fiddler抓包App数据
Fiddler官方下载地址:http://fiddler2.com/
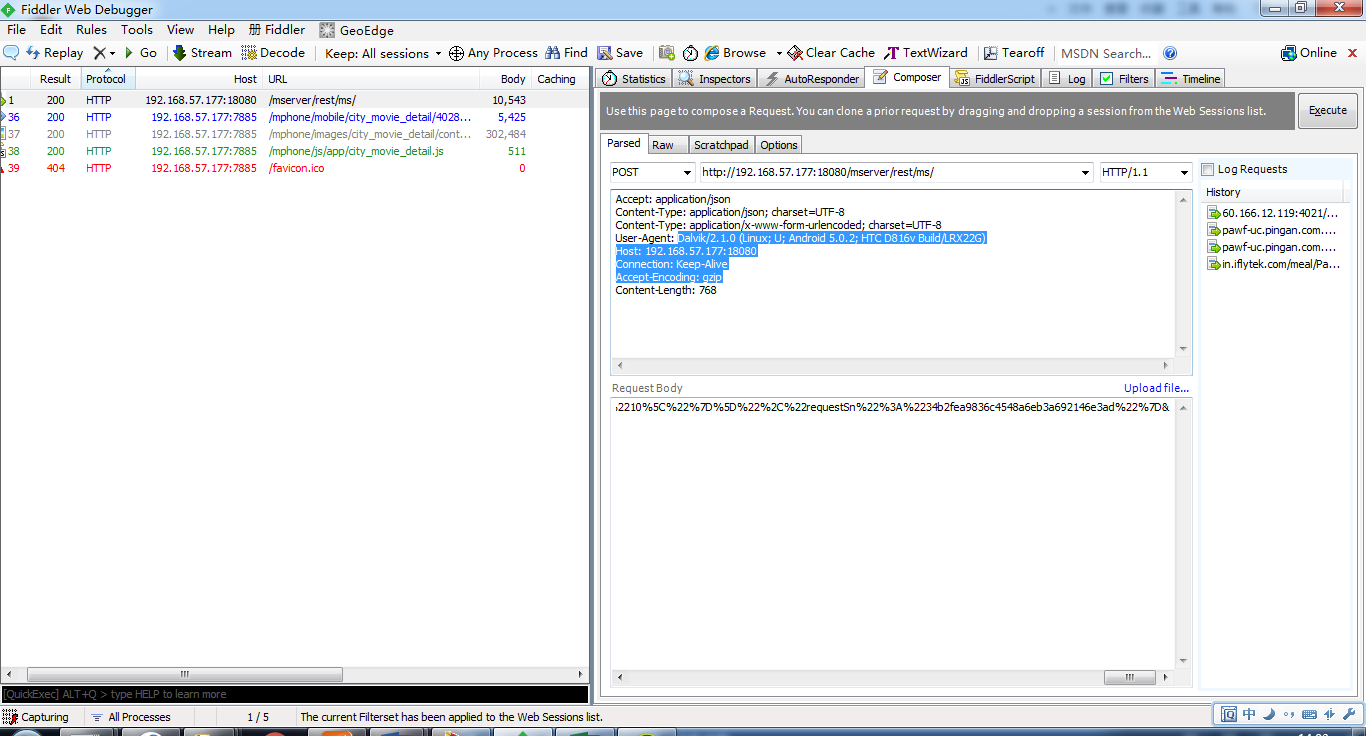
安装后打开界面效果图如下:
每一个标签的说明这里不细说了,只说下抓包需要进行的操作:
1、因为fiddler抓包的原理就是通过代理,所以被测终端需要和安装fiddler的电脑在同一个局域网中。
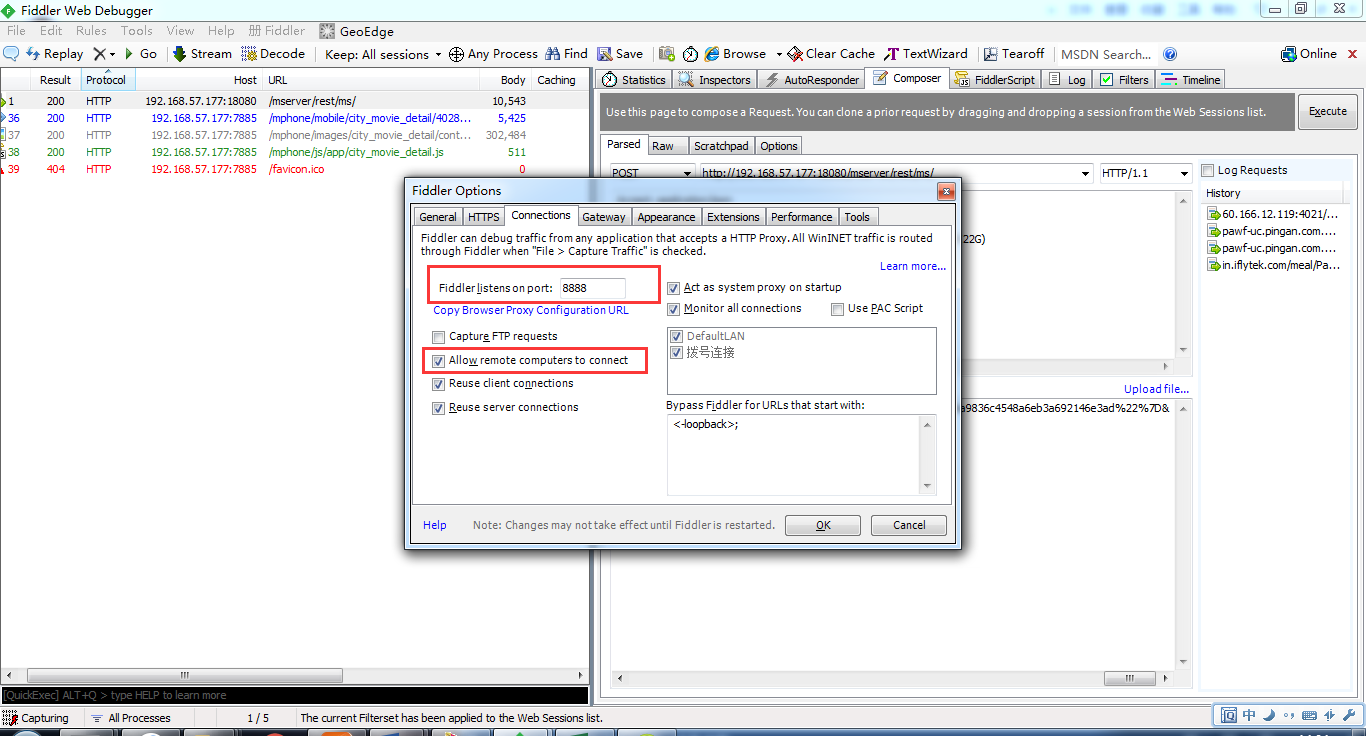
2、开启Fiddler的远程连接,Fiddler 主菜单 Tools -> Fiddler Options…-> Connections页签,选中Allowremote computers to connect,并记住端口号为8888,等会设置手机代理时需要。设置好后重启fiddler保证设置生效。设置如下:
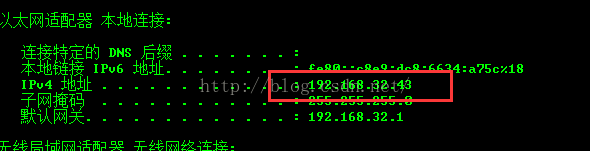
3、 查看电脑IP,在CMD中输入ipconfig:
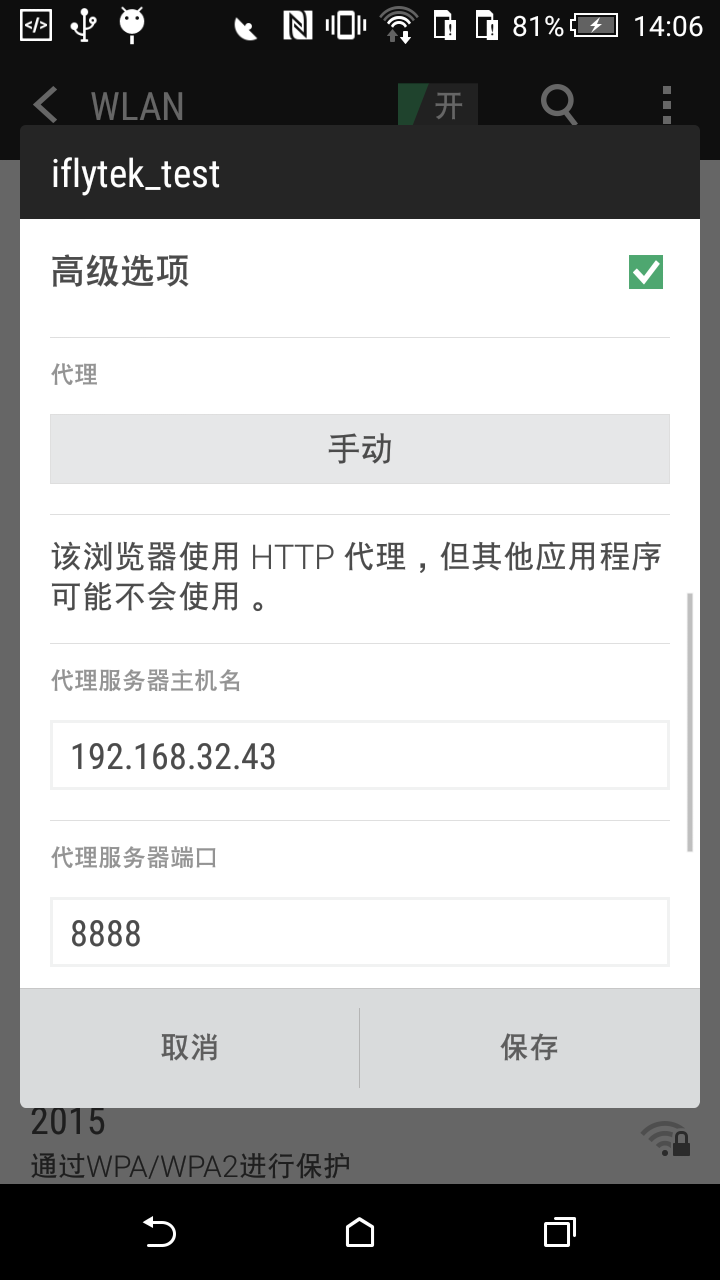
4、在手机侧设置代理
设置-WLAN,找到连接的wifi长按,选择修改网络:
然后勾选高级选项,选择代理为手动,填入代理服务器为自己电脑IP,端口填入刚刚记住的8888:
这里是以Android手机举例的,如果是iPhone则可以在对应wifi的设置中直接配置HTTP代理。
5、现在就可以开始抓包了:
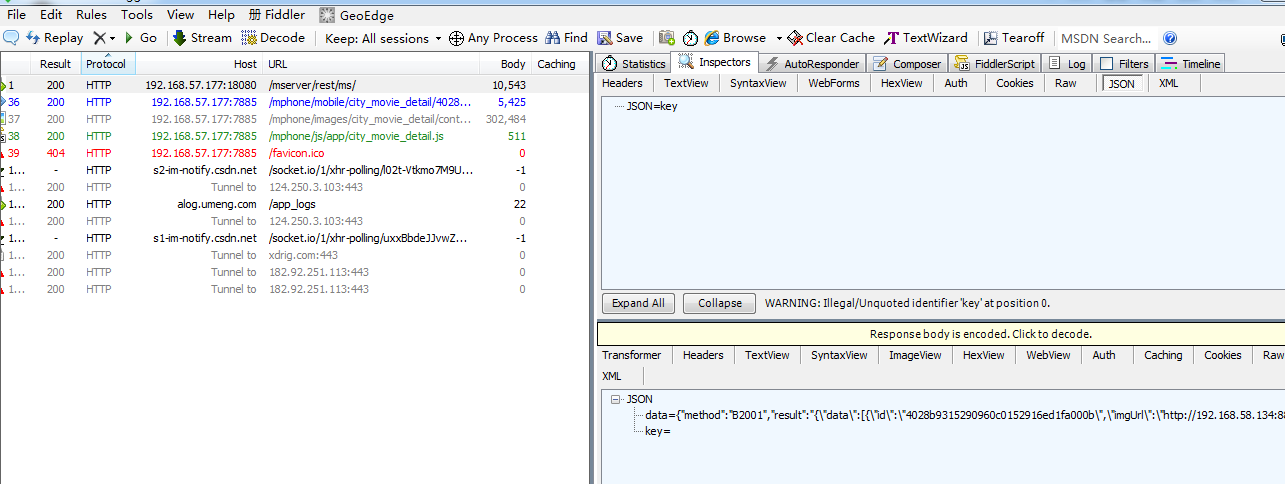
在手机上对APP进行操作,从fiddler上即可看到对应的网络请求信息:
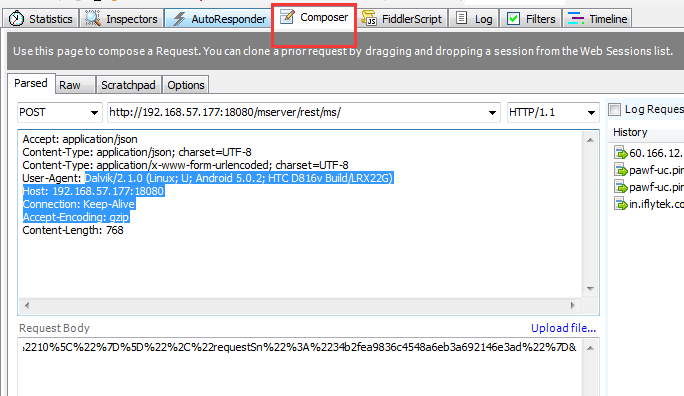
6. 在右边的Composer标签页中可以定义并发送网络请求:
我们也可以直接将左侧抓到的网络请求直接拖到composer中然后进行相应修改即可测试不同参数下该接口的功能是否正常。
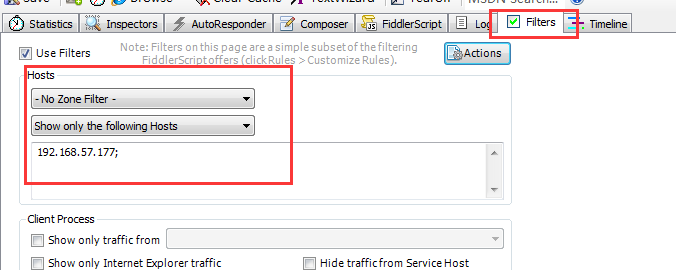
7、在filter标签中我们可以设置不同的过滤规则对抓取的包进行过滤:
fiddler抓包App数据的更多相关文章
- Python3.x+Fiddler抓取APP数据
随着移动互联网的市场份额逐步扩大,手机APP已经占据我们的生活,以往的数据分析都借助于爬虫爬取网页数据进行分析,但是新兴的产品有的只有APP,并没有网页端这对于想要提取数据的我们就遇到了些问题,本章以 ...
- 不安装证书如何通过模拟器+Fiddler抓包APP的HTTPS请求?
模拟器抓取https方法 说明:为了解决安卓手线上不能抓取https请求,以下整理通过模拟器抓取https请求方法如下:前置条件:安卓模拟器:夜神抓包工具:Fiddler汉化中文升级版1无需FIDDL ...
- fiddler学习总结--fiddler抓包篡改数据请求
操作步骤: 步骤一.在fiddler的命令行中输入需要拦截的地址:bpu https://www.baidu.com 记得按一下回车键 步骤二.在百度搜索栏中,输入“火影忍者”,页面会一直处于加载的状 ...
- 使用fiddler 抓包app 网络连接不上的原因
https://blog.csdn.net/m0_37554415/article/details/80434477· 设置完记得关掉fiddler 重启 基于fiddler 4 windown 10 ...
- Fiddler抓包工具 请求图标为一个锁的图标的设置
第一步,Fiddler抓包的数据 前面的都是一个锁的图标,的设置方法, 然后 点击打开 按此设置图一 在图二, 图三. 其他默认就好
- Python3,x:Fiddler抓包工具如何进行手机APP的数据爬取
示例一:苹果手机抓取教程 https://www.cnblogs.com/lizm166/p/8693085.html https://blog.csdn.net/cui130/article/det ...
- Fiddler抓包测试App接口
Fiddler抓包测试App接口 使用Fiddler对手机App应用进行抓包,可以对App接口进行测试,也可以了解App传输中流量使用及请求响应情况,从而测试数据传输过程中流量使用的是否合理. 抓包过 ...
- 转:APP开发浅谈-Fiddler抓包详解
原文地址:http://www.luoxudong.com/?p=306 Fiddler抓包工具在APP开发过程中使用非常频繁,对开发者理解HTTP网络传输原理以及分析定位网络方面的问题非常有帮助.今 ...
- 利用Fidder工具抓取App数据包
第一步:下载神器Fiddler,下载链接: http://fiddler2.com/get-fiddler 下载完成之后,傻瓜式的安装一下了! 第二步:设置Fiddler打开Fiddler, ...
随机推荐
- [PHP] 魔术方法__get __set __sleep __wakeup的实际使用
1.__get __set是在给不可访问属性赋值和读取时,调用 2.__sleep 是在序列化对象的时候调用 3.__wakeup是在反序列化对象的时候调用 4.可以在序列化对象的时候 , 只序列化指 ...
- 聊聊我的 Java 自学之路
最近经常在知乎收到类似『没基础,java 如何自学』.『怎么才能掌握编程』等等问题,再加上发现高中同学也在自学.有感而发,讲讲我的自学之路. 1.1. 大学 高考没正常发挥,考入一所二流的学校,当时分 ...
- Python xml 模块
Python xml 模块 TOC 什么是xml? xml和json的区别 xml现今的应用 xml的解析方式 xml.etree.ElementTree SAX(xml.parsers.expat) ...
- Archive & Backup 概念
Archive & Backup 提起归档和备份两个词,给人感觉上是相同的概念,就是对指定文件的一个copy而已.archive和backup感觉是相似的,但是他们有着明显的不同de. arc ...
- HTML和CSS前端教程05-CSS盒模型
目录 1. CSS盒模型 1.1 元素的尺寸 1.2. 元素内边距 padding 1.3. 元素外边距 margin 1.4. 处理溢出overflow 1.5. 元素的可见性Visibility ...
- 【代码笔记】Web-CSS-CSS Table(表格)
一,效果图. 二,代码. <!DOCTYPE html> <html> <head> <meta charset="utf-8"> ...
- echarts饼图配置模板
var option = { title:{ text:'完成人构成分析--申报', //标题的样式 textSytle:{ //颜色 color : '#FF0000', //粗细 // fontW ...
- Easyui 实现点击不同树节点打开不同tab页展示不同datagrid表数据设计
实现点击不同树节点打开不同tab页展示不同datagrid表数据设计 by:授客 QQ:1033553122 测试环境 jquery-easyui-1.5.3 需求描述 如上图, 1.点击左侧树,叶子 ...
- Vue CLI 3.0脚手架如何在本地配置mock数据
前后端分离的开发模式已经是目前前端的主流模式,至于为什么会前后端分离的开发我们就不做过多的阐述,既然是前后端分离的模式开发肯定是离不开前端的数据模拟阶段. 我们在开发的过程中,由于后台接口的没有完成或 ...
- Git - git clone - 将远端仓库克隆拷贝到本地
索引: 目录索引 参看代码 GitHub: git.txt 一.示例: git clone https://github.com/liumeng0403/lm.solution.git 二.说明: 1 ...