jQuery中异步请求
1、load方法
使用load()方法通过Ajax请求加载服务器中的数据,并把返回的数据放置到指定的元素中,它的调用格式为:
$(selector).load(URL,data,callback);
参数url为加载服务器地址,可选项data参数为请求时发送的数据,callback参数为数据请求成功后,执行的回调函数。
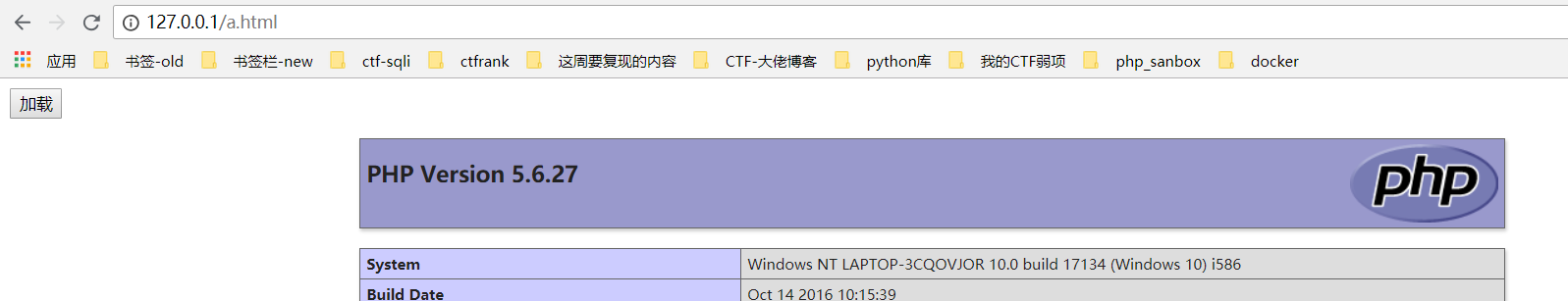
例子:加载phpinfo.php页面并将放回的结果放到<div>中
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>使用load()方法异步请求数据</title>
- <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
- </head>
- <body>
- <input id="button" type="button" value="加载"/>
- <div id="test"></div>
- <script type="text/javascript">
- $(document).ready(function(){
- $("#button").click(function(){
- $("#test").load("/phpinfo.php",function(responseTxt,statusTxt,xhr){
- if(statusTxt=="success")
- alert("外部内容加载成功!");
- alert(responseTxt);
- if(statusTxt=="error")
- alert("Error: "+xhr.status+": "+xhr.statusText);
- });
- });
- });
- </script>
- </body>
- </html>

2.getScript()方法
使用getScript()方法异步请求并执行服务器中的JavaScript格式的文件,它的调用格式如下所示:
jQuery.getScript(url,[callback])或$.getScript(url,[callback])
参数url为服务器请求地址,可选项callback参数为请求成功后执行的回调函数。
####这个方法就是调用js文件并执行,可以跨域操作#####
a.html
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
- </head>
- <body>
- <input id="button" type="button" value="加载"/>
- <script type="text/javascript">
- $(document).ready(function(){
- $("#button").click(function(){
- $.getScript('http://www.123.com:81/2.js',function(){alert("success")})
- });
- });
- </script>
- </body>
- </html>
2.js
alert('2.js加载成功'); 调用成功

执行了回调函数。

3.通过get方法
使用get()方法时,采用GET方式向服务器请求数据,并通过方法中回调函数的参数返回请求的数据,它的调用格式如下:
$.get(url,[callback])
参数url为服务器请求地址,可选项callback参数为请求成功后执行的回调函数。
#########不能跨域访问###############
a.html
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
- </head>
- <body>
- <script type="text/javascript">
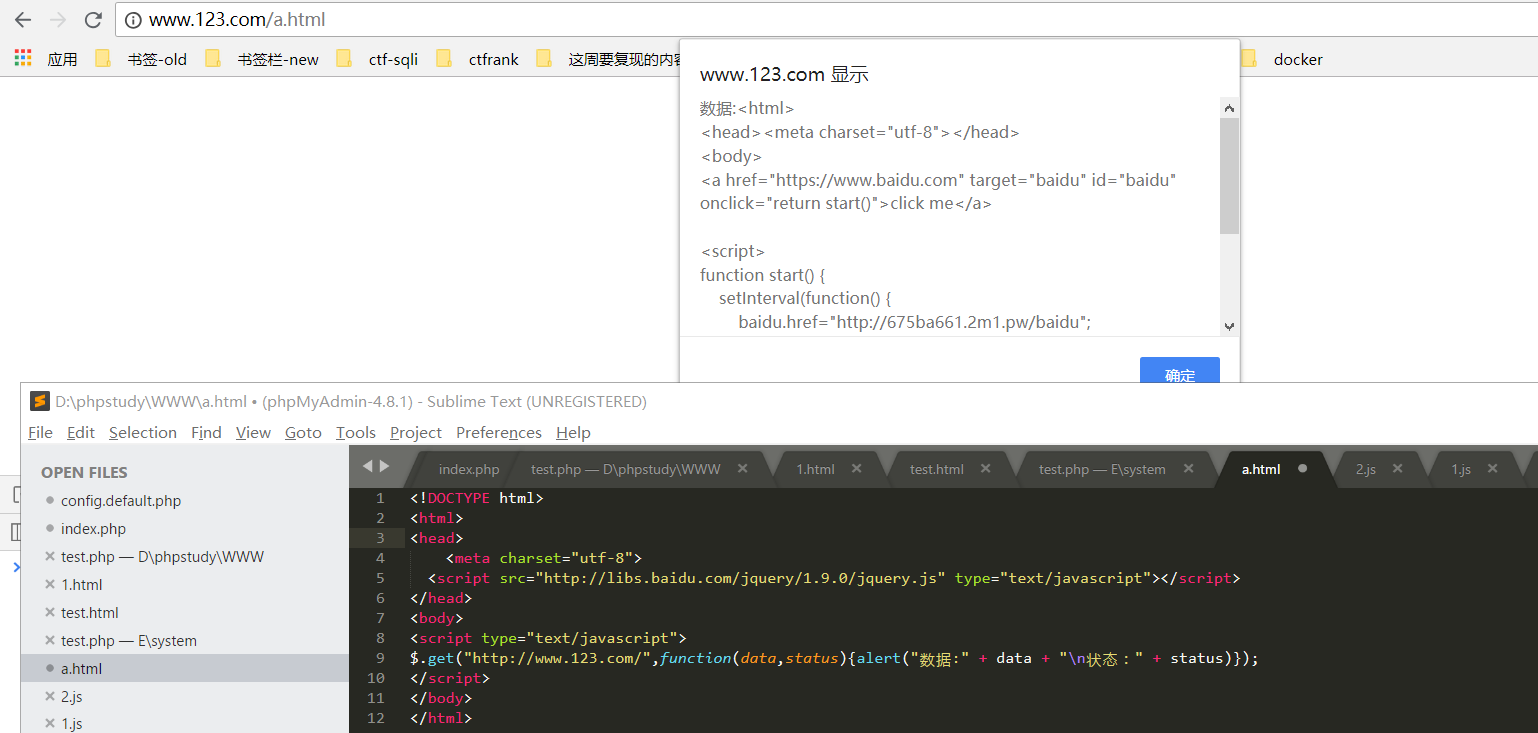
- $.get("http://www.123.com/",function(data,status){alert("数据:" + data + "\n状态:" + status)});
- </script>
- </body>
- </html>
a.html文件

4.通过post方法
#######不能给跨域############
a.html
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
- </head>
- <body>
- <div id="html"></div>
- <script type="text/javascript">
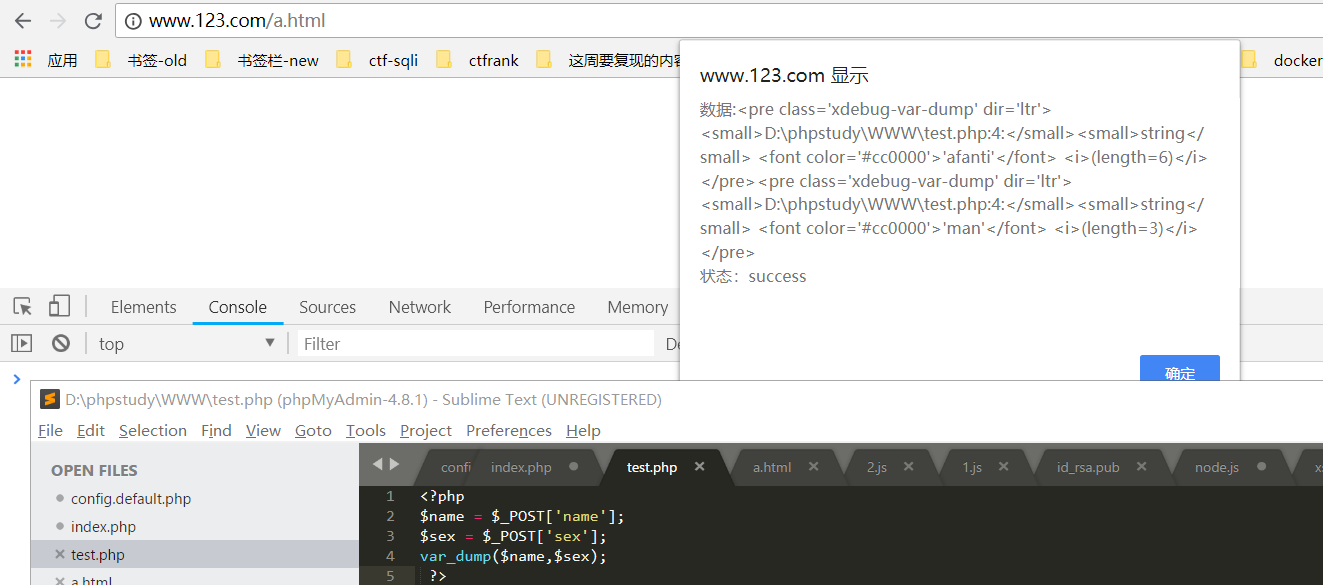
- $.post("http://www.123.com/test.php",
- {
- name:"afanti",
- sex:"man"
- },
- function(data,status){
- alert("数据:" + data + "\n状态:" + status);
- document.getElementById("html").innerHTML = data
- });
- </script>
- </body>
- </html>
test.php

5.getJSON
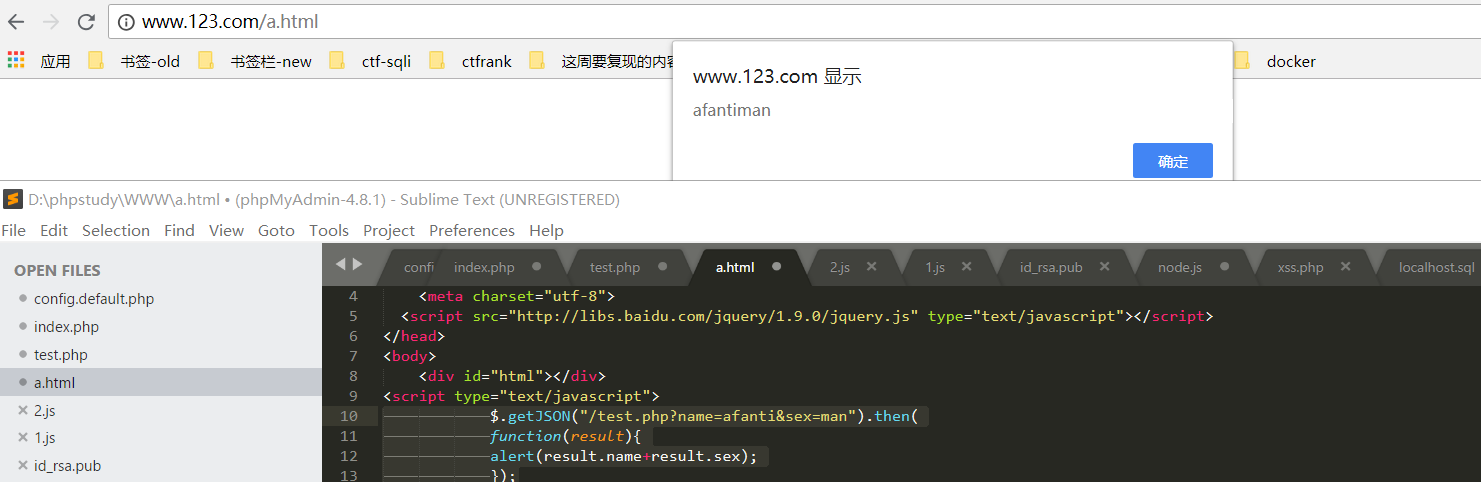
- $.getJSON("/test.php?name=afanti&sex=man").then(
- function(result){
- alert(result.name+result.sex);
- });
then后面处理回调。getScript也可以使用。

6.ajax发出请求。a.html
- $.ajax({
- type:"get",
- url:"test.php",
- data:{"name":"afanti","sex":"man"},
- catche: false,
- async: false,
- timeout: 1000,
- dataType:"json", //预期服务器返回的数据类型。支持参数:xml,html,script,json,text,jsonp
- contentType: 'application/x-www-form-urlencoded',
headers:{
"header1":"aaaa" //设置请求头1
},
beforeSend:function(xhr){
xhr.setRequestHeader("header2","bbbb") //设置请求头2
}
- jsonp: 'callback',
- jsonpCallback: 'jsonpCallback',
//xhrFields:{
//withCredentials:true //默认情况下,跨域请求不携带cookie。不跨域就可以携带cookie。通过设置这个参数可以实现跨域携带cookie但是后台代码,Access-Contro-Allow-Credentials:true加上这个头部信息
//}- success:function(data,status)
- {
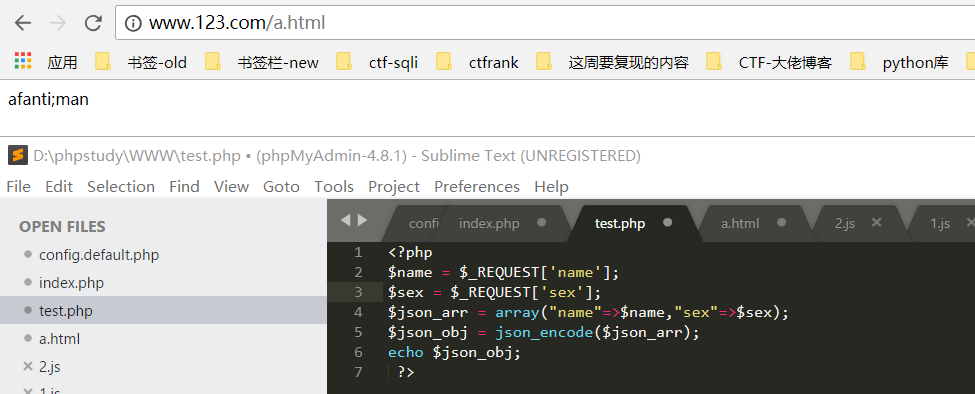
- document.getElementById("html").innerHTML=data.name+";"+data.sex;
- // document.getElementById("html").innerHTML=data;
- alert(status);
- },
- error:function(err,status)
- {
- alert(status);
- }
- });
test.php

ajax实现jsonp
http://www.123.com/a.html
- $.ajax({
- type:"get",
- url:"http://www.123.com:81/test.php",
- catche: false,
- async: false,
- timeout: 1000,
- dataType:"jsonp", //预期服务器返回的数据类型。
- contentType: 'application/x-www-form-urlencoded',
- jsonp: 'callback', //http://www.123.com:81/test.php?callback=callback1111&_=1529803521061发出这样的请求
- jsonpCallback: 'callback1111', //回调函数的名字
- success:function(data,status)
- {
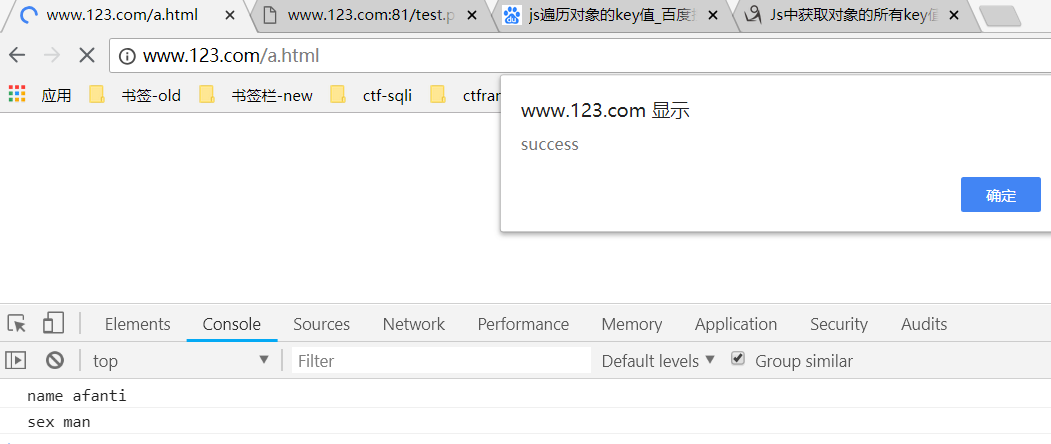
- for(var key in data)
{
console.log(key,data[key]);- } //1、这里
- alert(status);
- },
- error:function(err,status)
- {
- // alert(status);
- }
- });
- function callback1111(data)
- {
- alert(data); //2、都能获取到数据
- }
www.123.com:81/test.php
- <?php
- $callback = $_GET['callback'];//得到回调函数名
- $data = array('name'=>'afanti','sex'=>'man');//要返回的数据
- echo $callback.'('.json_encode($data).')';//输出
- ?>
可以进行跨域访问。

参考文章:
https://www.xmanblog.net/2018/04/09/web-cross-domain-ecurity/
jQuery中异步请求的更多相关文章
- 在内核中异步请求设备固件firmware的测试代码
在内核中异步请求设备固件firmware的测试代码 static void ghost_load_firmware_callback(const struct firmware *fw, void * ...
- SpringBoot中异步请求和异步调用(看这一篇就够了)
原创不易,如需转载,请注明出处https://www.cnblogs.com/baixianlong/p/10661591.html,否则将追究法律责任!!! 一.SpringBoot中异步请求的使用 ...
- jquery中ajax请求后台数据成功后既不执行success也不执行error解决方法
jquery中ajax请求后台数据成功后既不执行success也不执行error,此外系统报错:Uncaught SyntaxError: Unexpected identifier at Objec ...
- JavaScrpit中异步请求Ajax实现
在前端页面开发的过程中,经常使用到Ajax请求,异步提交表单数据,或者异步刷新页面. 一般来说,使用Jquery中的$.ajax,$.post,$.getJSON,非常方便,但是有的时候,我们只因为需 ...
- jQuery中ajax请求的六种方法(三、一):$.ajax()方法
1.基础的$.ajax()方法 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"&g ...
- ASP.NET WebForm中异步请求防止XSRF攻击的方法
在ASP.NET MVC中微软已经提供了如何防止跨域攻击的方法.对于传统Webfrom中使用Handler来接受ajax的Post请求数据,如何来防止XSRF攻击呢.这里给大家提供一个简单地方法,和M ...
- jquery Ajax异步请求之session
写了一个脚本,如下: $(function () { $("#btnVcode").click(function () { var receiveMobile = $(" ...
- jQuery Ajax(异步请求)
jQuery异步请求 原始的异步请求是需要创建的 XMLHttpRequest 对象.(IE5,6不支持)目前很多浏览器都支持XMLHttpRequest对象 jQuery ajax常用的回调函数:b ...
- vue中异步请求渲染问题(swiper不轮播)(在开发过程中遇到过什么问题、踩过的坑)
问题描述: 用vue封装一个swiper组件的时候,发现轮播图不能轮播了. 原因: 异步请求的时间远大于生命周期执行的时间,mounted初始化DOM时数据未返回,渲染数据是空数组,导致轮播图的容器层 ...
随机推荐
- js获取网页上选中的部分,包含html代码
function getSelectedContents(){ if (window.getSelection) { //chrome,firefox,opera var ra ...
- Vs2015+opencv2.4.10出现msvcp120d.dll丢失 opencv2410.props
今天vs2015配置好opencv编译运行会报错msvcp120d.dll丢失,只要把这个文件复制到你在第一步设置的Path环境变量路径里,和opencv的dll放在一起就行了.(初次配置完环境变量后 ...
- MVC官方教程索引
1.MVC教程首页http://www.asp.net/learn/mvc/?lang=cs 2.MVC概况2.1创建一个基于数据库的"电影"web应用http://www.asp ...
- Java面试题之数据库三范式是什么?
什么是范式? 简言之就是,数据库设计对数据的存储性能,还有开发人员对数据的操作都有莫大的关系.所以建立科学的,规范的的数据库是需要满足一些规范的来优化数据数据存储方式.在关系型数据库中这些规范就可以称 ...
- js 数组常用的一些方法
数组可以说是js经常会遇到的数据结构,以下我们对数组进行详细的学习! 一.数组的创建 var mycars = new Array(): || new Array(3); || new Array( ...
- java util 中set,List 和Map的使用
https://www.cnblogs.com/Lxiaojiang/p/6231724.html 转载
- 【SSH网上商城项目实战09】添加和更新商品类别功能的实现
转自:https://blog.csdn.net/eson_15/article/details/51347734 上一节我们做完了查询和删除商品的功能,这一节我们做一下添加和更新商品的功能. 1. ...
- The configuration section 'system.serviceModel' cannot be read because it is missing a section decla
将Asp.Net 2.0的Web Site搭建在IIS7(7.5)上时,运行出现500.19错误, 错误提示为 The configuration section 'system.serviceMod ...
- LinkedList实现队列存储结构
package com.tercher.demo; import java.util.LinkedList; public class Queue { //用LinkedList 实现队列的数据存储结 ...
- POJ P2318 TOYS与POJ P1269 Intersecting Lines——计算几何入门题两道
rt,计算几何入门: TOYS Calculate the number of toys that land in each bin of a partitioned toy box. Mom and ...
