VUE重修01
---恢复内容开始---
1、框架与库的区别
前端框架与库的区别?
jquery 库 -> DOM(操作DOM) + 请求
art-template 库 -> 模板引擎
框架 = 全方位功能齐全
简易的DOM体验 + 发请求 + 模板引擎 + 路由功能
KFC的世界里,库就是一个小套餐, 框架就是全家桶
代码上的不同
一般使用库的代码,是调用某个函数,我们自己把控库的代码
一般使用框架,其框架在帮我们运行我们编写好的代码
框架: 初始化自身的一些行为
执行你所编写的代码
施放一些资源
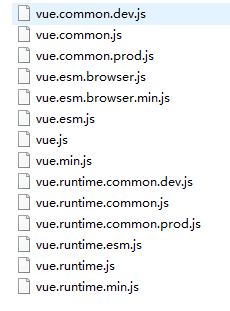
2、vue使用npm下载完成后,其文件夹下会有几个不同后缀的文件:

1)vue.common.js是以commomjs为规范的文件
2)vue.esm.browser.js则是es6为标准的commonjs文件
3)vue.esm.js 是以es6为标准的
3.vue的基本使用:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="./node_modules/vue/dist/vue.js"></script>
<title>Document</title>
</head>
<body>
<div id="app"> </div>
</body>
<script>
new Vue({
el:'#app',//目的地
template:'<div>{{msg}}</div>',//只允许一个根标签,没有的话默认加载app根元素
data(){
return{
msg:'hello'
}//数据驱动视图,在vue实例对象
}
})
//插值模板语法:双花括号
</script>
</html>
花括号中允许插入对象,字符串,布尔值,三元表达式,对象要在花括号外加空格
隔开
4、指令:
在vue中提供了一些对于页面+数据更方便的输出,这些操作被称为指令
以v-xxx表示,封装了一些DOM行为
v-text/v-html:渲染相应的文本/模板内容
v-if/v-show:销毁或创建元素/隐藏或显示元素
v-if可与v-else搭配使用
v-for循环
v-for='(item,index) in menuLists' //item是值的每一项.index是数组的索引
v-bind 为元素的属性绑定值,主要实现的是单向数据绑定
:属性=‘data变量’
v-on绑定事件,简写@
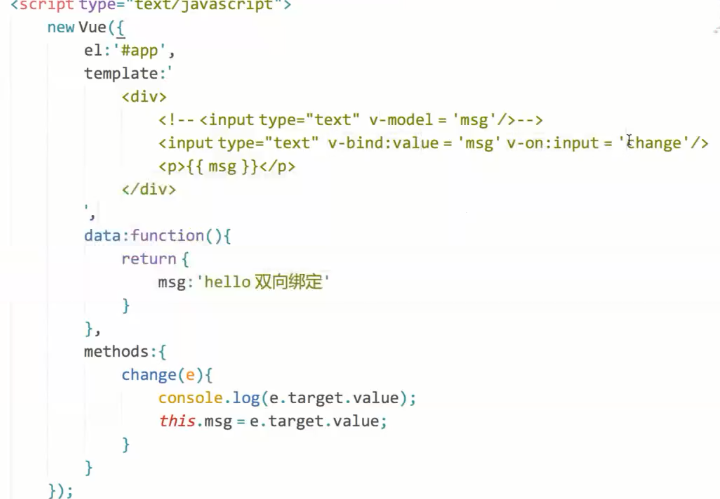
v-model:双向数据绑定语法糖,但仅能在表单元素内绑定
尝试用vue内部实现:

5、局部组件
1)局部组件可以使用以下方式进行声明
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="./node_modules/vue/dist/vue.js"></script>
<title>Document</title>
</head> <body>
<div id="app"> </div>
</body>
<script>
//局部组件:声子,挂子,用子
let App={//组件名称首字母必须大写
template:'<div>entry{{msg2}}</div>',
data(){
return {
msg2:'ok啦'
}//必须使用函数返回一个对象
}
}
new Vue({
el: '#app',//目的地
template: '<App />',//这里的标签可以是单闭合
data() {
return {
msg: 'hello'
}
},
components: {
App
}
})
//插值模板语法:双花括号
</script> </html>
4、全局组件
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="./node_modules/vue/dist/vue.js"></script>
<title>Document</title>
</head> <body>
<div id="app"> </div>
</body>
<script>
//全局组件
Vue.component('Vbtn',{//挂载到了vue的实例上,该实例的子组件
//也可以使用这个全局组件
template:'<button>hello</button>'
})
new Vue({
el: '#app',//目的地
template: '<Vbtn />',//这里的标签可以是单闭合
data() {
return {
msg: 'hello'
}
},
components: {
//不需要挂载Vbtn,已经挂载好了
}
})
//插值模板语法:双花括号
</script> </html>
VUE重修01的更多相关文章
- vue学习01
vue学习01 1. 创建一个Vue实例官网-学习-教程-安装-(开发/生产版本)-与jQuery的引用相似 <!DOCTYPE html> <html> <head ...
- vue 2.0-1
vue 2.0 开发实践总结之疑难篇 续上一篇文章:vue2.0 开发实践总结之入门篇 ,如果没有看过的可以移步看一下. 本篇文章目录如下: 1. vue 组件的说明和使用 2. vuex在实 ...
- vue基础01
事件 事件绑定 在vue中,事件绑定用v-on.v-on也可以用@click=""形式 实例1: <div class="container" id=&q ...
- Vue学习-01
1.vue 学习 v-bind:title 数据绑定 v-if 判断显示或者隐藏 <div id="app-3"> <p v-if="seen" ...
- Vue-router重修01
---恢复内容开始--- 1.在vue中获取dom vue中不建议您亲自进行dom操作 vue实例内置ref属性存储或获取相应的dom元素 <div ref="dv"> ...
- Vue重修02
1.v-for的优先级比v-if/v-show都大 v-bind也可以绑定自定义的属性 2.父组件向子组件传值 <!DOCTYPE html> <html lang="en ...
- React对比Vue(01 数据的定义,使用,组件的写法,目录结构等)
1.脚手架对比 两个都需要安装node node自带npm 然后安装cnpm yarn(有时候 npm会丢包,所以) npm install -g cnpm --registry=https://re ...
- vue总结 01基础特性
最近有时间来总结一下vue的知识: 一.vue.js 被定义成一个开发web界面的前端库,是一个非常轻量的工具.vue.js本身具有响应式和组件化的特点. 我们不需要在维护视图和数据的统一上花费大量的 ...
- VUE 入门 01
什么是VUE? 它是构建用户界面的JavaScript框架(让他自动生成js.css.html) 是一套用于构建用户界面的渐进式框架.与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用.Vu ...
随机推荐
- 金融量化分析【day111】:Pandas-时间序列处理
一.时间对象处理 1.start 开始时间 df["2018-12-01":"2018-12-30"] 2.end 结束时间 df['2018'] ...... ...
- C#中的Finalize,Dispose,SuppressFinalize的实现和使用介绍
原文地址:http://www.csharpwin.com/csharpspace/8927r1397.shtml MSDN建议按照下面的模式实现IDisposable接口: public class ...
- Love Me,Love My Dog
Love me, love my dog. 爱屋及乌. 出处<尚书大传•大战>:“爱人者,兼其屋上之乌.” 活学活用:love first love 初恋 unrequited [one- ...
- [物理学与PDEs]第2章习题6 有旋的 Navier-Stokes 方程组
试证明: 由 Navier-Stokes 方程组描述的流体运动一般总是有旋的, 即若 $\rot{\bf u}={\bf 0}$, 则 Navier-Stokes 方程组 (3. 4)-(3. 5) ...
- Python中__get__, __getattr__, __getattribute__的区别及延迟初始化
本节知识点 1.__get__, __getattr__, __getattribute__的区别 2.__getattr__巧妙应用 3.延迟初始化(lazy property) 1.__get__ ...
- 转:spring boot log4j2配置(使用log4j2.yml文件)---YAML 语言教程
转:spring boot log4j2配置(使用log4j2.yml文件) - CSDN博客http://blog.csdn.net/ClementAD/article/details/514988 ...
- Selective Search for Object Recognition(理解)
0 - 背景 在目标检测任务中,我们希望输入一副图像,输出目标所在的位置以及目标的类别.最常用的算法是滑动窗口方法,但滑动窗口其实相当于穷举图像中的所有子图像,其效率低且精度也受限.该论文提出一种新的 ...
- Vue+SpringBoot+Mybatis的简单员工管理项目
本文项目参考自:https://github.com/boylegu/SpringBoot-vue 为了完成此项目你需要会springBoot,mybatis的一些基本操作 运行界面 第一步:搭建前端 ...
- git提交忽略某些文件或文件夹
记得第一次用 github 提交代码,node_modules 目录死活传不上去,哈哈哈,后来才知道在 .gitignore 文件里设置了忽略 node_modules 目录上传.是的, .gitig ...
- docker部署express应用
1.拷贝express应用目录拷到服务器某个目录,如/home/leyi/front_app_docker 2.新建一个pm2的配置文件preocess.json,配置如下: { "apps ...
