如何在vscode里面调试js和node.js
一般大家调试都是在浏览器端调试js的,不过有些时候也想和后台一样在代码工具里面调试js或者node.js,下面介绍下怎样在vscode里面走断点。
1,用来调试js
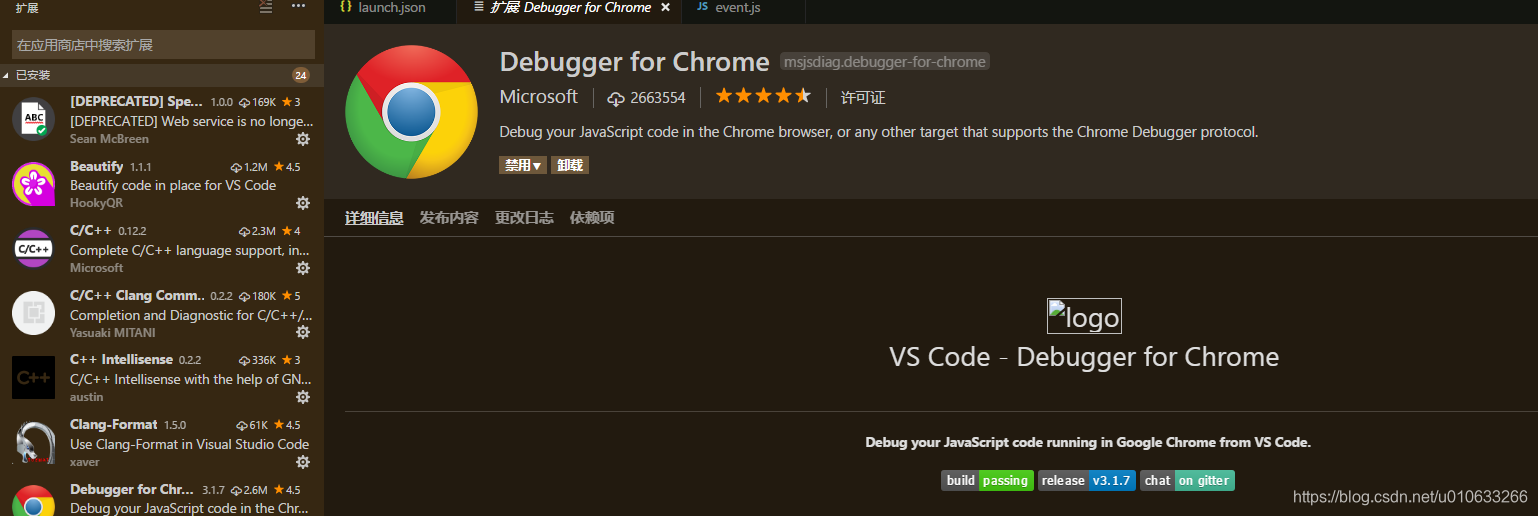
一:在左侧扩展中搜索Debugger for Chrome并点击安装:
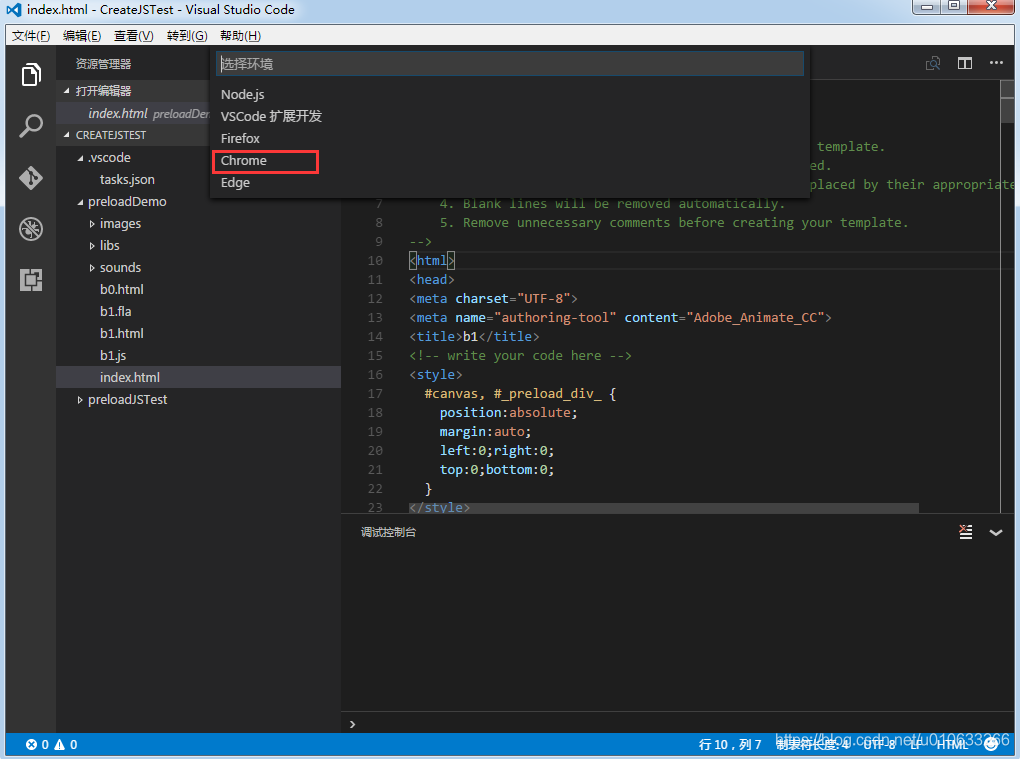
二:在自己的html工程目录下面点击f5,或者在左侧选择调试按钮
,在上方
,选择下拉按钮,会有一个添加,选择chrome

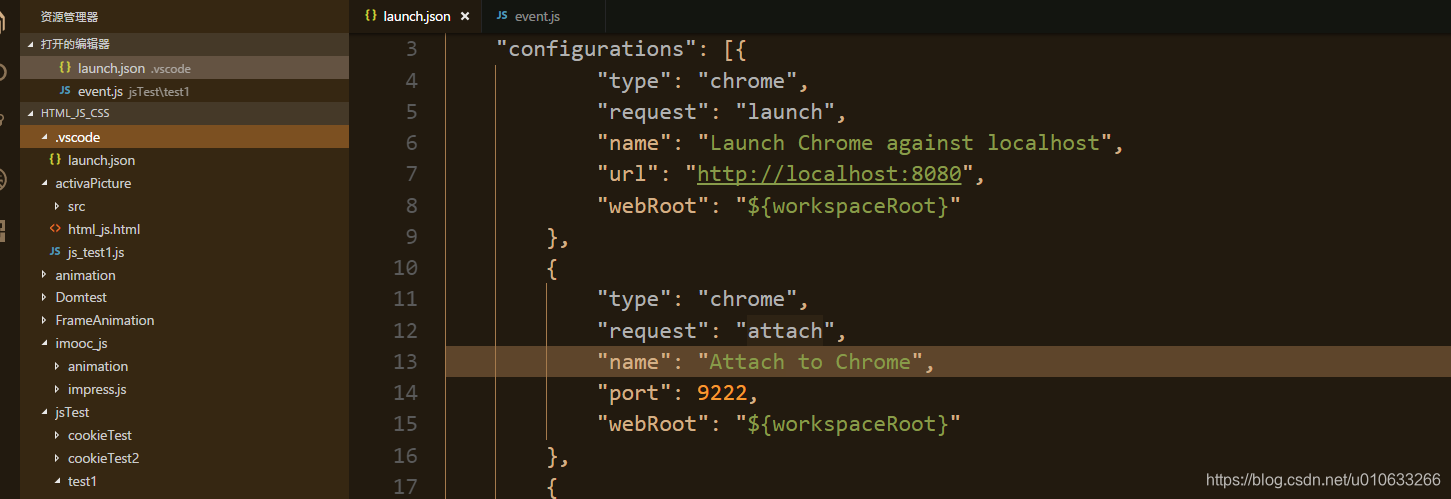
3:之后会出现laungh.json的配置文件在自己的项目目录下面
4:不过对于不同的代码文件要调试的话,每次都需要修改一下配置文件
{
"version": "0.2.0",
"configurations": [{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:8080",
"webRoot": "${workspaceRoot}"
},
{
"type": "chrome",
"request": "attach",
"name": "Attach to Chrome",
"port": 9222,
"webRoot": "${workspaceRoot}"
},
{
"name": "Launch index.html (disable sourcemaps)",
"type": "chrome",
"request": "launch",
"sourceMaps": false,
"file": "${workspaceRoot}/jsTest/test1/test1.html" #每次需要修改这里的文件地址
}
]
}
5:到这里就可以进行调试了,在
中选择 Launch index.html (disable sourcemaps) 调试项,按f5调试,会出现,同时打开goole浏览器,点击
,即可进入调试阶段
2,用来调试node.js
调试nodejs有很多方式,可以看这一篇 https://blog.risingstack.com/how-to-debug-nodej-js-with-the-best-tools-available/,
其中我最喜欢使用的还是V8 Inspector和vscode的方式。
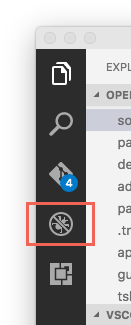
在vscode中,点击那个蜘蛛的按钮
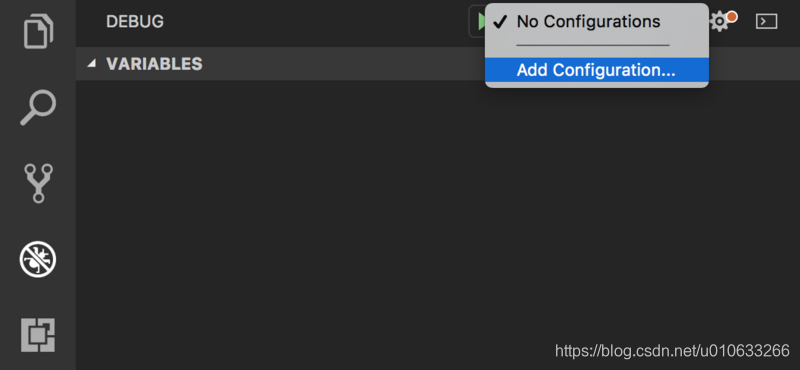
就能看出现debug的侧栏,接下来添加配置
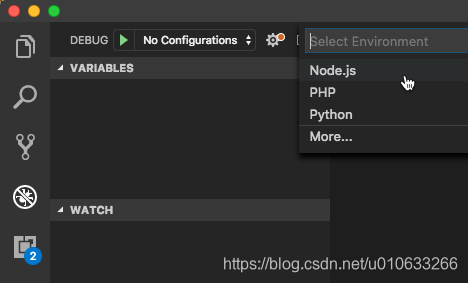
选择环境
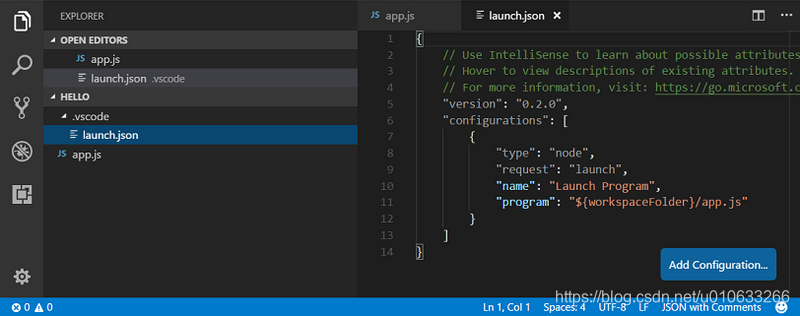
就能看到launch.json的文件了。
启动的时候,选择相应的配置,然后点击指向右侧的绿色三角
launch模式与attach模式
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceRoot}/index.js"
},
{
"type": "node",
"request": "attach",
"name": "Attach to Port",
"address": "localhost",
"port": 5858
}
]
}
当request为launch时,就是launch模式了,这是程序是从vscode这里启动的,如果是在调试那将一直处于调试的模式。而attach模式,是连接已经启动的服务。比如你已经在外面将项目启动,突然需要调试,不需要关掉已经启动的项目再去vscode中重新启动,只要以attach的模式启动,vscode可以连接到已经启动的服务。当调试结束了,断开连接就好,明显比launch更方便一点。
在debug中使用npm启动
很多时候我们将很长的启动命令及配置写在了package.json的scripts中,比如
"scripts": {
"start": "NODE_ENV=production PORT=8080 babel-node ./bin/www",
"dev": "nodemon --inspect --exec babel-node --presets env ./bin/www"
},
我们希望让vscode使用npm的方式启动并调试,这就需要如下的配置
{
"name": "Launch via NPM",
"type": "node",
"request": "launch",
"runtimeExecutable": "npm",
"runtimeArgs": [
"run-script", "dev" //这里的dev就对应package.json中的scripts中的dev
],
"port": 9229 //这个端口是调试的端口,不是项目启动的端口
},
在debug中使用nodemon启动
仅仅使用npm启动,虽然在dev命令中使用了nodemon,程序也可以正常的重启,可重启了之后,调试就断开了。所以需要让vscode去使用nodemon启动项目。
{
"type": "node",
"request": "launch",
"name": "nodemon",
"runtimeExecutable": "nodemon",
"args": ["${workspaceRoot}/bin/www"],
"restart": true,
"protocol": "inspector", //相当于--inspect了
"sourceMaps": true,
"console": "integratedTerminal",
"internalConsoleOptions": "neverOpen",
"runtimeArgs": [ //对应nodemon --inspect之后除了启动文件之外的其他配置
"--exec",
"babel-node",
"--presets",
"env"
]
},
注意这里的runtimeArgs,如果这些配置是写在package.json中的话,就是这样的
nodemon --inspect --exec babel-node --presets env ./bin/www
这样就很方便了,项目可以正常的重启,每次重启一样会开启调试功能。
可是,我们并不想时刻开启调试功能怎么办?
这就需要使用上面说的attach模式了。
使用如下的命令正常的启动项目
nodemon --inspect --exec babel-node --presets env ./bin/www
当我们想要调试的时候,在vscode的debug中运行如下的配置
{
"type": "node",
"request": "attach",
"name": "Attach to node",
"restart": true,
"port": 9229
}如何在vscode里面调试js和node.js的更多相关文章
- .NET程序员也学Node.js——初识Node.js
清明在石门休了八天假,一眨眼,4月又到中旬了...看到.NET在天朝彻底沦陷而又无能为力,我开始尝试去学习一些新的东西来充实自己,我自然是打死不会去学java的,没有为什么,于是乎,最近开始学习一些前 ...
- 【Node.js】Node.js的调试
目录结构: contents structure [-] 使用console.log() 使用Chrome DevTools 使用Visual Studio Code 与JavaScript运行在浏览 ...
- 如何在vscode中调试vue-cli项目?
一:参考官网文档,写的还是很清楚的:https://cn.vuejs.org/v2/cookbook/debugging-in-vscode.html 二:需要安装的东西和初始项目 2.1 用vue ...
- linux系统下如何在vscode中调试C++代码
本篇博客以一个简单的hello world程序,介绍在vscode中调试C++代码的配置过程. 1. 安装编译器 vscode是一个轻量的代码编辑器,并不具备代码编译功能,代码编译需要交给编译器完成. ...
- Node.js入门-Node.js 介绍
Node.js 是什么 Node.js 不是一种独立的语言,与 PHP,Python 等"既是语言优势平台"不同,它也不是一个 JavaScrip 框架,不同于 CakePHP,D ...
- KoaHub.JS用于Node.js的cron作业调度程序代码
node-schedule A cron-like and not-cron-like job scheduler for Node. Node Schedule Announcement: ...
- KoaHub.JS用于Node.js的可移植Unix shell命令程序代码
shelljs Portable Unix shell commands for Node.js ShellJS - Unix shell commands for Node.js Shell ...
- KoaHub.JS基于Node.js开发的mysql的node.js驱动程序代码
mysql A node.js driver for mysql. It is written in JavaScript, does not require compiling, and is 10 ...
- KoaHub.JS基于Node.js开发的Koa 生成验证码插件代
ccap node.js generate captcha using c++ library CImg without install any other lib or software node- ...
随机推荐
- Java网络编程以及简单的聊天程序
网络编程技术是互联网技术中的主流编程技术之一,懂的一些基本的操作是非常必要的.这章主要讲解网络编程,UDP和Socket编程,以及使用Socket做一个简单的聊天软件. 全部代码下载:链接 1.网络编 ...
- django 运行报错汇总
记录自己在使用django开发过程中遇到的问题,不间断更新. (1) 独立运行普通Python脚本调用django中定义的类报错 报错信息: django.core.exceptions.Improp ...
- 【笔记】AJAX+SweetAlert插件实现删除操作
[笔记]AJAX+SweetAlert插件实现删除操作 Django AJAX SweetAlert 展示 SweetAlert 插件介绍 SweetAlert 是一个 JS 插件,能够完美替代 J ...
- 防止过拟合:L1/L2正则化
正则化方法:防止过拟合,提高泛化能力 在训练数据不够多时,或者overtraining时,常常会导致overfitting(过拟合).其直观的表现如下图所示,随着训练过程的进行,模型复杂度增加,在tr ...
- Go语言指针
指针简介 (Pointer)是编程语言中的一个对象,利用地址,它的值直接指向(points to)存在电脑存储器中另一个地方的值.由于通过地址能找到所需的变量单元,可以说,地址指向该变量单元.因此,将 ...
- Mac 10.12安装虚拟机软件VMware Fusion 12
说明:VMware创建的虚拟机是全平台通用的,如果要在Mac下识别,那么在虚拟机的文件夹后面增加后缀[.vmwarevm] 下载: (链接: https://pan.baidu.com/s/1eSLE ...
- [Xamarin.Android] 如何使用Google Map V2 (转帖)
Google Map v1已經在2013年的3月開始停止支援了,目前若要在你的Android手機上使用到Google Map,就必須要使用 到Google Map v2的版本.在Xamarin要使用G ...
- wap 往下拉自动加载更多数据
var stop=true; $(window).scroll(function(){ totalheight = parseFloat($(window).height()) + parseFloa ...
- 【文档】四、Mysql Binlog事件含义详解
下面对binlog中事件做个简单说明: UNKNOWN_EVENT 这个事件类型应该永远不会出现.它从不会写入binlog中.如果binlog中的事件没法被识别成其他已知事件,他被当做UNKNOWN_ ...
- JavaScript设计模式-6.封装
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...