vue开发(开发环境+项目搭建)
Vue.js是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。另一方面,Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。
首先vue.js的作者是中国人,所以说他是国产的,吸收了google的angular.js和facebook的react.js的特性,摒弃了jquery传统的DOM操作,采用数据绑定和指令等概念,可以说是未来WEB端开发的趋势,但是也并不代表jquey就淘汰了,存在即合理,jq应该在以后会有其他领域的价值,这里我就不多说了。
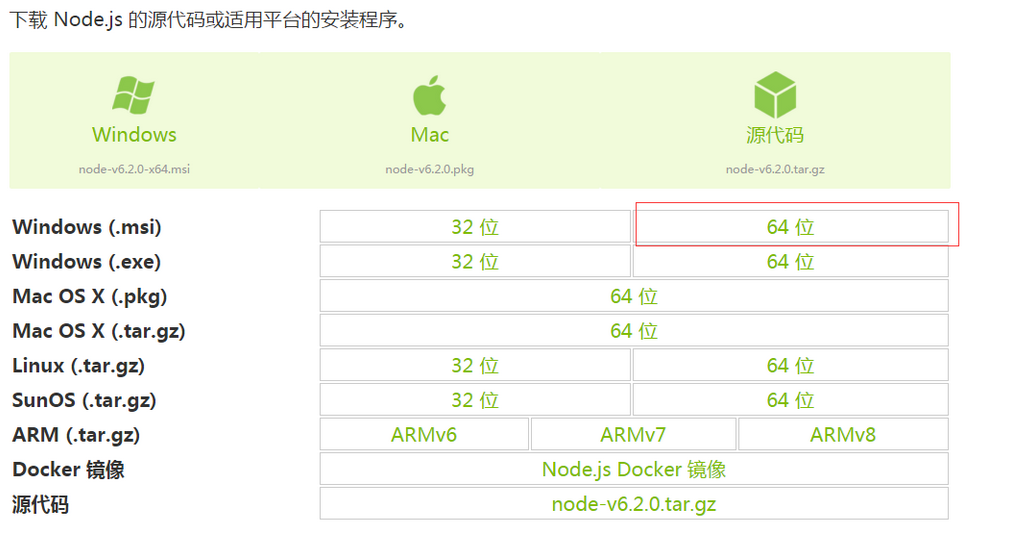
1:安装nodejs
http://nodejs.cn/进去该网站下载最新版本的node,

2:配置环境变量(angularjs+ionic)是一样的,这里就不啰嗦了。有兴趣的同鞋可以自己去搞。
NODE_PATH:node安装路径
PATH = %NODE_PATH%\;%NODE_PATH%\node_modules;%NODE_PATH%\node_global;
3:安装全局vue-cli脚手架、webpack.
(npm)cnpm install -g vue-cli //全局安装vue-cli
(npm)cnpm install -g webpack //全局安装webpack
(npm)npm install -g webpack-dev-server //安装webpack的本地webserver
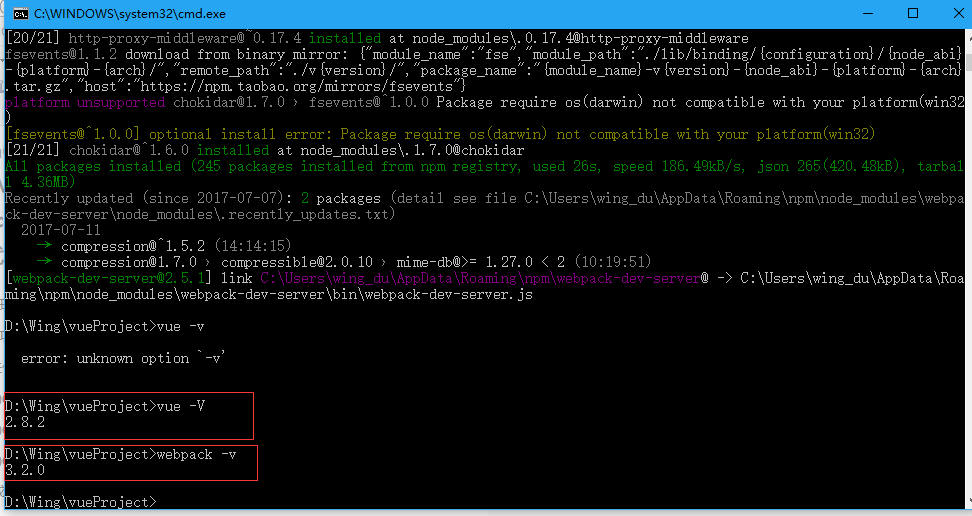
安装完成后,vue-cli脚手架其实就已经把vue也装掉了,所以只需输入vue -V 和 webpack -v 等等就可以查看安装成功与否。

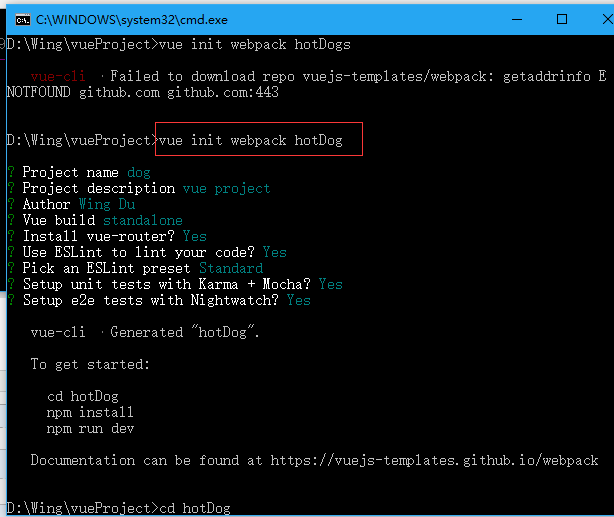
4:创建项目和填写项目信息
vue init webpack hotDog
看到上面的就代表已经完成,然后就去当前的磁盘里找到“my_test”你的项目文件夹,里面使用了脚手架vue-cli的和webpack提供的模板进行了创建。目录结构大概是这样

5:本地安装和运行项目
注意前面的盘符是当前的,然后命令cd hotDog //进入创建的项目文件夹。回车输入 cnpm install 你会发现在已经创建的项目结构里面会多出一个node_modules的文件夹,里面就是刚才安装的所有依赖。
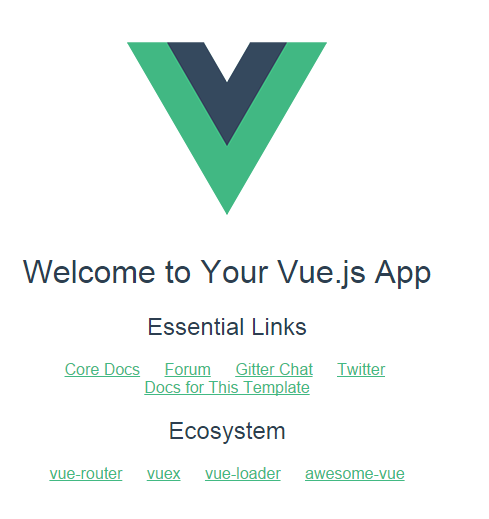
准备工作做好以后,测试一下项目里面默认的app.vue模块能否跑起来,这是需要先安装一下服务器环境,在命令行中输入 cnpm run dev 回车即可

6:运行别人的vue.js项目domo
可以从github上克隆下来,然后将项目文件夹放到某个盘符下,然后cmd命令 找到该盘符,比如 f:
f:\cd domo_vue
命令 cnpm(npm) install //在本地安装
最后 cnpm(npm) run dev 回车 //在本地的浏览器打开127.0.0.1带上端口号就可以跑起来了。
7:服务器端运行
npm run build
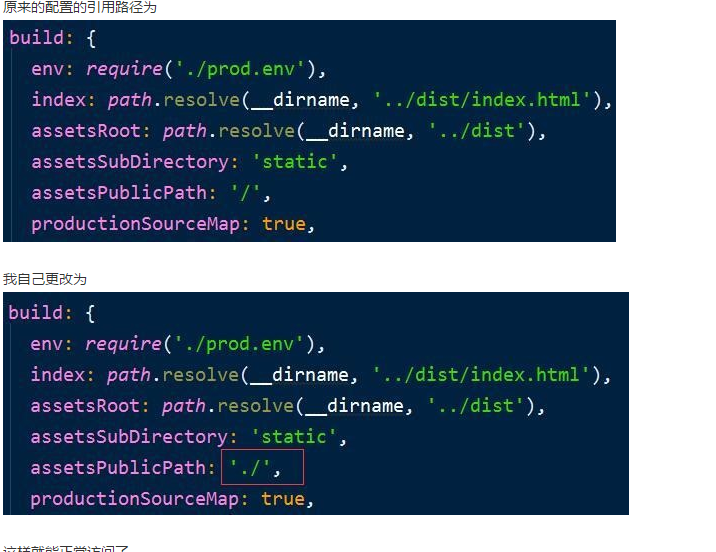
会生成静态文件,在根目录的dist里,里面有个index.html,这是服务器访问的路径指定到这里就可以访问我们自己的项目了。但是我发现个问题就是生成index.html里引用的css和js的引用路径不对,这时候就需要自己修改一下配置了。
进入config/index.js

最简单的开发环境和项目搭建就说到这里,后面继续!
vue开发(开发环境+项目搭建)的更多相关文章
- php开发扩展环境的搭建(Windows)
php开发扩展环境的搭建(Windows) 前期准备: (1) 下载php-5.3.10源码包(php-5.3.10.tar.bz2)并解压到C:\php-5.3.10:下载二进制包php-5.3.1 ...
- vue学习(1) vue-cli 项目搭建
vue学习(1) vue-cli 项目搭建 一.windows环境 1. 下载node.js安装包 官网:https://nodejs.org/en/download/ 选择LTS下载 2. 安装 ...
- 2015 - 4- 21 iOS开发越狱环境的搭建1
2015 - 4- 20 1. 越狱环境的搭建 http://www.iduuke.com/2030.html http://www.cnblogs.com/xiongwj0910/archi ...
- vue2.0 项目搭建 和vue 2.0 electron 项目搭建
1.关于electron vue 项目的搭建 全局或者局部安装项目vue: 脚手架指令生成: npm install -g vue-cli vue init simulatedgreg/electro ...
- vue 3.0 vue-cli项目搭建要点
一.使用vue-cli搭建项目(可使用vue ui图形化界面搭建项目,配置dist时,将名称设为项目名称) 二.项目搭建后 1.配置vue.config.js // 翻阅文档https://cli.v ...
- 关于 vue.js 运行环境的搭建(mac)
由于本人使用的是mac系统,因此在vue.js 的环境搭建上遇到许许多多的坑.感谢 showonne.yubang 技术指导,最终成功解决.下面是个人的搭建过程,权当是做个笔记吧. 由于mac非常人性 ...
- vue2.0:(一)、vue的安装和项目搭建(以外卖app项目举例)
vue系列踩坑大作战由此就要开始了,准备好了吗,和我一起踩坑,学会vue吧.同时,也欢迎大家把自己遇到的坑发出来,让更多的人学会vue,因为我深知前端学习新框架不容易,尤其是我这种半路出家的女前端.不 ...
- vue+express+mysql +node项目搭建
项目搭建前需要先安装node环境及mysql数据库. 1.利用vue-cli脚手架创建一个vue项目 a.全局安装 npm install -g vue-cli b.初始化项目 vue init we ...
- Vue.js系列之项目搭建
项目搭建具体步骤如下: 1.安装node (中)https://nodejs.org/zh-cn/ (英)https://nodejs.org/en/ 2.安装cnpm镜像 (node自带安装了npm ...
随机推荐
- vue项目的mode:history模式
最近做的Vue + Vue-Router + Webpack +minitUI项目碰到的问题,在此记录一下,Vue-router 中有hash模式和history模式,vue的路由默认是hash模式, ...
- 内核模块加载错误 “Invalid module format” 解决办法
参考链接: http://blog.chinaunix.net/uid-20448327-id-172345.html
- app接口中Http请求头示例
POST /v5/simProduct/getProductDetails HTTP/1.1 Accept:image/jsonHost: netroam.mihome.xiaomi.netUser- ...
- OSL
1,SimpleColorShader: shader gamma(color cin = color(,,),output color Cout=color(,,)) { Cout = cin; } ...
- git知识总结-3.gitignore文件说明
1.前言 一般我们总会有些文件无需纳入 Git 的管理,也不希望它们总出现在未跟踪文件列表. 通常都是些自动生成的文件,比如日志文件,或者编译过程中创建的临时文件等. 在这种情况下,我们可以创建一个名 ...
- mvc路由报错
1.添加新项目时,把就项目的dll一起拷贝过来.生成项目,编译通过,打开页面时报错:“找到多个与名为“Home”的控制器匹配的类型 ”,网上的解决方案是,加命名空间,解决,但是自己这边删掉bin中原来 ...
- 爬虫 http原理,梨视频,github登陆实例,requests请求参数小总结
回顾:http协议基于请求响应的方式,请求:请求首行 请求头{'keys':vales} 请求体 :响应:响应首行,响应头{'keys':'vales'},响应体. import socket soc ...
- 高德JSAPI获取当前所在位置的经度纬度
这是在浏览器中的效果: 控制台打印出来的就是经度纬度的值 代码如下: <!doctype html> <html> <head> <meta charset= ...
- vscode 同步配置插件
目前所用: 1.25.1版本 1,删除 vscode 客户端, 卸载vscode应用软件删除不了用户配置信息,,下载安装还会发现之前下载的插件和个人配置信息都还会重新加载出来 应先彻底清除已安装的插件 ...
- tensorflow调试tfdbg
tensorflow调试工具:tfdbg 使用教程:https://www.cnblogs.com/hellcat/articles/7812119.html 遇到的错误信息及解决方案 ModuleN ...
