H5介绍与测试设计
近期的项目中接触的基本都为H5的测试工作,从项目初期评审到测试工作的完成过程中,遇到了很多问题是与APP测试方法不太相同的地方,在此希望总结测试过程遇到的问题及新思路给之后会接触到H5测试的同学。
这篇文章会讲解以下几个内容:
1.移动端开发模式
2.HTML5概念
3.H5、APP、小程序对比
4.H5测试设计
5.测试工具
一、移动端开发模式
开篇先讲解一下目前移动端常用的三种开发模式,主要有原生APP(Native App)、混合APP(Hybrid App)、WEB APP三种。原生APP是针对IOS、Android等不同的手机操作系统要采用不同的语言和框架进行开发,下载一般通过应用商城,如ios的app store或android的google play。WEB APP由”HTML5云网站+APP应用客户端”两部分构成,APP客户端只需安装应用的框架部份,数据从云端通过网络展现给用户。而混合APP是介于web-app、native-app这两者之间的app,以JS+Native两者相互调用为主,从开发层面实现“一次开发,多处运行”的代码复用,减少开发成本,目前市场上主流为混合APP,我们常用的淘宝、京东、微信都是这种开发模式。
二、HTML5概念
1.HTML5介绍
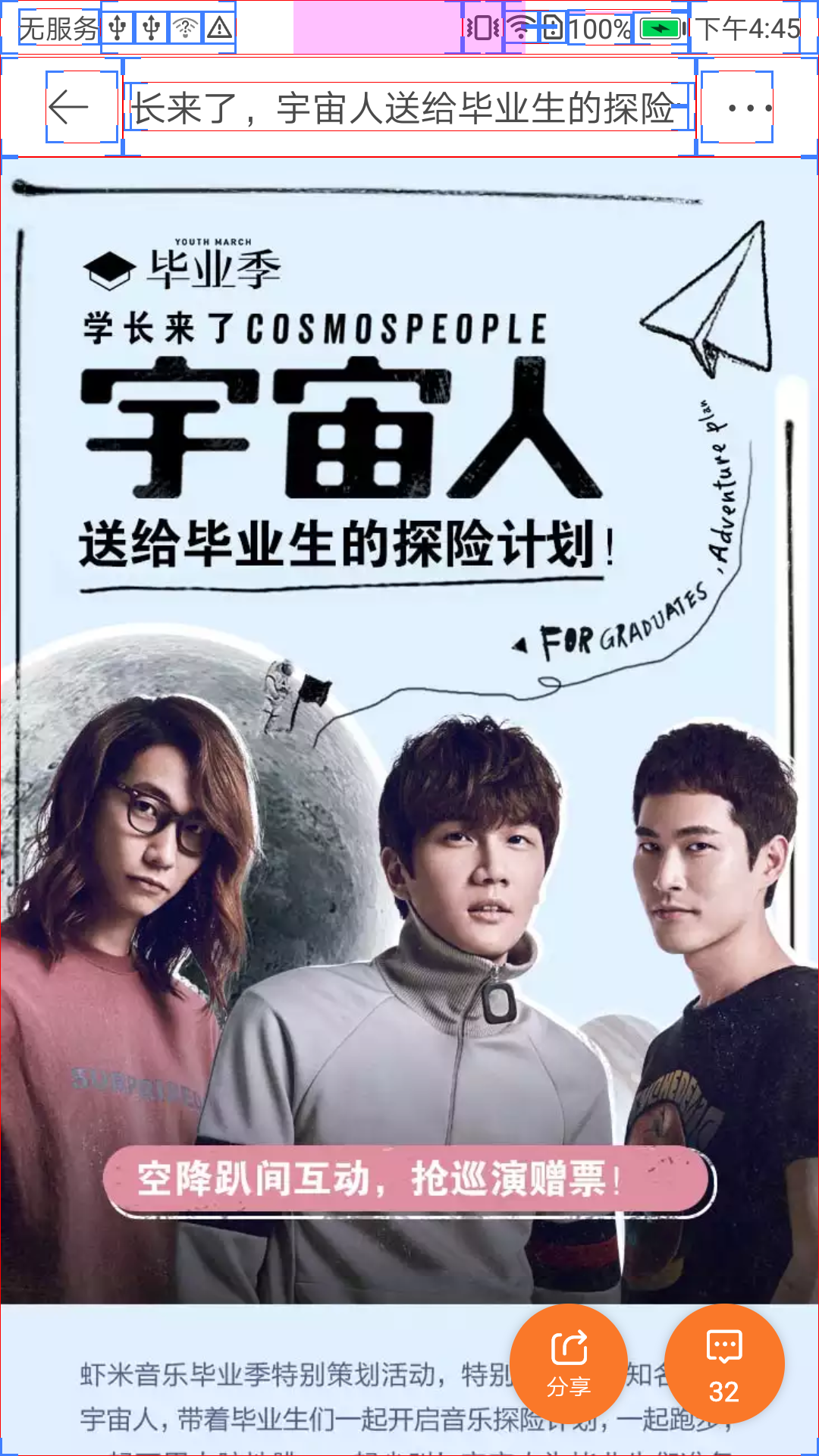
相信很多人都有看过企业招聘的易企秀,简单的页面带着动画和音乐,页面架构简单,这就是H5页面,展现的位置可以在浏览器打开或是APP的某个入口,可以理解成是适用于移动设备上展示网页的一种新形式,如果说要做推广和活动,那么H5页面是最经济便捷的。当H5页面植入app中的某个模块,我们要怎么去分辨页面是H5页面的呢?我们以虾米音乐为例,来看下最明显有两大特征:1)顶部有加载进度条 2)页面布局没有控件,呈一体展示(安卓设备-设置-开发者选项-显示布局边界)


2.H5与HTML5?
因H5适用范围越来越广泛,我们很容易将H5与HTML5混淆,H5是一个产品名词,作为一种解决方案,包含HTML5的新标签特性, 实现拖拽涂抹等功能以及前端开发的内容的一个集合,而HTML5则是一个技术名词,是一种标准,用来描述网页的一种语言 ,通过标签、富文本等内容展示在浏览器中,HTML5是下一代标准,一般开发模式为HTML+CSS+JavaScript,HTML负责描述页面结构,CSS调整页面样式,JavaScript则负责页面事件处理。
3.HTML5进化阶段
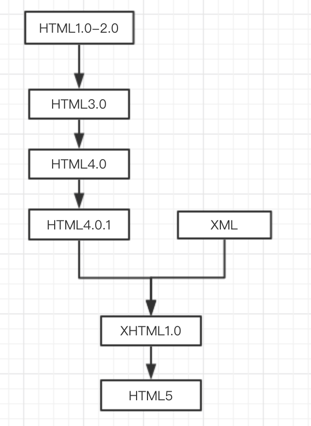
从1989年出现的HTML开始一直到目前流行的HTML5标准,共有几个阶段,如下图所示:

HTML5在原来的HTML4上有什么新的改变呢?主要从以下几个方面来讲:
1.语法:①doctype声明 直接<!doctype html>
②具有boolean值的属性
③指定字符编码 <meta charset="UTF-8"/>
④省略引号
2.元素:
新增:①结构元素:section、article、aside、header、hgroup、footer、nav、figure
②类型元素:input
③其他
废除:①只有部分浏览器支持的元素
②不再使用frame框架
3.属性:
新增: 表单属性、链接属性、其他属性
具体的内容可看官方文档,这里只是罗列最主要的新特性。
4.H5加载与调用
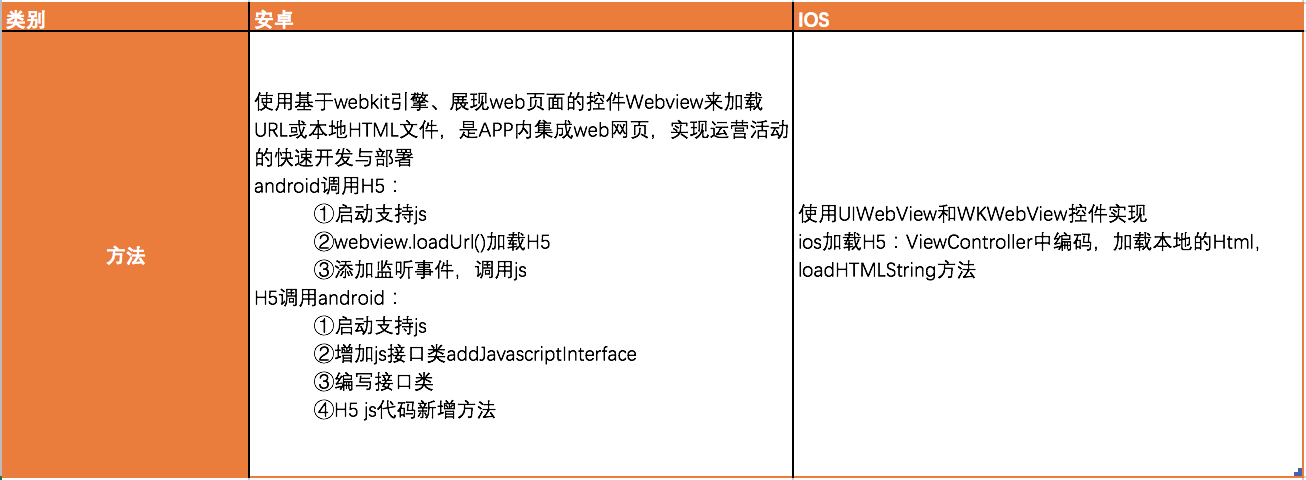
APP中如何展现H5页面呢?主要是通过Webview控件来加载URL,具体的加载方法及调用可以看表格的内容:

安卓Webview控件的两个版本:
①Webkit内核(android<4.4系统)
②chromium内核(android≥4.4系统)
*亮点:支持远程调试、支持WebAudio、WebGL、WebRTC(android5.0及以上)
三、H5、APP、小程序对比
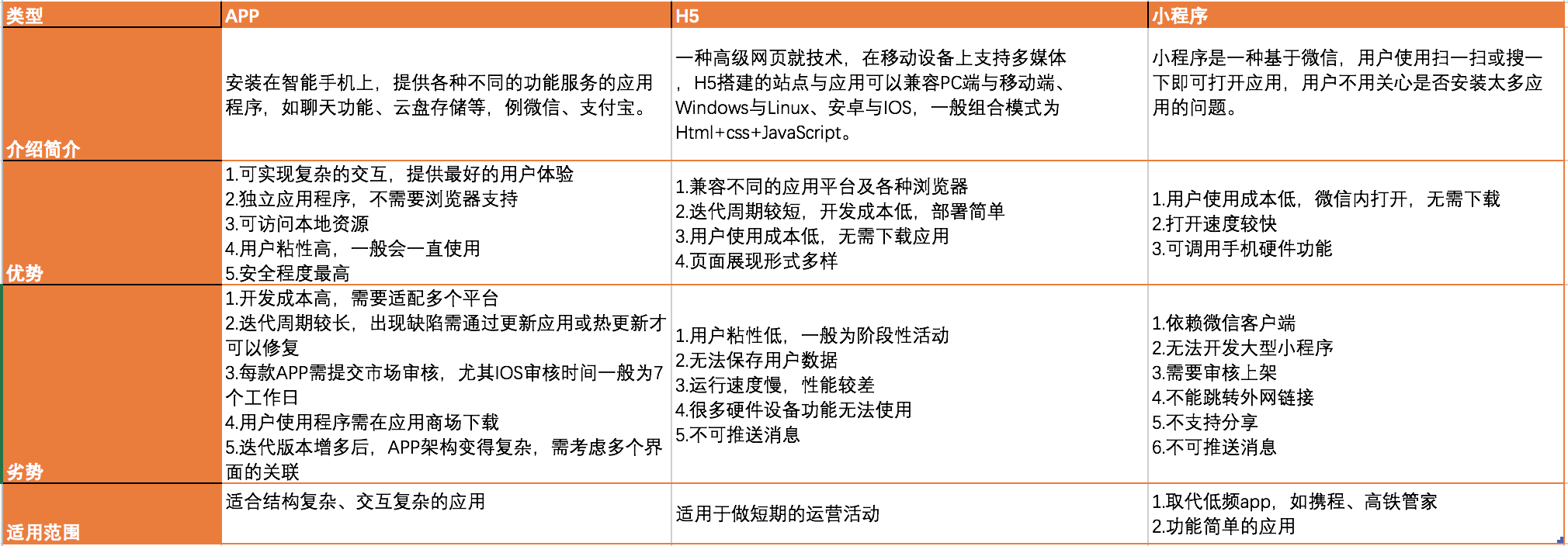
简单用表格罗列了移动端主要技术类型的介绍与优劣:

针对其优劣势以及适用的范围,我们需要针对不同类型来定制不同的测试方案。
四、H5测试设计
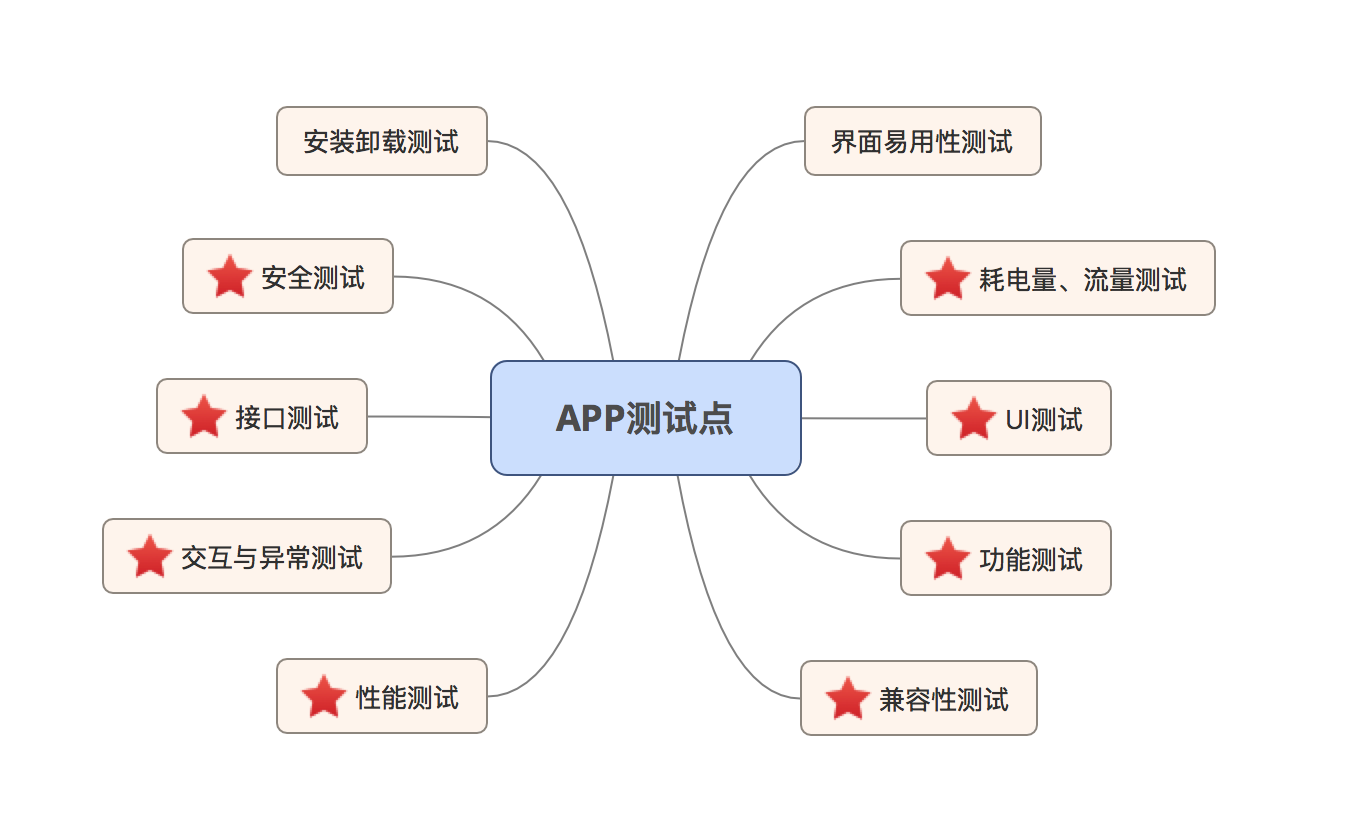
从上面的不同点表格中,针对H5方案来讲,我们可以从APP的测试方案借鉴,但也有不同之处,我们来看一下APP的测试要点:

APP测试要点基本为上图的十个,大致讲下每个要点是怎么保障APP的测试的完整性。
安装卸载测试:确认系统能正常安装应用及使用,不需要时卸载及数据清除;
安全测试:防范隐私泄露、密码加密及传输安全、权限的合理开放、数据库安全、通信安全以及安装包反编译;
接口测试:前后端数据一致校验、接口异常状态及前端展示、数据的加密传输、业务功能覆盖;
交互与异常测试:同级/上下级页面的页面交互及数据加载、网络异常、数据异常前后端展示及状态;
性能测试、耗电量&流量测试:内存、CPU、流量消耗、耗电量、冷热启动速度、图片资源大小;
界面易用性测试:符合用户习惯;
UI测试:页面颜色搭配、控件摆放位置及兼容性;
功能测试:需求文档已有及隐含的需求功能可正常使用;
兼容性测试:网络、机型、系统、分辨率、硬件、同类软件、新旧数据;
在上面的各项测试内容中,H5页面大部分测试用例设计与APP一致,因其不用安装与卸载,这方面的测试不需要关注。在这里,需要讲一下我在项目中对H5页面测试踩过的坑和总结内容。
一、交互与异常测试,需要特别关注页面的跳转、返回键的问题,因为H5的设计与APP不同,无法指定特定要跳转的页面,比如在一个购买理财产品的场景中,一般会从产品详情页-购买页面-收银台-支付结果页完成整个支付流程,APP中在收银台页面点击返回的操作可设置跳转回到产品详情页如1-2-3-1,而H5无法指定,必须按照原本1-2-3-2-1的顺序跳转,导致了在返回购买页面时,订单数据无法加载页面一直处于loading的状态,所以在涉及到在这块的测试用例需要补充场景中间部分的数据走向及页面加载问题。另还需要梳理H5页面布局的控件关系。
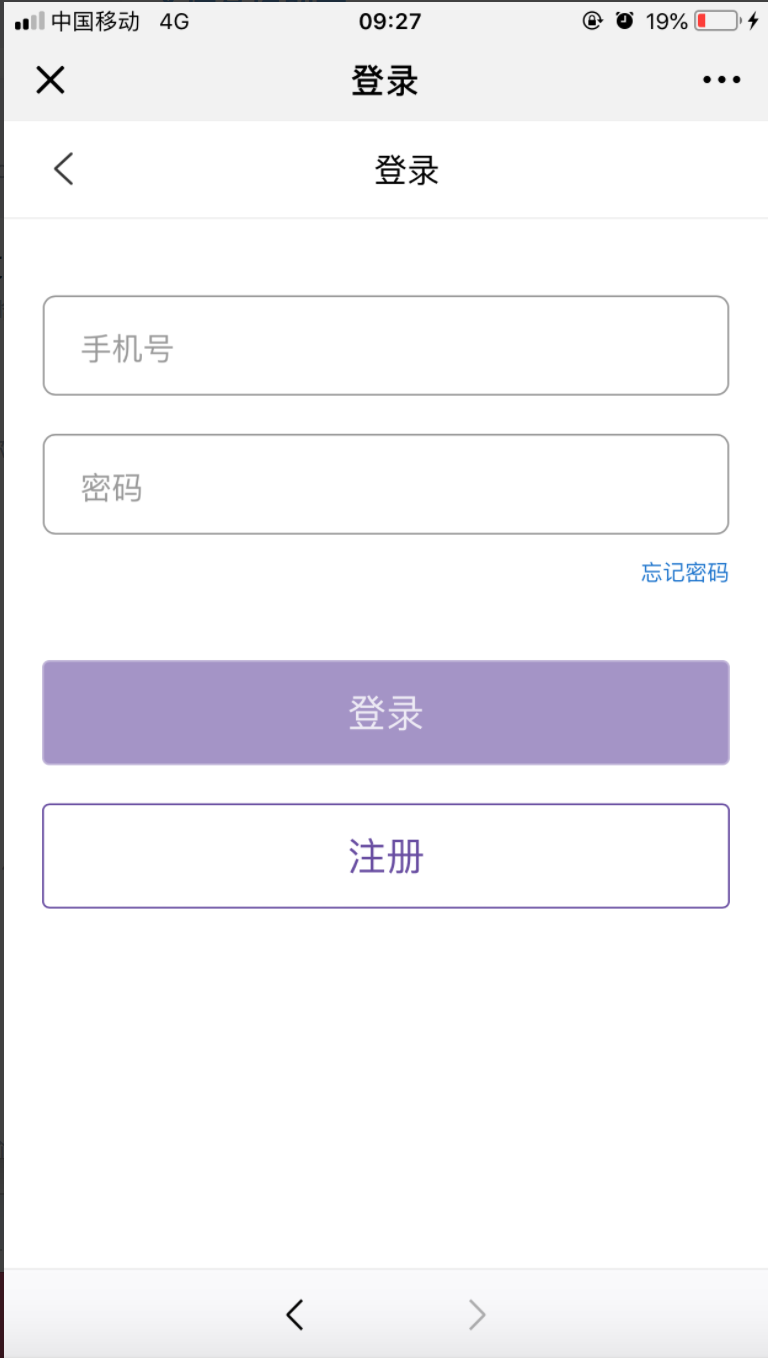
二、兼容性测试,除了系统、机型、分辨率以外,还需要测试浏览器(qq、uc、safari、chrome等)以及微信不同版本,系统这一块,在我自己测试的项目中了解到的是,IOS系统低于8.3或Android版本低于4.3的条件下,H5页面布局是乱的,具体原因是因为框架不支持,无法针对性的去做适配,所以在开发输出技术开发文档时,就应该确认好使用框架最低支持的系统版本。这里提一下微信版本的问题,6.6版本发布后,页面新增了前进与后退,对于定制输入框会出现无法拉起的情况。


(微信6.6) (微信6.6以下 )


(某金融产品持有页UI) (交易密码框无法展示)
三、性能测试,最最让人头大的是H5的性能,每次打开页面加载时间会很长,导致空白时间较长,出现白屏的现象,其原因是在打开H5页面时实现启动浏览器内核→加载完基础框架→加载数据后才完成整个页面的展示,这个过程比native长了很多,解决性能问题的思路大致上有几点:1.初始化同时先请求数据 2.预加载与预缓存 3.脚本执行顺序 4.性能数据打点 5.页面图片资源压缩或部分采用本地存储
另外关于H5的渲染优化问题,可以参考https://mp.weixin.qq.com/s/0OR4HJQSDq7nEFUAaX1x5A 这篇文章,其他星标的测试内容大致可参考APP的测试设计方案。
五、测试使用工具
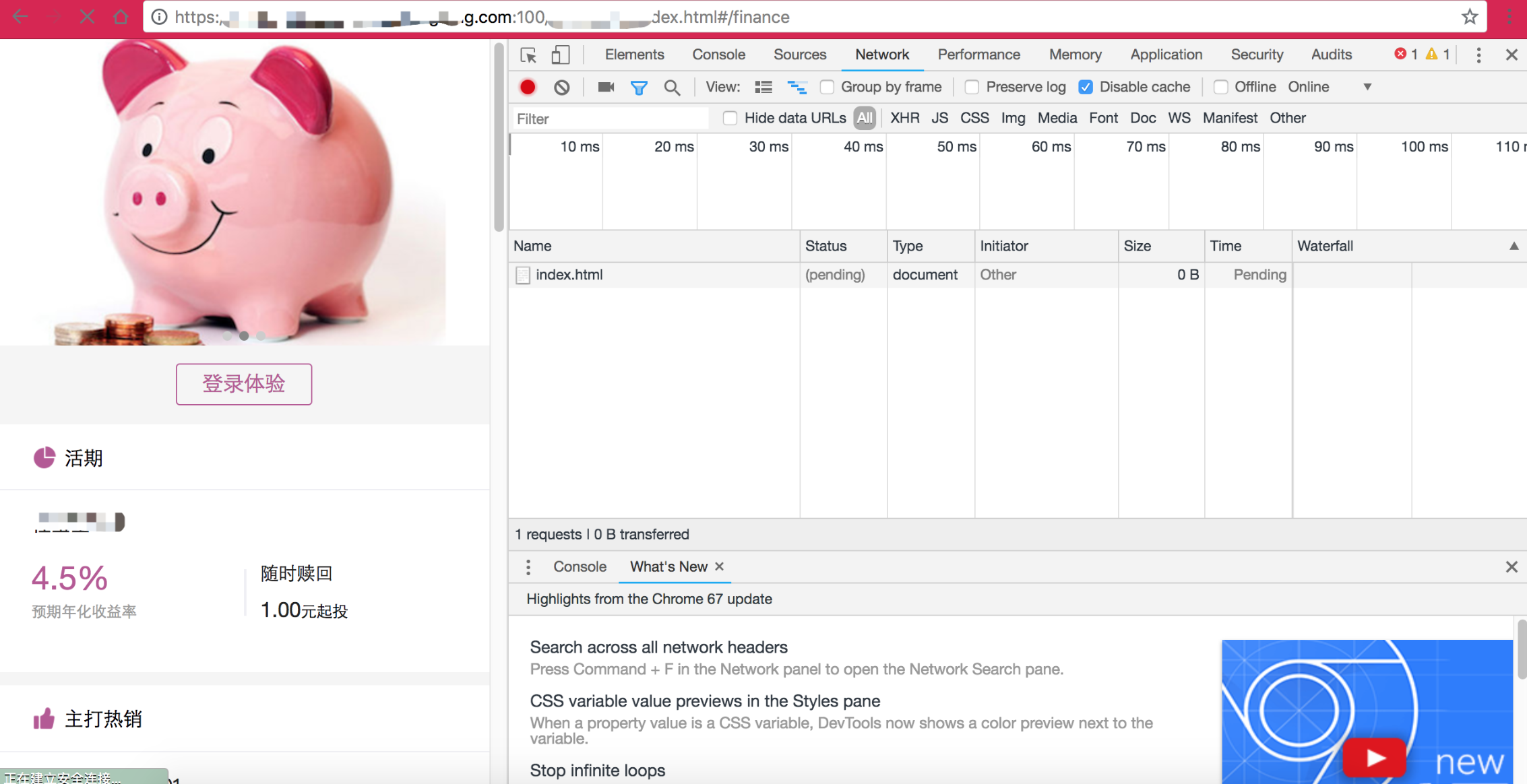
在接口测试及单功能测试时,为了造测试数据,我们需要用到charles来mock数据和检查返回的数据,具体mock方法可网上搜索。除了这个以外,在接入客户端测试之前,我们可以先使用chrome自带的开发者工具(视图-开发者-开发者工具)来进行测试,效果是一样的,将H5链接放到浏览器中,打开开发者工具,我们就能看到所有接口和页面的显示。

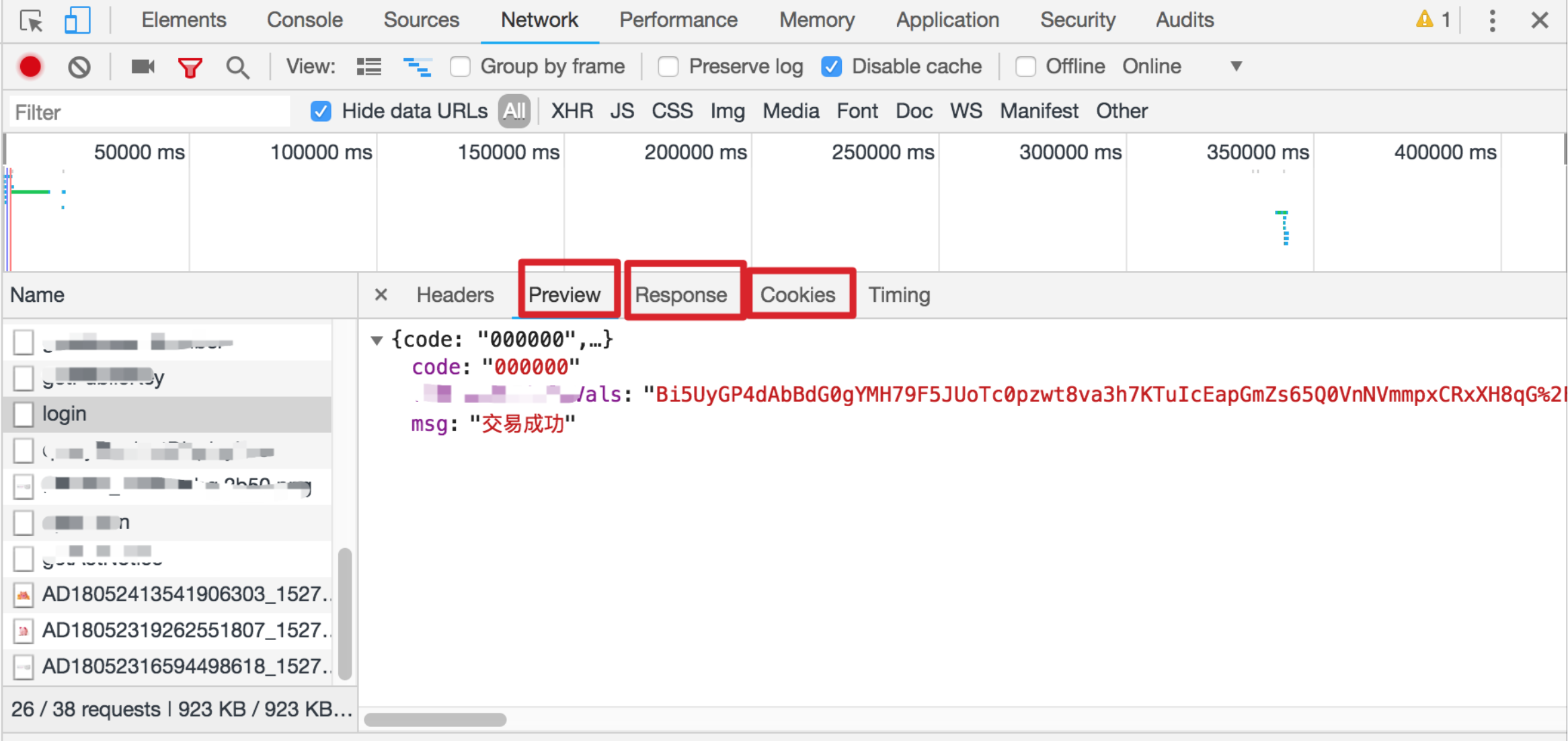
以登录接口为例,我们只需要点击login接口,就会展示json code及message返回的内容,这里看以看到传输的重要内容是否有做加密,前端内容展示是否与服务端返回的一致。

这个工具还可以用来做兼容性的测试,在页面左上角可调出,可以选择手机、分辨率等,内置的设备还有很多可以编辑,这点上降低了我们手工去测试兼容性关于机型的测试。

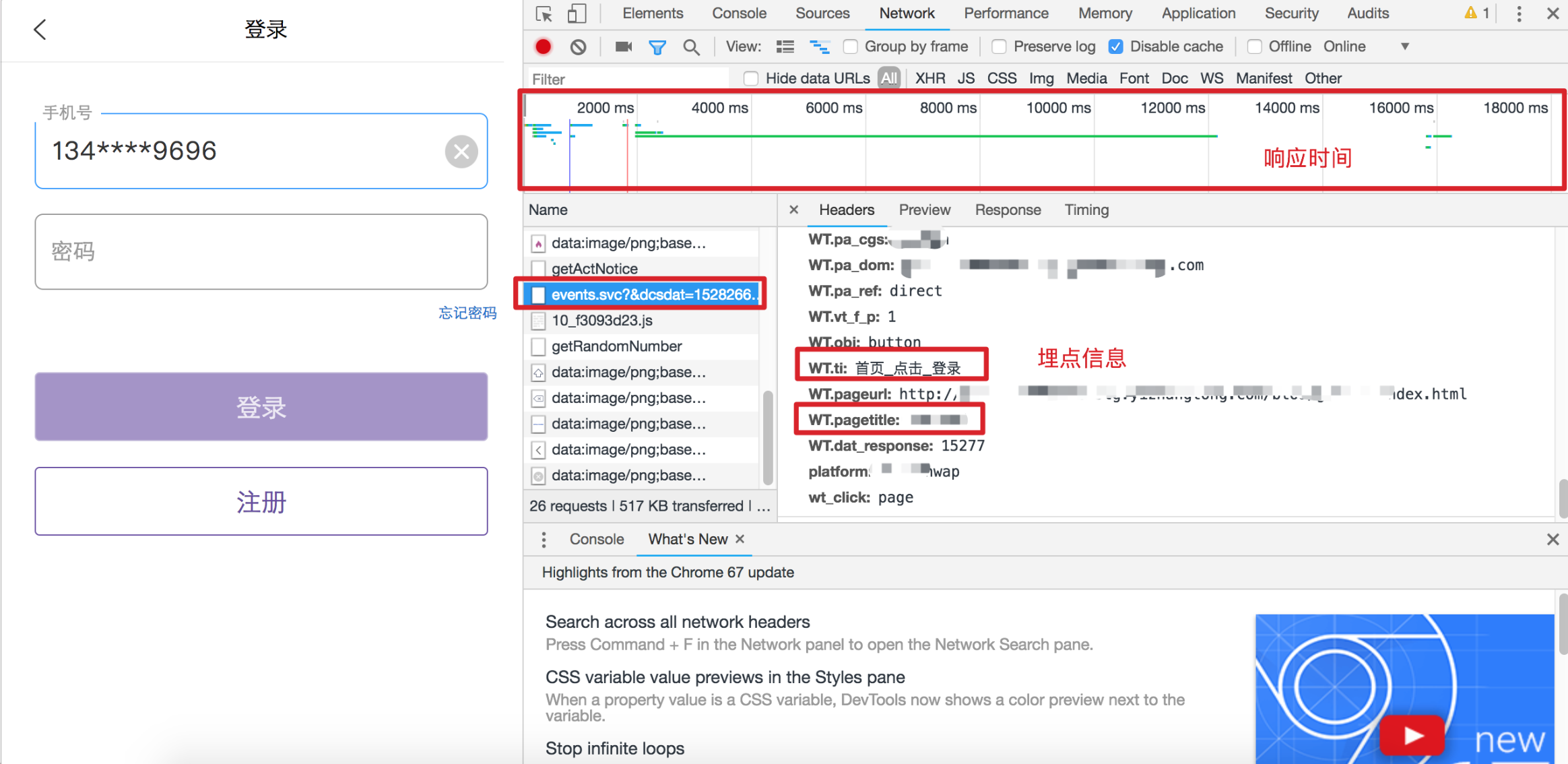
我们都知道APP测试埋点在Android平台用androidsdk,iOS平台用xcode,那么H5页面的埋点怎么做呢?这个工具依然可以实现,而且非常方便,只需要根据开发给到埋点的关键字段,点击对应events.svc(不同H5页面可能不一样)便可看到埋点的信息,如下图红框的内容。

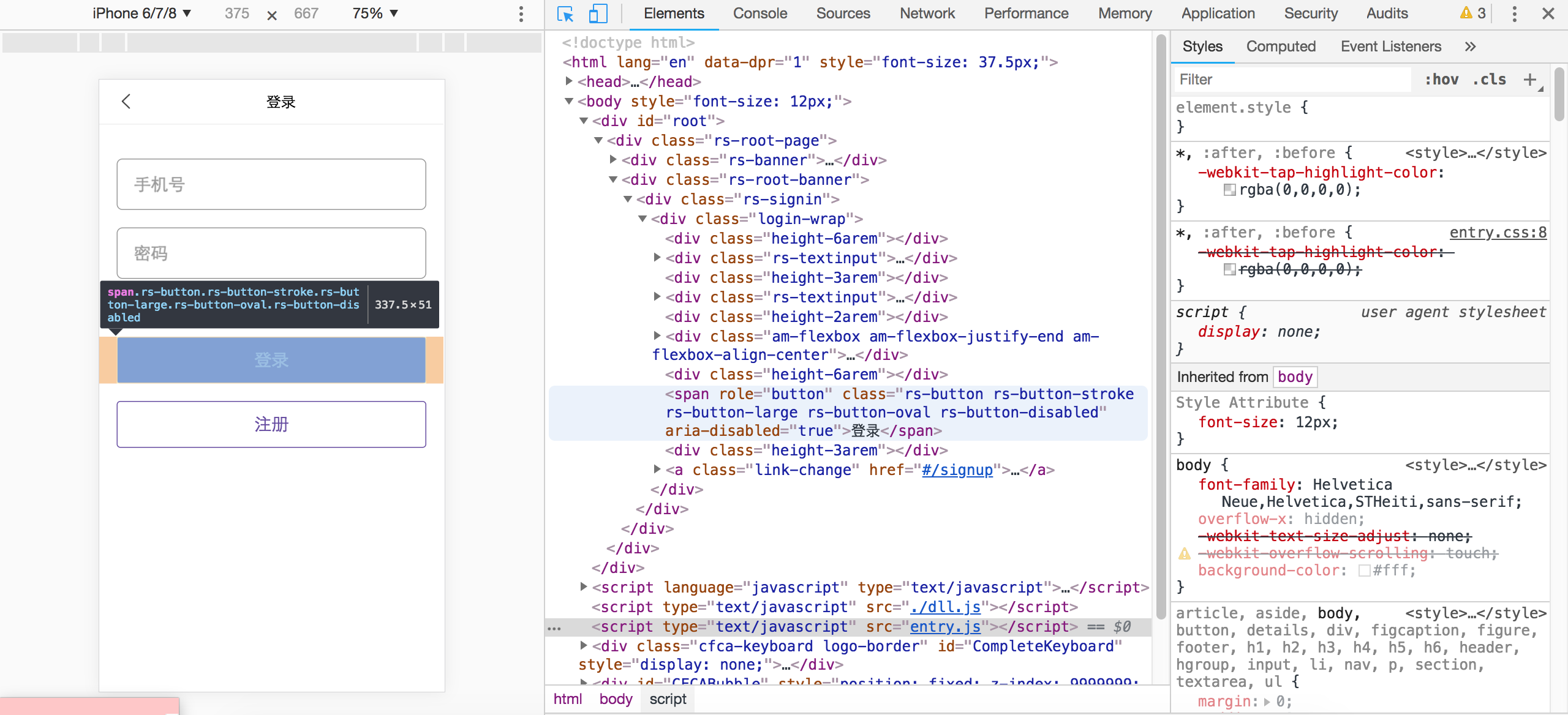
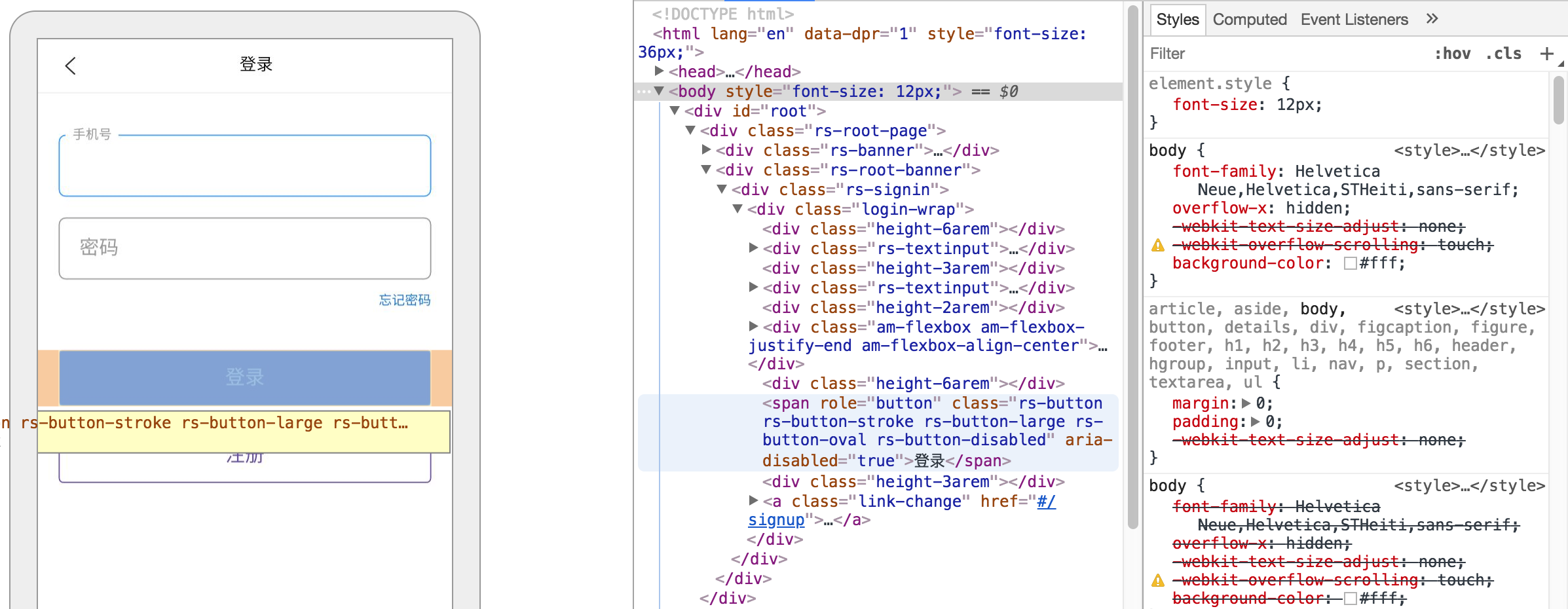
除了这个以外,我们可以在这个工具里面查找到H5页面的元素,然后做自动化,光标移动到“登录”按钮,我们可以看到对应的div信息,然后通过appium去完成控件查找及一系列操作。

如果说是嵌入在微信中的H5,我们要做获取元素的话,需要经过以下几个步骤:
1.手机调试模式打开
2.用usb连接电脑
3.手机微信内发送debugx5.qq.com,点击进入链接【该网址是微信提供X5真机调试,新版微信不支持x5调试】


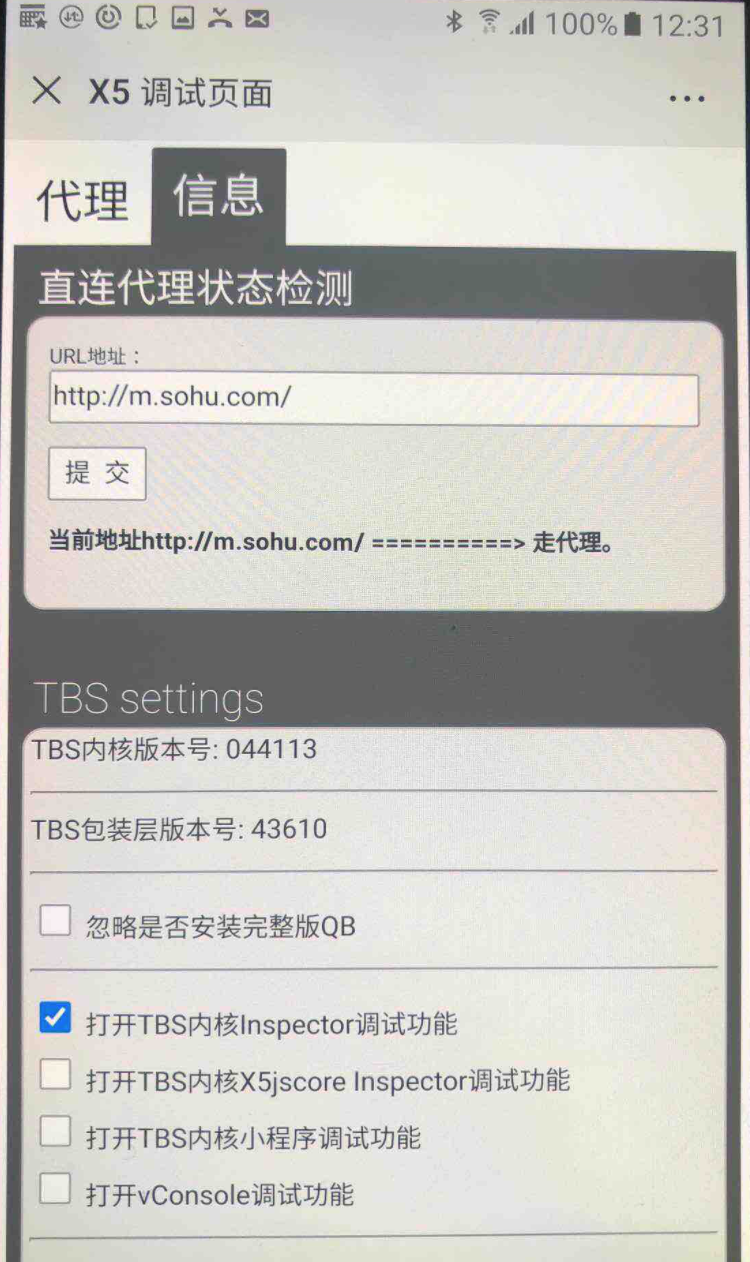
4.设置信息,勾选“打开TBS内核Inspector调试功能”

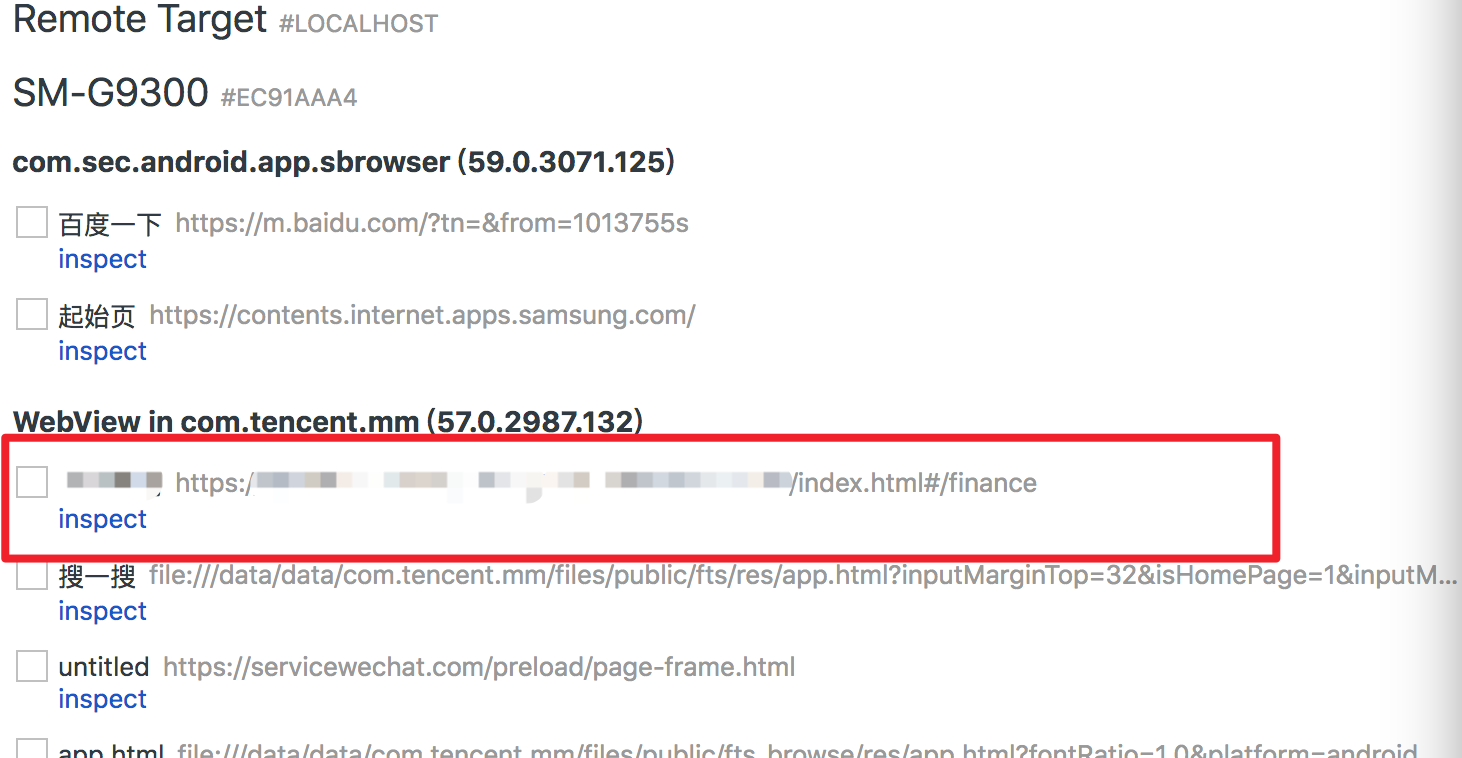
5.打开chrome浏览器,url输入: chrome://inspect/#devices ,打开我们的被测H5页面,点击inspect,之后打开的页面查找元素与前面一致。


这里要补充说一下,就是打开这个页面是需要代理的,如果没有的话,页面是会显示空白的。
另腾讯TQM准备开放FAT的测试工具,具体介绍可看 https://mp.weixin.qq.com/s/zJJpwcqz2O_-OXGTBQJEjA ,这个还未开放,开放后使用了再和大家分享~
H5介绍与测试设计的更多相关文章
- MBIST:用于嵌入式存储器的可测试设计技术
MBist技术可以自动实现存储器单元或阵列的RTL级内建自测试电路,MBIST的EDA工具支持多种测试算法的自动实现,可针对一个或多个内嵌存储器自动创建BIST逻辑,并完成BIST逻辑与存储器的连接, ...
- h5和native测试时的区别
我们以往的APP是使用原生系统内核的,相当于直接在系统上操作,是我们传统意义上的软件,更加稳定 H5的APP先得调用系统的浏览器内核,相当于是在网页中进行操作,较原生APP稳定性稍差,似乎还没有百万级 ...
- hive介绍及架构设计
hive介绍及架构设计 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 我们知道MapReduce和Spark它们提供了高度抽象的编程接口便于用户编写分布式程序,它们具有极好的扩展性 ...
- Caffe介绍与测试及相关Hi35xx平台下caffe yolox的使用参考
这一篇我大概讲讲Caffe框架下MNIST的实现与基于Hi35xx平台下caffe yolox的运用等,供大家参考 1.Caffe介绍与测试 caffe全称Caffe Convolutional Ar ...
- 云计算PAAS平台测试设计之镜像管理
下面是云计算PAAS平台页面概览: 今天我们要讲的是镜像管理页面的测试设计: 可以看到,这个页面主要有增删改查四个功能. 1. 查询镜像 (1)易用性:查看镜像查询界面,界面上各组件设计合理.美观.易 ...
- H5移动端页面设计心得分享
去年JDC出了不少优秀的武媚娘…不,H5呢,大家都很拼,同时当然也积累了一些经验和教训,今天结合咱们的实战案例,从字体,排版,动效,音效,适配性,想法这几个方面好好聊一聊关于H5的设计,希望对同学们有 ...
- H5移动端页面设计心得分享(转载)
去年JDC出了不少优秀的武媚娘…不,H5呢,大家都很拼,同时当然也积累了一些经验和教训,今天结合咱们的实战案例,从字体,排版,动效,音效,适配性,想法这几个方面好好聊一聊关于H5的设计,希望对同学们有 ...
- Unity3d&C#分布式游戏服务器ET框架介绍-组件式设计
前几天写了<开源分享 Unity3d客户端与C#分布式服务端游戏框架>,受到很多人关注,QQ群几天就加了80多个人.开源这个框架的主要目的也是分享自己设计ET的一些想法,所以我准备写一系列 ...
- Centos 7 Puppet之foreman介绍安装测试
一.简介 1.前言(引用一下网上的资料) 随着企业的 Linux 系统数量越来越多,管理问题便成为一个相对麻烦并需要急 迫解决的问题,这里有 2 个 Key Message:1)统一管控体系非常重要, ...
随机推荐
- Oracle DB管理内存
• 描述SGA 中的内存组件• 实施自动内存管理• 手动配置SGA 参数• 配置自动PGA 内存管理 内存管理:概览DBA 必须将内存管理视为其工作中至关重要的部分,因为:• 可用内存空间量有限• ...
- ajax提交不进入后台报415错误
Unsupported Media Type错误 问题所在为后台缺包和xml配置文档缺配置或配置不正确: Jackson的依赖问题,spring3.x和spring4.x是不同的: spring3.x ...
- VS中无法打开Qt资源文件qrc
问题:双击项目中的qrc文件没反应. 解决方法: 网上搜索的方法说是要,右击->打开方式,添加qrceditor编辑器 但我的项目中Qt Resource Editor已经是默认的了. 那就是q ...
- 第一个Azure应用
https://www.azure.cn/zh-cn/ 学习Azure,首先看的是官网Azure介绍,因为用到了虚拟机及存储等因此,着重看这两块. 本文Demo是通过API发送消息,当收到消息后新建虚 ...
- Redhat 6.3上安装CMake
在编译libssh时,要用到CMake,而且要依赖3.3以上的版本. 尝试了从CMake官网下载源码,编译安装.结果发现各种依赖,比如要升级GCC,升级Python等等,麻烦要死.搞了半天还是一堆问题 ...
- C# 使用密码连接Redis
单个Redis客户端: // 以StackOverflow.Redis的开源项目为例 ConnectionMultiplexer redis = ConnectionMultiplexer.Conne ...
- c语言操作文件函数大全
fopen(打开文件)相关函数 open,fclose表头文件 #include<stdio.h>定义函数 FILE * fopen(const char * path,const cha ...
- docker开发实践
一:docker的定义和使用场景: Docker是一个开源的引擎,可以轻松的为任何应用创建一个轻量级的.可移植的.自给自足的容器.开发者在笔记本上编译测试通过的容器可以批量地在生产环境中部署,包括VM ...
- flex布局-弹性布局
弹性布局当前应用的非常广泛,特别是移动端,记得第一次用reactNative 写代码的时候是最开始真正接触Flex布局.1.首先最外层的容器需要指定为display:flex;由于flex的兼容版本还 ...
- CICD自动化发版系统设计简介
第一篇. 版本迭代是每一个互联网公司必须经历的,尤其是中小型公司,相信不少人踩到过很多坑.接下来的一系列文章将介绍我设计的自动化发版系统! 很多公司没有把配置独立出去,代码的构建.发版通过一个Jenk ...
