(1/24) 认识webpack
1、什么是webpack
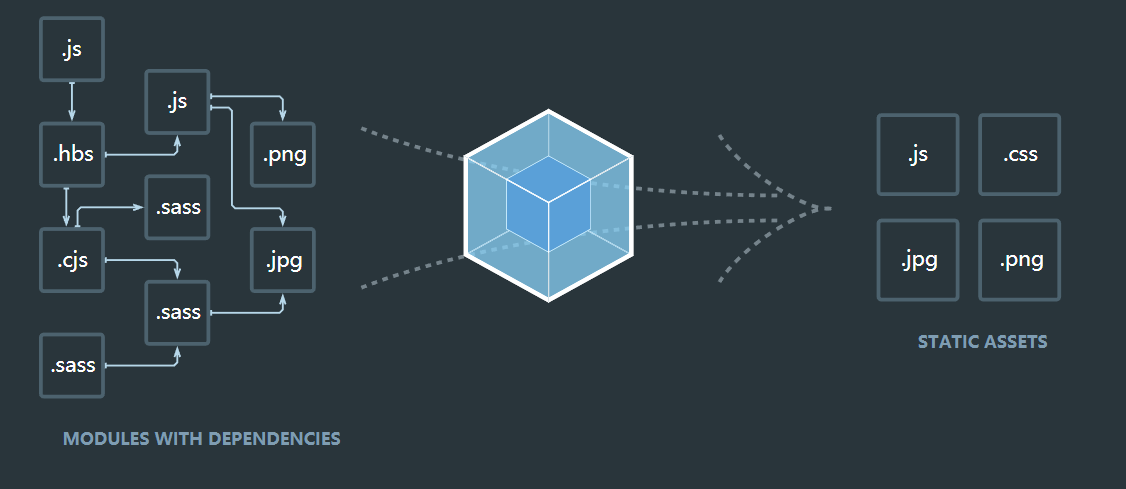
(1)webpack是一个模块打包工具,它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其转换和打包为合适的格式供浏览器使用。在3.0出现后,Webpack还肩负起了优化项目的责任。
这段话有三个重点:
- 打包:可以把多个Javascript文件打包成一个文件,减少服务器压力和下载带宽。
- 转换:把拓展语言转换成为普通的JavaScript,让浏览器顺利运行。
- 优化:前端变的越来越复杂后,性能也会遇到问题,而webpack也开始肩负起了优化和提升性能的责任。
(2)在开发中,各种各样的资源都可以认为是一种独特的模块资源,比如css,js,png,json等。而我们通过webpack,可以将这些资源打包压缩在指定的文件中,需要注意的是,webpack本身是支持js资源的,但我们可以通过loader加载器,来打包除了js之外的资源。

2、为什要使用webpack
现在好多网页有着很多的应用,所以它们的JavaScript代码比较复杂,当然也有着很多的依赖包,所以为了简化开发的复杂度,前端就出现了很多比较好的实践方法:
模块化,让我们可以把复杂的程序细化为小的文件;
类似于
TypeScript这种在JavaScript基础上拓展的开发语言:使我们能够实现目前版本的JavaScript不能直接使用的特性,并且之后还能能装换为JavaScript文件使浏览器可以识别;scss,less等CSS预处理器.............
这些改进确实大大的提高了我们的开发效率,但是利用它们开发的文件往往需要进行额外的处理才能让浏览器识别,而手动处理又是非常繁琐的,这为webpack类的工具的出现条件。
(1/24) 认识webpack的更多相关文章
- (15/24) 为webpack增加babel支持
Babel是什么? Babel是一个编译JavaScript的平台,它的强大之处表现在可以通过编译达到以下目的: 使用下一代的javaScript代码(ES6,ES7-.),即使这些标准目前并未被当前 ...
- 24 结合webpack使用vue-router
启用路由 参考官网:https://router.vuejs.org/zh/installation.html webpack就是一个模块化的工具 安装 cnpm i vue-router -S
- (24/24) webpack小案例--自己动手用webpack构建一个React的开发环境
通过前面的学习,对webpack有了更深的认识,故此节我们就利用前面相关知识自己动手用webpack构建一个React的开发环境,就算是一个小案例吧. 注:此处使用的开发工具是Webstorm. 1. ...
- 前端模块化工具-webpack
详解前端模块化工具-webpack webpack是一个module bundler,抛开博大精深的汉字问题,我们暂且管他叫'模块管理工具'.随着js能做的事情越来越多,浏览器.服务器,js似乎无处不 ...
- webpack入门(2)
webpack入门(2) ps:每个案例都是基于前一个案例改造的 webpack入门(1) 戳这里 案例源码戳这里 十二.ProvidePlugin 自动加载模块 new webpack.Provid ...
- webpack+vue+vueRouter模块化构建完整项目实例详细步骤-入门篇
新建项目 开始(确认已经安装node环境和npm包管理工具) 1.新建项目文件名为start_vuedemo 2.npm init -y 初始化项目,我的win7系统,工程在d盘的vue_test_p ...
- webpack系统配置
简言之,webpack 是一个模块打包器 (module bundler),能够将任何资源如 JavaScript 文件.CSS 文件.图片等打包成一个或少数文件. 为什么要用Webpack? 首先, ...
- 从零开始搭建webpack+react开发环境
环境主要依赖版本 webpack@4.8.1 webpack-cli@2.1.3 webpack-dev-server@3.1.4 react@16.3.2 babel-core@6.26.3 bab ...
- 最小白的webpack+react环境搭建
本文也同步发表在我的公众号“我的天空” 从零开始,用最少的配置.最少的代码.最少的依赖来搭建一个最简单的webpack+react环境. 最近在玩webpack+react+移动端,那么第一步自然是搭 ...
随机推荐
- VNC Viewer连接Cent OS 时的 复制粘帖 功能
虽然 VNC Viewer 比起 vsphere Client 来, 感觉性能差一点. 但毕竟也是个选择. 找了一下 它的这个 功能. 运行一下 vncconfig & 就可以了. 实测好用. ...
- ddt中的data,unpack,file_data实现数据驱动--数据分离
ddt:Class decorator for subclasses of ``unittest.TestCase``. -----``unittest.testcase``子类的类修饰器. 首先介绍 ...
- 快速使用CSS 弹性盒子
布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性.它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现:2009年,W3C提出了一种新的方案 ...
- Android之第三方平台实现多平台分享操作
开发中常常遇到分享操作,当用到多种分享时,如:QQ,微信,微博,短信等,可以借助第三方平台来完成,此博客主要借助mob平台来完成相关操作,当然也可以借助其他平台,如友盟等. 先来看看效果图: 如图看出 ...
- [转]Linux下彻底卸载mysql详解
http://www.jb51.net/article/97516.htm 一.使用以下命令查看当前安装mysql情况,查找以前是否装有mysql 1 rpm -qa|grep -i mysql 可以 ...
- 使用方法拦截机制在不修改原逻辑基础上为 spring MVC 工程添加 Redis 缓存
首先,相关文件:链接: https://pan.baidu.com/s/1H-D2M4RfXWnKzNLmsbqiQQ 密码: 5dzk 文件说明: redis-2.4.5-win32-win64.z ...
- C# Lock关键字
lock 关键字将语句块标记为临界区,方法是获取给定对象的互斥锁,执行语句,然后释放该锁. lock语句根本使用的就是Monitor.Enter和Monitor.Exit,也就是说lock(this) ...
- 【转】socket 通信简介
转自:http://blog.csdn.net/xiaoweige207/article/details/6211577/ “一切皆Socket!” 话虽些许夸张,但是事实也是,现在的网络编程几乎都是 ...
- Toncat-OpenSSL双向认证配置(iOS)
OpenSSL生成证书 要生成证书的目录下建立几个文件和文件夹,有./demoCA/ ./demoCA/newcerts/ ./demoCA/private/ ./demoCA/index.txt ( ...
- JS代码执行机制
JS代码从编译到执行 我们写出一段JS代码,JS的引擎并不是按照我们书写的顺序从上到下顺序编译并且执行的,首先是按照自己的规则对我们的代码先进行编译,然后从上到下执行编译的代码. 在全局作用域中,JS ...
