eval()和$.parseJSON()注意事项
在前后端分离大行其道XXX(巴拉巴拉的废话不多讲了)。描述实际应用场景:后台组装数据,返回到前台调用。
刚开始没有注意“后台返回字符串_1”的形式,使用eval()处理。
只是返回了字符串,不是严格意义上的Json格式的字符串。
[{'priceType':'901e78cd-7c02-4c16-91c7-6b376e383e91','name':'张三','sex':'1','mobilephone':'18989898898','cardtype':'00','cardnum':'411234198810153710','email':'18913881546@163.com','tel':'18956114568','cusnum':'18956114568','validdate':'2019-01-04','birthday':'1988-10-15','fax':'025-85212125','address':'是是是','postcode':'','home':''},{'priceType':'fb89db8d-689a-4b3a-9f87-6296b40a89fa','name':'李四','sex':'1','mobilephone':'18989898898','cardtype':'00','cardnum':'411112198810153710','email':'18913881546@163.com','tel':'18956114568','cusnum':'18956114568','validdate':'2019-01-04','birthday':'1988-10-15','fax':'025-85212125','address':'是是是','postcode':'','home':''}]
后台返回字符串_1
在html页面中接受时,直接定义了一个var obj=eval(data.value);obj就是个对象数组,进行接下来的操作。
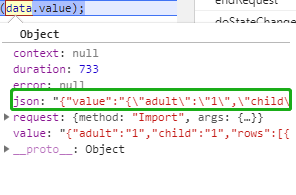
但是数据结构稍微复杂点后(如“后台返回字符串_2”),单纯的使用eval()则报错,“VM1004:1 Uncaught SyntaxError: Unexpected token :”

这时候用eval('('+data.value+')'); 可以取出对象。
{'adult':'1','child':'1','rows':[{'priceType':'901e78cd-7c02-4c16-91c7-6b376e383e91','name':'张三','sex':'1','mobilephone':'18989898898','cardtype':'00','cardnum':'411234198810153710','email':'18913881546@163.com','tel':'18956114568','cusnum':'18956114568','validdate':'2019-01-04','birthday':'1988-10-15','fax':'025-85212125','address':'是是是','postcode':'','home':''},{'priceType':'fb89db8d-689a-4b3a-9f87-6296b40a89fa','name':'李四','sex':'1','mobilephone':'18989898898','cardtype':'00','cardnum':'411112198810153710','email':'18913881546@163.com','tel':'18956114568','cusnum':'18956114568','validdate':'2019-01-04','birthday':'1988-10-15','fax':'025-85212125','address':'是是是','postcode':'','home':''}]}
后台返回字符串_2
$.parseJSON():则需要后台返回严格的json格式的字符串。推荐用http://www.bejson.com检查下。

{"adult":"1","child":"1","rows":[{"priceType":"901e78cd-7c02-4c16-91c7-6b376e383e91","name":"张三","sex":"1","mobilephone":"18989898898","cardtype":"00","cardnum":"411234198810153710","email":"18913881546@163.com","tel":"18956114568","cusnum":"18956114568","validdate":"2019-01-04","birthday":"1988-10-15","fax":"025-85212125","address":"是是是","postcode":"","home":""},{"priceType":"fb89db8d-689a-4b3a-9f87-6296b40a89fa","name":"李四","sex":"1","mobilephone":"18989898898","cardtype":"00","cardnum":"411112198810153710","email":"18913881546@163.com","tel":"18956114568","cusnum":"18956114568","validdate":"2019-01-04","birthday":"1988-10-15","fax":"025-85212125","address":"是是是","postcode":"","home":""}]}
后台返回字符串_3
前台调用$.parseJSON(data.value);得到所需要的数据。
总结:
1、不推挤使用eval();它执行其中的的 JavaScript 代码。不安全
2、$.parseJSON()对于返回数据要求更严格,且不会执行脚本;推荐使用。
附两个链接:
1、JavaScript eval() 函数
2、js中eval()和$.parseJSON()的区别和联系以及JSON.stringify()
eval()和$.parseJSON()注意事项的更多相关文章
- js中eval()和$.parseJSON()的区别
之前自己一直对ajax不是特别的熟悉,所以一般都很少用这个去写功能,但是最近这个项目中用到了,用ajax异步传数据,json传数据这个时候就需要去解析传过来的数据了,eval()和$.parseJSO ...
- JSON.parse() JSON.stringify() eval() jQuery.parseJSON() 的区别
http://www.jb51.net/article/81880.htm : jQuery.parseJSON(jsonString) : 将格式完好的JSON字符串转为与之对应的Java ...
- js中解析json时候的eval和$.parseJSON()的区别以及JSON.stringify()
1.第一个区别是:安全性 json格式非常受欢迎,而解析json的方式通常用JSON.parse()但是eval()方法也可以解析,这两者之间有什么区别呢? JSON.parse()之可以解 ...
- Json字符串和Json对象的简单总结
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式.JSON成为理想的数据交换语言. 易于人阅读和编写,同时也易于机器解析和生成(一般用于提升网络传输速率). ...
- 【转】Jquery ajax方法解析返回的json数据
转自http://blog.csdn.net/haiqiao_2010/article/details/12653555 最近在用jQuery的ajax方法传递接收json数据时发现一个问题,那就是返 ...
- jQuery来源学习笔记:扩展的实用功能
// 扩展的实用功能 jQuery.extend({ // http://www.w3school.com.cn/jquery/core_noconflict.asp // 释放$的 jQuery 控 ...
- jQuery源码分析-03扩展工具函数jQuery.extend
// 扩展工具函数 jQuery.extend({ // http://www.w3school.com.cn/jquery/core_noconflict.asp // 释放$的 jQuery 控制 ...
- js与jQuery方法对比
javascript与jQuery方法对比jquery对象转dom对象 // 方式一(推荐使用) $("input")[0] // 方式二 $("input" ...
- 关于Jquery Ajax的用法
今天简单描述一下Jquery Ajax的用法,和我在使用过程中的一些看法,仅供自己娱乐和大家参考值之用! Jquery Ajax的重要性不言而喻,只从Jquery面世之后,终于解救了像我这种既做前台又 ...
随机推荐
- [Alpha阶段]测试报告
[Alpha]阶段测试报告 在测试过程中发现的BUG 在最后的测试阶段中,我们不可避免的遇到了各种各样的BUG.虽然大多数都不是严重的BUG,但是这些细枝末节的问题的堆积,依然会很大程度上降低用户 ...
- 2D-2D:对极几何 基础矩阵F 本质矩阵E 单应矩阵H
对极约束 \[ \boldsymbol{x}_{2}^{T} \boldsymbol{F} \boldsymbol{x}_{1}=\boldsymbol{0} \quad \hat{\boldsymb ...
- Python基础:数据类型-数字(5)
在Python中,所有的数据类型都是类,每一个变量都是类的实例. Python中有6种标准数据类型:数字(Number).字符串(String).列表(List).元组(Tuple).集合(Sets) ...
- monkeyrunner简介
monkeyrunner简介 MonkeyRunner工具是使用Jython(使用Java编程语言实现的Python)写出来的,它提供了多个API,通过monkeyrunner API 可以写一个Py ...
- MDK 编译错误和警告 使用时遇到的小问题
main.c(32): warning: #1-D: last line of file ends without a newline 这个是由于在main函数的“}”后,没有加回车. 只要在mai ...
- 单元测试报错NoSuchBeanDefinitionException
问题 在SpringBoot项目开发时,使用单元测试来运行一个Service,发现调用的一个Bean就是找不到,报错为: org.springframework.beans.factory.NoSuc ...
- 【BZOJ4032】[HEOI2015]最短不公共子串(后缀自动机,序列自动机)
[BZOJ4032][HEOI2015]最短不公共子串(后缀自动机,序列自动机) 题面 BZOJ 洛谷 题解 数据范围很小,直接暴力构建后缀自动机和序列自动机,然后直接在两个自动机上进行\(bfs\) ...
- [BJOI2019]奥术神杖(分数规划,动态规划,AC自动机)
[BJOI2019]奥术神杖(分数规划,动态规划,AC自动机) 题面 洛谷 题解 首先乘法取\(log\)变加法,开\(c\)次根变成除\(c\). 于是问题等价于最大化\(\displaystyle ...
- [NOI2017]泳池
题目描述 有一个长为\(n\),高为1001的网格,每个格子有\(p\)的概率为1,\((1-p)\)的概率0,定义一个网格的价值为极大的全一矩形,且这个矩形的底要贴着网格的底,求这个网格的价值为\( ...
- (十五)qt-tcp
基本流程 QT += core gui network #include "tcp.h" #include "ui_tcp.h" #include <QD ...
