js入门关于函数
一,函数·关键字(function)
复习
var·js关键字。用于声明变量。生命在内存模块完成,定义(=)在执行模块完成。
var(可以在内存模块提前完成,所以有变量提升的功能。
function也是js的关键字,用于声明和定义函数的。声明和定义都在内存模块完成。
function也是在内存模块提前完成,所以有函数提升这个功能。
变量提升和函数提升,都是预解释。都是浏览器的。
例如
console.log(b)//undefined()
console.log(a)//is not defined(a没有var,不存在变量提升 不会在内存模块出现)
a=2
var b=2
二,函数的定义 函数:具有一定功能的代码块。
语法通过function定义的,function后跟的是函数名
结构语法
function fn(){
}
内存模块只存var的变量名,而function存在整个代码块,因为声明和定义是同时完成的。
注意事项:
function fn(可有可无,有的是有名函数,没有的 是匿名函数)()(小括号必须有,里面放参数){
}(大括号必须有)
函数定义:通过function定义···function fn(){}
函数定义方式:
1.声明式定义 function fn(){}
2.表达式式声明
as()
var as=function(){
}
(会出现 as is not a function
原因是as是一个变量而不是函数)
3.自调用
定义和调用同时完成
(function fn(){
console.log()
})()
~function(){console.log()}
+function(){console.log()}
-function(){console.log()}
!function(){console.log()}
/* 4.通过对象的形式·····var as=function(){} */
函数调用:函数名+()·······fn()
函数最大的优势 会形成一个独立的模块,可以按需使用,也可重复使用;
按需使用 可以提升性能 重复使用 减少代码冗(rong,三声) 余;
函数调用的过程
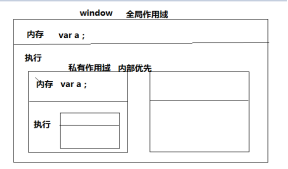
函数执行时会形成一个私有作用域 最大的作用域是window(全局作用域)(共有作用域)
当私有作用域和共有作用域上的变量存在了相同的函数会使用自身的变量。自身没有时回向上级作用域查找指到window作用域

作用域链:函数内部的变量被使用时,首先会在自己的私有作用域中查找是否有着一个变量;有就是用,没有就向上级查找直到window
如果没有就是undefined
函数归属谁,跟他在哪调用没有关系,而是在哪定义有关。
函数递归:函数内部自己调用自己
例如:
Break和continue运算:
Break:终止当前程序;
continue:跳出当前程序,执行下一步;
递归求和:
var a=1;
var sum=0;
function fn(){
sum=sum+a;
a++;
console.log(sum)
if(a>=11){
return
}
fn()
}
fn()
js入门关于函数的更多相关文章
- js入门之函数
一. 函数 函数可以封装一段特定功能的代码,然后通过函数名可以重复调用 1 .函数的定义 funcation 函数名 (){ 函数体 } 函数名() 调用函数 2. 函数的参数 funcation f ...
- React.js入门笔记
# React.js入门笔记 核心提示 这是本人学习react.js的第一篇入门笔记,估计也会是该系列涵盖内容最多的笔记,主要内容来自英文官方文档的快速上手部分和阮一峰博客教程.当然,还有我自己尝试的 ...
- React Native 系列(一) -- JS入门知识
前言 本系列是基于React Native版本号0.44.3写的,最初学习React Native的时候,完全没有接触过React和JS,本文的目的是为了给那些JS和React小白提供一个快速入门,让 ...
- 以太坊智能合约开发,Web3.js API 中文文档 ethereum web3.js入门说明
以太坊智能合约开发,Web3.js API 中文文档 ethereum web3.js入门说明 为了让你的Ðapp运行上以太坊,一种选择是使用web3.js library提供的web3.对象.底层实 ...
- 【JavaScript】——JS入门
结束XML之旅,開始JavaScript的学习,看视频.了解了她的前世今生,还是为她捏了把汗啊! 看了部分视 频了,简单的总结一下吧! JavaScript是什么? JavaScript是一种基于面向 ...
- App开发Native.js入门指南
概述 Native.js技术,简称NJS,是一种将手机操作系统的原生对象转义,映射为JS对象,在JS里编写原生代码的技术.如果说Node.js把js扩展到服务器世界,那么Native.js则把js扩展 ...
- d3.js 入门指南 - 仪表盘
D3的全称是Data-Driven Documents(数据驱动的文档),是一个用来做数据可视化的JavaScript函数库,而JavaScript文件的后缀通常为.js,所以D3被称为D3.js. ...
- Vue.js 入门:从零开始做一个极简 To-Do 应用
Vue.js 入门:从零开始做一个极简 To-Do 应用 写作时间:2019-12-10版本信息:Vue.js 2.6.10官网文档:https://cn.vuejs.org/ 前言 学习 Vue ...
- 《Three.js 入门指南》3.1.2 - 一份整齐的代码结构以及使用ORBIT CONTROLS插件(轨道控制)实现模型控制
3.1.2 正式代码结构 & ORBIT CONTROLS插件(轨道控制) 说明 本节内容属于插入节,<Three.js入门指南>这本书中,只是简单的介绍了一些概念,是一本基础的入 ...
随机推荐
- LeetCode算法历程-01
给定一个整数数组和一个目标值,找出数组中和为目标值的两个数. 你可以假设每个输入只对应一种答案,且同样的元素不能被重复利用. 示例: 给定 nums = [2, 7, 11, 15], target ...
- mui组件 输入表单 快捷键mf
<form class="mui-input-group"> <div class="mui-input-row"> <label ...
- linux - man 提示:-bash: man: command not found
在执行man命令时,提示:-bash: man: command not found 原因1:没有配置path环境 解决:vi /etc/profile JAVA_HOME=/usr/java/jdk ...
- Traceur
直接插入网页 <!-- 加载Traceur编译器 --> <script src="http://google.github.io/traceur-compiler/bin ...
- n个骰子的点数之和
题目:把n个骰子扔在地上,所有骰子朝上一面的点数之和为S.输入n,打印出S的所有可能的值出现的概率. 解题思路:动态规划 第一步,确定问题解的表达式.可将f(n, s) 表示n个骰子点数的和为s的排列 ...
- jQuery中有关each方法的使用
概述: each() 方法规定为每个匹配元素规定运行的函数. 返回 false 可用于及早停止循环,相当于break. 返回 true 可以结束本次循环,相当于continue. 语法: $(sele ...
- SQL Server-常用分页语句
--SQL Server 2012及以上版本 , select field1, field2 from table1where 1=1 order by field1 offset @pageInde ...
- vue中使用ajax
var vue = new Vue({ el:"#vueid", data:{ selectById : "", }, methods:{ yourMethod ...
- 安装openssh
在推进ansible用于配置管理与自动部署,其中一个很困扰的问题是创建ssh通道很慢,虽然ansible在同一个task里面是并行的控制多台受控端.但是每一个task都需要和受控端创建ssh通道,非常 ...
- mysql导出导入数据无权限
问题:The MySQL server is running with the --secure-file-priv option so it cannot execute this statemen ...
