深入学习CSS外边距margin(重叠效果,margin传递效果,margin:auto实现块级元素水平垂直居中效果)
前言
margin是盒模型几个属性中一个非常特殊的属性。简单举几个例子:只有margin不显示当前元素背景,只有margin可以设置为负值,margin和宽高支持auto,以及margin具有非常奇怪的重叠特性。
重叠
margin重叠又叫margin合并,发生这种情况有两个前提
1、只发生在block元素上(不包括float、absolute、inline-block元素)
2、只发生在垂直方向上(不考虑writing-mode)
【相邻的兄弟元素】
margin重叠效果展示:
item1 和 item2 是相邻的块级元素,我们可以看到垂直方向上,发生了margin重叠效果
具体的叠加规则是什么?
正正取大值、正负值相加、负负最负值
【margin传递】
父级元素和第一个或最后一个子元素,父子级的margin重叠又叫margin传递
条件
相对比相邻兄弟元素margin重叠来说,父子级margin重叠需要满足以下几个条件(以margin-top重叠为例):
a、父元素不是BFC元素
b、父元素没有padding-top值
c、父元素没有border-top值
d、父元素和第一个子元素之间没有inline元素分隔
如果是父子级的margin-bottom重叠,第d条改为父元素和最后一个子元素之间没有inline元素分隔,以及还需要满足父元素没有height、min-height、max-height限制
效果展示:
在item1上面添加一个margin-top:20px;时父元素跟着一起下来了20px,这种现象就叫做“margin传递”。我们通过在父元素上添加一些属性就可以破坏margin传递,下面是实际案例,可以动手点点
【空的block元素】
先看下HTML结构
<div class="case-main">
<div class="case-item"></div>
</div>
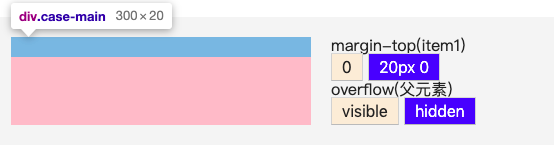
效果展示:
第一步:我们选择了margin:20px 0; 此时你会发现你一点变化都没有,为什么父元素没有被撑开?
第二步:我们再选择父元素的overflow:hidden,你会发现这时候可以看到父元素的浅蓝色背景色了,但是明明是上下margin都是20px一起应该是40px,可是父元素高度只有20px。

[注意]实际布局时,极少情况下我们会如此布局。
第一步解释:
父元素如果不是BFC的情况下,子元素margin-top margin-bottom 是不会撑开父元素的高度。
第二步解释:则是发生了margin重叠,同样地,空block元素发生margin重叠也需要满足一些条件
a、子元素(case-item)没有border值
b、子元素(case-item)没有padding值
c、里面没有inline元素
d、子元素(case-item)没有height或min-height
效果展示:
-webkit-margin-collapse
-webkit-margin-collapse: <collapse>(默认重叠) | <discard>(取消) | <separate>(分隔)
效果展示:
auto
只有width/height和margin可以设置auto。
【为什么margin:auto无法实现垂直居中】
水平方向可以居中是因为块级元素的宽度默认是撑满父级元素的,如果给宽度设置一个固定值,而左右margin设置为auto,则可以平分剩余空间
垂直方向不可以居中是因为块级元素的高度默认是内容高度,与父级元素的高度并没有直接的关系,而上下margin设置为auto,则被重置为0
【为什么图片使用margin:auto不能水平居中】
图片无法水平居中,类似于块级元素无法垂直居中。因为图片的宽度width默认是自身宽度,与父元素的宽度没有直接关系。左右margin设置为auto,会被重置为0
所以,图片要水平居中,需要设置为display:block元素
【实现垂直居中】
使用margin:auto实现垂直居中,有以下两种方法
1、使用writing-mode:vertical-lr;
writing-mode代表页面流方向,默认是水平方向。改为垂直方向后,可实现垂直居中,但水平不居中了
2、将元素变为绝对定位元素(IE7-浏览器不支持)
将元素变为绝对定位元素后,设置top:0;bottom:0;left:0;right:0;,使绝对定位元素与定位父级的高度和宽度有了直接的联系。再设置margin:auto;,使margin-top,margin-bottom,margin-left,margin-right平分剩余空间,达到水平垂直居中的效果
效果展示:
小结
通过本文我们学习了:
margin重叠的几种情况(块级元素之间,父子之间的margin传递)
-webkit-margin-collapse设置是否重叠的新属性
margin auto的一些情况,例如块级元素margin:auto;为什么无法垂直居中,图片margin:auto为什么无法水平居中
最后通过position:absolute配合margin:auto;实现水平垂直居中显示
深入学习CSS外边距margin(重叠效果,margin传递效果,margin:auto实现块级元素水平垂直居中效果)的更多相关文章
- css实现块级元素水平垂直居中的方法?
父级给相对定位,子级给绝对定位,margin设置为auto,上下左右值设为0. 父级给相对定位,子级给绝对定位,设置left和top为50%,再向左和向上移动负的子级一半. 父级设置display:f ...
- css进阶 04-如何让一个元素水平垂直居中?
04-如何让一个元素水平垂直居中? #前言 老板的手机收到一个红包,为什么红包没居中? 如何让一个子元素在父容器里水平垂直居中?这个问题必考,在实战开发中,也应用得非常多. 你也许能顺手写出好几种实现 ...
- CSS外边距margin上下元素重叠
CSS外边距margin上下元素重叠 转载:http://www.gaoyouyou.com/view/77.htm 两个或多个块级盒子的垂直相邻边界会重合.结果的边界宽度是相邻边界宽度中最大的值.如 ...
- CSS 外边距(margin)重叠及防止方法
边界重叠是指两个或多个盒子(可能相邻也可能嵌套)的相邻边界(其间没有任何非空内容.补白.边框)重合在一起而形成一个单一边界. 两个或多个块级盒子的垂直相邻边界会重合.结果的边界宽度是相邻边界宽度中最大 ...
- 理解CSS外边距margin
前面的话 margin是盒模型几个属性中一个非常特殊的属性.简单举几个例子:只有margin不显示当前元素背景,只有margin可以设置为负值,margin和宽高支持auto,以及margin具有 ...
- CSS外边距合并的几种情况
CSS外边距合并的几种情况 外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距.合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者. 外边距在CSS1中就有 The width ...
- css 外边距,内边距的使用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- css菜鸟学习之text-align属性,行内元素,块级元素居中详解
一.text-align属性 1.text-align用来设置元素中的的文本对齐方式,例如:如果需要设置图片的对齐方式,需要设置图片的父元素的text-align属性: 2.text-align只对文 ...
- CSS设置行内元素和块级元素的水平居中、垂直居中
CSS设置行内元素的水平居中 div{text-align:center} /*DIV内的行内元素均会水平居中*/ CSS设置行内元素的垂直居中 div{height:30px; line-heigh ...
随机推荐
- Hexo自定义页面的方法
原文转自:http://refined-x.com/2017/07/10/Hexo%E8%87%AA%E5%AE%9A%E4%B9%89%E9%A1%B5%E9%9D%A2%E7%9A%84%E6%9 ...
- linux 本机内核模块
make -C /lib/modules/4.13.0-36-generic/build M=/$(pwd) modules 内核里只需要写obj-m:=hello.o
- python之迭代器、生成器、面向过程编程
一 迭代器 一 迭代的概念 #迭代器即迭代的工具,那什么是迭代呢?#迭代是一个重复的过程,每次重复即一次迭代,并且每次迭代的结果都是下一次迭代的初始值 while True: #只是单纯地重复,因而不 ...
- 苹果绿RGB值
ESL的值为:85,123,205 RGB的值为:199,237,204 ESL和RGB只需填一个即可,另一个会自动调整~
- Redtiger SQL注入练习(二)
第六关: 点击 click me,构造url:user=1',返回user not found.user=1'',同样. 猜测是数字型注入,构造order by , user=1 order by ...
- JRE与JDK简介
如何进行 Java 开发: JRE: JDK:
- python list 中 remove 的骚操作/易错点
在过去的某一天(2019.3.19),有个学弟问了一个关于python list中的一个问题: 比如我们已知一个列表 [3,4,5,6,5,4,3] 我们想删除第一个为3的元素. 我们尝试了如下几种方 ...
- Asp.Net Core使用NLog+Mysql的几个小问题
项目中使用NLog记录日志,很好用,之前一直放在文本文件中,准备放到db中,方便查询. 项目使用了Mysql,所以日志也放到Mysql上,安装NLog不用说,接着你需要安装Mysql.Data安装包: ...
- iview render input每输入一个字符就会自动跳出焦点
假如你绑定的table的数据是tableData,input数据改变的时候你把整行的数据替换掉,就不会造成table重新渲染,导致input失焦了 h('InputNumber', { props: ...
- 通过工厂方法配置Bean
前面几节,我们配过了好多Bean,通过反射机制,在class属性里填写全类名,现在我们来讲讲其他方式,通过工厂方法,还有通过FactoryBean,这个在我们整合第三方框架时会用到. 工厂方法可以分为 ...
