整理用js实现tab标签页
首先是css样式,比如这样的:
<style>
*{
margin:;
padding:;
list-style: none;
font-size: 12px;
}
.notice{
width: 298px;
height: 98px;
margin: 10px;
border:1px solid #7c7c7c;
overflow: hidden;
}
.notice-tit{
height: 27px;
background-color: #eaeaea;
position: relative;
}
.notice-tit ul{
position: absolute;
width: 300px;
left: -1px;
} .notice-tit ul li{
float: left;
width: 58px;
height: 26px;
line-height: 26px;
text-align: center;
border-bottom: 1px solid #7c7c7c;
padding: 0 1px;
}
.notice-tit ul a{
text-decoration: none;
display: block;
}
.notice-tit ul .select{
background-color: white;
border-right: 1px solid #7c7c7c;
border-left: 1px solid #7c7c7c;
border-bottom: 1px solid white;
padding:;
}
/*.notice-tit ul li:hover{
background-color: white;
border-right: 1px solid #7c7c7c;
border-left: 1px solid #7c7c7c;
border-bottom: 1px solid white;
padding: 0;
}*/
</script>
注意:1.需要给.notice-tit这个盒子设置相对定位,ul设置绝对定位并且left:-1px(如果不设置-1,ul这个盒子不会和.notice-tit这个盒子完全重叠,因为.notice-tit有个1px 的边框);
2.要给ul下面的li标签设置左右padding 1px;当悬浮的时候出现左右1px的border,同时把当前悬浮的li左右padding设置为0,这样悬浮的时候不会因为li加了2px的左右边框而导致宽度增加;
然后是HTML结构:
<div class="notice">
<div class="notice-tit" id="notice-tit">
<ul>
<li class="select"><a href="#">公告</a></li>
<li><a href="#">规则</a></li>
<li><a href="#">论坛</a></li>
<li><a href="#">安全</a></li>
<li><a href="#">公益</a></li>
</ul>
</div>
<div class="notice-con" id="notice-con">
<div style="display: block">我是内容1</div>
<div style="display: none">我是内容2</div>
<div style="display: none">我是内容3</div>
<div style="display: none">我是内容4</div>
<div style="display: none">我是内容5</div>
</div>
</div>
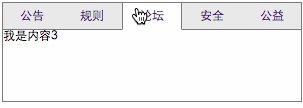
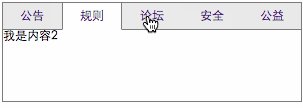
首先定个小目标比如实现简单的点击或者悬浮的TAB切换:
1.获取#notice-tit下面的所有li节点,获取#notice-con下面的所有div节点。
2.遍历#notice-tit下面的所有li节点并添加ID和悬浮或者点击事件。
添加id的作用是悬浮在当前ID上时对应的显示.notice-con内的div。
<script>
//获取id封装成一个函数$()方便调用
function $(id){
//如果传入的参数类型为字符串则获取当前ID元素,否则返回id
return typeof id==="string"?document.getElementById(id):id;
}
//window.onload表示当文档加载完毕时执行函数
window.onload=function(){
//获取#notice-tit下面的全部li元素
var titles=$('notice-tit').getElementsByTagName('li');
//获取#notice-con下面的全部div元素
var divs=$('notice-con').getElementsByTagName('div');
//遍历所有li标签,给每个li加上id和值,并且绑定事件
for(var i=0;i<titles.length;i++){
//给每个li加上id和值
titles[i].id=i;
//给每个li绑定事件
titles[i].onmouseover=function(){
//悬浮后首先应该初始化每个li和div上的类和display
for(var j=0;j<titles.length;j++){
titles[j].className="";
divs[j].style.display="none";
}
//给当前悬浮元素添加属性
titles[this.id].className="select";
divs[this.id].style.display="block";
}
}
}
</script>

初步效果实现了,如果需要点击效果把上面的onmouseover改为onclick。一般的tab标签有个延时的效果,更有利于用户体验,下面来加个定时器。
<script>
//获取id封装成一个函数$()方便调用
function $(id){
//如果传入的参数类型为字符串则获取当前ID元素,否则返回id
return typeof id==="string"?document.getElementById(id):id;
}
//window.onload表示当文档加载完毕时执行函数
window.onload=function(){
//获取#notice-tit下面的全部li元素
var titles=$('notice-tit').getElementsByTagName('li');
//获取#notice-con下面的全部div元素
var divs=$('notice-con').getElementsByTagName('div');
//遍历所有li标签,给每个li加上id和值,并且绑定事件
var timer=null;
for(var i=0;i<titles.length;i++){
//给每个li加上id和值
titles[i].id=i;
//给每个li绑定事件
titles[i].onmouseover=function(){
//this指向当前悬浮的对象并存进变量that中,用that做一个this的引用
var that=this;
//当存在定时器的时候我们需要把它清除,如果悬浮的时间少于500毫秒,
//则不会执行后面的函数,一般定时器前面都需要有个清除的步骤。
if(timer){
//清除定时器
clearTimeout(timer);
//初始化变量的值
timer=null;
}
//设置定时器,执行函数的时间延迟了500毫秒
timer=setTimeout(function(){
//悬浮后首先应该初始化每个li和div上的类和display
for(var j=0;j<titles.length;j++){
titles[j].className="";
divs[j].style.display="none";
}
//给当前悬浮元素添加属性
//这个地方不能用this.id了,因为this指向了window这个对象了,
titles[that.id].className="select";
divs[that.id].style.display="block";},500);
}
}
}
</script>

下面来实现一个标签页轮播的效果
思路:设置一个索引index=0,和一个定时器timer,在定时器setInterval()中隔2秒不停的去把索引加一,然后根据索引找到对应的元素节点进行操作,注意index不能无限的增加,最大值根据li的数量来决定。
window.onload=function(){
var titles=$('notice-tit').getElementsByTagName('li');
var divs=$('notice-con').getElementsByTagName('div');
//声明一个空的变量来储存定时器
var timer=null;
//索引值,初始值为0
var index=0;
//设置一个定时器,每隔2秒去执行函数
timer=setInterval(function(){
//每执行一次index加一
index++;
//设置index的最大值,超过则设为0
if(index>=titles.length){
index=0;
}
//添加样式前应初始化全部样式
for(var i=0;i<titles.length;i++){
titles[i].className="";
divs[i].style.display="none";
}
//给索引为index的节点去添加样式
titles[index].className="select";
divs[index].style.display="block";
},2000);
}

终极目标来了:tab悬浮切换+延时效果+自动轮播
<script>
//获取id封装成一个函数$()方便调用
function $(id){
//如果传入的参数类型为字符串则获取当前ID元素,否则返回id
return typeof id==="string"?document.getElementById(id):id;
}
function tab(){
//声明 索引index,两个变量来装定时器,一个轮播定时器,一个延时定时器
var index=0,timer=null,timer2=null;
var titles=$('notice-tit').getElementsByTagName('li');
var divs=$('notice-con').getElementsByTagName('div');
for(var j=0;j<titles.length;j++){
//给每个li设置ID
titles[j].id=j;
//给每个li绑定悬浮事件
titles[j].onmouseover=function(){
//悬浮时首先清除延时定时器
clearInterval(timer);
//清除轮播定时器
clearTimeout(timer2);
//初始化两个定时器
timer2=null;
timer=null;
//this的一个引用,因为在setTimeout中this指向window对象
var that=this;
//创建一个延时定时器
timer2=setTimeout(function(){
for(var i=0;i<titles.length;i++){
titles[i].className="";
divs[i].style.display="none";
}
titles[that.id].className="select";
divs[that.id].style.display="block";
//鼠标悬浮时改变index的值为当前的id
index=that.id;
},500);
}
//给每个Li绑定鼠标离开时的事件
titles[j].onmouseout=function(){
//创建一个轮播定时器,离开时轮播能继续进行,因为上面设置了index=that
//所以鼠标离开后会自动播放下一个tab
timer=setInterval(function(){
index++;
if(index>=titles.length){
index=0;
}
for(var i=0;i<titles.length;i++){
titles[i].className="";
divs[i].style.display="none";
}
titles[index].className="select";
divs[index].style.display="block";
},2000);
}
}
//创建之前看是否存在轮播定时器,有就清除掉
if(timer){
clearInterval(timer);
timer=null;
}
//创建一个轮播定时器
timer=setInterval(function(){
index++;
if(index>=titles.length){
index=0;
}
for(var i=0;i<titles.length;i++){
titles[i].className="";
divs[i].style.display="none";
}
titles[index].className="select";
divs[index].style.display="block";
},2000);
}
tab();
</script>

做这个标签页demo的过程中感觉单独的功能做出来还是比较能理解,难理解的是把三个功能做在一起,重复做了几遍,经常会卡壳,不知道下一步的思维逻辑。下一步终极+目标是代码优化了,上面的代码太多的重复,后续如何,下回分解。
整理用js实现tab标签页的更多相关文章
- js封装tab标签页
<html> <head> <title></title> <meta charset="UTF-8"> <sty ...
- jquery插件之tab标签页或滑动门
该插件乃本博客作者所写,目的在于提升作者的js能力,也给一些js菜鸟在使用插件时提供一些便利,老鸟就悠然地飞过吧. 此插件旨在实现目前较为流行的tab标签页或滑动门特效,在此插件中默认使用的是鼠标滑过 ...
- 如何一行jquery代码写出tab标签页(链式操作)
啦啦!今天又学了一招,js写几十行的tab标签页jquery写一行就行啦,用到了链式操作!以下是代码: <!DOCTYPE html> <html lang="en&quo ...
- Easyui 关闭jquery-easui tab标签页前触发事件
关闭jquery-easui tab标签页前触发事件 by:授客 QQ:1033553122 测试环境 jquery-easyui-1.5.3 需求场景 点击父页面tab 页关闭按钮时,需要做判断,判 ...
- 在Bootstrap开发中解决Tab标签页切换图表显示问题
在做响应式页面的时候,往往需要考虑更多尺寸设备的界面兼容性,一般不能写死像素,以便能够使得界面元素能够根据设备的不同进行动态调整,但往往有时候还是碰到一些问题,如Tab标签第一页面正常显示,但是切换其 ...
- ExtJS配置TabPanel可以拖拽Tab标签页
1.环境说明 ExtJS版本:7.4.0.42 Sencha Cmd: v7.5.1.20 开发工具:WebStorm 2022.1.1 PS:如果是老版本的ExtJS,引入Ext.ux.TabReo ...
- Bootstrap插件——(Tab)标签页
项目中用到了Bootstrap的(Tab)标签页插件,记录如下: 代码如下: <div class="tabbable"> <ul class="nav ...
- js基础--浏览器标签页隐藏或显示状态 visibility详解
欢迎访问我的个人博客:http://www.xiaolongwu.cn 前言 在工作中我们可能会遇到这样的需求,当浏览器切换到别的标签页或着最小化时,我们需要暂停页面上正在播放的视频或者音乐,这个需求 ...
- VIM 实现tab标签页及分屏,切换命令
1,在一个窗口中,VIM 的小tab标签页命令: :tabnew [++opt选项] [+cmd] 文件 建立对指定文件新的tab :tabc 关闭当前的tab ...
随机推荐
- BUG的定位与分析思路
一般来说bug大多数存在于3个模块: 1.前台界面,包括界面的显示,兼容性,数据提交的判断,页面的跳转等等,这些bug基本都是一眼可见的,不太需要定位,当然也不排除一些特殊情况,本身数据传过来的时候就 ...
- SpookyOTP
https://pypi.python.org/pypi/SpookyOTP/1.1.1 SpookyOTP 1.1.1 Downloads ↓ A lightweight Python 2/3 pa ...
- CCFlow工作流程起航
详细可参考SDK请假流程.但请假流程中定义的四个表单只是四个节点表单,首先要依靠访问指向这个请假流程,两种方法进入: 一.是在流程设计中点击运行: 二.先访问 WF\App\Simple\login. ...
- C语言课程设计——电影院订票系统
1. 课题简介 大家都爱看电影,现请参考一个熟悉电影票预订系统,实现C语言版的订票系统.了解订票如何实现的.系统主要有2类用户:管理员用户和顾客用户. 管理员用户登录系统后,实现电影放映厅信息管理和电 ...
- mysql 统计一个列不同值的数量
SELECT count(status = 0 OR NULL) AS a, count(status = 1 OR NULL) AS b, count(status = 2 OR NULL) AS ...
- Tensorflow笔记——神经网络图像识别(四)搭建模块化的神经网络八股(正则化,指数衰减学习率,滑动平均等优化)
实战案例: 数据X[x0,x1]为正太分布随机点, 标注Y_,当x0*x0+x1*x1<2时,y_=1(红),否则y_=0(蓝) 建立三个.py文件 1. generateds.py生成数据 ...
- 利用VMware在虚拟机上安装Zookeeper集群
http://blog.csdn.net/u010246789/article/details/52101026 利用VMware在虚拟机上安装Zookeeper集群 pasting
- sql之强制索引
1.今天我遇到一个问题,在处理百万级数据查询的时候,一般查询会很慢. 2.第一时间想到是建立联合索引,但是数据库存在多条索引的情况下,索引的执行是全部执行. 3.所以这里要按照特定的索引执行,就必须使 ...
- Jquery 插件PrintArea 打印指定的网页区域
Jquery 插件PrintArea 打印指定的网页区域 需要下载jquery 和printarea.js插件 PrintArea.Js插件,可以打印整个网页中某个指定的区域. $("打印区 ...
- xsigo systems
继虚拟化管理软件巨头VMware以12.6亿美元收购云计算网络虚拟化厂商Nicira后,昨日,有报道称,甲骨文也不甘示弱,宣布收购了另一家网络虚拟化技术厂商Xsigo,为这股SDN(软件定义网络)热潮 ...
