git温习
git init:将文件变成git仓库
ls -ah:查看隐藏目录
git add 文件1 文件2 。。。:将文件添加到缓存区
git commit -m ‘提交说明’:提交到本地仓库一次 并说明这次更改的说明
git status:查看当前仓库状态,有没有在缓存区没提交的文件,或则文件在缓存区还未提交到本地仓库,等等
git diff 文件:如果你往了你修改了这个文件的什么内容,可以用这个命令查看这一次都做了哪些修改
git log:查看提交记录(commit记录)
git log --pretty=oneline:如果看git log查出来的提交记录眼花缭乱,就加上后面的这个参数,加上后只显示每次提交的说明
版本回退
git reset --hard HEAD^:版本回退到上一个版本
git reset --hard HEAD^^:版本回退到上上个版本
git reset --hard 版本号的前几位:版本回退后,又想返回到回退前的版本,记住版本号不用输完整,git自己会找(版本号:commit_id)
git reflog:查看每一次提交的版本号,以防你想回退到回退之前的版本时,不知道版本号
cat 文件:查看文件的内容
git diff HEAD --文件:查看工作区与版本库里最新版本的差别
git checkout --文件:可以丢掉工作区的修改,或则是丢掉最近一次git add 或 git commit的状态(其实是用版本库中的代码替换了工作区的内容)
git reset HEAD 文件:将把暂存区的修改回退到工作区(工作区也就是未暂存之前,暂存区是.git隐形的文件)
rm 文件:删除文件
git rm 文件:删除版本库的文件(本地版本库),一般后面要git commit提交一下并说明是删除了文件
本地仓库已经存在时跟新创建的远程仓库(github)关联
git remote add origin github地址:将本地仓库与远程仓库关联起来
git push -u origin master:将本地master分支推送到远程仓库(第一次推送到远程要加 -u 参数)
git push origin master:第一次推送到远程后,以后只要本地有提交,就可以用这个命令推送到远程了
最好是先创建远程仓库,将远程仓库克隆到本地
记得创建远程仓库时,让它自动生成readme文件
创建一个文件并 git init一下
git clone 远程仓库地址:将远程仓库克隆到本地
分支管理
git checkout -b 分支:创建分支并切换到此分支(相当于以下两个命令)
git branch 分支:创建一个分支
git checkout 分支:切换到此分支
git branch:列出所有分支,当前分支前面会有个*号
git merge 分支:将此分支合并到当前分支
git branch -d 分支:删除指定分支(不能是当前分支)
git push origin --delete 分支:删除远程分支
git log:查看一下提交列表(按q键退出)
git log --graph --pretty=oneline --abbrev-commit:查看分支合并的情况
git merge --no-ff -m "merge with no-ff" 分支:不用git的Fast forward模式,将分支合并到当前分支(因为fast forward模式,删除分支后,会丢掉此分支的信息)
git stash:将正在开发的代码存储起来,(当我们发现一个bug,需要另外创建一个分支来修复bug时,但这时候的任务不能完成也不能提交,此时就用到git stash,用过这个命令后,git status是正常的,之后就可以创建新分支去修改bug了,当修改完bug,再回到原来分支继续自己的任务)。
git stash list:查看工作区用git stash存起来的内容列表
把git stash存在工作区的内容恢复:
1、git stash apply:将在工作区存储的代码恢复(但stash内容并不删除)
1.1、git stash apply stash@{0}:恢复指定的stash内容
2、git stash pop:删除stash存在工作区的内容
也可以通过一个命令完成上述两件事(恢复工作区的内容,并删除stash)
git stash pop:恢复用stash存在工作区的内容,并删除stash
git branch -D 分支:强行删除分支,(若新建的分支,还未合并到其它分支,用git branch -d 分支 是删除不了的,必须换成大写D强行删除)
git remote:查看远程仓库的信息
git remote -v:用来显示更详细的远程仓库的信息
推送到远程
git push origin master:把本地master分支推送到对应远程的master分支
git push origin dev:把本地当前分支 推送到对应远程的dev分支
抓取分支
场景:小伙伴,从远程克隆了你的项目,但这位小伙伴默认只能看到master分支,此时他在本地创建了与全程对应的dev分支,并且在上面添加了代码,并且推送到远程了,而自己此时dev分支也想推送到远程,但我们git push origin dev时,会报错提示我们需要用git push将远程的dev拉取下来,当我们去拉取时,又提示我没有和远程dev分支简历关系。(因为此时远程的dev分支是小伙伴推上去的,当然和自己没关系),此时我们用git branch --set-upstream-to=origin/dev dev命令,和远程的dev分支建立链接。然后再git pull 拉取远程dev代码,成功拉取后提示有冲突(必须的),然后手动解决冲突,在推送到远程
git branch --set-upsteam-to=origin/dev dev:和远程的dev分支建立链接
git pull:拉取远程代码
git checkout -b 分支 origin/分支:在本地创建与远程分支对应的分支(git checkout -b dev origin/dev)
变基操作:
当有人在我们之前将代码推送到远程时,我们也打算将代码推送到远程,此时我们git push origin master(吐送到远程会失败),原因就是别人先一步把代码推到远程了,然后我们需要git pull拉取一下远程,再推送(有可能有冲突,解决就行)。但是我们推送上去后,git log 查看提交记录,发现提交记录会分叉,很乱。此时我们就可以用到git rebase命令了,记住是发现有人在我们之前把代码推送到远程时,马上执行git rebase命令,再拉取,再推送,提交历史会变成一条还直线,就不会那么乱了
git rebase:将提交历史变成一条直线,实际是调了一下两人的提交顺序。
标签管理:
切换到想打标签的分支,如git checkout master
git tag v1.0:给master分支打个V1.0标签
git tag:查看当前分支的标签
若之前提交时忘了打标签,可以git log --pretty=oneline --abbrev-commit查看一下提交历史,主要是要版本号(commit.id)
git tag v0.9 f52c633:给f52c6633的这次提交打个v.09的标签
git show v0.9:查看标签信息,也就是查看此次提交的信息
git tag -a v0.1 -m "标签说明":还可以创建带有说明的标签,用-a指定标签名,-m指定说明文字:
标签操作;
如果标签打错了,也可以删除:
git tag -d v1.0:因为创建的标签都只存储在本地,不会自动推送到远程,所以打错标签可以在本地安全的删除
git push origin v1.0:将标签推送到远程
git push origin --tags:一次性推送尚未推送到远程的标签到远程
如果标签已经推送到远程,想删除,则先在本地删除,在删除远程的标签
git tag -d v0.9:删除本地的v0.9标签
git push origin :refs/tags/v0.9:将远程的v0.9标签删除
也可以让本地仓库关联到码云上,请查看缪雪峰老师的git教程,很简单
当你在本地关联的远程库时github时,此时想关联码云,需要先接触github的关联,在创建gitee的关联
当然可以同时关联码云和github,只不过推送远程时,不是origin了,
码云就是 gitee
github就是github
还可以自定义git
如设置自定义命令
设置颜色配置
自己搭建一个git服务器,团队合作不用给git掏钱了。。。
请百度,缪雪峰的官方网站
git remote add origin 码云的仓库地址:将本地仓库与远程的码云长裤建立连接
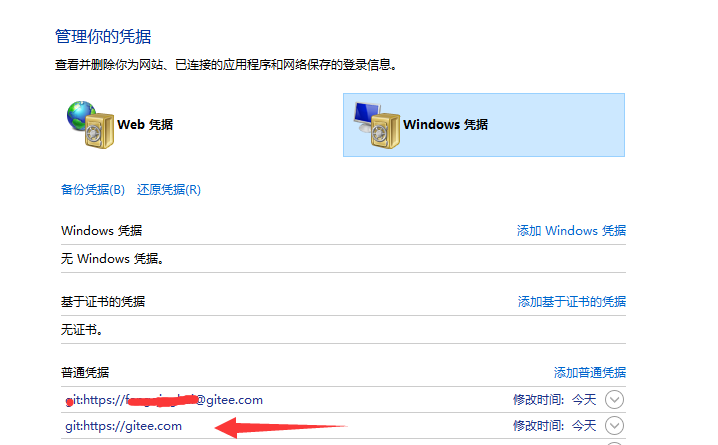
补充,git提交,报错说账号密码不正确而无法上传远程仓库时,大多是凭据问题,搜出 凭据管理(windows),更改一下用户名和密码即可

补充:
今天在网课上从开头 创建开了一个项目,然后上传到一个在远程新建的长仓库上面,过程如下
1、项目创建好之后,执行git init 初始化本地仓库 (会生成.git文件)
2、git add . (点)将本地的所有文件添加到缓存区
3、git commit -m "提交说明"
4、在码云上新创建一个仓库,会生成 远程仓库路径
5、git remote add origin 远程仓库地址 (连接上远程仓库)
6、git push -u origin master (初次上传远程需要带上-u参数,之后会让输入码云的账号密码,然后就会提交到远程仓库了)
git clean -df 强制删除不再git管理下的文件
git温习的更多相关文章
- Git 教程 -- 基于自己学习记录
Git 教程 -- 基于自己学习记录 1. 引言 由于学校布置了一项熟悉 git 和 svn 操作的实验,所以自己重新温习了下 git,记录过程在这. 2. 注册登录 GitHub. 3. 选择一个仓 ...
- 关于Git学习推荐
Git学习除了推荐官方网站:https://git-scm.com/之外, 我个人比较推荐初学者或者被动使用者可以学习参考廖雪峰的这个教程:https://www.liaoxuefeng.com/wi ...
- Git常用操作指南
目录 前言 Git简介 安装之后第一步 创建版本库 本地仓库 远程仓库 版本控制 工作区和暂存区 版本回退 撤销修改 删除文件 分支管理 创建与合并分支 解决冲突 分支管理策略 状态存储 多人协作 R ...
- Git 学习 day01
Tips:最近的工作中需要用到版本控制工具git,所以准备开一个分类用来记录下自己学到的知识,以备以后温习 在安装完git之后需要设置用户名和用户邮箱: $ git config --global u ...
- Git 子模块 - submodule
有种情况我们经常会遇到:某个工作中的项目需要包含并使用另一个项目. 也许是第三方库,或者你 独立开发的,用于多个父项目的库. 现在问题来了:你想要把它们当做两个独立的项目,同时又想在 一个项目中使用另 ...
- 前端框架 EasyUI (0) 重新温习(序言)
几年前,参与过一个项目.那算是一个小型的信息管理系统,BS 结构的,前端用的是基于 jQuery 的 EasyUI 框架. 我进 Team 的时候,项目已经进入开发阶段半个多月了.听说整个项目的框架是 ...
- Git 在团队中的最佳实践--如何正确使用Git Flow
我们已经从SVN 切换到Git很多年了,现在几乎所有的项目都在使用Github管理, 本篇文章讲一下为什么使用Git, 以及如何在团队中正确使用. Git的优点 Git的优点很多,但是这里只列出我认为 ...
- Git与Repo入门
版本控制 版本控制是什么已不用在说了,就是记录我们对文件.目录或工程等的修改历史,方便查看更改历史,备份以便恢复以前的版本,多人协作... 一.原始版本控制 最原始的版本控制是纯手工的版本控制:修改文 ...
- Git Bash的一些命令和配置
查看git版本号: git --version 如果是第一次使用Git,你需要设置署名和邮箱: $ git config --global user.name "用户名" $ gi ...
随机推荐
- $ Django 调API的几种方式
API调用方式 下面是python中会用到的库.urllib2httplib2pycurlrequestsurllib2 #request import requests, json github_u ...
- C#常用的单元测试框架
C#常用的单元测试框架有XUnit .NUnit .MSTest 做过单元测试的同学大概都知道以上几种测试框架,这几种框架除了标注测试类和方法的特性用的不一样之外,XUnit 和 NUnit 是非常相 ...
- FM算法(二):工程实现
主要内容: 实现方法 Python实现FM算法 libFM 一.实现方法 1.FM模型函数 变换为线性复杂度的计算公式: 2.FM优化目标 根据不同的应用,FM可以采用不同的损失函数loss fu ...
- Mac新系统常用设置
一.MAC OS整个系统的隐藏文件显示可见,在终端下输入以下命令defaults write com.apple.finder AppleShowAllFiles -bool true 二. 在MAC ...
- python数据类型小测试
# 1. 有两个列表,其中一个列表a,每一项映射到另一个列表b每一项,先对a排序,要求b的中映射关系位置保持不变,给b也按照排序, (b的8对应a的[1,2], 7对应[3,4] ... ) a = ...
- table行颜色设置
function renderingTable(obj){ $(obj).each(function(){ //设置奇数行颜色 $(this).find(" ...
- 删除倒数第k个元素
给定一个链表,删除链表的倒数第 n 个节点,并且返回链表的头结点. 示例: 给定一个链表: 1->2->3->4->5, 和 n = 2. 当删除了倒数第二个节点后,链表变为 ...
- CSS-Sass
什么是css预处理器
- 在iphone的safari浏览器中,拨打电话,出现系统异常弹框
这是系统级别的问题,暂时无法解决. IPHONE的safari浏览器电话拨打,前两次点击拨打按钮,会正常弹出系统弹框包含(电话号码,取消,呼叫). 第3次往后,点击按钮会出现另一种系统弹框包含(已阻止 ...
- ISP PIPLINE (三) BPC
what is the Bad Pixel? 坏点为死点,也就是基本不随照度变化呈现光电线性转换的关系.表现为暗态常亮,亮态常暗. 坏点分类:静态坏点:亮坏点,暗坏点. ...
