webpack(3)-管理资源
管理资源:(file-loader 和 url-loader 可以接收并加载任何文件,然后将其输出到构建目录)
加载css:style-loader、css-loader
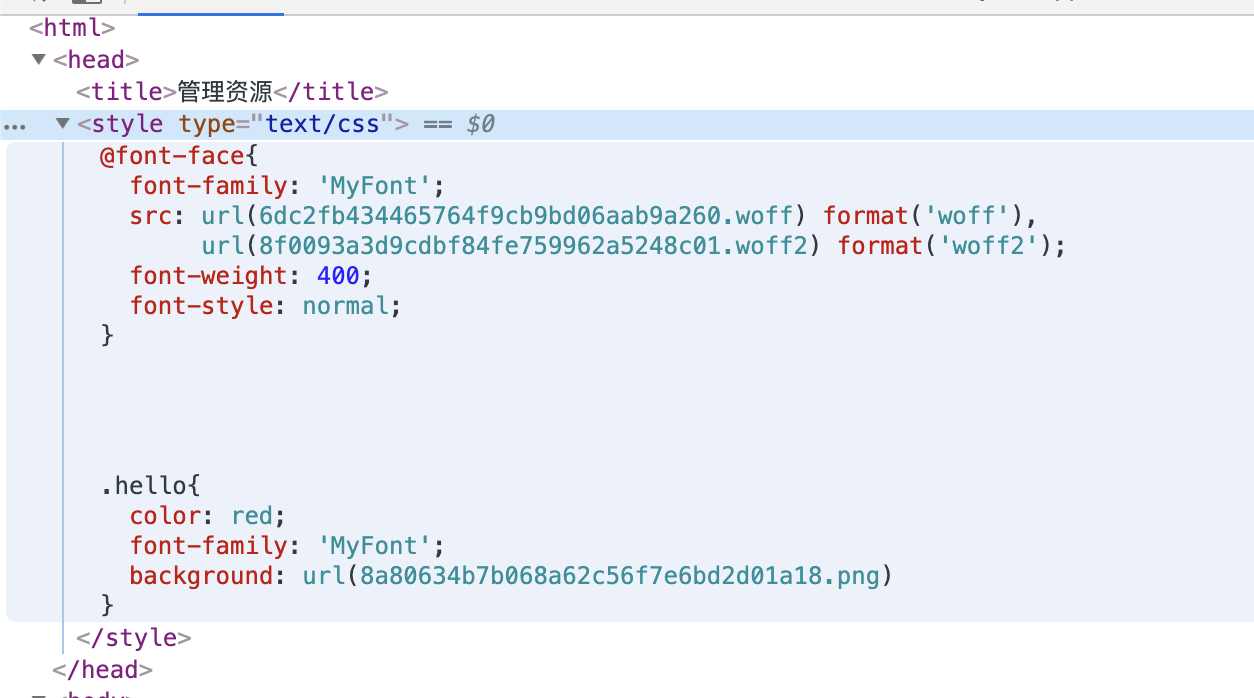
以style的形式插入到head中去了

加载images: file-loader
在index.js页面import进来,在dist目录下生成XXXXXXXXX.png

在style.css中png设为背景,打包之后png的名称也变了:

加载fonts字体: file-loader、url-loader
//style.css
@font-face{
font-family: 'MyFont';
src: url('./singlemalta-webfont.woff') format('woff'),
url('./singlemalta-webfont.woff2') format('woff2');
font-weight: 400;
font-style: normal;
} .hello{
color: red;
font-family: 'MyFont';
background: url('./icon.png')
}

加载数据(JSON文件、csv、TSV、XML):csv-loader、xml-loader(见官网)
附上webpack.config.js
const path = require('path')
module.exports = {
mode: 'development',
entry: {
index: './src/index.js',
},
output: {
filename: 'bundle.js',
//它决定 non-entry chunk(非入口 chunk) 的名称
// chunkFilename: '[name].chunk.js',
path: path.resolve(__dirname, 'dist')
},
module: {
rules: [
//webpack 根据正则表达式,来确定应该查找哪些文件,并将其提供给指定的 loader。在这个示例中,所有以 .css 结尾的文件,都将被提供给 style-loader 和 css-loader。
{
test: /\.css$/,
use: [
'style-loader',
'css-loader'
]
},
{
test: /\.(png|jpg|gif|svg)$/,
use: [
'file-loader'
]
},
{
test: /\.(woff|woff2|eot|ttf|otf)$/,
use: [
'file-loader'
]
}
]
}
}
webpack(3)-管理资源的更多相关文章
- webpack笔记二 管理资源
webpack笔记二 管理资源 webpack最出色的功能之一就是除了引入JavaScript,还可以通过loader引入任何其它类型的文件. 加载CSS 为了在JavaScript模块中import ...
- Webpack 常见静态资源处理 - 模块加载器(Loaders)+ExtractTextPlugin插件
Webpack 常见静态资源处理 - 模块加载器(Loaders)+ExtractTextPlugin插件 webpack系列目录 webpack 系列 一:模块系统的演进 webpack 系列 二: ...
- 每天记录一点:NetCore获得配置文件 appsettings.json vue-router页面传值及接收值 详解webpack + vue + node 打造单页面(入门篇) 30分钟手把手教你学webpack实战 vue.js+webpack模块管理及组件开发
每天记录一点:NetCore获得配置文件 appsettings.json 用NetCore做项目如果用EF ORM在网上有很多的配置连接字符串,读取以及使用方法 由于很多朋友用的其他ORM如S ...
- 基于EasyUI Treegrid的权限管理资源列表
1. 前言 最近在开发系统权限管理相关的功能,主要包含用户管理,资源管理,角色管理,组类别管理等小的模块.之前的Web开发中也用过jQueryEasyUI插件,感觉这款插件简单易用,上手很快.以前用到 ...
- EC笔记:第三部分:13、以对象管理资源
C++相比Java等含有gc的语言来说,内存管理方面(也包括资源管理)比较令人头疼.一些初级程序员,甚至是一些经验丰富的老程序员,也会经常在资源管理上犯错.这时候就需要一个能够自动管理资源的东西(gc ...
- spring security动态管理资源结合自定义登录页面
如果想将动态管理资源与自定义登录页面一起使用,最简单的办法就是在数据库中将登录页面对应的权限设置为IS_AUTHENTICATED_ANONYMOUSLY. 因此在数据库中添加一条资源信息. INSE ...
- Effective C++ ----以对象管理资源
以对象管理资源 通过对象的析构函数的自动调用来自动释放资源 第一部分:几种典型的以对象管理资源的例子 1. STL::auto_ptr 获取资源后立刻放入资源管理对象 std::auto_ptr< ...
- [Effective C++ --013]以对象管理资源
这一节基本讲述的是将资源放进管理对象,防止忘记释放资源. 1.一般New和Delete使用场景 void fun() { SimpleClass* pSimpleClass1 = new Simple ...
- 《Effective C++》学习笔记条款13 以对象管理资源
条款 13 :以对象管理资源 例: voidf() { Investment *pInv = createInvestment(); ... ...
随机推荐
- Mongodb字段自增长
MongoClient client = new MongoClient("mongodb://xxx.xxx.x.xx:27017"); var mongServer = cli ...
- css 元素溢出
css元素溢出: 当子元素的尺寸超过父元素的尺寸时,需要设置父元素显示溢出的子元素的方式,设置的方法是通过overflow属性来设置. overflow的设置项: (1)visible 默认值 内容不 ...
- clipboard.js一个可以在移动端一键复制的插件
网址:https://clipboardjs.com/ 使用方法: 1.引入js <script src="dist/clipboard.min.js"></sc ...
- SpringMVC用到的jar包
SpringMVC用到的jar包 自己搭建一个SpringMVC框架时需要用到相应的jar包,参考下载网址: http://repo.spring.io/release/org/springframe ...
- TestNG 中DataProvider 的用法
使用DataProvider提供数据有两种形式: 第一种:一种是在测试代码和测试数据放在同一个类中: 第二种:把所有的数据提供都单独写在一个类里面,当测试数据比较多时,这种方法利于维护. DataPr ...
- vector, map, queue,set常用总结
#include<bits/stdc++.h> using namespace std; vector<,); 定义一个大小为9,初始化全是1的vector数组 set<int ...
- 2018-2019-1 20189210 《LInux内核原理与分析》第九周作业
进程的切换和系统的一般执行过程 (1)进程调度的时机 1.schedule是一个内核函数,不是一个系统调用,进程的调度只发生在内核中,进程调度函数schedule()只能在内核中被调用,用户进程无法调 ...
- Jenkins-权限管理
一.要对用户进行管理首先下载一个权限管理插件(系统管理>>>插件管理) Role-based Authorization Strategy 系统管理 >>>全局 ...
- 十二、JDBC
day17 JDBC入门 l 导jar包:驱动! l 加载驱动类:Class.forName(“类名”); l 给出url.username.password,其中url背下来! l 使用Driver ...
- iOS—使用picker View
iOS—使用picker View 一.实现效果 说明:点击随机按钮,能够自动选取,下方数据自动刷新. 二.实现思路 1.picker view的有默认高度为162,不可修改. 2.显示数据,需要设置 ...
