flex布局justify-content属性和align-items属性设置
前言:
flex最常用的就是justify-content和align-items了,这里把这两个属性介绍下,大家更多关于flex布局可以查看阮一峰的日志,写的非常清楚!
阮一峰flex布局的日志:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
1、justify-content(在父元素设置)
设置弹性盒子元素在主轴(横轴)的对齐方式。
取值:
- justify-content: flex-start | flex-end | center | space-between | space-around;
flex-start: 弹性盒子元素将向行起始位置对齐。第一个元素与左起始边界对齐,后面的元素接着第一个元素进行排列。
flex-end: 弹性盒子元素将向行结束位置对齐。整体靠着行结束的位置排列。
center:整体居中显示。
space-between: 弹性盒子元素均匀分布。第一个元素的边界与行的主起始位置的边界对齐,同时最后一个元素的边界与行的主结束位置的边距对齐,而剩余的伸缩盒项目则平均分布,并确保两两之间的空白空间相等。
space-around: 弹性盒子元素均匀分布。两端保留子元素与子元素之间间距大小的一半。
2、align-items, align-self
设置弹性盒子元素在垂直方向上(纵轴)的对齐方式。其中align-items属性用于弹性容器,而align-self用于弹性项目。
- align-items: flex-start | flex-end | center | baseline | stretch;
- align-self: auto | flex-start | flex-end | center | baseline | stretch;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>flex布局justify-content属性</title>
<style rel="text/stylesheet">
.box {
display: -webkit-flex;
display: flex;
width: 400px;
height: 100px;
margin: 0;
padding: 0;
border-radius: 5px;
list-style: none;
background-color: #eee;
} .box li {
margin: 5px;
padding: 10px;
border-radius: 5px;
background: #aaa;
text-align: center;
} #box {
-webkit-justify-content: flex-start;
justify-content: flex-start;
} #box2 {
-webkit-justify-content: flex-end;
justify-content: flex-end;
} #box3 {
-webkit-justify-content: center;
justify-content: center;
} #box4 {
-webkit-justify-content: space-between;
justify-content: space-between;
} #box5 {
-webkit-justify-content: space-around;
justify-content: space-around;
}
</style>
</head>
<body>
<h2>justify-content: flex-start</h2>
<ul id="box" class="box">
<li>a</li>
<li>b</li>
<li>c</li>
</ul> <h2>justify-content: flex-end</h2>
<ul id="box2" class="box">
<li>a</li>
<li>b</li>
<li>c</li>
</ul> <h2>justify-content: center</h2>
<ul id="box3" class="box">
<li>a</li>
<li>b</li>
<li>c</li>
</ul> <h2>justify-content: space-between</h2>
<ul id="box4" class="box">
<li>a</li>
<li>b</li>
<li>c</li>
</ul> <h2>justify-content: space-around</h2>
<ul id="box5" class="box">
<li>a</li>
<li>b</li>
<li>c</li>
</ul>
</body>
</html>
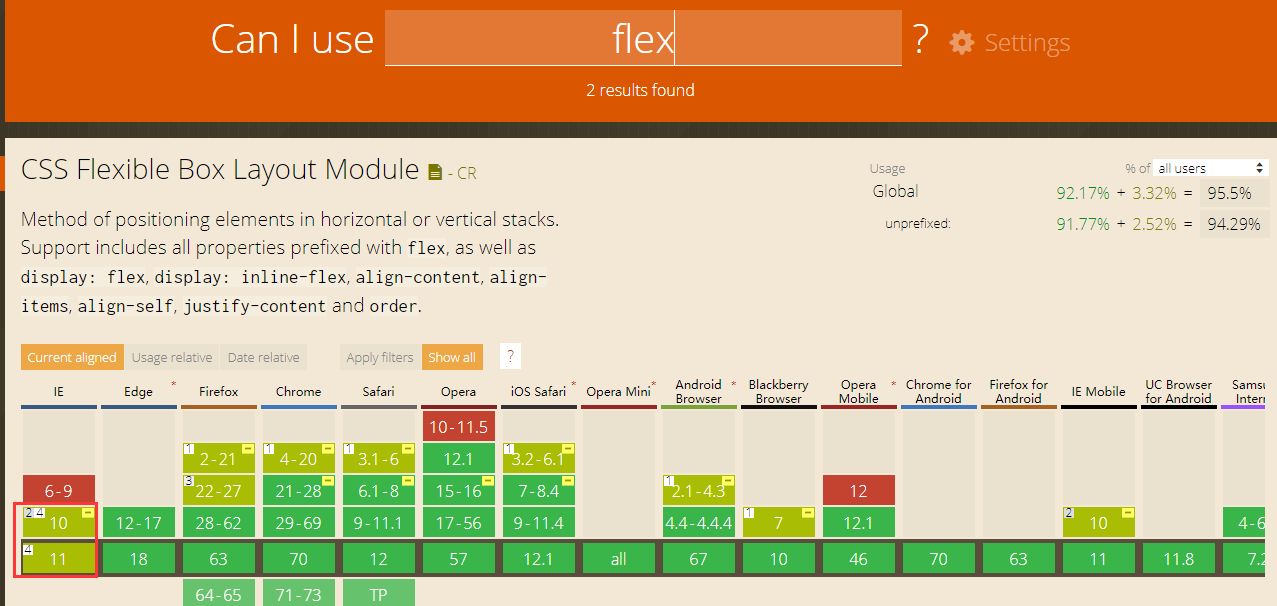
3、flex的兼容性
兼容性检测网址:www.caniuse.com

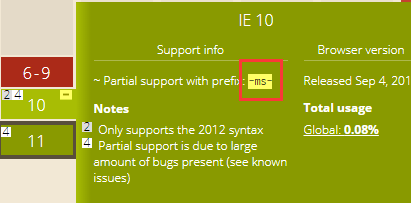
- 兼容IE10以上,但是要加前缀 -ms-

- Edge全部支持
- firfox 版本28以上,低版本要加 -moz-
- chrome 21以上,低版本要加 -webkit-
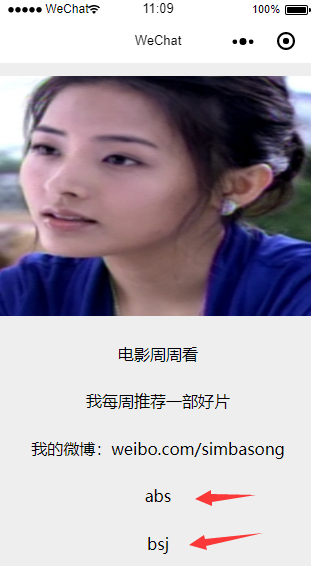
微信小程序中经常使用flex布局非常方便:
弹性盒子布局:
1、 首先找到使用弹性盒子布局的容器元素view,首先将他变成一个flex
a) display:flex; //设置完后默认的每个元素都是从左往右放置的

b) 目标一:每个元素独占一行,自上而下放置
flex-direction: column;

c) 目标二:自上而下放置时在垂直方向上均匀分布;元素在垂直方向上间隔一致,而且第一个和最后一个元素离顶部和底部都有一定的间距;
justify-content: space-around;

d) 目标三:元素在水平方向上居中
align-items: center;

弹性盒子布局优点:
.container {
background-color: #eee;
height: 100vh;
// 下面是弹性盒子布局
display: flex;
flex-direction: column; // 纵向排列
justify-content: space-around;
align-items: center;
// flex-wrap: wrap; // 一行显示不了可以换行,用于pc端多个item排列时
}
- 就算下面再增加几个text,依然会自动垂直,水平居中
- 比较直观,只需要在容器中设置,一目了然
- 非常高效,灵活的应对页面结构的变化

flex布局justify-content属性和align-items属性设置的更多相关文章
- 深入理解 flex 布局以及计算_Flexbox, Layout
起因 对于Flex布局,阅读了 大漠老师和其他老师写的文章后,我还是不太理解Flexbox是如何弹性的计算子级项目的大小以及一些其他细节.在大漠老师的帮助下,我去查阅Flexbox 的 W3C 规范文 ...
- FreeMusic项目优化(一)——flex布局学习记录
参考博客:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html flex布局是w3c于09年提出的,用于简便,整洁,响应式地解决布局问题的手 ...
- 浅析flex 布局
Flex基本概念: 容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis).主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end: ...
- CSS中的flex布局
1.flex 布局的概念 Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性.任何一个容器都可以指定为 Flex 布局,行内元素也可以通过 ...
- 谈谈flex布局实现水平垂直居中
我们在这要谈的是用flex布局来实现水平和垂直居中.随着移动互联网的发展,对于网页布局来说要求越来越高,而传统的布局方案对于实现特殊布局非常不方便,比如垂直居中.所以09年,W3C 提出了一种新的方案 ...
- Flex 项目属性:flex 布局示例
flex属性: flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto.后两个属性可选. 该属性有两个快捷值:auto (1 1 auto ...
- CSS Flex布局属性整理
Flex布局 display: flex; 将对象作为弹性伸缩盒展示,用于块级元素 display: inline-flex; 将对象作为弹性伸缩盒展示,用于行内元素 注意兼容问题: webkit内核 ...
- Flex布局 Flexbox属性具体解释
原文:A Visual Guide to CSS3 Flexbox Properties Flex布局官方称为CSS Flexble Box布局模型是CSS3为了提高元素在容器中的对齐.方向.顺序,甚 ...
- Flex布局教程及属性速查
一.Flex布局介绍 伸缩盒模型(flexbox)是一个新的盒子模型,意为"弹性布局",用来为盒状模型提供最大的灵活性,主要优化了UI布局.Flexbox的功能主要包手:简单使用一 ...
随机推荐
- Python爬虫入门教程 16-100 500px摄影师社区抓取摄影师数据
写在前面 今天要抓取的网站为 https://500px.me/ ,这是一个摄影社区,在一个摄影社区里面本来应该爬取的是图片信息,可是我发现好像也没啥有意思的,忽然觉得爬取一下这个网站的摄影师更好玩一 ...
- 从0打卡leetcode之day 6--最长回文串
题目描述 给定一个字符串 s,找到 s中最长的回文子串.你可以假设 s 的最大长度为1000. 示例1 输入: "babad" 输出: "bab" 注意: &q ...
- 用tensorflow学习贝叶斯个性化排序(BPR)
在贝叶斯个性化排序(BPR)算法小结中,我们对贝叶斯个性化排序(Bayesian Personalized Ranking, 以下简称BPR)的原理做了讨论,本文我们将从实践的角度来使用BPR做一个简 ...
- Kafka性能测试实例
1.概述 在分布式实时数据流场景下,随着数据量的增长,对Kafka集群的性能和稳定性的要求也很高.本篇博客将从生产者和消费者两方面来做性能测试,针对具体的业务和数据量,来调优Kafka集群. 2.内容 ...
- ARP欺骗攻击
一.ARP攻击概述 ARP攻击主要是存在于局域网中,通过伪造IP地址和MAC地址实现ARP欺骗,能够在网络中产生大量的ARP通信量使网络阻塞,攻击者只要持续不断的发出伪造的ARP响应包就能更改目标主机 ...
- LeetCode专题-Python实现之第9题:Palindrome Number
导航页-LeetCode专题-Python实现 相关代码已经上传到github:https://github.com/exploitht/leetcode-python 文中代码为了不动官网提供的初始 ...
- Java开发知识之JavaIO操作缓存操作
目录 带缓存的输入/输出流 一丶简介 二丶BufferedInputStream 与 BufferedOutputString类. 2.BufferOutputStream类. 三丶BufferedR ...
- ES6躬行记(18)——迭代器
ES6将迭代器和生成器内置到语言中,不仅简化了数据处理和集合操作,还弥补了for.while等普通循环的不足,例如难以遍历无穷集合或自定义的树结构等. 迭代器(Iterator)是一种用于迭代的对象, ...
- 【.NET Core项目实战-统一认证平台】第十四章 授权篇-自定义授权方式
[.NET Core项目实战-统一认证平台]开篇及目录索引 上篇文章我介绍了如何强制令牌过期的实现,相信大家对IdentityServer4的验证流程有了更深的了解,本篇我将介绍如何使用自定义的授权方 ...
- redo/declare/typeset
变量设置功能,都是由命令行直接设置的,那么,可不可以让使用者能够经由键盘输入? 什么意思呢?是否记得某些程序执行的过程当中,会等待使用者输入 "yes/no"之类的讯息啊? 在 b ...
