Vue:如何在地图上添加自定义覆盖物(点)
首发日期:2019-1-25
如何在地图上添加自定义覆盖物(点)
此文重点是在地图上标点,所以就省去引入百度地图的步骤了。
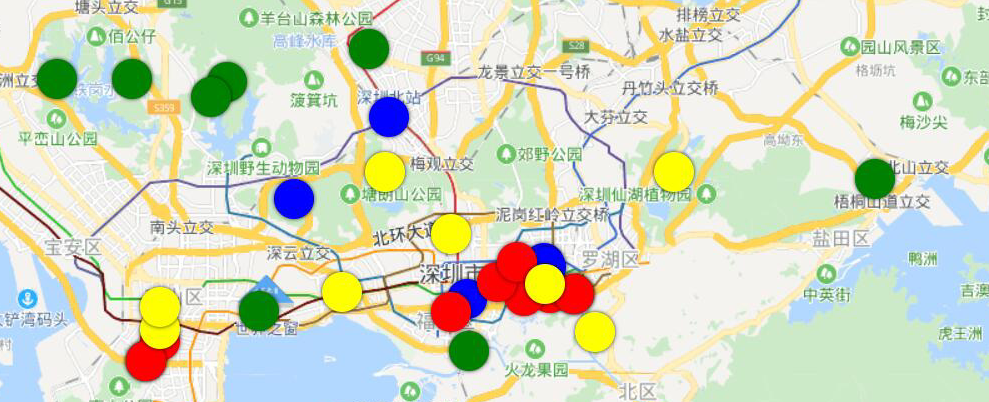
先给一下最终的效果。

这个效果主要是利用百度地图的“覆盖物”来实现的。
由于我做的这个要求显示不同的颜色来代表不同的所属者,所以就做的麻烦一点。
普通的bm-marker
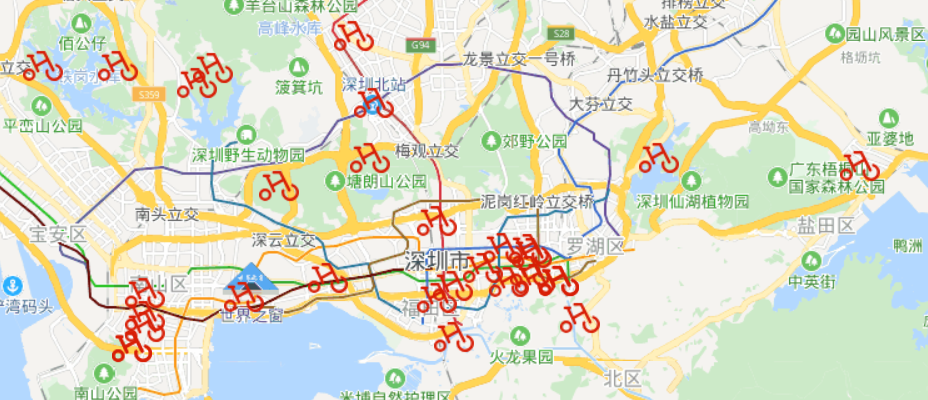
如果你的需求不要求特别显示,那么可以使用bm-marker

代码大致如下:
<baidu-map class="bm-view" ak="省略" :center="省略">
<bm-marker v-for="item in 省略" :key="item.省略" :position="{lng: item.longitude, lat: item.latitude}" ></bm-marker>
</baidu-map>
- 上面的代码中position里面的值是经纬度。有了经纬度来能够标上点。
- ak是你申请的百度api的key
- center是城市中心
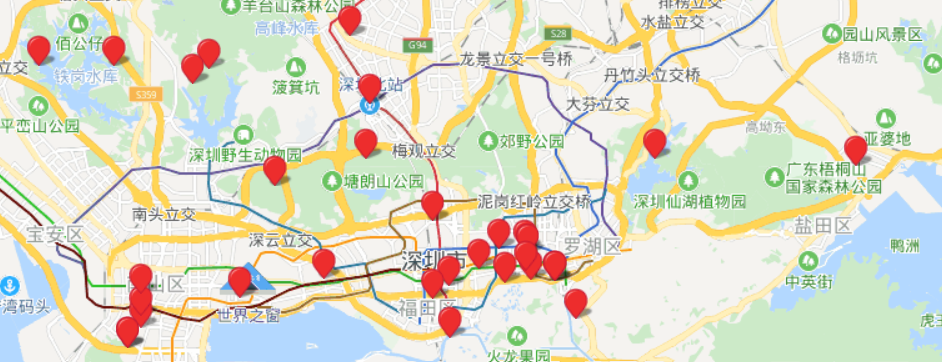
特别图标来标点
如果你希望使用特别的图标来给标上全部点,那么也可以使用bm-marker,它里面有一个icon属性,icon里面的图片可以用来标点:
<baidu-map class="bm-view" ak="省略" :center="省略">
<bm-marker v-for="item in 省略" :key="item.省略" :position="{lng: item.longitude, lat: item.latitude}" :icon="{url: 'https://www.cnblogs.com/images/cnblogs_com/progor/1390402/o_bike2.png', size: {width: 32, height: 32}}"></bm-marker>
</baidu-map>
- icon中的url是图片的url路径。

同时多种覆盖物
如果你想要显示多种覆盖物,那么你可以使用overlay。(要封装,因为封装之后才能传值进去指定显示什么覆盖物)
简单的overlay是这样子的:

为什么可以基于这个组件来封装是因为这个组件有以下几个好处:
- 可以定制文本内容
- 它本身是一个元素,而不是一个图片,(上面的“打点物”都是图片(小红点不确定是不是,可能是一个字体图标的东西)),因为是元素,所以我们能够使用border,background,color等等样式来处理这个元素。
需求实现步骤:
1.定义一个MyOverLay:
<template>
<bm-overlay
ref="customOverlay"
:class="{sample: true}"
:style="pointColor"
pane="labelPane"
@draw="draw">
</bm-overlay>
</template>
<script>
import { BmOverlay } from 'vue-baidu-map'
export default {
props: ['text', 'position', 'color'], // 用来接受传入的值,用来定制样式
components: {
BmOverlay
},
watch: {
position: {
handler () {
this.$refs.customOverlay.reload() // 当位置发生变化时,重新渲染,内部会调用draw
},
deep: true
}
},
data () {
return {
pointColor: ''
}
},
mounted () {
this.pointColor = this.color // 这里我是用来获取传入的值来定义样式的,可能有点多余了,pointColor是组件中绑定的样式,color是传进来的样式。【这样就可以根据传入的样式来显示不同样子的点了】
},
methods: {
// 这是百度地图的重绘函数,用于维持覆盖物的位置(这里的值貌似会影响拖拉时的偏移度)
draw ({ el, BMap, map }) {
const { lng, lat } = this.position
const pixel = map.pointToOverlayPixel(new BMap.Point(lng, lat))
el.style.left = pixel.x - 16 + 'px'
el.style.top = pixel.y - 16 + 'px'
}
}
}
</script>
<style>
.sample {
width: 32px;
height: 32px;
line-height: 32px;
border-radius: 32px;
background: rgba(0,0,0,0.5);
overflow: hidden;
box-shadow: 0 0 5px #000;
color: #fff;
text-align: center;
position: absolute;
}
.sample.active {
background: rgba(0,0,0,0.75);
color: #fff;
}
</style>
2.使用MyOverLay,传给它需要的值:
<baidu-map class="bm-view" ak="省略" :center="省略">
<my-overlay
v-for="item in 省略" :key="item.省略" :position="{lng: item.longitude, lat: item.latitude}"
:text="item.省略"
:color='省略(这里可以处理一下从而给每一个组件实例都传入自定义的值)'
>
</my-overlay>
</baidu-map>
想了解更多,可以查看Vue百度地图api的官网:https://dafrok.github.io/vue-baidu-map/#/
Vue:如何在地图上添加自定义覆盖物(点)的更多相关文章
- Vue + d3.js实现在地图上选点
需求:用户在地图上单击选点,页面获取到具体坐标并返回. 首先比较重要的是Vue中的$nextTick,因为vue是异步更新的,如果是想打开Dialog或者是其他操作dom后才加载地图,使用nextTi ...
- 百度地图API 添加自定义标注 多点标注
原文:百度地图API 添加自定义标注 多点标注 分四个文件 location.php map.css 图片 数据库 数据库配置自己改下 -------------------------------- ...
- vue使用百度地图
1.在百度地图申请密钥:http://lbsyun.baidu.com/ 将 <script type="text/javascript" src="http:// ...
- 百度地图JavaScript API覆盖物旋转时出现偏移
在项目中,调用百度地图JavaScript API,做覆盖物的旋转再添加到地图上,结果出现偏移了. 调试过程中的效果图: 发现图片的旋转并不是按车子的中心来的,而是之外的一个点.最后发现犯了一个很细节 ...
- GMap.Net开发之在地图上添加多边形
上一篇介绍了在GMap上添加自定义标签(GMapMarker),这篇介绍在GMap上添加多边形(GMapPolyogn),并且介绍如何在地图上画任意的多边形. 如果已经知道了多边形的各个点的位置,就可 ...
- 【百度地图API】建立全国银行位置查询系统(三)——如何在地图上添加银行标注
原文:[百度地图API]建立全国银行位置查询系统(三)--如何在地图上添加银行标注 <摘要>你将在第三章中学会以下知识: 如何在地图上添加带银行logo的标注?(你也可以换成商场logo, ...
- 地图 SDK 系列教程-在地图上展示指定区域(转载)
腾讯位置服务地图SDK是一套提供多种地理位置服务的应用程序接口.通过调用该接口,开发者可以在自己的应用中加入地图相关的功能(如地图展示.标注.绘制图形等),轻松访问腾讯地图服务和数据,构建功能丰富.交 ...
- Vue 使用百度地图 实现搜索 定位
要求能定位到国外 及 查看了文档 百度支持东南亚大部分地区 满足需求 从而使用百度地图 <template> <div class="addHospital"& ...
- vue集成高德地图
vue集成高德地图 前言 二.使用步骤 1.注册高德开发平台 2.vue 结尾 前言 之前玩Thymeleaf的时候玩过高德地图,现在无聊Vue项目也整个地图进去~ 二.使用步骤 1.注册高德开发平台 ...
随机推荐
- C# 开源组件--NPOI读取Excel单元格中的公式值
今天在项目中碰到了EXCEL导入的数据是用公式生成,直接导入不了数据,写在博客中方便自已查询也可以给想找这方面的参考一下: 用NPOI导入时,在OFFICE 2007中的文件导入时一般会用XSSF,所 ...
- Socket看法
Socket通常也称做”套接字“,用于描述IP地址和端口,废话不多说,它就是网络通信过程中端点的抽象表示. Socket又称"套接字",应用程序通常通过"套接字" ...
- C++ pair方法/vector方法
一,pair方法 类模板:template <class T1, class T2> struct pair 参数:T1是第一个值的数据类型,T2是第二个值的数据类型. 功能:pair将一 ...
- 体验一把做黑客的感觉-IPC$入侵之远程控制
前言 一看你就是看标题进来的,我可不是标题党啊,大家往下看吧,本文章主要介绍了利用IPC共享漏洞上传并执行木马. 基础知识 一.什么是IPC 进程间通信(IPC,Inter-Process Commu ...
- 在vue中使用svg sprite
概述 这几天研究了一下在vue中使用svg sprite,有些心得,记录下来,供以后开发时参考,相信对其它人也有用. 在vue中导入svg 在vue中导入svg的方法有很多种,比如在img标签的src ...
- [Swift]LeetCode698. 划分为k个相等的子集 | Partition to K Equal Sum Subsets
Given an array of integers nums and a positive integer k, find whether it's possible to divide this ...
- [Swift]LeetCode869. 重新排序得到 2 的幂 | Reordered Power of 2
Starting with a positive integer N, we reorder the digits in any order (including the original order ...
- CkEditor批量上传图片(java)
CKEditor上传视频CKEditor批量上传图片flvplayer.swf播放器CKEditor整合包(v4.6.1) ------------------------------------ 最 ...
- Node.js 中的 stream
什么是 stream Stream 借鉴自 Unix 编程哲学中的 pipe. Unix shell 命令中,管道式的操作 | 将上一个命令的输出作为下一个命令的输入.Node.js stream 中 ...
- 封装cookie设置和获取的简易方法
(function() { var tool = { expires: "expires", // 过期时间expires path: "path", // 路 ...
