vue 对象提供的属性功能、通过axio请求数据(2)
1 Vue对象提供的属性功能
1.1 过滤器
过滤器,就是vue允许开发者自定义的文本格式化函数,可以使用在两个地方:输出内容和操作数据中。
1.1.1 使用Vue.filter()进行全局定义(全局过滤器)
Vue.filter("RMB1", function(v){
//就是来格式化(处理)v这个数据的
if(v==0){
return v
}
return v+"元"
})
3.1.2 在vue对象中通过filters属性来定义(局部过滤器)
var vm = new Vue({
el:"#app",
data:{},
filters:{
RMB2:function(value){
if(value==''){
return;
}else{
return '¥ '+value;
}
}
}
});
过滤器示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<span>{{num|f2|RMB}}</span>
<span>{{say|trans}}</span>
</div> <script> //此处声明全局过滤器
//过滤器作用:用于用户输入数据或者格式化文本
Vue.filter('f2',function(value){
console.log(value);
//必须使用return把过滤后的内容显示在页面
return value.toFixed(2);
})
Vue.filter('RMB',function(value){
return value+'¥';
})
let vm=new Vue({
el:'#app',
data:{
num:18.33333333333,
say:'helllo world!',
},
methods:{ },
filters:{//定义局部过滤器
trans:function(value){
return value.toUpperCase()
},
}, })
</script>
</body>
</html>
1.2 阻止事件冒泡和刷新页面
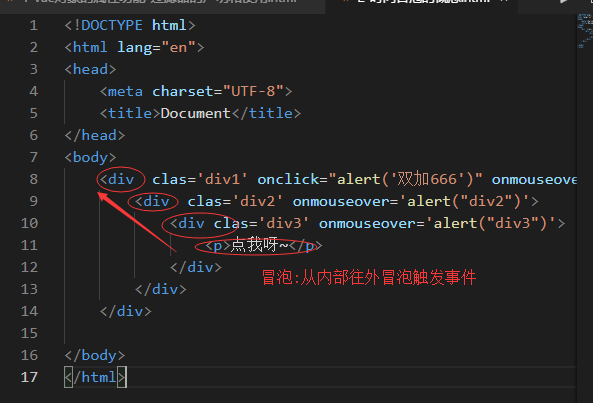
1.2.1事件冒泡
在js的事件操作中,子元素的事件触发以后,会默认情况把事件传播给其父级元素,然后一层层往外传播,这种现象就是"事件冒泡".

1.2.3 阻止事件冒泡@click.stop=""
vue.js提供了一个属性.top可以帮助我们阻止事件往外传播.
//使用@click.stop="" 阻止冒泡
<div class="box" @click.stop="">
账号: <input type="text"><br><br>
密码: <input type="password"><br><br>
<input type="submit" vlaue="提交">
</div>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
<style>
.box{
background-color: #fff;
border-radius: 5px; /* 边框圆角 */
padding-top: 15px;
padding-left: 30px;
padding-bottom: 15px;
width: 290px;
height: 160px;
position: fixed;
margin: auto;
left: 0px;
right: 0px;
top:0;
bottom: 0;
}
.container{
background: rgba(0,0,0,0.6);
width: 100%;
margin:auto;
position: fixed;
top:0;
left: 0;
bottom:0;
right:0;
}
</style>
</head>
<body>
<div id="app">
<h1 @click="is_show=true">显示</h1>
<div class="container" v-show="is_show" @click="is_show=false">
<div class="box" @click.stop="">
账号: <input type="text"><br><br>
密码: <input type="password"><br><br>
<input type="submit" vlaue="提交">
</div>
</div>
</div>
<script> let vm = new Vue({
el:"#app",
data:{
is_show:false,
},
methods:{ },
})
</script>
</body>
</html>
1.2.4 阻止页面刷新 @click.prevent=""
超链接\表单中的提交,希望阻止页面刷新,可以使用 @事件.prevent=""
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<!-- 超链接\表单中的提交,希望阻止页面刷新,可以使用 @事件.prevent="" -->
<a href="" @click.prevent="">百度</a>
</div>
<script> let vm = new Vue({
el:"#app",
data:{
}, })
</script>
</body>
</html>
1.4 计算和侦听属性
1.4.1 计算属性
如果直接把反转的代码写在元素中,则会使得其他同事在开发时时不易发现数据被调整了,所以vue提供了一个计算属性(computed),可以让我们把调整data数据的代码存在在该属性中。
//基本格式
computed:{ //计算属性:里面的函数都必须有返回值
strRevs: function(){
var ret = this.str1.split("").reverse().join("");
return ret
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="js/vue.js"></script> </head>
<body>
<div id="app">
<span>{{str1}}</span>
<span>{{computed_str1}}</span> </div> <script> let vm=new Vue({
el:'#app',
data:{
str1:'hello world!',
},
computed: {//计算属性
computed_str1:function(value){
return "计算后的结果:"+this.str1.split('').reverse().join('')
}
},
})
</script>
</body>
</html>
1.4.2 监听属性
监听属性,可以帮助我们侦听data某个数据的变化,从而做相应的自定义操作。
监听属性是一个对象,监听的对象或者变量,值一般是函数,当监听的data数据发生变化时,会自定执行的对应函数,这个函数在被调用时,vue会传入两个形参,第一个是变化后的数据值,第二个是变化前的数据值。
watch: {//书写监听的代码
//格式 要监听的变量名:function(变化后的值,变化前的值)
num:function(v1,v2){
if (v1<){
this.num=0
}
}
},
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="js/vue.js"></script> </head>
<body>
<div id="app">
<span @click='num--'>-</span>
<input type="text" size='1' v-model='num'>
<span @click='num++'>+</span>
</div> <script> let vm=new Vue({
el:'#app',
data:{
num:0, },
watch: {//书写监听的代码
//格式 要监听的变量名:function(变化后的值,变化前的值)
num:function(v1,v2){
if (v1<0){
this.num=0
}
}
}, })
</script>
</body>
</html>
3.5 vue对象的生命周期*****
每个Vue对象在创建时都要经过一系列的初始化过程。在这个过程中Vue.js会自动运行一些叫做生命周期的的钩子函数,我们可以使用这些函数,在对象创建的不同阶段加上我们需要的代码,实现特定的功能。
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<title>Document</title>
<script src="js/vue.js"></script>
</head> <body>
<div id="app">
<p>{{num}}</p>
</div> <script> let vm = new Vue({
el: '#app',
data: {
num: 10,
},
//vm对象初始化之前,此时el和data还没有出现
beforeCreate() {
console.log('beforeCreate在vm对象初始化之前,此时el和data还没有出现');
console.log(this.$el); // this.$el 查看上面vue对象操作的标签控制器
//undefined
console.log(this.$data);// this.$data 查看上面vue对象保存的data,访问num这些数据时没有的
//undefined
}, //vm对象初始化后,有了$data,但没有$el.
created: function () {
console.log('created在vm对象初始化之后执行的,此时$el没有,但是已经有了data数据了')
console.log(this.$el);
//undefined
console.log(this.$data);
//object : num 10
console.log(this.num);
//10
//开发项目时,在这个函数中,编写向后台请求数据代码,这些代码不涉及视图html的操作.
//ajax
}, //把data数据挂在到html视图之前
beforeMount: function () {
console.log('beforeMount执行了,此时vue并没有把数据挂载到html视图中,所以$el还是源码中的vue指令')
console.log(this.$el);
//<div id="app"><p>{{num}}</p></div>
console.log(this.$data);
//object : num 10
}, //把data数据挂在到html视图中
mounted: function () {
console.log('mounted执行了,此时vue已经把data数据挂载到html视图中了,所以$el就是挂载后的数据');
console.log(this.$el.innerHTML);
//<p>10</p>
}, }) </script> </body> </html>
总结
1 在vue使用的过程中,如果要初始化操作,把初始化操作的代码放在 mounted 中执行。
mounted阶段就是在vm对象已经把data数据实现到页面以后。一般页面初始化使用。例如,用户访问页面
加载成功以后,就要执行的ajax请求。 2 另一个就是created,这个阶段就是在 vue对象创建以后,把ajax请求后端数据的代码放进 created
2. 通过axios实现数据请求
使用vue的时候,一般都会使用axios的插件来实现ajax与后端服务器的数据交互。
注意,axios本质上就是javascript的ajax封装,所以会被同源策略限制。
下载地址:
https://unpkg.com/axios@0.18.0/dist/axios.js
https://unpkg.com/axios@0.18.0/dist/axios.min.js
vue项目中配置axios
main.js文件中添加以下两行 //配置axios
import axios from 'axios'; // 从node_modules目录中导入包
Vue.prototype.$axios = axios; // 把对象挂载vue中
2.1 axios提供发送请求的两个常用的方法
// 发送get请求
// 参数1: 必填,字符串,请求的数据接口的url地址
// 参数2:必填,json对象,要提供给数据接口的参数
// 参数3:可选,json对象,请求头信息
axios.get('/user',{
ID:'12345',
})
.then(function (response) { // 请求成功以后的回调函数
console.log("请求成功");
console.log(response);
})
.catch(function (error) { // 请求失败以后的回调函数
console.log("请求失败");
console.log(error);
}); // 发送post请求,参数和使用和axios.get()一样。
axios.post('/user',{
params:{
firstName: 'Fred',
lastName: 'Flintstone'
}
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
4.2 json(JavaScript Object Notation)
json的作用:在不同的系统平台,或不同编程语言之间传递数据.
4.2.1 json数据的语法
// json数据的对象格式:
{
"name":"tom",
"age":18
} // json数据的数组格式:
["tom",18,"programmer"]
嵌套格式
{
"name":"小明",
"age":200,
"fav":["code","eat","swim","read"],
"son":{
"name":"小小明",
"age":100,
}
}
// 数组结构也可以作为json传输数据。
总结
1. json文件的后缀是json
2. json文件一般保存一个单一的json数据对象
3. json数据的属性不能是方法或者undefined,属性值只能:数值、字符串、对象和数组
4. json数据只使用双引号、每一个属性成员之间使用逗号隔开,并且最后一个成员没有逗号。
{
"name":"小明",
"age":200,
"fav":["code","eat","swim","read"],
"son":{
"name":"小小明",
"age":100
}
}
4.2.2 js中提供的json数据转换方法
| 方法 | 参数 | 返回值 | 描述 |
|---|---|---|---|
| stringify | json对象 | 字符串 | json对象转成字符串 |
| parse | 字符串 | json对象 | 字符串格式的json数据转成json对象 |
4.3 ajax
ajax的作用: ajax可以让js代替浏览器向后端程序发送http请求,与后端通信,在用户不知道的情况下操作数据和信息,从而实现页面局部刷新数据/无刷新更新数据。
开发中ajax是很常用的技术,主要用于操作后端提供的数据接口,从而实现网站的前后端分离。
4.3.1 数据接口
数据接口,也叫api接口,表示后端操作数据/功能的url地址给客户端使用。客户端通过发起请求向服务端提供的url地址申请数据操作【操作一般包括:增删改查】
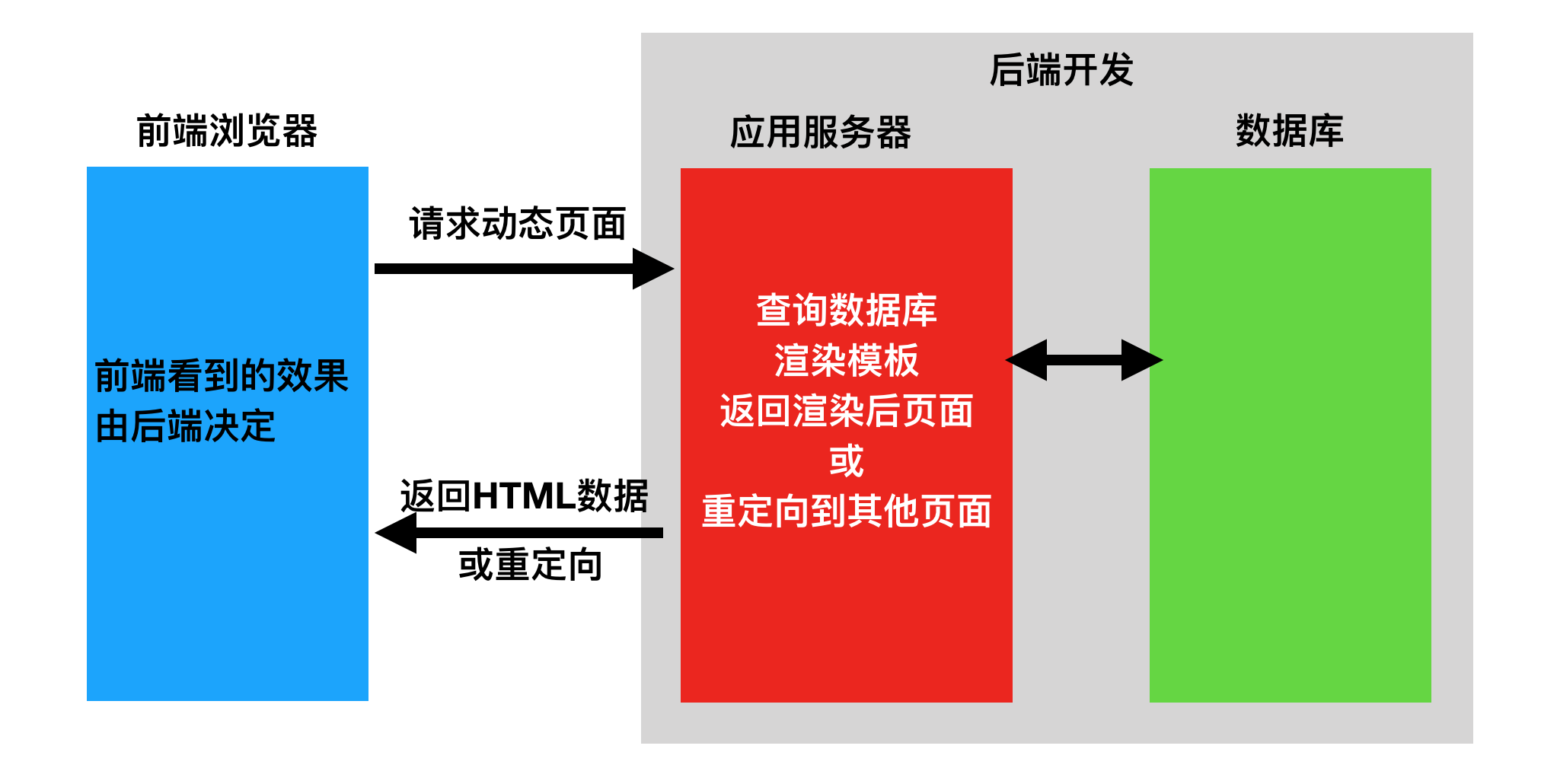
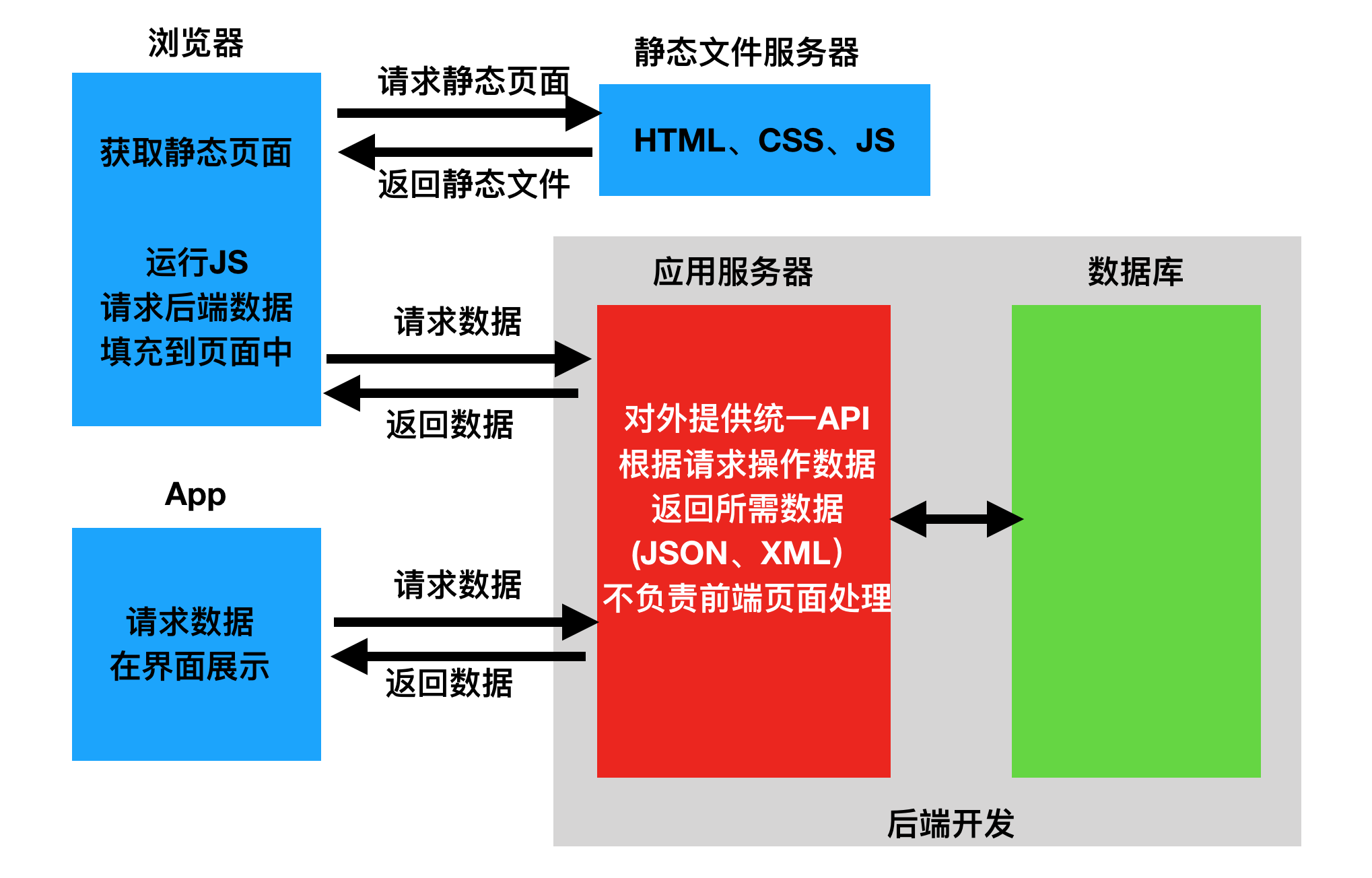
4.3.2 前后端分离
在开发Web应用中,有两种应用模式:
- 前后端不分离

- 前后端分离

4.3.3 ajax的使用
测试接口
接口使用示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="js/vue.js"></script>
<script src="js/axios.js"></script>
<style>
table {
width: 700px;
border-collapse: collapse;
/*合并表格边框*/
} tr {
height: 42px;
} table,
th,
td {
border: 1px solid black;
} .box {
width: 290px;
height: 160px;
background-color: #ddd;
padding-top: 15px;
padding-left: 30px;
padding-bottom: 15px;
position: fixed;
margin: auto;
left: 0;
right: 0;
top: 0;
bottom: 0;
}
</style>
</head>
<body>
<div id="app">
<br>
请输入您要查询的城市:<input type="text" v-model='city'>
<button @click='getWeather'>点击查询天气</button>
<br><br>
<table>
<thead>
<tr>
<th>日期</th>
<th>最高温度</th>
<th>风力</th>
<th>最低温度</th>
<th>风向</th>
<th>天气类型</th>
</tr> </thead>
<tbody>
<tr v-for='item in forecast'>
<td>{{item.date}}</td>
<td>{{item.high}}</td>
<td>{{item.low}}</td>
<td>{{item.fengli}}</td>
<td>{{item.fengxiang}}</td>
<td>{{item.type}}</td>
</tr> </tbody>
</table>
<br><br> <div style="color:red"> 温馨提醒: <span>{{ganmao}}</span></div>
</div> <script>
let vm=new Vue({
el:'#app',
data:{
city:'深圳',
ganmao:"",
forecast:[], }, methods:{
getWeather:function(){
console.log(this); //此处的this是vue对象
_this=this;
axios.get("http://wthrcdn.etouch.cn/weather_mini?city="+this.city)
.then(function(response){
console.log(response);
console.log(this);
_this.ganmao=response.data.data.ganmao
_this.forecast=response.data.data.forecast }).catch(function(error){
console.log(error) })
}
}
})
</script> </body>
</html>
测试天气代码
测试效果


4.4 同源策略****
同源策略,是浏览器为了保护用户信息安全的一种安全机制。所谓的同源就是指代通信的两个地址(服务器和浏览器客户端的页面地址)之间比较,是否协议、域名、端口相同。不同元的客户端脚本在没有明确的授权情况下,没有权限读取对方的信息。
比较案例
前端地址:http://www.oldboy.cn/index.html |
是否同源 | 原因 |
|---|---|---|
http://www.oldboy.cn/user/login.html |
是 | 协议、域名、端口相同 |
http://www.oldboy.cn/about.html |
是 | 协议、域名、端口相同 |
https://www.oldboy.cn/user/login.html |
否 | 协议不同 ( https和http ) |
http:/www.oldboy.cn:5000/user/login.html |
否 | 端口 不同( 5000和80) |
http://bbs.oldboy.cn/user/login.html |
否 | 域名不同 ( bbs和www ) |
同源策略针对ajax的拦截,代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/jquery-1.12.4.js"></script>
<script>
$(function(){
$("#btn").on("click",function(){
$.ajax({
url: 'http://weatherapi.market.xiaomi.com/wtr-v2/weather',
type: 'get',
dataType: 'json',
data:{
"cityId":101010100
}
})
.done(function(resp) { // 请求成功以后的操作
console.log(resp);
})
.fail(function(error) { // 请求失败以后的操作
console.log(error);
});
});
})
</script>
</head>
<body>
<button id="btn">点击获取数据</button>
</body>
</html>
效果

4.2.5 ajax跨域(跨源)方案之CORS
CORS是一个W3C标准,全称是"跨域资源共享",它允许浏览器向跨源的后端服务器发出ajax请求,从而克服了AJAX只能同源使用的限制。
实现CORS主要依靠后端服务器中响应数据中设置响应头信息返回的。
response = new Response()
response .set_header("")
// 在响应行信息里面设置以下内容:
Access-Control-Allow-Origin: ajax所在的域名地址 Access-Control-Allow-Origin: www.oldboy.cn
# 表示只允许www.oldboy.cn域名的客户端的ajax跨域访问 // * 表示任意源,表示允许任意源下的客户端的ajax都可以访问当前服务端信息
Access-Control-Allow-Origin: *

总结
1 同源策略:浏览器的一种保护用户数据的一种安全机制。
浏览器回限制脚本语法不能跨域访问其他源的数据地址。 同源:判断两个通信地址之间,是否协议,域名和端口号是否都一致。 2 ajax默认情况下回受同源策略的影响,一旦受到影响会报错如下:
No 'Access-Control-Allow-Origin' header is present on the requested resource 3 解决ajax只能同源访问数据接口的方式: 1 在服务器的响应中设置:
Access-Control-Allow-Origin: 允许访问的域名地址
vue 对象提供的属性功能、通过axio请求数据(2)的更多相关文章
- Vue (二) --- Vue对象提供的属性功能
--------------------------------------------不是井里没有水,而是你挖的不够深. 3. Vue对象提供的属性功能 3.1 过滤器 过滤器,就是vue允许开发者 ...
- Vue对象提供的属性功能
一. 过滤器 过滤器,就是vue允许开发者自定义的文本格式化函数,可以使用在两个地方:输出内容和操作数据中. 定义过滤器的方式有两种: 1. 使用Vue.filter()进行全局定义 示例: < ...
- day77 vue对象提供的属性功能
目录 一.过滤器 二.计算属性(computed) 三.侦听属性(watch) 四.vue对象的生命周期 五.阻止事件冒泡和刷新页面 六.综合案例-todolist 一.过滤器 定义:就是vue允许开 ...
- Vue基本使用---对象提供的属性功能
一 过滤器 过滤器就是vue允许开发者自定义的文本格式化函数, 可以使用在两个地方:输出内容和操作数据中. 1.1 定义过滤器的两种方式 1.1.1 使用Vue.filter()进行全局定义 Vue. ...
- vue使用element Transfer 穿梭框实现ajax请求数据和自定义查询
vue使用element Transfer 穿梭框实现ajax请求数据和自定义查询 基于element Transfer http://element-cn.eleme.io/#/zh-CN/comp ...
- VUE(vue对象的简单属性)
一:全局过滤器和局部过滤器 ps:不管是局部过滤器还是全局过滤器,一定都要有renturn 返回 <!DOCTYPE html> <html lang="en"& ...
- 09.VUE学习之watch监听属性变化实现类百度搜索栏功能ajax异步请求数据,返回字符串
cmd下安装axios npm install axios 安装好后,会多出node_modules文件夹 思路: 监听data里的word改变时,发送ajax异步请求数据, 把返回的数据赋值给dat ...
- jQuery的deferred对象使用详解——实现ajax线性请求数据
最近遇到一个ajax请求数据的问题 ,就是想要请求3个不同的接口,然后请求完毕后对数据进行操作,主要问题就是不知道这3个请求誰先返回来,或者是在进行操作的时候不能保证数据都已经回来,首先想到能完成的就 ...
- 09.1.VUE学习之watch监听属性变化实现类百度搜索栏功能ajax异步请求数据,返回数组
09.1html里 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> < ...
随机推荐
- qt 标签 QTextBrowser QLabel
使用标签控件时我首先想到的就是QLabel,QLabel支持自动换行,并可以解析富文本,是一个不错的选择,这也使的我并没有去深入了解其他的可以有 同样效果的控件,本篇文字我也主要是讲解标签的用法,可以 ...
- Asp.Net SignalR - 简单聊天室实现
简单聊天室 使用持久链接类我们就可以做一些即时通讯的应用了,我使用Group做了一个简单的聊天室,先上图技术细节下面再讲 可以加入聊天室.创建聊天室.发送消息,下面就说说我是如何通过Group做出来的 ...
- CSRF 漏洞测试
CSRF简介: CSRF中文名:跨站请求伪造,英文译为:Cross-site request forgery,CSRF攻击就是attacker(攻击者)利用victim(受害者)尚未失效的身份认证信息 ...
- Nacos系列:基于Nacos的注册中心
前言 所谓注册中心,其实是分布式架构演进过程中的产物,在系统中充当一个协调者的角色.但是,为什么需要这样一个协调者的角色呢?我们先来看一个例子,以便理解为什么分布式架构中需要有注册中心. 案例 小明和 ...
- shell编程练习(四): 笔试31-68
笔试练习(四): 31.找查较多的SYN连接 netstat -an | grep SYN | awk '{print $5}' | awk -F: '{print $1}' | sort | uni ...
- C# 如何在PDF中绘制不同风格类型的文本
通过对控件Spire.PDF的测试,我们可以创建PDF文件并向文档中绘制文本.图片.表格.图形等内容,其中,对于绘制文本这一部分,Spire.PDF提供了三种字体类型来绘制文本,即: Standard ...
- 记一次servlet项目启动
前言 tomcat 和 jetty 都属于 web 容器. mac安装tomcat brew install tomcat 安装之后,输入 catalina -h,可以看到各种命令,如run.star ...
- Java开发笔记(七十三)常见的程序异常
一个程序开发出来之后,无论是用户还是程序员,都希望它稳定地运行,然而程序毕竟是人写的,人无完人哪能不犯点错误呢?就算事先考虑得天衣无缝,揣着一笔巨款跑去岛国买了栋抗震性能良好的海边别墅,谁料人算不如天 ...
- 前端加密传输 crypto-js AES 加密和解密
配置: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8 ...
- 驰骋工作流引擎JFlow与activiti的对比之2种结构化模式
1. 任意循环(Arbitrary Cycles) ACTIVITI : 某一个或多个活动可以反复执行. 例子:用户买了瓶汽水,拿到汽水后,中了一瓶,又去兑换了一瓶汽水,如果又中了,再去兑换一瓶汽水- ...
