【托业】【跨栏】TEST04
16~20


















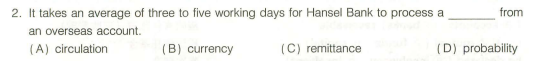
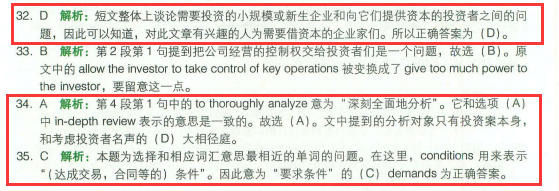
16





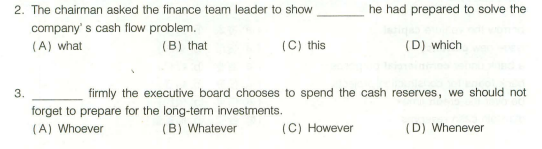
17





18









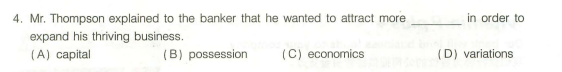
19











20







REVIEW TEST4






















【托业】【跨栏】TEST04的更多相关文章
- 【托业】【全真题库】TEST01-03-阅读题
[托业][全真题库]TEST01-03-阅读题
- 【托业】托业(TOEIC)成绩 & 等级划分以及评分标准
托业(TOEIC)成绩 & 等级划分以及评分标准 TOEIC全称:Test of English for International Communication(国际交流英语测评) 已通行全球 ...
- 【托业】【跨栏】TEST06
26-30 26 27 28 28 29 30
- 【托业】【跨栏】TEST05
22 23 21. 22 23 24 25 REVIEW TEST05
- 【托业】【怪兽】TEST04
❤ admit doing sth 承认做某事 ❤revelation n.揭露,揭示 ❤dazzling adj. 炫目的 ❤intentionally adv.刻意地 ❤metropolitan ...
- 【托业】【跨栏】REVIEW2
supervise vt&vi 监督; 管理; 指导; storage capacity 存储空间,存储能力 be about to do sth =be going to do sth 将做 ...
- 【托业】【跨栏阅读】错题集-REVIEW1
05 06 REVIEW 1
- 【托业】【怪兽】TEST03
101. engage [ɪnˈgeɪdʒ] v.参与 102. toner [ˈtəʊnə(r)]n.碳粉匣 103. surveillance [sɜ:ˈveɪləns]n.监控 105. i ...
- 【托业】【新托业TOEIC新题型真题】学习笔记4-题库一->P7
--------------------------------------单词-------------------------------------- reimbursement n. 报销:偿 ...
随机推荐
- bzoj 2780
后缀自动机的应用 首先我们观察到:如果一个询问串的答案不为0,那么这个串一定是至少一个模式串的子串 如果只有一个模式串,那么这个问题可以简单地用什么东西解决掉(比如普通后缀自动机) 而这里有很多模式串 ...
- Java集合图谱
比较 是否有序 是否允许元素重复 Collection 否 是 List 是 是 Set AbstractSet 否 否 HashSet TreeSet 是(用二叉排序树) Map AbstractM ...
- 将日志备份推送到s3存储上
1.将日志备份推送到s3存储上 #!/bin/sh # 此脚本实现将/usr/local/netqin/boss/netqin/logs/BOSS_ContentServer/BOSS_AD_SDK ...
- [SignalR2] 认证和授权
SignalR自身不提供任何用户认证特征,相反,是直接使用现有且基于(Claims-based)声明认证系统(关于这方面知识详见参考资料),非常明了,不解释,看代码中的验证代码: protected ...
- day26 面向对象 单例模式总结
如果是在python2中,就需要手动继承object, 基于__new__方法 基于__new__方法 class Foo(object): def __new__(cls,*args,**kwarg ...
- Imcash:坐下来认真和你们说说话
筹备已久的Imcash终于快上线了,上线后会用作品向你们证明你们的选择是正确的.在准备的半年期间里,团队从调研.设计.市场.人员.技术方面都尽量按照最高要求来配置.从一站式服务平台到现在的资产管家,每 ...
- 重新学习Java的开始~
安装jdk的步骤及解释已经在这篇文章中详细阐述了,如下: http://www.cnblogs.com/godtrue/p/4338323.html 1.如何安装库源文件--摘自coreJava 库源 ...
- 机器学习入门之python实现图片简单分类
小任务:实现图片分类 1.图片素材 python批量压缩jpg图片: PIL库 resize http://blog.csdn.net/u012234115/article/details/50248 ...
- [P3676]小清新数据结构题
Description: 给你一棵树,每次询问以一个点为根时所有子树点权和的平方和 带修改 Hint: \(n\le 2*10^5\) Solution: 这题只要推出式子就很简单了 如果不换根这个平 ...
- Grodno 2015 (Urozero May 2015 Day 5)
A. Palindromes 留坑. B. Modules 将$a$排序,那么最优解中$a_n$一定放在前后一个,且前面$n-1$个每次要么放最小的,要么放最大的,区间DP即可. #include&l ...
