AJAX-快速上手(四个步骤)
## 1, ajax
ajax是使用js进行在不重新加载页面的情况下,使得页面局部刷新。而传统的页面加载即需要,重新加载整个页面。它的加载是异步进行的,即在加载的同时,页面的其他部分可以正常使用,不会出现卡顿的情况。例如qq动态加载。
在此之前,我们可以通过以下几种方式让浏览器发出对服务端的请求,获得服务端的数据:
- 地址栏输入地址,回车,刷新
- 特定元素的 href 或 src 属性
- 表单提交
这些方案都是我们无法通过或者很难通过代码的方式进行编程(服务端发出请求。接受服务端返回的响应)
对于Form表单的提交,一旦用户点击“Submit”按钮,表单开始提交,浏览器就会刷新页面,如果不幸由于网络太慢或者其他原因,就会得到一个404页面。(因为传统的http请求的实现得到的是一个页面的响应)。
## 2,ajax使用的四个


上述对应的time.php如下:::

注意:respone:XMLHttpRequest()对象的 响应 response 会根据 responseType 变化而变化。
responeText:返回的永远是一个响应体字符串。
**********************************************************************************************************************
###2,遵守HTTP
本质上 XMLHttpRequest 就是 JavaScript 在web 平台上发送http请求的一种媒介。所以发出去的依然是 HTTP 请求。同样符合http的数据格式。
可以通过代码编程修改请求头,请求体等等

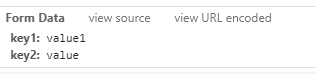
设置 Content-Type: application/x-www-form-urlencoded后。请求体数据格式如下:

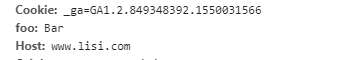
设置请求头后,请求头中多出如下:

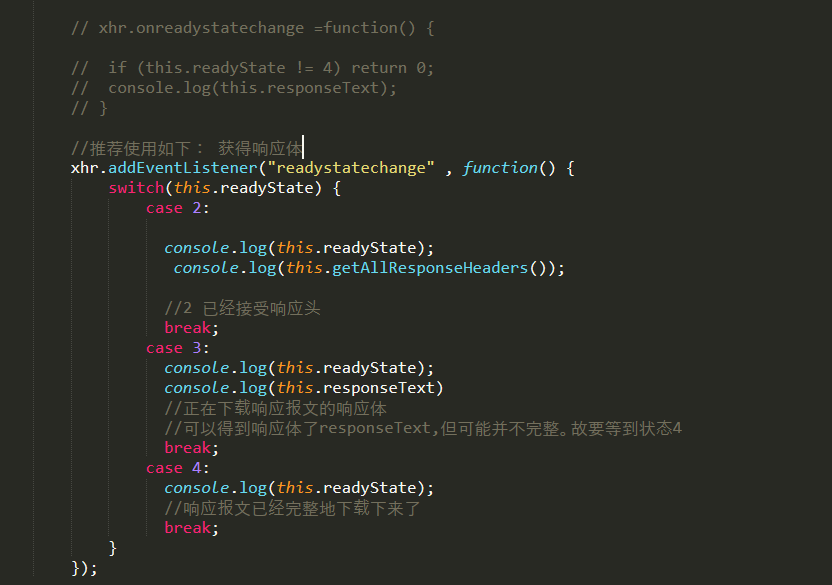
##3,Ajax发送请求时的各个状态以及各 状态 对应 请求和响应 内容的关系。

###4, 额外知识点补充
1,同步模式下要注意事件的注册时机,send() 发送完成后,this.readyState 已经为 4 ,所以已经得到响应体 responseText,不需要 onreadystatechange事件触发了。
2,响应数据格式 json 和 XML 。分别获取 responseText 和 responseXML;
3,调试工具控制台 console.log() 时,变量数据会在点开时即时更新 (对象, 数组类型)
*************************************************************************************************************************
###5,Ajax 基本封装
<script type="text/javascript">
//封装的套路
//1,写一个相对完善的用例
//2,写一个空函数,没有形参,将刚刚的用例直接作为函数的函数体
//3,根据使用过程中的需求抽象参数
//version 4.0
function ajax(method,url,params,callback) {
var xhr = new XMLHttpRequest();
if(typeof params === 'object') {
var templ = [];
for( var key in params) {
var value = params[key];
//往数组里面添加元素
templ.push(key + '=' + value);
}
params = templ.join('&');
}
if(method == 'GET') {
url += '?' + params;
}
xhr.open(method,url);
var data = null;
if (method == 'POST') {
xhr.setRequestHeader('Content-type','application/x-www-form-urlencoded');
data = params;
}
xhr.send(data);
xhr.onreadystatechange = function() {
if (this.readyState == 4) {
//1,不应该在封装函数中主观处理响应结果
//2,无法在内部的函数通过 return 返回结果
//3,由于异步模式下,代码执行会执行外面的 return 此时并没有得到结果。所以两个 return 也不行,响应结果都会是 undefined
// var res = null;
// res = this.responseText;
console.log(this.readyState);//
console.log(this.responseText);
// return res;
var result = this.responseText;
callback(result);
}
}
// console.log(xhr.readyState);//1
// return xhr.onreadystatechange();//undefined
}
// ajax('GET','time.php')
// ajax('GET', 'time.php','id=1');
// ajax('POST','time.php','key=value&key2=value2');
ajax('POST','time.php',{"key":"value","ky1":"va"},function(result) {
alert(result);
} );
// ajax('GET','time.php');
</script>
服務端代碼:
<?php
echo "获取数据成功";
注:个人学习笔记
AJAX-快速上手(四个步骤)的更多相关文章
- Ajax操作的四个步骤
Ajax操作的四个步骤: 创建Ajax对象 连接服务器 发送请求 接收返回信息 <!DOCTYPE html> <html> <head lang="en&qu ...
- AJAX快速上手和基本核心
一.快速上手AJAX 使用ajax的过程可以类比平常我们访问网页过程 1.创建一个XMLHttpRequest类型的对象------相当于打开了浏览器 var xhr = new XMLHttpReq ...
- AJAX快速上手
创建XMLHttpRequest对象 xmlHttp = new XMLHttpRequest(); xmlHttp = new ActiveXObject('Microsoft.XMLHTTP'); ...
- 从零开始学 Web 之 Ajax(三)Ajax 概述,快速上手
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- ajax快速入门
一.ajax简单入门 1.Ajax的实现步骤 // 1.创建ajax对象var xhr = new XMLHttpRequest();// 2.高数ajax请求地址及请求方式//第一个参数就是请求方式 ...
- 『转载』Debussy快速上手(Verdi相似)
『转载』Debussy快速上手(Verdi相似) Debussy 是NOVAS Software, Inc(思源科技)发展的HDL Debug & Analysis tool,这套软体主要不是 ...
- Airtest 快速上手教程
一.Airtest 简介: AirtestIDE 是一个跨平台的UI自动化测试编辑器,适用于游戏和App. 自动化脚本录制.一键回放.报告查看,轻而易举实现自动化测试流程 支持基于图像识别的 Airt ...
- Mac快速上手指南
上周刚入手了2017版MacBookPro,预装macOS High Sierra.第一次接触Mac系统,经过一周的使用,简单总结下与Windows相比最常用的功能,快速上手. 1.Mac键盘实现Ho ...
- 阿里语音识别(语音转文字)java调用全程手把手详解-适合中小学生快速上手
阿里语音识别服务java调用全程手把手详解-适合中小学生快速上手 阿里语音识别与百度语音识别的调用对比: 用例:1分30秒的录音文件 百度用时:3秒 阿里用时:30秒 识别准确率来看 ...
随机推荐
- input全选和取消全选
<!DOCTYPE html><html> <head> <meta charset="utf-8" /> <title> ...
- Centos 06 文件类型和扩展名&索引节点inode和存储块block
本节内容 1.文件类型 2.文件扩展名 3.索引节点inode和block块 首先需要申明一点, 1.在linux里面文件扩展名和文件类型是没有关系的 2.为了容易区分和兼容用户使用windows的习 ...
- JAVA进阶12
间歇性混吃等死,持续性踌躇满志系列-------------第12天 1.字符串的概述和特点 java.lang.String类代表字符串 API当中说,Java程序中所有的字符串字面值(如“abc& ...
- 🍓vue & react 一些重要但没必要死记硬背的东西
- cas单点登录防止登出退出后刷新后退ticket失效报500错
https://www.cnblogs.com/wangyang108/p/5844447.html
- Lua中__index和__newindex实践
[具有默认值的table] 我们都知道,table中的任何字段的默认值都是nil,但是通过元表,我们可以很容易的修改这一规定,代码如下: function setDefault(tb, default ...
- tomcat日志格式中的含义
%a - 远程IP地址 %A - 本地IP地址 %b - 发送的字节数,不包括HTTP头,或“ - ”如果没有发送字节 %B - 发送的字节数,不包括HTTP头 %h - 远程主机名 %H - 请求协 ...
- HTTP/1.1 请求方法
HTTP(Hypertext Transfer Protocol,超文本传输协议)是一种用于分布式.协作式和超媒体信息系统的 应用层协议.HTTP 是万维网的数据通信的基础.默认端口为 80. ...
- django 实战篇之视图层
视图层(views.py) django必会三板斧 HttpResponse >>> 返回字符串 render >>> 支持模板语法,渲染页面,并返回给前端 red ...
- 《剑指offer》连续子数组的最大和
本题来自<剑指offer> 反转链表 题目: 思路: C++ Code: Python Code: 总结:
