react native组件的生命周期
react native组件的生命周期

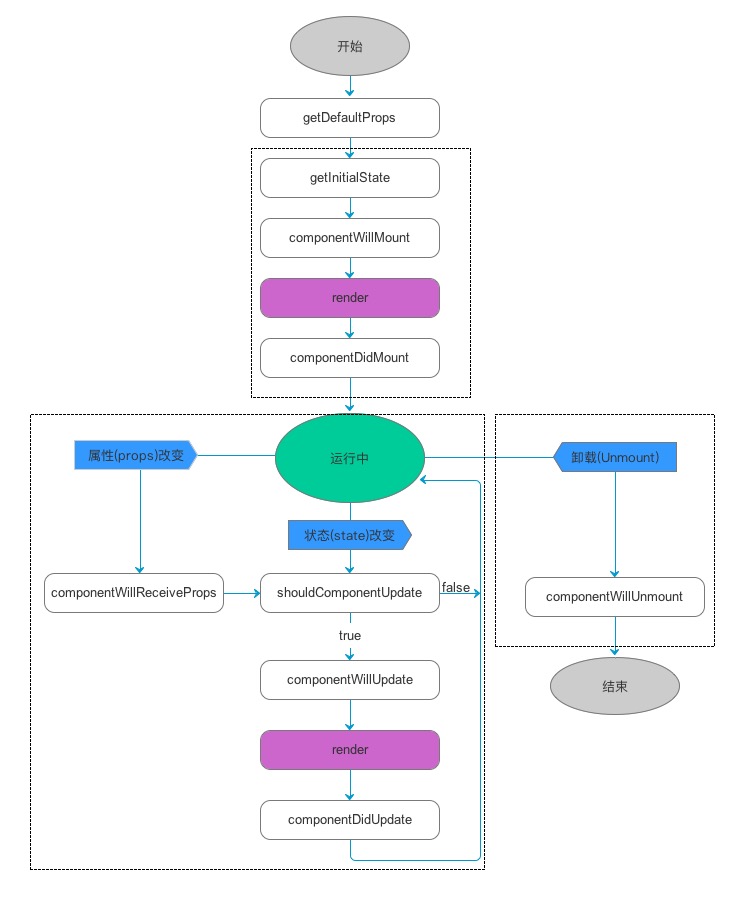
一、当页面第一次加载时,会依次调用:
render() 之前。可以在这里做一些业务初始化操作,也可以设置组件状态。这个函数在整个生命周期中只被调用一次。componentDidMount(),然后调用父组件的函数。从这个函数开始,就可以和 JS 其他框架交互了,例如设置计时 setTimeout 或者 setInterval,或者发起网络请求。这个函数也是只被调用一次。这个函数之后,就进入了稳定运行状态,等待事件触发。二、页面状态state更改时:
例子,点击页面组件,数字加1:
constructor(props) {
super(props)
console.log('_____constructor_____')
this.state = {
count: 0
}
}
render() {
console.log('___render___')
return (
<View>
<Text onPress = {() =>{
this.setState({
count: this.state.count+1
})
}}>
点击增加
</Text>
<Text>{this.state.count}</Text>
</View>
);
}
这个时候生命周期会依次调用:
shouldComponentUpdate():当组件接收到新的属性和状态改变。
componentWillUpdate():如果组件状态或者属性改变,并且上面的 shouldComponentUpdate(...) 返回为 true,就会开始准更新组件
render():组件渲染
componentDidUpdate():属性和状态完成更新
三、属性(props)改变时:
componentWillReceiveProps():组件收到新的属性(props)
四、组件关闭
componentWillUnmount():组件要被从界面上移除的时候,在这个函数中,可以做一些组件相关的清理工作,例如取消计时器、网络请求等
注意:
shouldComponentUpdate()默认返回true,true 表示需要更新,继续走后面的更新流程。
shouldComponentUpdate() {
console.log('_____shouldComponentUpdate_____')
return true
}
当返回值为false时,则不更新,直接进入等待状态。componentWillUpdate()、render()、componentDidUpdate()都不会执行
react native组件的生命周期的更多相关文章
- Android React Native组件的生命周期及回调函数
熟悉android的童鞋应该都清楚,android是有生命周期的,其很多组件也是有生命周期.今天小编和大家分享的React Native组件的生命周期,还不了解的童鞋,赶紧来围观吧 在android开 ...
- 【RN - 基础】之React Native组件的生命周期
下图描述了React Native中组件的生命周期: 从上图中可以看到,React Native组件的生命周期可以分为初始化阶段.存在阶段和销毁阶段. 实例化阶段 实例化阶段是React Native ...
- React Native组件、生命周期及属性传值props详解
创建组件的三种方式 第一种:通过ES6的方式创建 /** * 方式一 :ES6 */ export default class HelloComponent extends Component { r ...
- React Native——组件的生命周期
组件生命周期 上流程图描述了组件从创建.运行到销毁的整个过程,可以看到如果一个组件在被创建,从开始一直到运行会依次调用getDefaultProps到render这五个函数:在运行过程中,如果有属性和 ...
- 《React Native 精解与实战》书籍连载「React Native 中的生命周期」
此文是我的出版书籍<React Native 精解与实战>连载分享,此书由机械工业出版社出版,书中详解了 React Native 框架底层原理.React Native 组件布局.组件与 ...
- React Native 中 component 生命周期
React Native 中 component 生命周期 转自 csdn 子墨博客 http://blog.csdn.net/ElinaVampire/article/details/518136 ...
- reactjs入门到实战(七)---- React的组件的生命周期
React的组件的生命周期有三个状态分别是:挂载(生产组件示例化.准备挂载到页面.挂载到页面).更新(更新值.更新DOM).和卸载(卸载后). >>>其他 getInitia ...
- React:组件的生命周期
在组件的整个生命周期中,随着该组件的props或者state发生改变,其DOM表现也会有相应的变化.一个组件就是一个状态机,对于特定地输入,它总返回一致的输出. 一个React组件的生命周期分为三个部 ...
- react教程 — 组件的生命周期 和 执行顺序
一.组件执行的生命周期: 参考 https://www.cnblogs.com/soyxiaobi/p/9559117.html 或 https://www.c ...
随机推荐
- koa2学习笔记03 - 给koa2配置session ——koa2结构分层、配置数据库、接口
前言 这一章写的很没有底气,因为我完全不懂一个正经的后台应用是怎么结构分层的, 所有只能按照我自己的理解去写,即使这样也仅仅只分离出了controller层, 至于所谓的service层,dao层,完 ...
- e.currentTarget与e.target
e.currentTarget指的是注册了事件监听器的对象,而e.target指的是该对象里的子对象 html中 <div id="addBtn" v-on:click= ...
- mvc.net路由中带特殊字符如【.*/\】等时遇到的天坑
用mvc.net的路由做网站伪静态时出现的天坑,自己一直没测试出来,竟然要靠客户被坑了后才知道 解决办法 参考https://stackoverflow.com/questions/16581184/ ...
- Vue2 轮播图组件 slide组件
Vue2原生始轮播图组件,支持宽度自适应.高度设置.轮播时间设置.左右箭头按钮控制,圆点按钮切换,以及箭头.圆点按钮是否显示. <v-carousel :slideData="slid ...
- Call to a member function allowField() on null 错误总结
Call to a member function allowField() on null 在空对象上调用 allowField() 没有该模型对象无法调用,需要创建相应的模型 错误版本: if ...
- Python学习手册之Python介绍、基本语法(一)
一.什么是python? python是一种高级的编程语言.它适合编写一些应用程序,比如:网站编程,脚本编程,科学计算和最近非常热门的AI(人工智能).目前,Google,腾讯,百度,阿里巴巴,豆瓣都 ...
- C语言/C++对编程学习的重要性!
C语言是面向过程的,而C++是面向对象的 C和C++的区别: C是一个结构化语言,它的重点在于算法和数据结构.C程序的设计首要考虑的是如何通过一个过程,对输入(或环境条件)进行运算处理得到输出(或实现 ...
- SQL 列转行 分组去重并合并多条记录
继上篇<SQL 列转行 合并多条记录>后,有网友反馈新的需求还是不太会用. 现举例说明 一,网友需要如下的效果: 其实,这个需求依然可以我上篇的方法进行解答,但为了实现分组,需要disti ...
- Android接口与架构(驱动开发)翻译官方文档
Android接口与架构 Android在设备的规格与驱动方面给了你很大的自由来实现.HAL层提供了一个标准的方式来打通Android系统层与硬件层.Android系统是开源的,所以你能够在接口和性能 ...
- SQL学习笔记:分块提取查询结果
实践中,数据库中可能有数十亿条记录.查询结果有可能达到千万条.如果用dbGetQuery( ) 一次性取出所有查询结果,内存可能吃不消.但是,如果容许分块处理数据来完成任务,那么下述方法不失为一个好的 ...
