select2 选择框插件
<select id="selBusi_type"><select>
//初始化业务类型下拉
var initBusiTypeSel = function() {
$('#selBusi_type').select2({
width: "100%",
placeholder: "请选择业务",
allowClear: true,
//data: $.convertObjectToSelect2Array(com_Conf.getBusiType()),
data: [{id:"001",text:"第一项"},{id:"001",text:"第一项"}{id:"001",text:"第一项"}],
minimumResultsForSearch: Infinity, //没有选择框
// escapeMarkup: function(markup) {
// return markup;
// }, // let our custom formatter work
// minimumInputLength: 1,
}).select2('val', null);
};
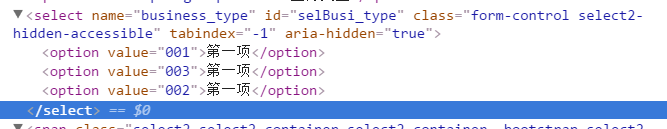
会自动把数据加在相应的选择框
加载前:

加载数据后:

具体各个参数用法 参考 select2 API
select2 选择框插件的更多相关文章
- FancySelect – 更好用的 jQuery 下拉选择框插件
FancySelect 这款插件是 Web 开发中下拉框功能的一个更好的选择.FancySelect 使用方便,只要绑定页面上的任何 Select 元素,并调用就 .fancySelect() 就可以 ...
- [英] 推荐 15 个 jQuery 选择框插件
jQuery Selectbox Plugins let you create beautiful and eye catching select box for your websites inst ...
- 左右选择框 js插件
随着项目的进展,测试工程师在更多的浏览器中兼容性测试中,发现有些浏览器不支持option的触发事件,这就造成了先前一篇博文bootstrap 左右框多项选择示例 中左右选择框的失效,于是我就由原先的s ...
- select2 智能补全模糊查询select2的下拉选择框使用
我们在上篇文章中已经在SpringMVC基础框架的基础上应用了BootStrap的后台框架,在此基础上记录select2的使用. 应用bootstrap模板 基础项目源码下载地址为: SpringMV ...
- [jQueryUI] – Chosen:select下拉选择框美化插件及问题
Chosen 是一个支持jquery的select下拉框美化插件,它能让丑陋的.很长的select选择框变的更好看.更方便.不仅如此,它更扩展了select,增加了自动筛选的功能.它可对列表进行分组, ...
- 前端插件之Bootstrap Switch 选择框开关控制
简介 Bootstrap Switch是一款轻量级插件,可以给选择框设置类似于开关的样式 它是依赖于Bootstrap的一款插件 下载 下载地址 在线引用 导入 因为它是依赖于Bootstrap的一款 ...
- jQuery插件——下拉选择框
其实,之前也写过jQuery插件,今天写的是一个模拟select选择的下拉插件. 既然是jQuery插件,那么必然是依赖jQuery的了. 老规矩,直接上代码吧! ;(function () { $. ...
- jquery.chosen.js下拉选择框美化插件项目实例
由于之前使用的bootstrap-select插件是建立在bootstrap基础上的,实际使用到项目中的时候,与我们使用的ace-admin(基于bootstrap)存在样式冲突,导致下拉框的样式发生 ...
- jQuery自定义漂亮的下拉框插件8种效果演示
原始的下拉框不好看这里推荐一个jQuery自定义漂亮的下拉框插件8种效果演示 在线预览 下载地址 实例代码 <!DOCTYPE html> <html lang="en&q ...
随机推荐
- Photoshop制作Android UI: 怎样将图片背景变为透明
看烦了代码.今天玩玩PS吧.本人是PS小白.Android开发中不可避免的要做一些图片,但我发现居然没有相似的专门教程.真想拜个美工为师.还记得2012年去宁波实习时为了将图片缩小我还matlab写个 ...
- tree -L n
# tree -L 显示到目录的第二层
- LeetCode: Wildcard Matching 解题报告
Wildcard MatchingImplement wildcard pattern matching with support for '?' and '*'. '?' Matches any s ...
- 算法初探——大O表示法
#include <stdio.h> #include<malloc.h> int sum2(int n)//时间复杂度为常数,记为大欧-->O(1) { ; sum = ...
- 在shell 中字符串,文件,数字的比较
hadoop fs -test -e /path/exist ] ;then echo 'exist' else echo 'Error! path is not exist' fi 在shell中如 ...
- mysql按年度、季度、月度、周、日统计查询的sql语句
本文介绍一些mysql中用于查询的sql语句,包括按年度.季度.月度.周.日统计查询等,有需要的朋友,可以参考下. 一.年度查询 查询 本年度的数据 SELECT * FROM blog_arti ...
- MyBatis批量操作报错:Parameter 'xxxList' not found. Available parameters are [list]
问题背景: 在Dao中使用MyBatis进行查询操作,参数是传的一个List:studentNameList,但是在执行查询的时候报错,具体日志如下: com.chenzhou.base.mybati ...
- Entity Framework实体拆分
一.概念 实体拆分:一个实体拆分成多个表,如Product实体,可以拆分成Product和ProductWebInfo两个表,Product表用于存储商品的字符类信息,ProductWebInfo用于 ...
- NetBeans启动Tomcat报“'127.0.0.1' 不是内部或外部命令”启动失败的解决办法
http://blog.sina.com.cn/s/blog_709548200102vgy4.html ——————————————————————————————————————————————— ...
- C#分割文件内容
static void ReadData(string sourcePath, string targetDirectory) { FileStream fs = new FileStream(sou ...
