的动态树形列表展示
我在之前很多文章里面,介绍过Winform主界面的开发,基本上都是标准的界面,在顶部放置工具栏,中间区域则放置多文档的内容,但是在顶部菜单比较多的时候,就需要把菜单分为几级处理,如可以在顶部菜单放置一 ...
- “MVC+Nhibernate+Jquery-EasyUI”信息发布系统 第二篇(数据库结构、登录窗口、以及主界面)
“MVC+Nhibernate+Jquery-EasyUI”信息发布系统 第二篇(数据库结构.登录窗口.以及主界面) 一.在上一篇文章中,主要说的就是把主框架搭建起来,并且Nhibernate能达到增 ...
- 【Java框架型项目从入门到装逼】第八节 - 用EasyUI绘制主界面
1.引入资源包 在上一节中,我们把基本的框架都搭好了,用了Spring,SPringMVC.这一节,我们先来画页面,前端框架采用EasyUI来实现. easyui是一种基于jQuery的用户界面插件集 ...
随机推荐
- LOJ#2082. 「JSOI2016」炸弹攻击 2(计算几何+双指针)
题面 传送门 题解 我们枚举一下发射源,并把敌人和激光塔按极角排序,那么一组合法解就是两个极角之差不超过\(\pi\)且中间有敌人的三元组数,预处理一下前缀和然后用双指针就行了 //minamoto ...
- django rest framework 向数据库中插入数据时处理外键的方法
一.models.py中 from django.db import models class UserModel(models.Model) user_name = models.CharField ...
- Python(序列化json,pickle,shelve)
序列化 参考:https://www.cnblogs.com/yuanchenqi/articles/5732581.html # dic = str({'1':'111'}) # # f = ope ...
- [Objective-C语言教程]命令行参数(23)
执行时,可以将一些值从命令行传递给Objective-C程序. 这些值称为命令行参数,很多时候它们对程序很重要,特别是当想要从外部控制程序而不是在代码中对这些值进行硬编码时就很有用了. 命令行参数使用 ...
- [Swift]数学库函数math.h | math.h -- mathematical library function
常用数学函数 1. 三角函数 double sin (double);//正弦 double cos (double);//余弦 double tan (double);//正切 2 .反三角函数 d ...
- 爬虫3:requests库
一个简单易用的http库,多用于第一步,爬取网站源码 简单例子 import requests response = requests.get('https://www.baidu.com ...
- CentOS7系统安装 Maria Db(MYSQL)教程
一.背景Maria Db是流行的跨平台MySQL数据库管理系统的分支,被认为是MySQL 的完全替代品.Maria Db是由Sun在Sun Micro systems合并期间被Oracle收购后,于2 ...
- day01 --class --home
# 1.简述变量命名规范# 2.name = input(“>>>”) name变量是什么数据类型?# 3.if条件语句的基本结构? # 4.用print打印出下面内容:# ⽂能提笔 ...
- Azure 部署K8S(二)
在"China Azure中部署Kubernetes(K8S)集群"一文中,我们使用的ACS Version及Kubernete Version版本都比较低,ACS Version ...
- python bytes和str之间的转换
1 # bytes object 2 b = b"example" 3 4 # str object 5 s = "example" 6 7 # str to ...
