Chrome 插件——二维码生成笔记
原来用了几个生成二维码的插件,总是遇见各种问题……最后索性自己弄一个,这里顺便记录一下。
Chrome 插件很开放!!!你只要拿到了crx文件,然后把文件的后缀名改为zip,就可以解压了,最后一切的一切……
此次学习参考:http://open.chrome.360.cn/extension_dev/overview.html ,用到的Javascript二维码生成器为 https://github.com/davidshimjs/qrcodejs
1、先看一下,目录结构

最主要的就是上图打开的文件:Manifest.json,他是扩展的入口或者说明文件。本扩展用到的一些配置上图中都有说明,就不打字了。
注意:最后一行的 "permissions":["tabs"] 需要注意,列出扩展需要的权限,开始没有弄这个东西,取不到url地址…………
2、上代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>ddz qrcode</title>
<style>
.ddz {
height: 101px;
width: 100%;
background-image: url(./images/ddz.png);
background-position: center;
background-repeat: no-repeat;
}
#qrcode {
width: 250px;
height: 250px;
margin-top: 15px;
}
</style>
<script src="./lib/qrcode.min.js"></script>
<script src="popup.js"></script>
</head>
<body>
<div class="ddz"></div>
<div id="qrcode"></div>
</body>
</html>
展示二维码的html页面
chrome.tabs.getSelected(null, function(tab) {
var QRCodeContainer = document.getElementById("qrcode");
var qrcode = new QRCode(QRCodeContainer, {
width: QRCodeContainer.clientWidth,
height: QRCodeContainer.clientHeight
});
if (tab.url) {
qrcode.makeCode(tab.url);
}
});
对应的JS代码
3、测试

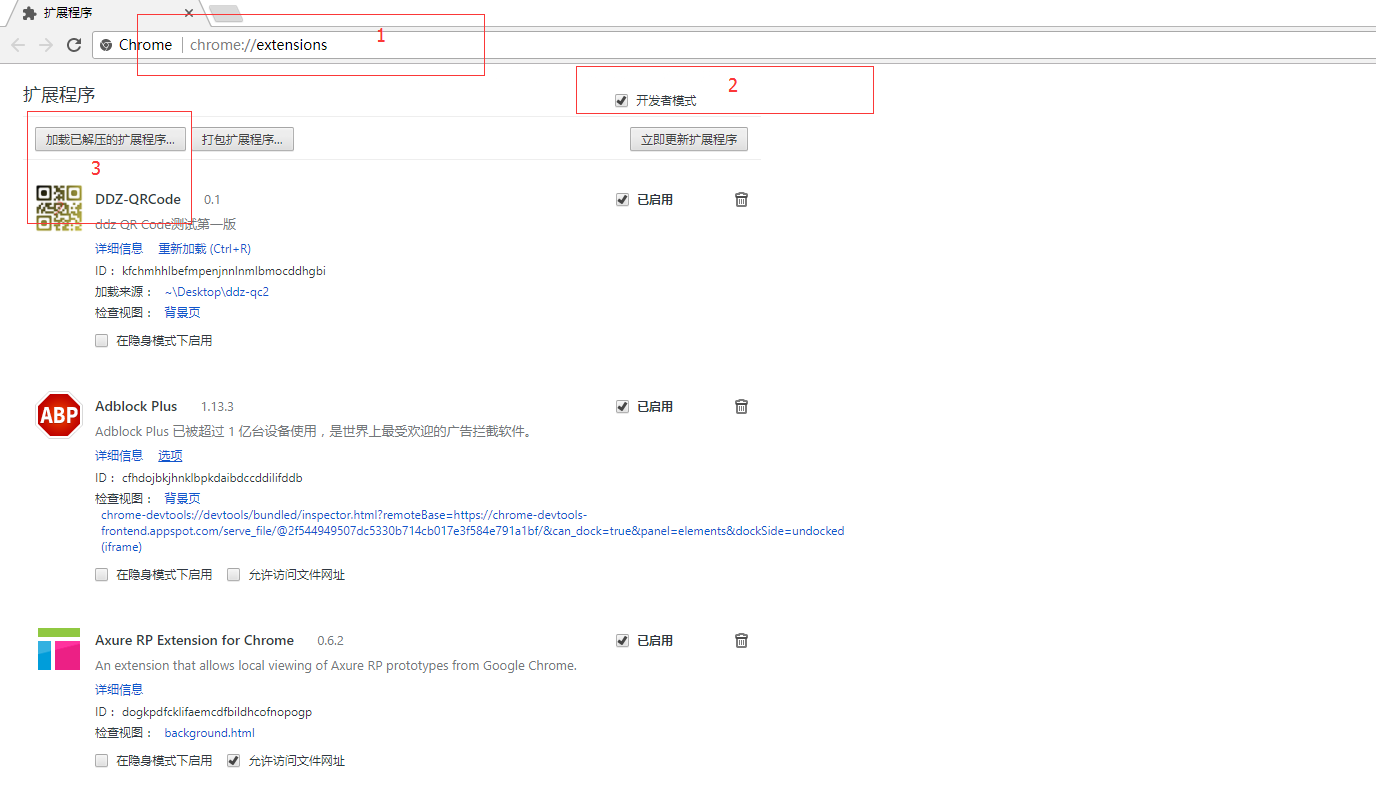
3.1、在浏览器中输入:chrome://extensions/ 并启用“开发者模式”
3.2、点击“加载已解压的扩展程序…” 选择你的“扩展程序目录” 就安装上了。非常方便……

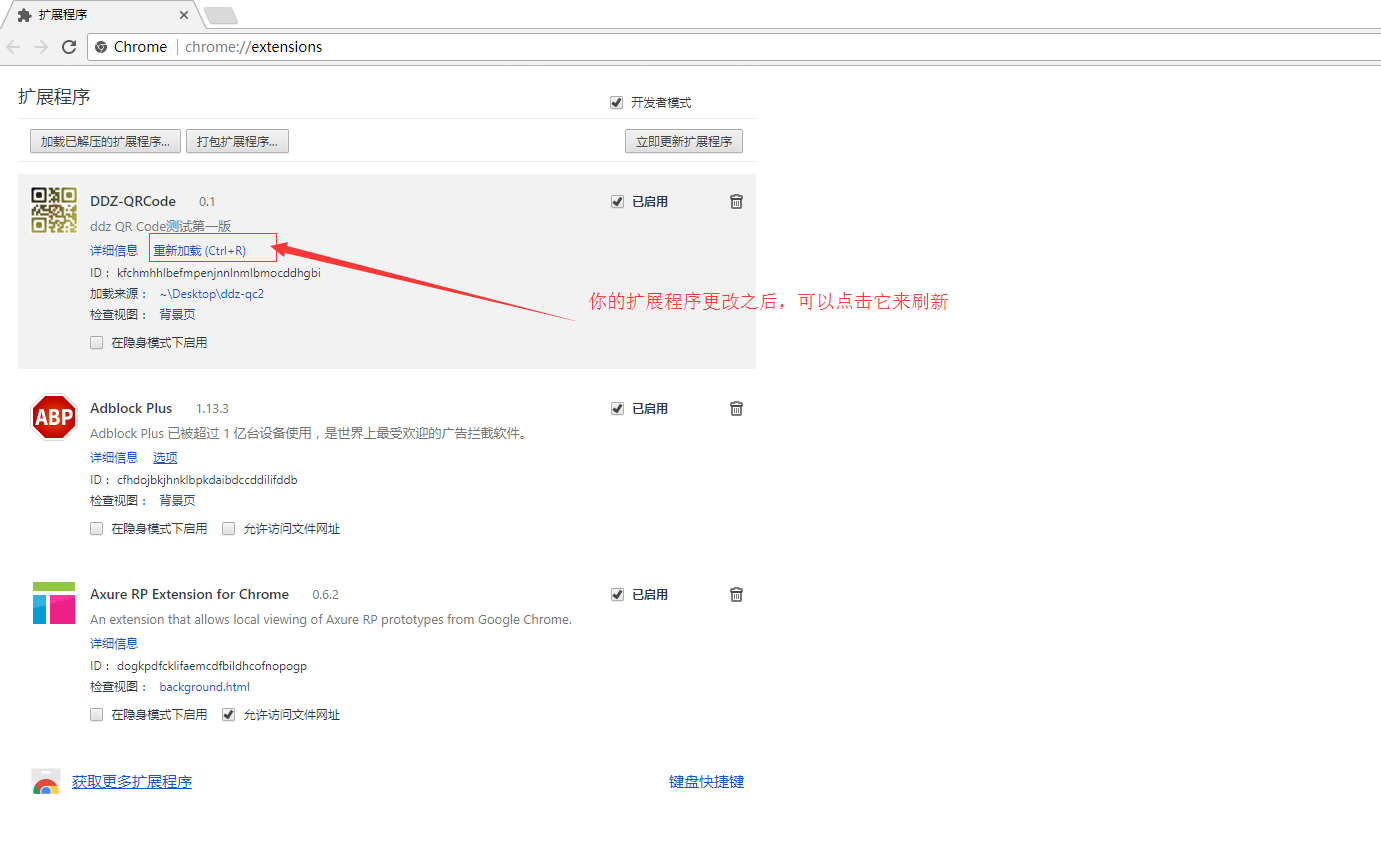
3.3 生成二维码测试,如下图

4、最后打包成crx,点击“打包扩展程序…”,然后依然选择扩展程序根目录(私有密钥文件可以不选,他会自动生成一个密钥???文件),最后“打包扩展程序”就OK了!
到此结束。
2017-09-29更新:
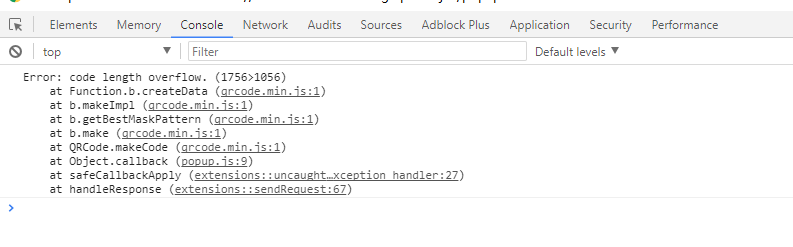
尴尬啊!!!昨天才弄得,今天再用就出错了……该扩展采用的Javascript 二维码生成器有长度限制,哎。今天试了一下这个网址:
报错如下:

现在还没有找到配置的地方,还是其他的,以后再弄个好的。非常抱歉!!!
Chrome 插件——二维码生成笔记的更多相关文章
- Chrome浏览器二维码生成插件
猛击就可以使用啦->>>猛击使用 源码如下: 源码打包 源码: jquery-2.1.3.min.js jquery.qrcode.min.js https://gith ...
- HTML-DEV-ToolLink(常用的在线字符串编解码、代码压缩、美化、JSON格式化、正则表达式、时间转换工具、二维码生成与解码等工具,支持在线搜索和Chrome插件。)
HTML-DEV-ToolLink:https://github.com/easonjim/HTML-DEV-ToolLink 常用的在线字符串编解码.代码压缩.美化.JSON格式化.正则表达式.时间 ...
- jquery二维码生成插件_二维码生成器
jquery二维码生成插件_二维码生成器 下载地址:jquery生成二维码.rar
- 二维码生成插件qrious及网站扫码登录的一些理解
什么是二维码 二维码又称QR Code,QR全称Quick Response,是一个近几年来移动设备上超流行的一种编码方式,它比传统的Bar Code条形码能存更多的信息,也能表示更多的数据类型. ...
- 二维码生成插件qrious
1.qrious是基于canvas的纯JS二维码生成插件 1.1什么是二维码 二维码又称QR Code,QR全称Quick Response,是一个近几年来移动设备上超流行的一种编码方式,它比传统的B ...
- wex5 实战 二维码生成,扫描,蓝牙打印
给人设计了一个小模块,要求是,把一个单号生成二维码,实现扫描查询单号具体信息,并能通过蓝牙把二维码打印出来.功能实现并不复杂,今天一口气把它搞定.来看效果. 一 效果演示: 二.二维码生成 1 在 ...
- JavaScript二维码生成——qrcode.js
在开发中,有时候,我们需要根据不同的内容来动态生成二维码,则可以使用qrcode.js这个小插件来实现. 1.qrcode.js文件内容: (1)未压缩(qrcode.js): /** * @file ...
- Windows phone 8 二维码生成与扫描
1. 二维码的生成 二维码生成用到了一个第三方的插件(zxing.wp8.0) 根据指定的信息,生成对应的二维码. 代码很简单: bool falg=tbk.Text==""?fa ...
- thinkphp5 二维码生成
1.下载二维码插件Phpqrcode,地址 https://sourceforge.net/projects/phpqrcode/files/,把下载的文件夹放到\thinkphp\vendor下 2 ...
随机推荐
- Swift 对象内存模型探究(一)
本文来自于腾讯Bugly公众号(weixinBugly),未经作者同意,请勿转载,原文地址:https://mp.weixin.qq.com/s/zIkB9KnAt1YPWGOOwyqY3Q 作者:王 ...
- OSGi解决的问题
osgi最明显的缺陷 bundle尽管可以为隔离的服务建立独立生命周期管理的热部署方式,以及明确的服务导出和导入依赖能力,但是其最终基于jvm,无法对bundle对应的服务实现计算资源的隔离,一个服务 ...
- IntelliJ IDEA 使用 Git 并将 GitHub 作为远程代码仓库
安装本地Git 官方下载地址:http://git-scm.com/downloads 不过这个地址一般下不动,我们可以选择在腾讯软件中心下载,速度很快. 腾讯软件中心的下载地址:https://pc ...
- [Swift]LeetCode108. 将有序数组转换为二叉搜索树 | Convert Sorted Array to Binary Search Tree
Given an array where elements are sorted in ascending order, convert it to a height balanced BST. Fo ...
- Java中 Linux下安装Redis
1.连接上虚拟机之后,选择/usr/local目录,将redis-4.0.6.tar.gz放入/usr/local目录. 1.1:使用Xftp将redis-4.0.6.tar.gz放入/usr/loc ...
- 11.Git分支-远程跟踪分支的概念、多个远程仓库的使用
1.远程跟踪分支的概念 远程引用是对远程仓库的引用,包括分支.标签等等. 1.可以通过 git ls-remote <remote> 来获得远程引用的完整列表 2.git remote ...
- .NET Core实战项目之CMS 第十五章 各层联动工作实现增删改查业务
连着两天更新叙述性的文章大家可别以为我转行了!哈哈!今天就继续讲讲我们的.NET Core实战项目之CMS系统的教程吧!这个系列教程拖得太久了,所以今天我就以菜单部分的增删改查为例来讲述下我的项目分层 ...
- Android--SurfaceView播放视频
前言 本篇博客讲解一下如何在Android下,使用SurfaceView播放一个视频流媒体.之前有讲到如何使用MediaPlayer播放音频流媒体,其实MediaPlayer还可以播放视频,只需需要S ...
- 利用好浏览器的空闲时间 --- requestIdleCallback
页面流畅与 FPS 页面是一帧一帧绘制出来的,当每秒绘制的帧数(FPS)达到 60 时,页面是流畅的,小于这个值时,用户会感觉到卡顿. 1s 60帧,所以每一帧分到的时间是 1000/60 ≈ 16 ...
- 带着萌新看springboot源码10(springboot+JdbcTemplate+druid)
上一节把springboot和jdbcTemplate大概用法说了一下,以及大概看了一下源码,还说了加载sql文件时的原理. 这一节来看看自动注入JdbcTemplate的原理,顺便用一用Druid数 ...
