带索引的tableView
带索引的tableView
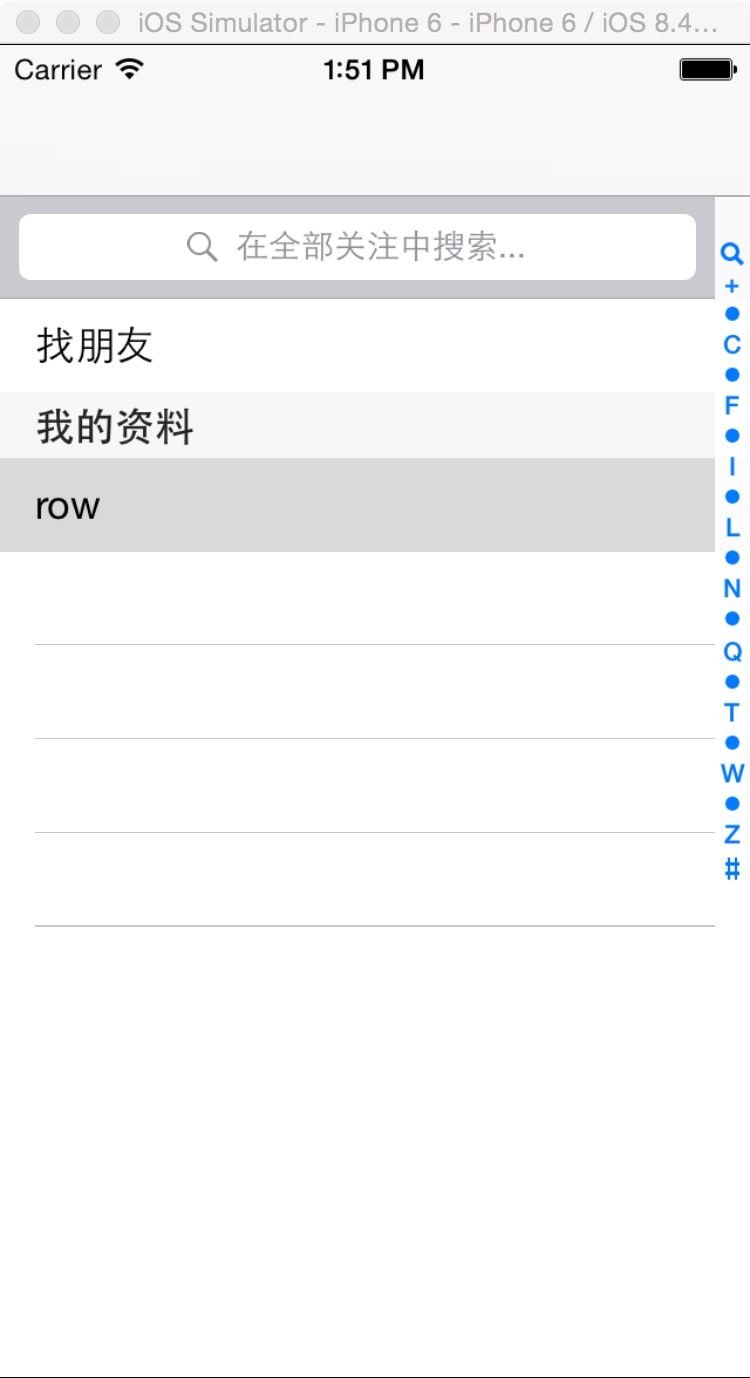
一,效果图。

二,工程图。

三,代码。
RootViewController.h
#import <UIKit/UIKit.h>
@interface RootViewController : UIViewController
<UITableViewDelegate,UITableViewDataSource,UISearchDisplayDelegate,UISearchBarDelegate>
{
UITableView * tableview;
NSMutableArray * Aarray;
UISearchBar * searchBar;
UISearchDisplayController *searchControl;
}
@end
复制代码
复制代码
RootViewController.m
复制代码
复制代码
#import "RootViewController.h"
@interface RootViewController ()
@end
@implementation RootViewController
- (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil
{
self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil];
if (self) {
// Custom initialization
}
return self;
}
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view.
//初始化背景图
[self initBackGroundView];
}
#pragma -mark -functions
-(void)initBackGroundView
{
Aarray = [[NSMutableArray alloc] initWithObjects:@"+",@"我",@"A",@"B",@"C",@"D",@"E",@"F",@"G",@"H",@"I",@"J",@"K",@"L",@"M",@"N",@"O",@"P",@"Q",@"R",@"S",@"T",@"U",@"V",@"W",@"X",@"Y",@"Z",@"#",nil];
//tableView
tableview = [[UITableView alloc] initWithFrame:CGRectMake(0, 0, 320, 460-44-10-10-20) style:UITableViewStylePlain];
tableview.tag = 101;
tableview.delegate = self;
tableview.dataSource = self;
[self.view addSubview:tableview];
//searchView
searchBar = [[UISearchBar alloc] initWithFrame:CGRectMake(0, 0, 320, 44)];
tableview.tableHeaderView = searchBar;
searchBar.showsScopeBar = YES;
searchBar.placeholder = @"在全部关注中搜索...";
//搜索的时候会有左侧滑动的效果
searchControl = [[UISearchDisplayController alloc]initWithSearchBar:searchBar contentsController:self];
searchControl.delegate = self;
searchControl.searchResultsDataSource = self;
searchControl.searchResultsDelegate = self;
}
#pragma -mark -searchbar
-(void)searchBar:(UISearchBar *)searchBar selectedScopeButtonIndexDidChange:(NSInteger)selectedScope
{
;
}
#pragma -mark -UITableViewDelegate
-(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
return 2;
}
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
if (section == 0) {
return 1;
}
return 100;
}
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
return 40.0;
}
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
NSString * strID = @"ID";
UITableViewCell * cell = [tableview dequeueReusableCellWithIdentifier:strID];
if (cell == nil) {
cell = [[UITableViewCell alloc]initWithStyle:UITableViewCellStyleValue1 reuseIdentifier:strID];
}
if (indexPath.section == 0 && indexPath.row == 0) {
cell.textLabel.text = @"找朋友";
}else if(indexPath.section ==1 && indexPath.row == 0){
cell.textLabel.text=@"row";
}
return cell;
}
-(NSString *)tableView:(UITableView *)tableView titleForHeaderInSection:(NSInteger)section
{
if (section == 1) {
return @"我的资料";
}
return nil;
}
-(NSArray *)sectionIndexTitlesForTableView:(UITableView *)tableView
{
return [NSArray arrayWithObjects:UITableViewIndexSearch,@"+",@"A",@"B",@"C",@"D",@"E",@"F",@"G",@"H",@"I",@"J",@"K",@"L",@"M",@"N",@"O",@"P",@"Q",@"R",@"S",@"T",@"U",@"V",@"W",@"X",@"Y",@"Z",@"#", nil];
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
复制代码
带索引的tableView的更多相关文章
- jQuery仿3D旋转木马效果插件(带索引按钮)
项目中需要用到旋转木马效果,但是我在网上找的插件,基本都是不带按钮或者只是带前后按钮的,而项目要求的是带索引按钮,也就是说有3张图片轮播,对应的要有3个小按钮,点击按钮,对应的图片位于中间位置.于是就 ...
- Android带索引联系人列表
网上Android联系人列表的样例也非常多,都和微信的联系人差点儿相同,因为项目用到了联系人列表索引功能(产品把字母item给去掉了),只是也还是好实现.这里我也来分享分享我的实现,免得以后忘了.那先 ...
- List带索引的常用方法,以及集合的三种遍历
package cn.learn.collection.List; import com.sun.source.tree.NewArrayTree; import java.util.ArrayLis ...
- 【代码笔记】iOS-带索引的tableView
一,效果图. 二,工程图. 三,代码. RootViewController.h #import <UIKit/UIKit.h> @interface RootViewController ...
- Python3基础 list(enumerate()) 将一个列表的每一个元素转换成 带索引值的元组
镇场诗: 诚听如来语,顿舍世间名与利.愿做地藏徒,广演是经阎浮提. 愿尽吾所学,成就一良心博客.愿诸后来人,重现智慧清净体.-------------------------------------- ...
- Python3基础 list enumerate 将列表的每个元素转换成 带索引值的元组
Python : 3.7.0 OS : Ubuntu 18.04.1 LTS IDE : PyCharm 2018.2.4 Conda ...
- ngFor 循环带索引
*ngFor="let item of userList,let i = index" 或者 *ngFor="let item of userList index a ...
- C# 数组排序带索引
想到了两种方法来实现,分别利用了List.Sort()和Dictionary.OrderBy()方法,代码如下: , , , , , , , , , }; //List.Sort() List< ...
- 3D游戏引擎设计 实时计算机图形学的应用方法 第2版 pdf 带索引书签目录
3D游戏引擎设计 实时计算机图形学的应用方法 第2版 目录 第1章 概述1.1 图形硬件和游戏发展史1.2 本书版本与软件发展史1.3 章节导读 第2章 图形系统2.1 基础知识2.1.1 坐标系 ...
随机推荐
- OpenERP 在context中写自己的部门ID
使用OpenERP自定义模块开发的时候,你会发现,有一个uid(当前登录用户id)特别好用,不管是在xml的domain 条件表达式中,还是在类中,都能很方便的使用uid.有一段时间就一直在琢磨,这个 ...
- HDU 3974 Assign the task(dfs时间戳+线段树成段更新)
题意:给定点的上下级关系,规定假设给i分配任务a.那么他的全部下属.都停下手上的工作,開始做a. 操作 T x y 分配x任务y,C x询问x的当前任务: Sample Input 1 5 4 3 3 ...
- 实现锁死的有滚动条的div的表格(datagird)
JS框架使用Jquery 最终效果: 代码结构: 代码: <HEAD><TITLE>new document</TITLE> <META name=Gener ...
- java 实现文本格式转换
代码如下,不太规范,仅作学习用 import java.io.*; public class CharSetTest { public static void main(String[] args) ...
- Linux 系统访问控制列表ACL
常见的文件系统的一般权限(rwx).特殊权限(SUID,SGID,STICK).隐藏权限(chattr)其实有个共性——权限是针对某一类用户设置的.而如果希望对某个指定的用户进行单独的权限控制,那么就 ...
- Linux下动态共享库加载时的搜索路径详解
对动态库的实际应用还不太熟悉的读者可能曾经遇到过类似“error while loading shared libraries”这样的错误,这是典型的因为需要的动态库不在动态链接器ld.so的搜索路径 ...
- 小程序九:导航&地图&画布
navigator 导航 属性名 类型 默认值 说明 url String 应用内的跳转链接 redirect Boolean false 是否关闭当前页面 hover-class String ...
- extends android.view.ViewGroup两种实现
/* private int measureHeight(int heightMeasureSpec) { int count = getChildCount(); ...
- 转载【小程序】: 微信小程序开发---应用与页面的生命周期
App App() App() 函数用来注册一个小程序.接受一个 object 参数,其指定小程序的生命周期函数等. object参数说明: 属性 类型 描述 触发时机 onLaunch Functi ...
- ubuntu发热问题的解决——显卡驱动的安装
为了支持自由软件事业,本人作出了“一生中最有意义“的决定:将工作环境从Windows转移到Linux中来!于是装上了ubuntu-10.10,但是用了一小段时间后发现本本发热超大,于是Google百度 ...

