Docker最全教程——从理论到实战(五)
往期内容链接
Docker最全教程——从理论到实战(一)
Docker最全教程——从理论到实战(二)
Docker最全教程——从理论到实战(三)
Docker最全教程——从理论到实战(四)
本篇教程持续编写了3个星期左右并且一直在完善、补充具体的细节和实践,预计全部完成需要1到2个月的时间。由于编写的过程中极其费时,并且还需要配合做一些实践(有些实践存在一些坑,而且极其费时费事)。因此目前产出的速度已经跟不上发布的速度了,后续的发布节奏会放慢,请大家多多理解和多多包含。
在这个过程中,我们希望能够多多交流,多多分享。根据目前和大家的交流,笔者针对大家的情况进行了一些修改和补充,希望对大家有所帮助。另外,对于熟悉容器服务的你,也可以参与进来,让我们一起打造这个系列教程,以帮助更多的人。同时,我们也希望得到大家的支持,你们的支持是我们前进的最大动力!
运行 Docker 应用程序
如果应用程序只有一个容器,则可通过将其部署到 Docker 主机(虚拟机或物理服务器)来运行该程序。 但如果应用程序包含多项服务,则可使用单个 CLI 命令 (docker-compose up) 或使用 Visual Studio(会在其中使用该命令)将其部署为组合应用程序。
单个应用,就如我们上面的demo :
docker run --name aspnetcore_sample --rm -it -p 8000:80 microsoft/dotnet-samples:aspnetapp

应用程序启动后,使用浏览器打开http://localhost:8000,即可看到以下界面:

但是如Magicodes.Admin框架所示,有后台接口、后台前端应用、前端接口、小程序端、APP等等,那么我们可以通过上面配置的docker-compose文件来部署为组合应用程序。执行起来很简单,只需要运行以下命令:
docker-compose up
执行之后,我们可以看到:



Magicodes.Admin提供了本地编译、打包、构建镜像以及运行等整套脚本,在通常情况,我们仅需一键运行脚本即可。

脚本会自动完成对后台服务和前端应用的构建以及运行。在上一节中,我们说到,Visual Studio对这块已经完成了相关的支持,如果是使用Visual Studio的开发者,仅需按下F5即可运行。

测试
容器正常运行了,我们可以让测试人员来访问我们的服务来进行相关的功能测试和可用性测试。当然,我们也可以编写自定义脚本进行自动化测试,就如前面章节中Docker-compose常用场景中提到的自动化测试环境:

部署或继续开发
开发完成后,我们就需要部署我们的应用,并且继续项目迭代。在部署之前,我们需要推送我们的镜像,比如使用docker push命令,我们可以将镜像推送到docker的官方镜像库,也可以推送到各大云自己的镜像库,然后再通过docker pull命令拉取镜像进行部署。同时,也可以使用一些CI(持续集成)工具来完成自动化的边开发边部署的工作。CI这块,我们接下来会介绍基于Azure DevOps、Tencent hub、Jenkins以及TeamCity等服务或工具来完成CI。在本节,我们继续了解镜像推送的语法:
docker push {镜像名称}:{镜像版本}
在推送之前,我们需要登录到一个镜像仓库,如果未指定镜像仓库地址,默认为官方仓库 Docker Hub。相关语法如下所示:
docker login --username {用户名} --password {密码} {仓库地址}
推送成功之后,如下所示:

关于部署和托管这块,接下来我们以腾讯云的容器服务进行举例。
为什么是腾讯云,因为他家的创业服务支持活动赞助了我们很多代金券,基本上接近免费,因此从成本考虑,我们首选腾讯云(腾讯云:瞎说什么大实话)。

部署完成之后,我们可以继续产品或项目的迭代。在整个开发工作流中,我们可以显著的看到,由于Docker的出现,在一定层次上改变了我们的工作和交付流程,并且可以大大的简化CI、CD流程。或者就从构建上来说,配置dockerfile来完成构建,比传统的方式来的迅猛多了。而配置docker-compose.yml一次启动多个服务,简直是分布式架构、微服务架构开发和测试人员的福音。
至此,整个Docker持续开发工作流程就到此结束,在后面的篇幅,我们侧重于从实战的角度来讲解这些内容。
使用Kitematic来管理docker容器
这里,我们先插播一个内容。本节,我们先来介绍下Kitematic。
Kitematic是一个开源项目,旨在简化在Mac或Windows PC上使用Docker的过程。Kitematic自动化Docker安装和设置过程,并提供直观的图形用户界面(GUI)来运行Docker容器。
因此,我们推荐大家使用Kitematic工具来查看和管理自己的容器服务,如果尚未安装此工具,大家可以通过以下方式进行安装:
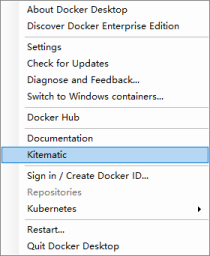
从Docker for Mac或Docker for Windows菜单中选择Kitematic,开始使用Kitematic安装。如下图所示:

- 直接从Kitematic版本页面下载Kitematic 。下载地址:https://github.com/docker/kitematic/releases/
注意:这里我们不推荐使用Docker Toolbox,原因我们在前面已经说过,Docker Toolbox仅支持老版本的操作系统,属于过时的工具。
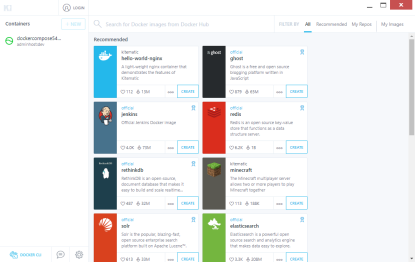
安装完成之后,启动后可以看到如下界面:

也可以点击某个服务来查看详情、相关设置、日志等:

另外,Kitematic 集成了Docker Hub,允许通过搜索、拉取任何需要的镜像,并在上面部署应用。它同时也能很好地切换到命令行模式。目前,它包括了自动映射端口、可视化更改环境变量、配置卷、流式日志以及其它功能。
注意:如果安装完成后如果无法打开,请将Kitematic安装后的文件迁移到Docker指定目录【C:\Program Files\Docker\Kitematic】。
kitematic 是开源的,如果大家有兴趣,可以访问其开源库下载全部源代码进行研究:
https://github.com/docker/kitematic

Docker最全教程——从理论到实战(五)的更多相关文章
- Docker最全教程——从理论到实战(八)
在本系列教程中,笔者希望将必要的知识点围绕理论.流程(工作流程).方法.实践来进行讲解,而不是单纯的为讲解知识点而进行讲解.也就是说,笔者希望能够让大家将理论.知识.思想和指导应用到工作的实际场景和实 ...
- Docker最全教程——从理论到实战(七)
在本系列教程中,笔者希望将必要的知识点围绕理论.流程(工作流程).方法.实践来进行讲解,而不是单纯的为讲解知识点而进行讲解.也就是说,笔者希望能够让大家将理论.知识.思想和指导应用到工作的实际场景和实 ...
- Docker最全教程——从理论到实战(六)
托管到腾讯云容器服务 托管到腾讯云容器服务,我们的公众号“magiccodes”已经发布了相关的录屏教程,大家可以结合本篇教程一起查阅. 自建还是托管? 在开始之前,我们先来讨论一个问题——是自建 ...
- Docker最全教程——从理论到实战
Docker最全教程——从理论到实战(一) Docker最全教程——从理论到实战(二) Docker最全教程——从理论到实战(三) Docker最全教程——从理论到实战(四) Docker最全教程—— ...
- Docker最全教程——从理论到实战(一)
容器是应用走向云端之后必然的发展趋势,因此笔者非常乐于和大家分享我们这段时间对容器的理解.心得和实践. 本篇教程持续编写了2个星期左右,只是为了大家更好地了解.理解和消化这个技术,能够搭上这波车. 你 ...
- Docker最全教程---从理论到实战
目录 前言 随着生产力的发展尤其是弹性架构的广泛应用(比如微服务),许多一流开发者都将应用托管到了应用容器上,比如Google.微软.亚马逊.腾讯.阿里.京东和新浪. 从未来的发展方向来看,容器引擎将 ...
- Docker最全教程——从理论到实战(二十二)
前言 最近正在抽时间编写k8s的相关教程,很是费时,等相关内容初步完成后,再和大家分享.对于k8s,还是上云更为简单.稳定并且节省成本,因此我们需要对主流云服务的容器服务进行了解,以便更好地应用于生产 ...
- Docker最全教程——从理论到实战(十五)
前言 Java是一门面向对象的优秀编程语言,市场占有率极高,但是在容器化实践过程中,发现官方支持并不友好,同时与其他编程语言的基础镜像相比(具体见各语言镜像比较),确实是非常臃肿. 本篇仅作探索,希望 ...
- Docker最全教程——从理论到实战(四)
往期内容链接 https://www.cnblogs.com/codelove/p/10030439.html https://www.cnblogs.com/codelove/p/10036608. ...
随机推荐
- js 原生转json 可以v8中运行
// load("D:/jsontest.js"); function test1(vvv) { print(vvv); } //把json str 转 json obj func ...
- 使用gulp打包普通项目
前言: 在使用gulp打包工具之前,我做的H5项目在浏览器中的缓存是很严重的,若改了一点css,加了一句js代码,不手动清除浏览器缓存是看不到效果的.老总也在项目演示当中遇到这些问题,一查找原因却是缓 ...
- mac搭建简单的hls推流服务器遇到的问题(待更新)
实际操作步骤: 输入brew install nginx-full --with-rtmp-module命令出现以下报错: 需要先安装nginx服务器,运行命令brew tap homebrew/ng ...
- IE控件cab包手动安装
一.XP系统 第1步:先解压cab包,在解压的文件中找到*.inf文件,然后右击,选择安装,此时会把解压文件拷到C:Windows\System32文件夹下.第2步:注册拷到上述文件夹下的ocx文件. ...
- vue 源码学习(一) 目录结构和构建过程简介
Flow vue框架使用了Flow作为类型检查,来保证项目的可读性和维护性.vue.js的主目录下有Flow的配置.flowconfig文件,还有flow目录,指定了各种自定义类型. 在学习源码前可以 ...
- kettle web化
kettle web化 通过Java API调用kettle核心代码,并基于Spring Boot提供简易的Web管理界面. 背景 在工作中,通过kettle这款ETL产品进行数据处理时,是通过kit ...
- C++ STL编程轻松入门【转载】
1 初识STL:解答一些疑问 1.1 一个最关心的问题:什么是STL "什么是STL?",假如你对STL还知之甚少,那么我想,你一定很想知道这个问题的答案,坦率地讲,要指望用短短数 ...
- vue组件之间的传值方式
一.父组件向子组件传值方式 1.1父组件向子组件传数据方式 <!DOCTYPE html> <html lang="en"> <head> &l ...
- JS加密对应的c#解码
escape不编码字符有69个:*,+,-,.,/,@,_,0-9,a-z,A-Z encodeURI不编码字符有82个:!,#,$,&,',(,),*,+,,,-,.,/,:,;,=,? ...
- 刚发现 CSS 还存在一个命名规范 B.E.M
Block !误区:这个block并非inline-block里的block,而是将所有东西都划分为一个独立的模块,一个header是block,header里嵌套的搜索框是block,甚至一个ico ...
