vue.js引入
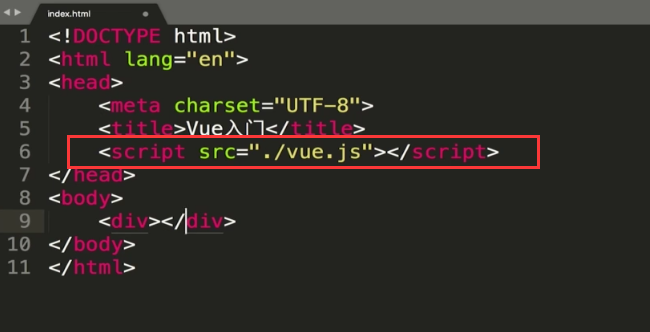
开始学习vue.js,引入vue。vue.js一定要在head里面引入,实际开发中我们可能在body中引入,但是可能存在抖屏现象。

为了避免出现抖屏现象,我们引入vue.js或者jquery.js 最好都放在body中。
vue.js引入的更多相关文章
- Vue.js 引入外部js方法
1.外部文件config.js 第一种写法 //常量的定义 const config = { baseurl:'http://172.16.114.5:8088/MGT2' } //函数的定义 fun ...
- vue.js+boostrap最佳实践
一.为什么要写这篇文章 最近忙里偷闲学了一下vue.js,同时也复习了一下boostrap,发现这两种东西如果同时运用到一起,可以发挥很强大的作用,boostrap优雅的样式和丰富的组件使得页面开发变 ...
- vue.js使用详解
1.什么是vue.jsvue.js是一款数据驱动型的js框架.何为数据驱动型?html视图层定义模板,vue定义数据.html和vue数据,通过标签id关联. 2.vue.js引入<script ...
- vue.js+boostrap
vue.js+boostrap最佳实践 一.为什么要写这篇文章 最近忙里偷闲学了一下vue.js,同时也复习了一下boostrap,发现这两种东西如果同时运用到一起,可以发挥很强大的作用,boostr ...
- Vue.js之入门
1.What is Vue.js? Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的 渐进式框架,通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件. 2.引入 ...
- vue中的js引入图片,必须require进来
需求:如何components里面的index.vue怎样能把assets里面的图片拿出来. 1.在img标签里面直接写上路径: <img src="../assets/a1.png& ...
- vue.js中引入图片
vue中引入图片 前言:vue中引入图片时,会显示不出来,除非在css中引入.而在template中或者js动态引入时,会显示不出图片. 解决一 图片通过后端返回引入网络图片路径即可. <div ...
- js 仿微信投诉—引入vue.js,拆分组件为单个js
效果 页面目录 index.html <!DOCTYPE html > <html> <head> <meta charset="UTF-8&quo ...
- js 引入Vue.js实现vue效果
拆分组件为单个js见:https://www.jianshu.com/p/2f0335818ceb 效果 html <!DOCTYPE html> <html> <hea ...
随机推荐
- Javascript高级编程学习笔记(86)—— Canvas(3)绘制矩形
绘制矩形 矩形是唯一一种可以直接在2D上下文中绘制的形状. 与矩形有关的方法包括: fillRect() strokeRect() clearRect() 上述方法都接收四个参数: 绘制矩形的 X 坐 ...
- [Swift]LeetCode572. 另一个树的子树 | Subtree of Another Tree
Given two non-empty binary trees s and t, check whether tree t has exactly the same structure and no ...
- [Swift]LeetCode1017. 负二进制转换 | Convert to Base -2
Given a number N, return a string consisting of "0"s and "1"s that represents it ...
- [Swift]LeetCode358. 按距离为k隔离重排字符串 $ Rearrange String k Distance Apart
Given a non-empty string str and an integer k, rearrange the string such that the same characters ar ...
- 机器学习基石笔记:Homework #1 PLA&PA相关习题
原文地址:http://www.jianshu.com/p/5b4a64874650 问题描述 程序实现 # coding: utf-8 import numpy as np import matpl ...
- 关于Python pandas模块输出每行中间省略号问题
关于Python数据分析中pandas模块在输出的时候,每行的中间会有省略号出现,和行与行中间的省略号....问题,其他的站点(百度)中的大部分都是瞎写,根本就是复制黏贴以前的版本,你要想知道其他问题 ...
- bootstrap分页插件的使用
项目中需要实现文章列表的分页显示,由于使用了bootstrap框架,所以我们选择bootstrap的分页实现方法.网上有一些这方面的介绍文章,并且也有相关的示例程序.这里结合我们的项目,介绍一下使用b ...
- Python内置函数(5)——bin
英文文档: bin(x) Convert an integer number to a binary string. The result is a valid Python expression. ...
- 3.MySQL(三)
索引类型 先创建表 mysql> CREATE TABLE test( -> id INT, -> username VARCHAR(16), -> city VARCHAR( ...
- linux-php5.6-安装sftp扩展
一. 更新gc库,添加libssh2库 yum -y install libstdc libgomp cpp gcc libgfortran libssh2 libssh2-devel gcc-gfo ...
